
STUDIOで働くデザイナーの "Figma to STUDIO" 活用方法 | Design Journal vol. 26
これはなに?
Figma Advent Calendar 2023 21日目の記事です。
「Figma to STUDIO」とは、FigmaのデザインデータをSTUDIOにインポートできるFigmaプラグインです。2023年8月にベータ版、11月に正式リリースされました。
ノーコードWeb制作プラットフォーム「STUDIO」を提供するSTUDIO株式会社のデザインチームが、実際のプロジェクトでどのように「Figma to STUDIO」を使っているかを解説しながら、使い方のコツをまとめました。
このnoteは2023年12月時点の情報です。また、あくまで一個人の使い方なので、最新の情報は公式サイトや公式ヘルプ記事をご確認ください。
Figma to STUDIO、どうやって始めるの?
「Figmaのプラグイン」と「STUDIOのプロジェクト」があれば、今すぐ始められます。
詳しいセットアップ方法を知りたい場合や、実際にすぐ試してみたい方はさっそくFigmaのプラグインをインストールして、サンプルファイルから始めてみてください。

はじめに
読者対象
完全にSTUDIOもしくはFigmaを初めて使う方ではなく、ある程度どちらのサービスも使ったことがある方向けの内容になっています。
こんな人に読んでほしい
「ベータ版のときに一回使ったけどうまくいかなかった…🥲」
「イラストが崩れてしまったり、データのインポートにすごく時間がかかってしまった…⏰」
「なんとなく使い方は分かったので、実際に業務でどう使われているのか知りたい🚀」
こんな感じで解説しています
Figma to STUDIOは、1ユーザーとして重宝しているとても便利な機能ですが、ちょっと苦手なポイントや使い方のコツを知っておくだけで、さらにスムーズにSTUDIOでの実装を効率化することができます。
そんな「覚えてもらいたい使い方のコツ」と、「実際にSTUDIOのデザインチームが作成しているプロジェクトの具体例」をセットでお伝えします。
1. 基本的にはセクションごとのインポートがおすすめ
Figma to STUDIO LPの例
実は「Figma to STUDIOの紹介ページ」もFigma to STUDIOを活用し、デザインチームで作成しています。
他のページのレイアウトに合わせたいページ追加の場合は、「部分的にFigma to STUDIOを使う」ことが多いです。

今回の場合、まずはSTUDIOで元となるページを複製して、素材の差し替えやラベルの変更などをSTUDIO上で行いました。
こうすることで、元ページで設定されていたレスポンシブやアニメーション設定などを引き継げるので、1からFigma to STUDIOでデザインを起こすより後の工程がかなりラクになります。
ベースを整えた上で、必要なところだけ部分的にコピペしていくとスムーズです。
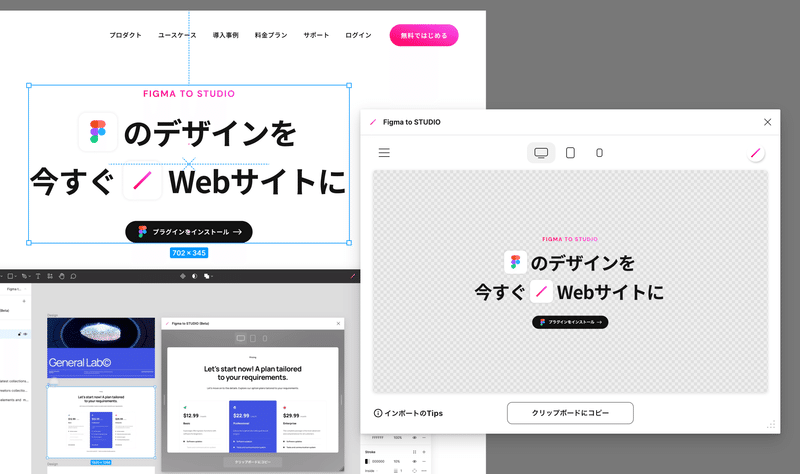
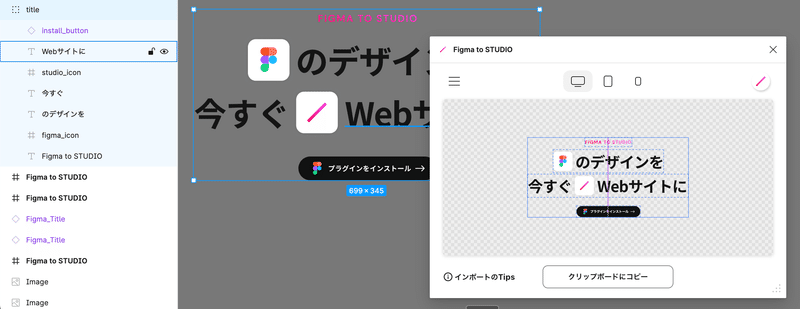
例えばタイトルまわりのデザインだけ選択し、プラグインでコピーし、

STUDIOにペーストすると…

かなりスムーズに、レイアウトの精度高くインポートすることができました。
ちなみに、Auto Layout設定をしておく方がレイアウトの精度が向上するので推奨はしていますが、下記のようにレイヤーをきっちり整えていなくてももインポートすることは可能です。

2. シンプルで画像が少ないデータは比較的さくっとインポートできる
イベント用LPの例
Figma to STUDIOの正式ローンチを記念して行った「Figma to STUDIO Launch Party」の招待サイトもSTUDIOで作成しました(公開が終了しているためキャプチャのみ)。

背景はSplineという3Dツールで作成した3Dグラフィックをiframeを埋め込んで動かしている一方で、背景以外の内容はかなりシンプルなものになっています。

こういった場合は、まずは埋め込み背景部分をSTUDIOで作成した後、前面のレイヤーをインポートします。
シンプルなレイアウトで、テキスト情報が中心で画像が含まれていない場合は、細かく分けなくても比較的さくっとインポートできる場合が多いです。

また、画像を多用しているセクションや、Figma to STUDIOでのインポートに対応していないGIF素材を入れたい場合は、Figmaのフレームを素材のサイズにし画像/GIFデータはインポート前に抜いておくことで、スピーディーにインポートが完了します。
3. イラストやアイコンにはレイヤー名に<img>を入れる
STUDIO DESIGN AWARD 2023 LPの例
STUDIOが毎年開催している、STUDIOで作成されたサイトのデザインアワードのLPです。
ここでは、Figma to STUDIOを使う上でぜひ知っておいてほしい「イラストや画像のインポートのTips」を紹介してみます。
イラストや複雑なアイコン、マスクを使った図形や画像、画像内に文字要素を入れたいフレーム…などは、Figmaのレイヤー名に <img> を追加することで、プラグインがそのレイヤーを画像として認識します。

このとき、インポートするデータが
図形のみのレイヤーであればSVG形式
1つでも画像データを含むレイヤーはPNG形式
でSTUDIOにアップロードされます。
要素の少ないアイコンの場合大きく崩れることは少ないですが、別プロジェクトの例で解説すると、このような感じです:
レイヤー名:candles(<img>を付けない場合)

レイヤー名:<img>candles(<img>を付けた場合)

「書き出したい範囲に<img>を入れる!」とだけ覚えてもらえると、作業効率がグッと上がるのではと思います。
4. CMSのリストは1つだけ読み込む
導入事例記事一覧
STUDIOの導入事例記事のページは、CMS機能を使って記事を更新しています(STUDIO CMSについて)。
このページでは企業様ごとに、STUDIO導入に関する記事を掲載しており、ここのページにもFigma to STUDIOを活用しています。

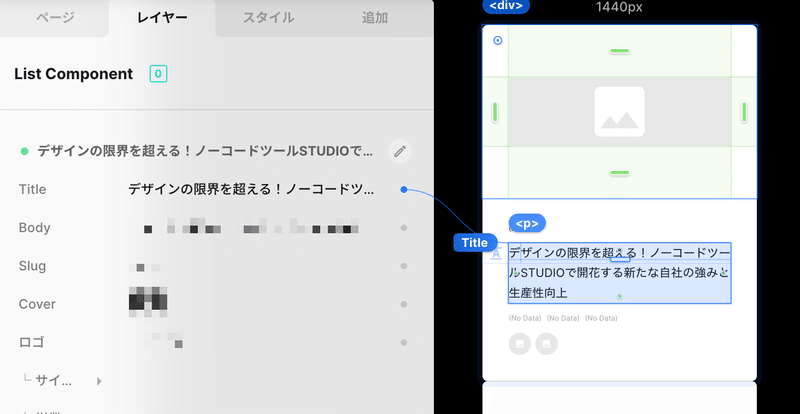
こういった一覧表示でCMS機能を使う場合は、データはSTUDIO上のCMSから流し込みを行うため、カードのデザインを1つだけインポートします。

ある程度デザインを整え終えてから、そのカードをリスト化してデータ紐付けを行います。

CMSの説明はこのnoteでは割愛しますが、この導入事例ページのようなシンプルな記事一覧や記事詳細のレイアウトはFigma to STUDIOが得意なレイアウトなので、
FigmaでしっかりAuto Layout組んでおく
Figma to STUDIOでインポートし、STUDIOで調整
でかなりスピーディーにデザインから実装まで完了します。
【おまけ】 画像のコピペは、実はもっと簡単に…
Figma to STUDIOのプラグインとは関係がないのですが、実は最近「テキスト・画像をコピペできる」という嬉しい機能アップデートがありました。
【テキスト・画像をコピー&ペーストで直接貼り付けできるようになりました】
— STUDIO | Web制作を、ノーコードで。 (@studiodesignapp) December 14, 2023
他のツールからコピーしたテキストや画像を、エディターにペーストするだけで、自動的にテキストボックスや画像ボックスが配置され、よりスムーズなコンテンツの流し込みが可能になりました。… pic.twitter.com/tYg0zBhHrb
このアップデートにより、アップロード作業やFigma to STUDIOを介さずとも、たとえば
Figmaで ⌘+Shift+C 「PNG画像としてコピー」
⌘+V で STUDIOに貼り付け
のように、コンテンツの流し込みがスムーズに行えるようになっています!
さいごに
「〇〇までにサイト公開しないと…」「明日までにここ修正したい…」…このnoteを参考に、そんなデザイナーの皆さまの作業を少しでも効率化することに役立てたら幸いです。
また、ぜひ「うちの会社ではこうやって使ってるよ!」などおすすめの使い方や事例があればぜひ教えてください。
STUDIOでは一緒に働く仲間を募集しています
このnoteで紹介したように、社内のSTUDIOプロジェクトは基本的にデザインチームがSTUDIO公開まで行っています。
デザインチームと言っても、デザイナーはフルタイムが私含め2人+副業メンバーが1人のかなりスモールなチームです。
1人目のコミュニケーションデザイナーに興味がある方、また、副業でお手伝いしてくださる方どちらも大募集中なので、お気軽にお声がけください🙌
この記事が気に入ったらサポートをしてみませんか?