
ノンデザイナーをデザインに巻き込むの巻 〜Figma導入<番外編>〜
最近暑いというか、熱いですよね。ハルサメです🐟
先日公開したnoteが意外と身近なところで読まれてた…というのをちらほら連絡もらいとても喜んでいます。
先日公開したnoteはこちら
そんな中私は転職することになったのですが、その前にやることがあります。引き継ぎです!!!
1人デザイナーだった私は今までやっていた業務をどうやって引き継ぐべきか…というのをここ1ヶ月あれやこれややっていたのですが、「Figmaのお力を借りてノンデザイナーをデザインに巻き込む」ことをやっていました。
01. ノンデザイナー向けのテンプレート
ビジネスメンバーがワイヤーフレームを作成しデザイナーに共有する場合、これまでExcellで作成されたデータを共有してもらっていました。
ただExcellの場合、データを打ち込むのは向いていてもデザインツールでないので変なところで時間がかかってしまったり、変更した場合に何が最新かわらなくなってきていました。
Googleスプレッドシートにする?案もあったのですが、Figma使えそうじゃない?な流れになっていただいてこの度ビジネスメンバーもFigmaでワイヤーフレームを作りたいとお声いただきました。
ただ「あれ。どこからどう使おう?」となっていたり、確かに「誰が作ってもFigmaが荒れないように簡単なルール欲しいかもな…」ということで、ファイルを複製すれば同じ規格でワイヤーフレームが作成されるように複製用テンプレートを作成することにしました。
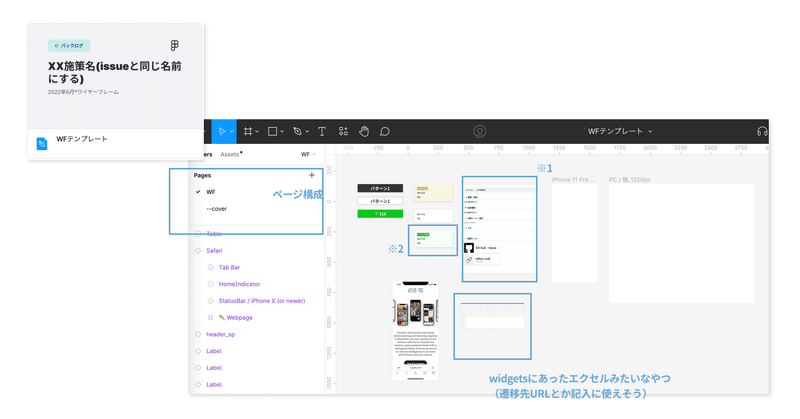
こんな感じです↓

サムネイル:
統一されるように、ラベルを「バックログ」の状態にしてタイトルを施策名にしました。
SPとPCのフレーム:
SPとPCで別のデザインと分かるようにあらかじめ用意しておきました
safariのフレーム:
結構ファーストビューにコンテンツが収まるように、という指定があるのですが、意外と狭いよ!これくらいのサイズだよ!というのがわかりやすいようにおいておきました。
ラベル:
意外と毎回作るの面倒なので、コピペで使えるようにおいておきました。
※1
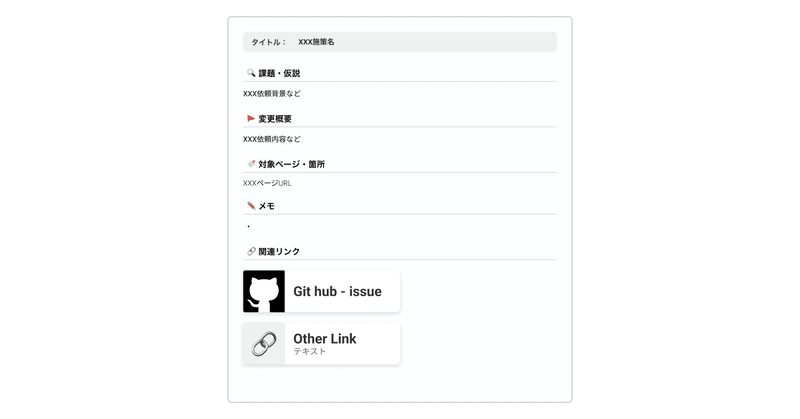
施策概要:
施策管理しているGitHubのIssue上に記載はあるのですが、何のためにデザインすべきか、というの見失わないようにテンプレートで作成しました。とりあえず大事な情報が揃っている場所にしたかったので統一の規格になるのがいいかと思いました。

※2については、03.デザインデータの作り方>FIX状況とエンジニアへの共有に書かせていただきました。
この辺り、デザイナーならコンポーネントをアセットから呼び出せばいいんですが、ノンデザイナー向けということでテンプレートに必要そうなものを入れておいてコピペで使えるようにしておきました。
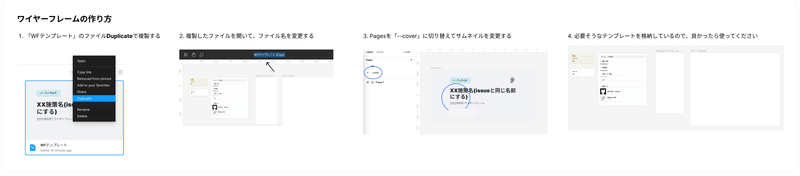
それと、テンプレートを作成してもどのように使えばいいか1度のレクチャーでは忘れてしまうだろうと思い、ReadMeファイルに使い方を記載しておきました。
(※ReadMeファイルについては、「小さな組織でのFigma活用 - Figma導入phase3」にて紹介させていただきました。)

02. デザインデータの作り方
ここまでビジネスメンバーにどのようにFigmaでワイヤーフレームを作成してもらうかについて書いてきましたが、ここからはデザイナーはどのようにデザインデータを作るかの仕組みについて書いていきたいと思います。
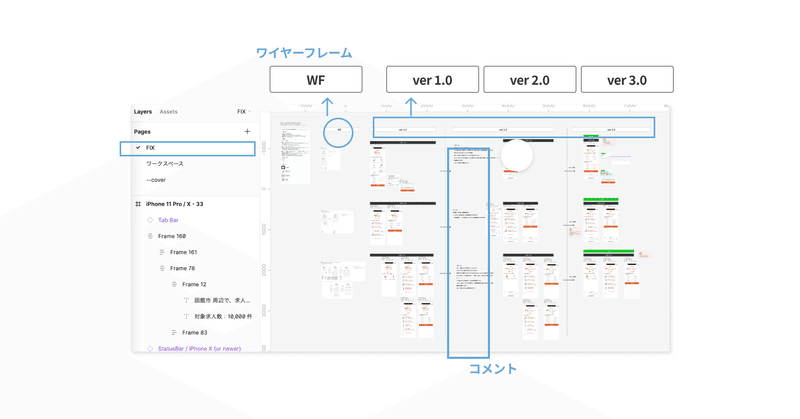
議論がしやすい、過程の分かるデザインデータ
デザインの議論は、やはりデザインをみながらするのがわかりやすいですよね。Slack上で議論してしまったりした際に、施策の優先度が下がって時間が経ってしまって戻ってきたら何を議論してたかみんな忘れてる…なんてことがありました。それに、「ここがこうで〜」の説明が文章だと難しかったり、変更してきた過程がわからなくなることもありました。
そこでメンバーに共有し議論の叩きにするデータは全て分かるようにしました。

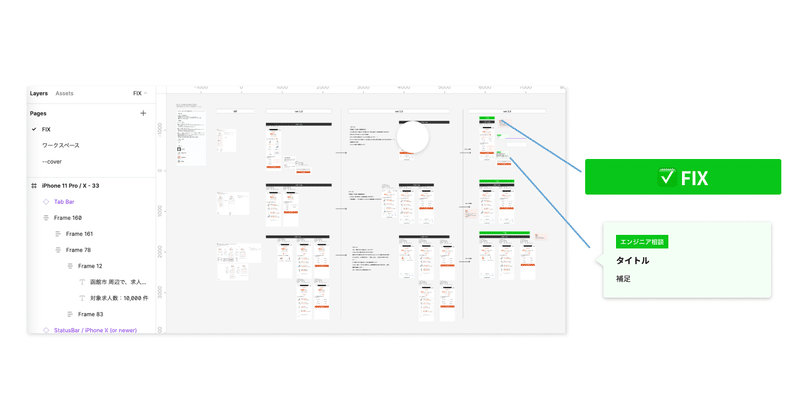
FIX状況とエンジニアへの共有
デザインの変更履歴を残したことによって、ワークスペースがごちゃごちゃしてきました。そこで、「エンジニアにはどこをみてもらうのか」「最終データはどれなのか」をわかりやすくするために「緑を確認して!!」というルールにしてみました。
FIXデータのラベルと、コメントを緑で作成しています。

ここまで読んでいただきありがとうございました🙇🏻♀️
この内容は引き継ぎ1ヶ月の中で模索したことで、運用がちゃんとできていないので改善点はおそらく出てくるかと思いますが、少しでも参考になれば幸いです!
この記事が気に入ったらサポートをしてみませんか?
