
Excalidrawを使ってみる導入編
Excalidrawを導入するときにつまづいたのでメモ
Excalidrawはオープンソースのホワイトボード
ここがすごいExcalidraw
1. いろんな言語に対応していること!
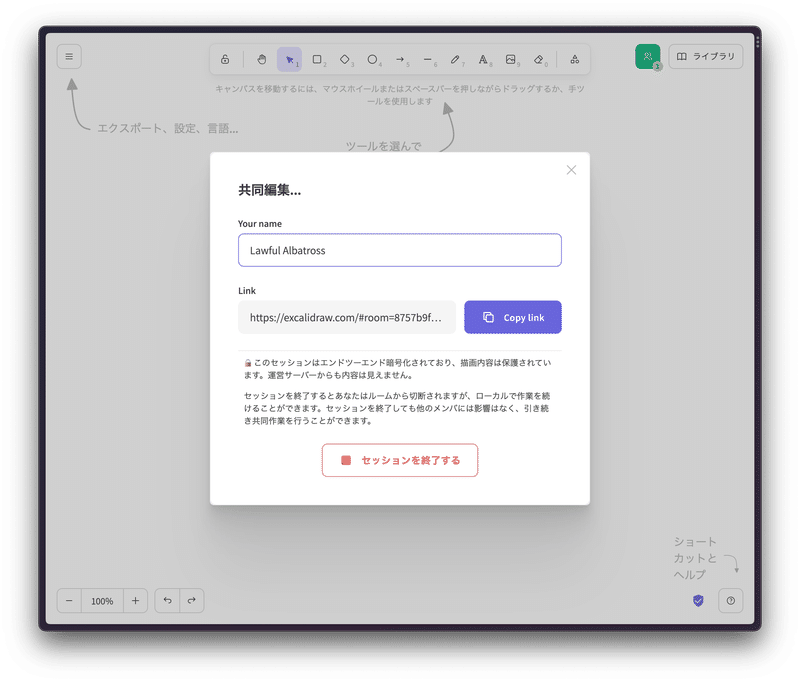
2. Demoでもリンク共有して無料で誰でも書くことができる!
3. 書き出し方式が充実している!
職場で使っているTeamsにはない機能が沢山あってめっちゃ感動しました。

早速使ってみよう!!!!まずGitHubに行きます。
npm install react react-dom @excalidraw/excalidrawnpmまたはyarnでインストールします。
yarn add react react-dom @excalidraw/excalidrawExcalidrawフォルダが出来てたらOK
Excalidrawフォルダに移動して
yarnyarn startもしスタートできなくてこんなエラーが出た場合
yarn run v1.22.19
warning package.json: No license field
error Command "start" not found.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
yarn add react-scripts実行するとたくさんのファイルのダウンロードが始まります。
もう一度
yarn start
できたーーーーーー!!!これから色々試してみるぞーーーー!(わくわく!)
この記事が気に入ったらサポートをしてみませんか?
