
Looker Studioで簡単な表を作る

いきなりGA4の実践から入らないのは、検算するのがめんどうだから。
まずは、スプレッドシートに簡単なデータを用意してそれをLooker Studioで成形していきましょう。
簡単なデータでできる→本番でもやってみる→簡単なデータではできたのに!?
っていうのが定番ですからねー。こういうのって。
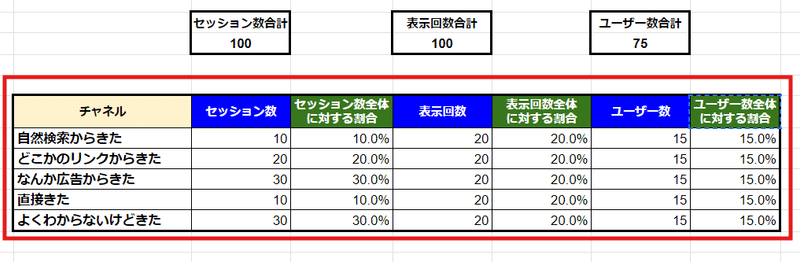
用意したデータはこういうの。

実際のWebサイトのデータっぽくすることも可能だったんですが…。
今やりたいのはLooker StudioでExcelみたいなことがちゃんとできるのか。そして出力されたデータが正しのか確認するってとこなので、まずはミスに気が付きやすいものを用意。
ほら、Webマーケでもよくいうじゃないですか。
「大工は二度測って一度切る」
って。
あれと一緒ですよ(たぶん)。
さて、やっていきますかね。
Looker Studioにスプレッドシートデータを連携する

まずは、Looker Studioの初期画面からデータ連携をしていきましょう。
「空のレポート」をクリック
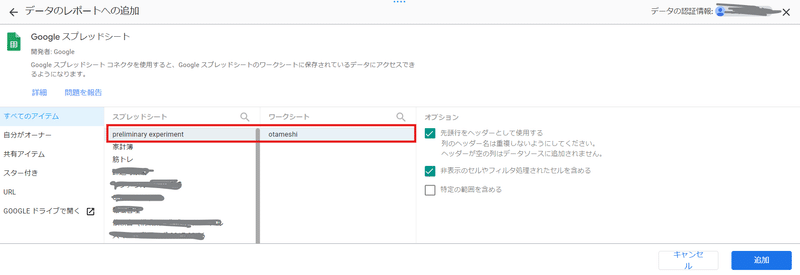
「データのレポートへの追加」から「Googleスプレッドシート」をクリック」

「すべてのアイテム」「自分がオーナー」「共有アイテム」などから目的のスプレッドシートを探す
スプレッドシート内の「ワークシート」を選択
必要に応じてオプションのチェックボックスをon/offする
右下の「追加」ボタンをクリック

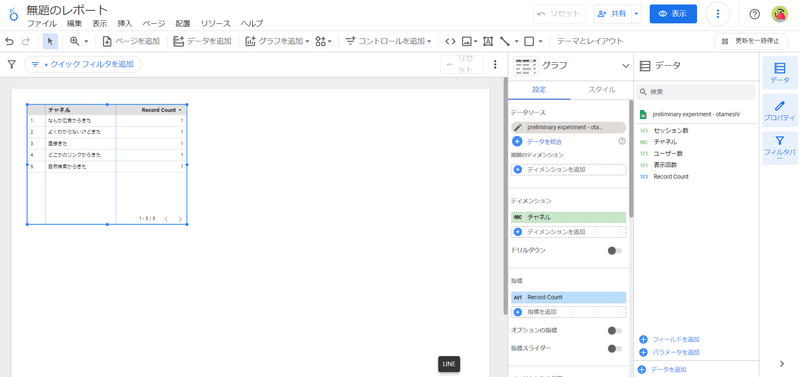
データが追加される

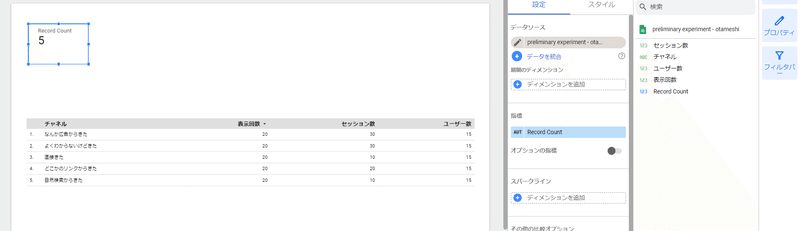
連携されたデータをキャンバスに追加していく

チャネルはいいけど、指標が「Record Count」になってるし、「セッション」「表示回数」「ユーザー数」も入ってないので、不要なものは削除、必要なものは追加していく。

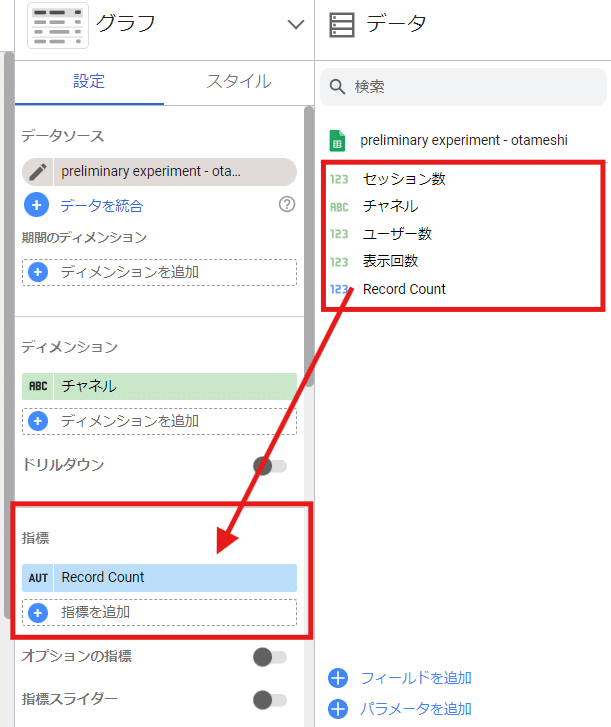
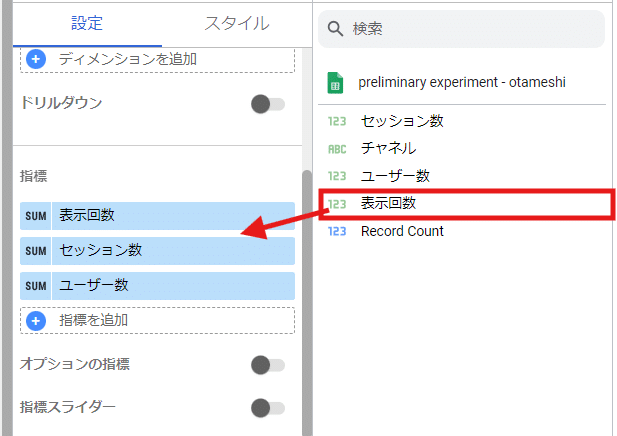
データからグラフの設定へ必要な指標を移す

「データ」に表示されている指標をドラッグ
左側の「指標」部分にドロップする

必要な指標が移ったことを目視確認する
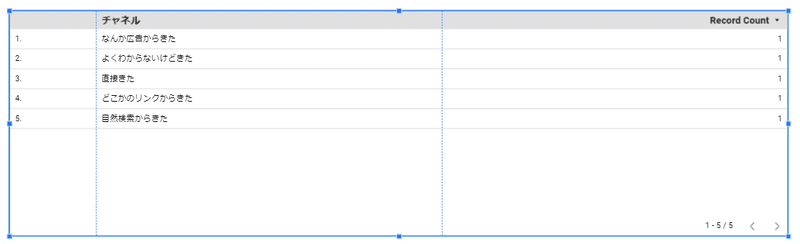
表部分にも指標が追加されていることを確認する
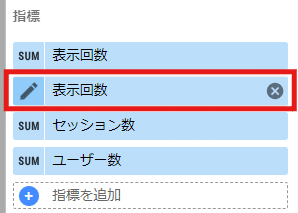
不要な指標を「指標」から削除する
「指標」部分の「Record Count」にマウスをあてる
右側に表示された「×」をクリック

表示された「×」をクリックして「Record Count」を削除する

これでデータはそろったので(めんどくさい。エクセルでいいじゃん。とか思ってはいけない)
次からようやく作りたい表になるように整えていく。
※少ないデータだとExcelでやってしまった方が早いんですが、これがもうちょっと行数が多くなるとExcelだと死ぬほどめんどくさい作業になるんですよ。いやほんとまじで。
作りたい表になるようにいろいろ追加していく

さて、作り方の順番は人それぞれあるとおもうんですが…。
今回は、上にある3つの箱(スコアカード)「セッション数合計」「表示回数合計」「ユーザー数合計」から作成していきましょう。
表にセッション数全体に対する割合を追加するんですが、そのときに見える範囲に合計があった方がミスに気が付きやすいですからね。
キャンバスに「スコアカード」を追加する
「データを追加」をクリック
「スコアカード」をクリック
「スコアカード」は数字が短縮されたものとされていないものがあるので好みで選ぶ。

キャンバスに配置する

キャンバスに配置したら右側の表示が変わったことに注目してほしい。
先ほどまで表示されていたものは「セッション数」などが追加されていたが、再び「Record Count」のみの表示になっているのがわかると思う。
これは、新しく配置された「スコアカード」の表示に切り替わったため。
Looker Studioでは、配置したグラフごとに指標やディメンションを設定してやる必要があるため、こういうことが起こる。
「めんどう」と思うかもしれないけど「なんか変だ元にも戻らない」というときに一思いにグラフごと消してしまえるのでこれはこれで便利です。
長い付き合いになるので、慣れましょう!
さて、「Record Count」なんか表示されていても仕方ないので、スコアカードに表示される指標を変更していきましょう。
スコアカードに表示させる指標を変更する
表のときと同じように「指標」を移動させる。
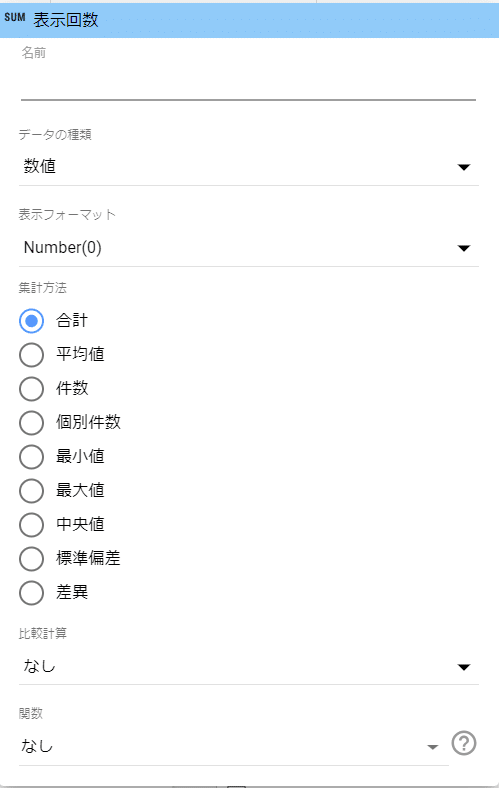
「表示名」と「集計方法」を変更する。

「指標」タブにある指標(今回は「セッション数」)の左側にある「鉛筆マーク」をクリックする。

名前:スコアカード上と「指標」で表示される名前
データの種類:「数値」(%とか)「通貨」(各国の通貨)
表示フォーマット:小数点表記〇桁みたいな設定
集計方法:合計か標準偏差かみたいな
比較計算:「全体に対する割合」「最大値に対する割合」など
関数:1行のデータを全体のデータと比較したいとかそういうときに使う
今回は、セッション数の合計を表示させたいので、以下のように設定。
名前:セッション数の合計
データの種類:数値
表示フォーマット:Number(0)(小数点表記なし)
集計方法:合計
比較計算:なし
関数:なし

残りの2つのスコアカードも同じように調整。(セッション数のやつをコピペして指標だけ入れ替えてもいい)

さて次は、表に全体の合計との割合を追加していく。
表に列全体の合計を追加する

「セッション数全体に対する割合」系の列が存在しないので追加していく。
まずは、表をクリックして表で使っている指標を編集できるようにする。

右側の「データ」タブから「表示回数の合計」の素にする「表示回数」指標を「グラフ」タブへドラッグする。

追加した「表示回数」の「SUM」部分をクリック
表示された「鉛筆マーク」をクリック

指標の編集画面(ポップアップ)が表示される

名前:表示回数全体に対する割合
データの種類:数値→%
表示フォーマット:Number(0)(小数点表記なし)
集計方法:合計
比較計算:全体に対する割合
関数:なし
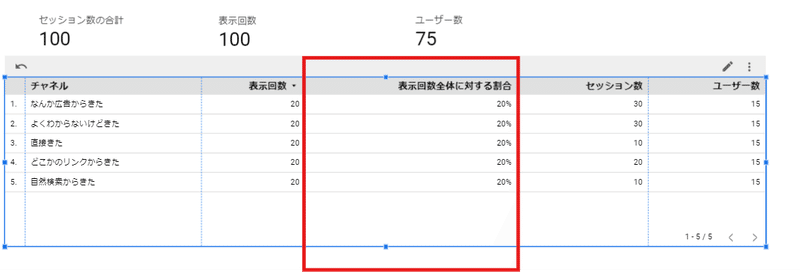
表に「表示回数全体に対する割合」が表に追加され、表示された。

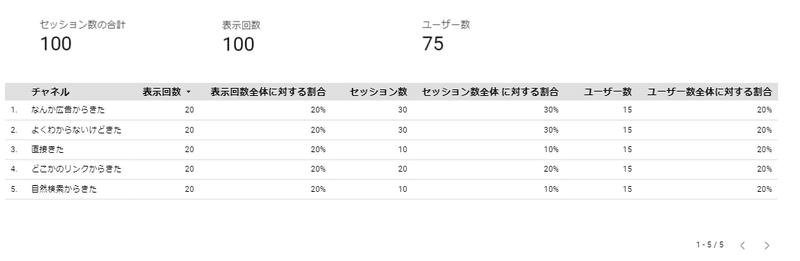
同じようにして「セッション数」「ユーザー数」についても「指標」を追加していく。
スタイルはともかくとして、見たいデータは出た。

はじめて表を作ったときは、手元で値があっているか確認した方が安心。今回、暗算できるくらいに簡単な数値にしたのもそのため。
さて、いったん表はできたので今日はここまで。
表に色を付けたりしたい人は、「スタイル」タブから設定してください。

この記事が気に入ったらサポートをしてみませんか?
