comfyuiのノードtips自分用まとめ 2024.8.5 更新
この記事について 2024.8.5 更新 自動タグ付け
自分が知りたかった情報をまとめています。
主にカスタムノードに含まれているノードについての説明です。
添付してあるURLは、基本的にtips内で使用されたノードが含まれるカスタムノードのリンクです。
基本的に記事内に出てくる英語は小文字で統一しています。
(大文字が出てきた場合はコピペか気まぐれです)
それぞれのカテゴリで一番上のものが新しく更新したものです。
何か気づいたことがあれば随時、追記予定です。
ノードtips
自動タグ付け
wd14taggerは画像を読み込んでその画像に自動でタグ(プロンプト)を付けてくれるというものです。

使用する際は例えば以下のようにクリップテキストエンコーダのピンをコンバートして接続し使用します。

自分はmodelにwd-vit-large-tagger-v3というものを別途ダウンロードして設定してます。
wd-vit-tagger-v3やwd-swinv2-tagger-v3あたりでもいい感じ。
初回モデルのダウンロードが発生します。
exclude_tagsで設定したタグの出力を拒否することができます。
例えば、画像のように1girl以外を除外タグに設定すると、1girlのみ出力されます。


生成された画像が意図したものにならない場合は、プロンプトが影響しているケースが結構あるので
そういった場合は、悪影響を与えていそうなタグをexclude_tagsで除外するとよいです。
joytagやLLMの自動キャプションなども検証しましたが、タグの生成速度・精度を総合的に考慮した場合、現時点ではwd14taggerが速度・精度ともに1番良かったです。
https://github.com/pythongosssss/ComfyUI-WD14-Tagger
画像の切り取り&黒い部分を追加
縦長画像に黒い部分を追加して正方形にする設定

横長画像を正方形に切り取る設定

画像を合成する場合などに、画像とlatentなどのサイズを揃えないとエラーになることがある為、これらのノードが役に立ちます。
comfyui essentials
https://github.com/cubiq/ComfyUI_essentials
切り取る場合は同カスタムノードに含まれているimagecrop+も良いです。
追記
以下のカスタムノードはリサイズ・余白追加・リサイズ・アスペクト比変更などが一つのノードで出来るノードです。
使い方を覚えるのに少し時間がかかりますが覚えたら大変便利です。

各項目の説明については以下のURLをご覧ください。
Image Resize(ノード名)
https://github.com/palant/image-resize-comfyui
よく使うプロンプトの入力を簡略化
1、よく使用するプロンプトを登録しておけるノードとして
PresetText|pysssssというものがあります。

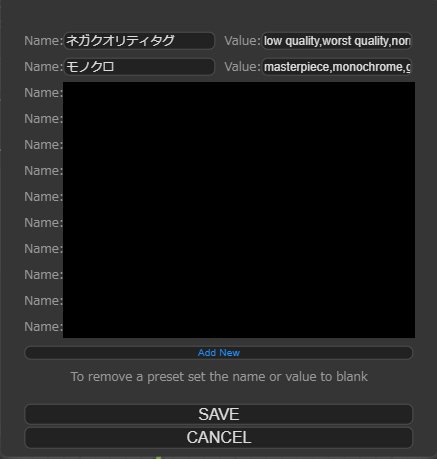
以下がmanageを押したときの設定画面です。

add newを押した後にname,valueが出てくるので
nameに名前、valueにプロンプトを入れてsaveを押すと登録完了です。
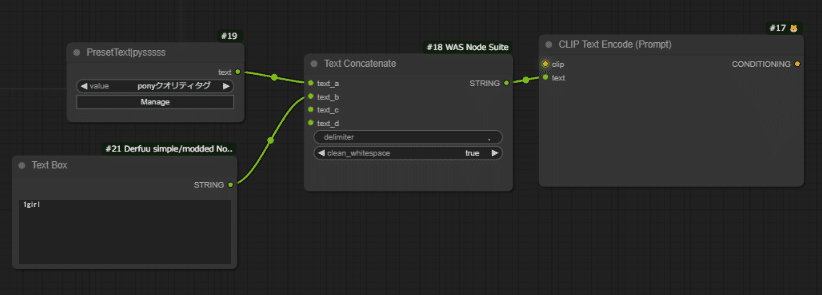
2、そして基本的なプロンプトを入力するノードは以下のものがあります。

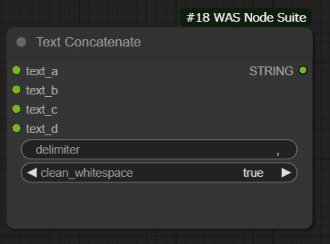
3、さらにテキストを複数繋げることができるノードのText Concatenateとテキストを打ち込めるノードのText Box。


1・2・3を下のような形にして接続するとクオリティタグを選択で簡単に選ぶことが出来て、かつ、他のプロントも打つことができるようになります。

※CLIP Text Encode (Prompt)のテキスト入力部分をピン化する方法は記事内のピンへコンバートをご覧ください。
下の画像のようにText Concatenateを更に繋げることもできます。

Text Concatenate
https://github.com/WASasquatch/was-node-suite-comfyui
Text Box
https://github.com/Derfuu/Derfuu_ComfyUI_ModdedNodes
PresetText|pysssss
https://github.com/pythongosssss/ComfyUI-Custom-Scripts
Loraの管理を簡単にする

lora stacker:一つのノードで49個(50にするとエラーがでる)まで同時にloraが使用できて、同名ノード同士を繋げると更に沢山のloraが使用できます。
ksampler等に接続の際は 画像のCR apply lora stackを間に挟んであげると良いです。
rgthreeというカスタムノードでloraのフォルダ分けが可能。


設定方法



rgthree
https://github.com/rgthree/rgthree-comfy
Comfyroll Studio https://github.com/Suzie1/ComfyUI_Comfyroll_CustomNodes
Efficiency Nodes for ComfyUI
https://github.com/jags111/efficiency-nodes-comfyui
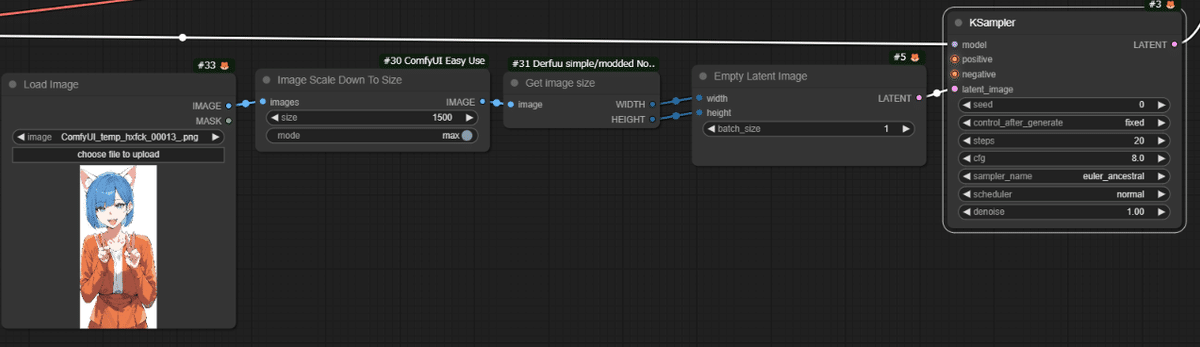
生成画像サイズを入力画像サイズに合わせる

image scale down to size:画像を縮小するノード。
https://github.com/yolain/ComfyUI-Easy-Use
sizeで画像のサイズを決める。 modeのmax(上限)min(下限)があります。
例えば添付画像のようにsize1500 mode maxに設定した場合は、画像サイズを1500以内のサイズに収まるように縮小します。
get image sizeは入力されたイメージサイズの縦と横の数値を次のノードに渡します。
https://github.com/Derfuu/Derfuu_ComfyUI_ModdedNodes
ピンへコンバート
empty latent imageは通常は以下の画像のような形のノードですが

以下の画像のように右クリックから
convert widget to input > convert width to input を選ぶと
widthの情報をピンで入力できるようになります。

ノードのテキストが表示されている項目なら全てピン化できます。
ノードの無線化
anything averywhere
https://github.com/chrisgoringe/cg-use-everywhere


その他にもシード、プロンプト、一度に3種類のピンを無線化可能。
全方位に信号を飛ばせます。
以下の動画の解説が分かりやすいと思います。
キーボードのシフトキーを押しながらノードのピンを伸ばすとanything everywhereのノードが選択できます。

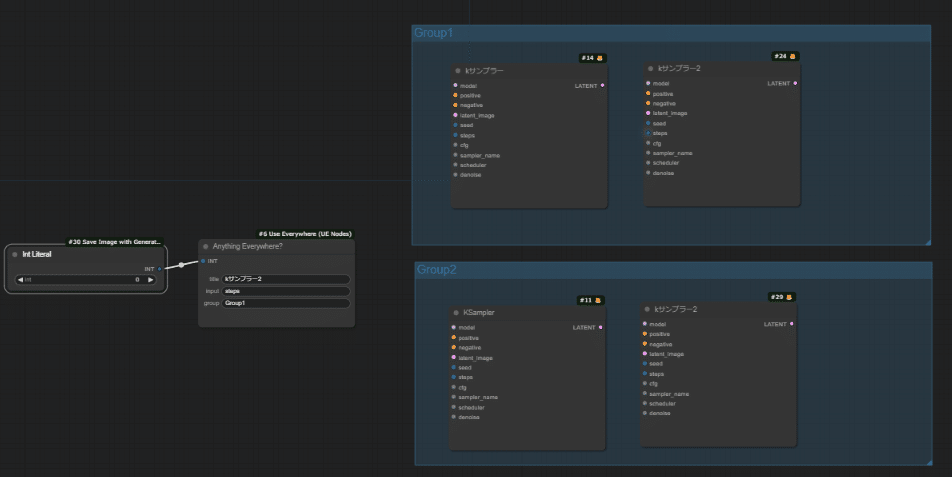
anything everywhere?の使用方法
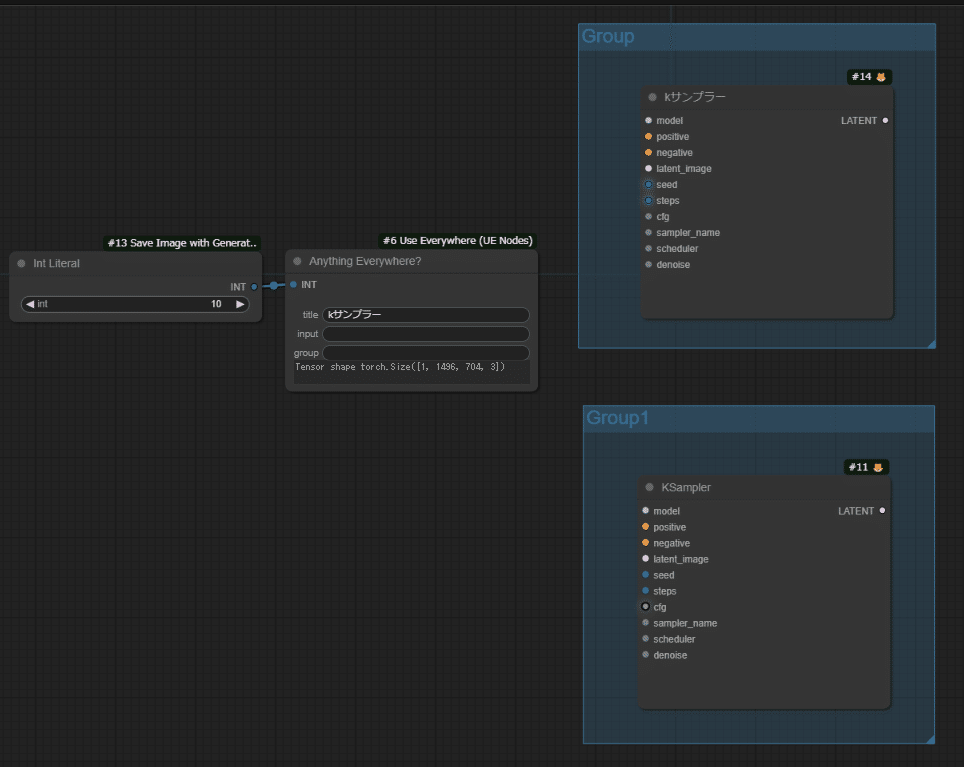
検証のために通常のksamplerのテキスト部分をピン化しています。
ピン化については記事内のピンへコンバートをご覧ください。
※cfgも光っていますが消し忘れたものです。
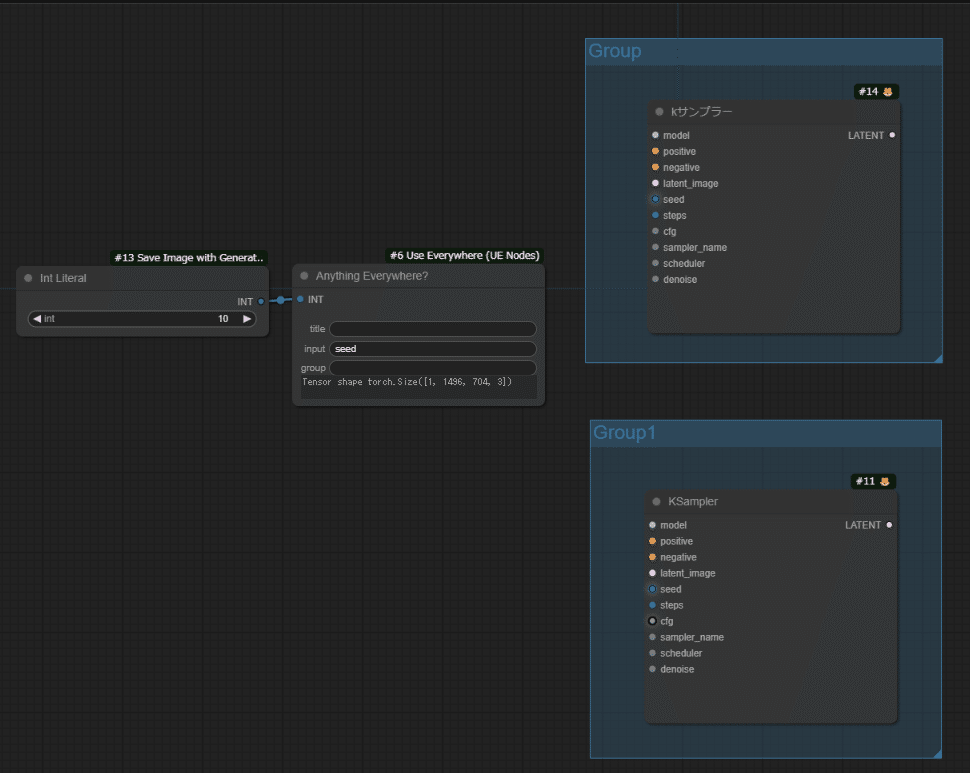
titleでノード名を指定

inputでピン名を指定

groupでグループを指定

input×groupを指定

title×input×groupを指定

ピンの名前を変更

ピン名123を指定

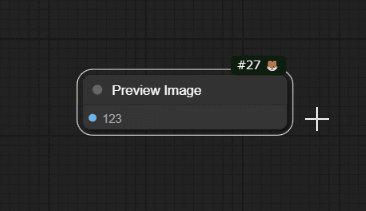
ピン化したノードに合うノードを手軽に探したい場合

画像のようにピンをマウスの左クリックでドラッグアンドドロップすると、関連するノードが表示されます。
※表示されない場合もあるのでその場合は、ピン名で検索すると関連するノードが見つかります(見つからない時もあります)
グレスケ化、彩度調整など
color correct
https://github.com/sipherxyz/comfyui-art-venture

※グレースケール化のみだったらwas node suite のimages to linearでも可
temperature: 色温度を調整します。値を上下させることで、画像がより暖色系または寒色系になります。
hue: 色相を調整します。値を変えることで、画像全体の色調が変化します。
brightness: 明るさを調整します。値を上げると画像が明るくなり、下げると暗くなります。
contrast: コントラストを調整します。値を上げるとコントラストが強調され、下げるとコントラストが弱くなります。
saturation: 彩度を調整します。値を上げると色が鮮やかになり、下げると色が淡くなります。
gamma: ガンマ補正を調整します。
最適な利用シーン
色温度調整: 写真の色温度を調整して、より暖かみのある(夕焼け風)または冷たい(雪景色風)印象を与えたい場合。
色相調整: 特定の色を強調したり、全体の色調を変えたい場合。
明るさ調整: 画像が暗すぎる、または明るすぎる場合に調整。
コントラスト調整: 画像の陰影を強調したい場合。
彩度調整: 画像をモノクロにしたり、色を強調したい場合。
ガンマ補正: 画像の中間調を微調整したい場合。
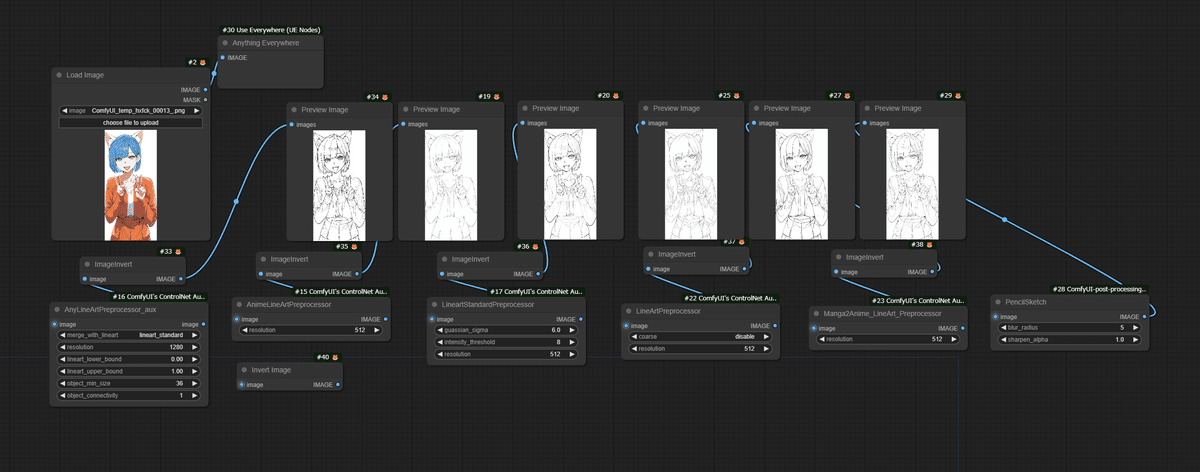
線画化ノード色々
lineart系のノード元のカスタムノード
https://github.com/Fannovel16/comfyui_controlnet_aux
pencilsketchノード元のカスタムノードhttps://github.com/EllangoK/ComfyUI-post-processing-nodes

※pencilsketchノード以外は黒い背景に白い線画が出力されるため、invert imageのノードで色を反転させています。
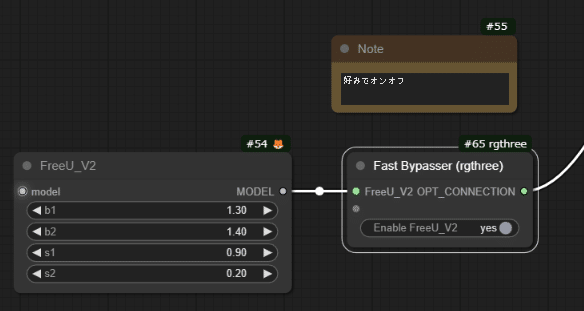
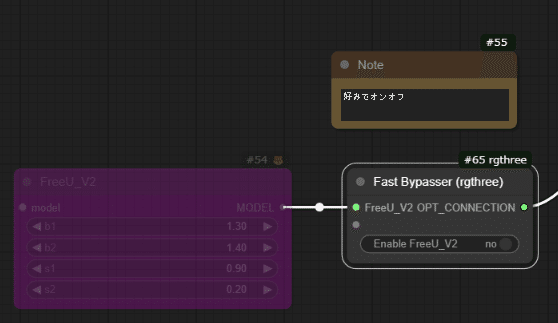
1クリックでノード・グループをバイパス
fast bypasser・fast groups bypasser
https://github.com/rgthree/rgthree-comfy
↓ノードのバイパスをオンオフ


↓グループのバイパスをオンオフ


背景透過
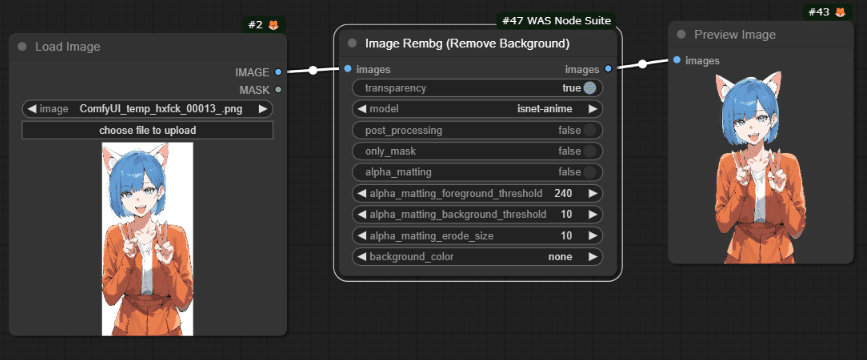
image rembg(remove background)
https://github.com/WASasquatch/was-node-suite-comfyui

transparencyをtrueで背景が透過、falseだと黒い背景
イラスト系の場合は、isnet-animeが綺麗に透過できる確率が高い。
上手く透過できない場合は、他のパラメーターを調整すると上手く透過される場合がある。ただし、alpha_mattingをtrueにすると処理が重たくなる。
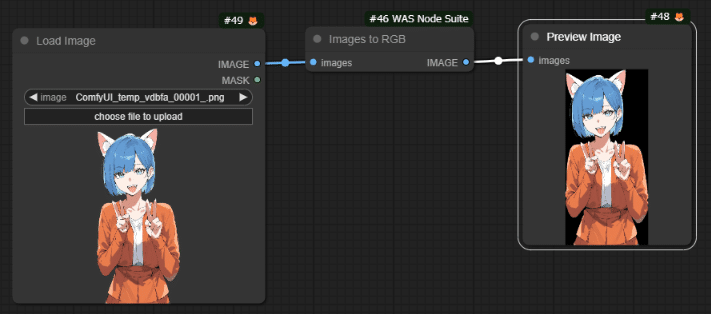
同じくwas node suiteのノードimages to rgbを使用すると、透過色がある画像(RGBA)の透過部分を黒で塗りつぶしてくれます。

モノクロ化(二値化)
image threshold
https://github.com/WASasquatch/was-node-suite-comfyui

数値を上げると黒い範囲が多くなり、下げると白い範囲が多くなります。
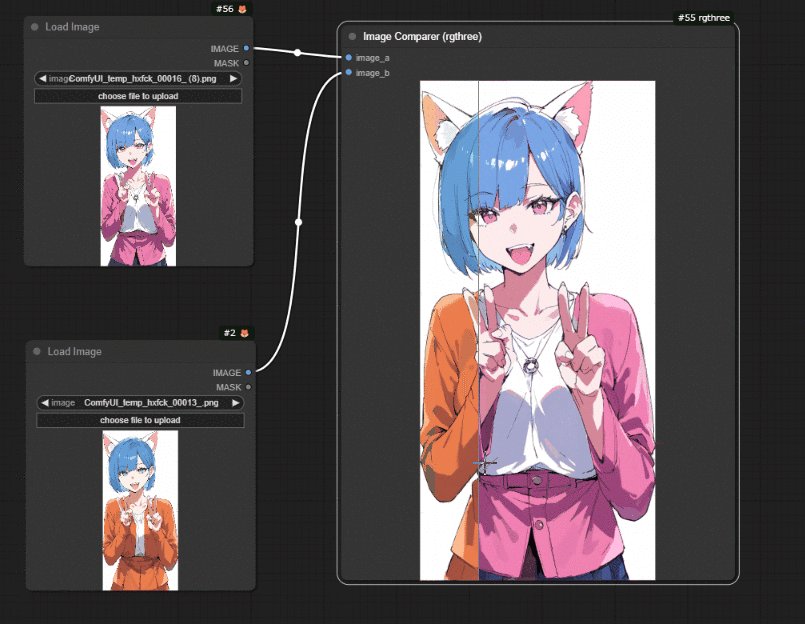
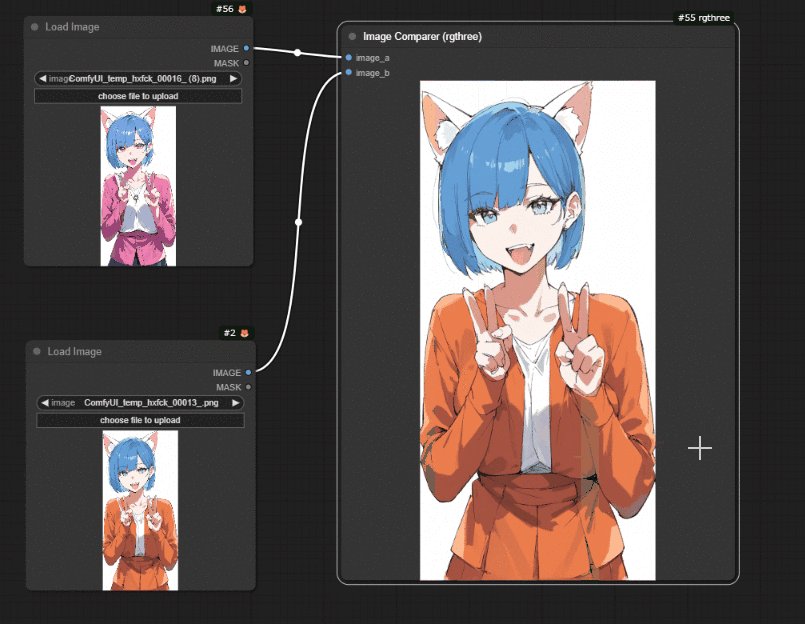
画像をスライドで比較
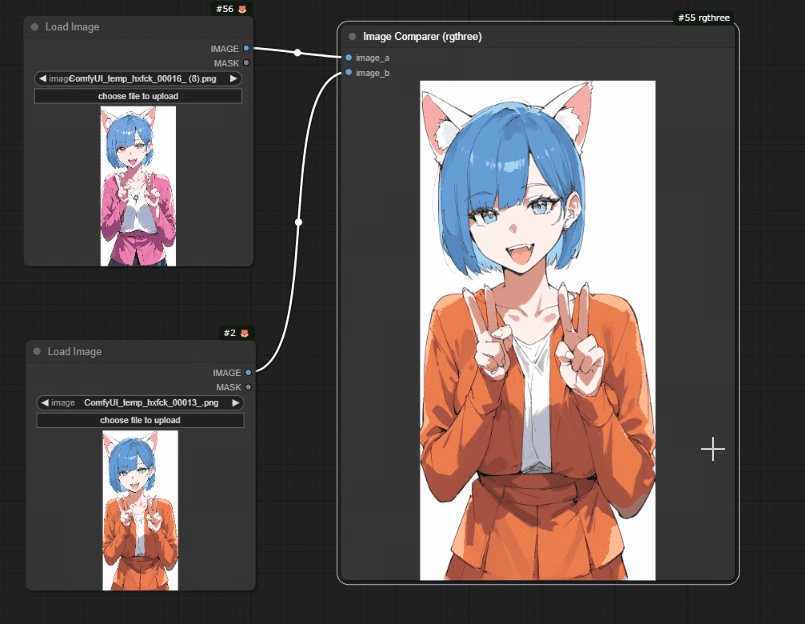
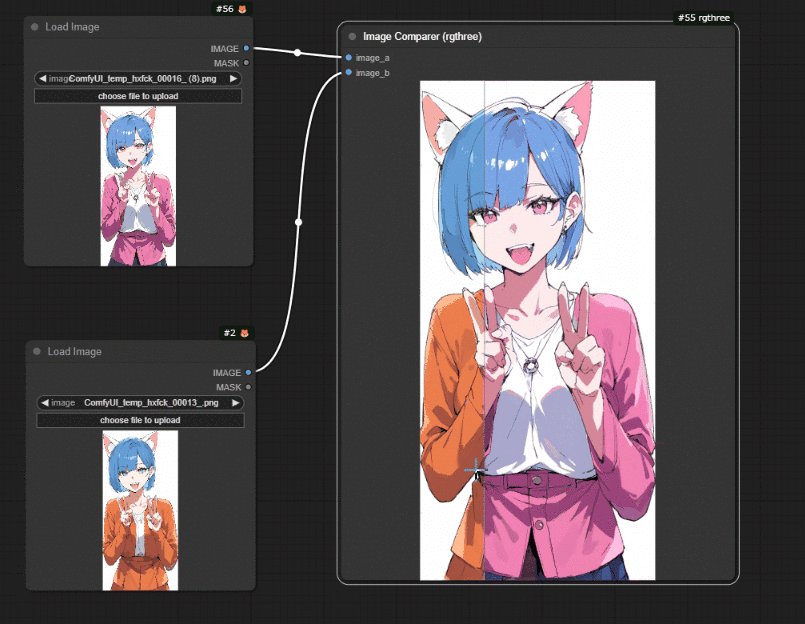
image comparer
https://github.com/rgthree/rgthree-comfy

使用方法は、二つの画像をこのノードに繋ぐだけ。
元の画像と生成後の画像を繋いで比較したりできます。
フィルター効果
image style filter
https://github.com/WASasquatch/was-node-suite-comfyui


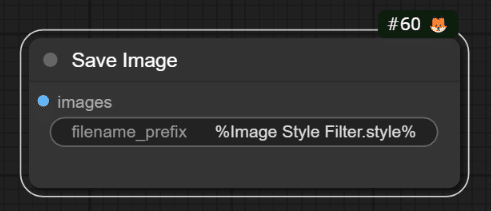
・スタイル名を画像名に追記して保存する方法

ノード名(文字の大小は正確に記述)+.ノードのパラメーター名(今回はstyle)を%%で囲むとパラーメーター内の名称や数値を保存名に追記できます。
※ノード名とパラメーターの間に . (ピリオド)が必要です。
詳しくは以下の記事が参考になります。
階調化
imagequantize
comfyuiに標準搭載のノード

colorsで階調する数値を変更
ditherが画像へ与える効果
noneは、なし
floyd-steinbergは、ノイズ
bayer-2~16は、ハーフトーンパターン
カラーイラストをグレスケ化&トーン処理
PixelArt Add Dither Pattern
https://github.com/dimtoneff/ComfyUI-PixelArt-Detector
binary lines
https://github.com/Fannovel16/comfyui_controlnet_aux
color correct
https://github.com/sipherxyz/comfyui-art-venture

イラストの色合いが変わるごとに最適な設定を探す必要があります。
個人的に必須なカスタムノード
ComfyUI-Manager
カスタムノードの簡単なインストールに
ComfyUI-Custom-Scripts
生成後の画像表示やpreset textなど
ComfyUI-WD14-Tagger
画像を読み込み自動タグ付け
comfyui_controlnet_aux
コントロールネットのプリプロセッサ
was-node-suite-comfyui
透過処理や、その他
efficiency-nodes-comfyui
xy検証に
ComfyUI-Impact-Pack
detailerやワイルドカードなど
Derfuu_ComfyUI_ModdedNodes
画像サイズ調整に
ComfyUI_Comfyroll_CustomNodes
lora stackerの接続に
ComfyUI-Crystools
cpuやgpuの使用率など表示
ComfyUI-N-Sidebar
主にノード検索
cg-use-everywhere
ノード無線化
comfyui-prompt-composer
テキストスライダーで重み付け
1度ウィンドウを更新しないと反映されないノードがある
rgthree-comfy
グループバイパスやloraフォルダ管理化など
操作系tips
・Ctrl+上下のキーでタグに重み付けが出来る

・ノードを伸ばせる

・どこか適当な場所で左ダブルクリックするとノード検索画面が表示されます。

・右メニューのextra optionsにチェックを入れてauto queue(無限生成モード)にもチェックをいれてqueue promptを押すと、リアルタイムプレビューできます。
やっていることは高速で画像生成してリアルタイムプレビュー風にしているだけです。
画像処理系など処理の軽いノードで有効です。
注意点としてイメージを表示させるノードはpreview imageノードにする。
save imageノードだと画像保存フォルダがカオスになります。

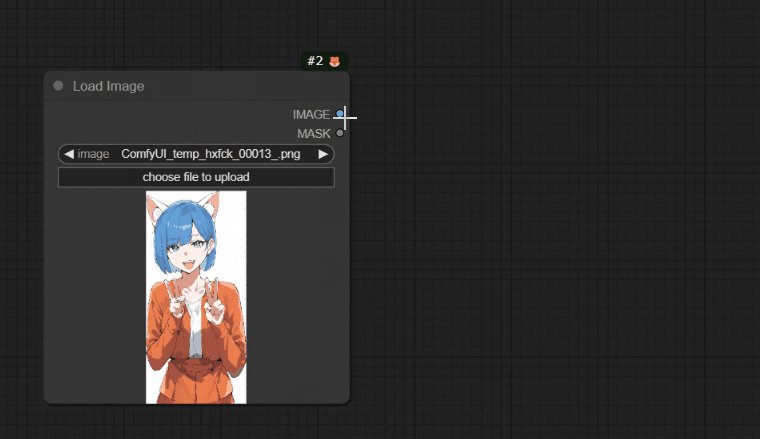
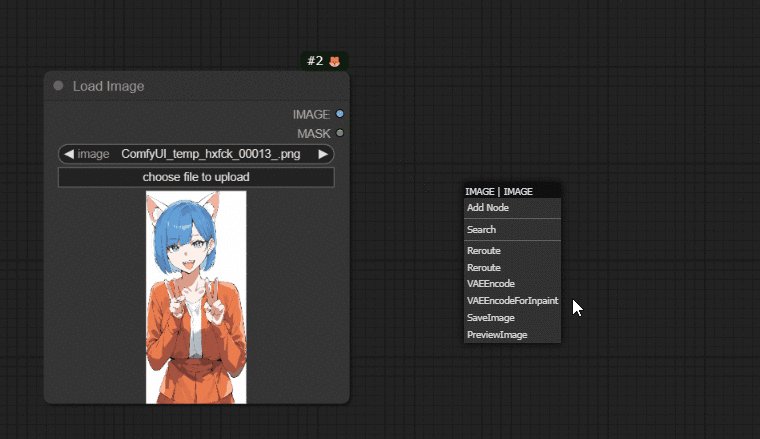
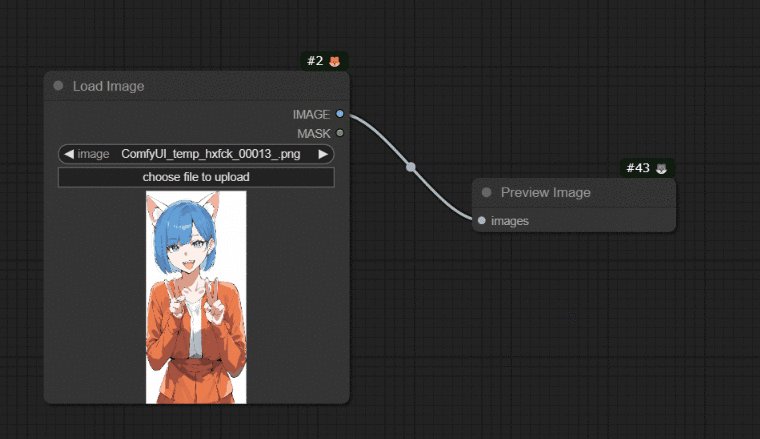
ノードのピンを左クリック+ドラッグアンドドロップで、表示されたメニューからノードを選ぶと接続した状態で出せます。

エラー系tips
・layerdiffuseで背景と前景を合成する場合は、画像とlatentの入力サイズを合わせる必要があります。
画像のサイズをlatentのサイズに合わせたい場合はimageresize+などを使用すると簡単です。
・ksampler(efficient)を使用する際は、コントロールネットの数値をいじっても結果が変わらないときがあるバグ?のようなものがある。ksampler(efficient)のdenoiseの数値を0.01だけ動かすと治る。
・イメージ処理系のノードエラーは自分の場合は大抵、
透過処理してRGB が RGBAになった画像を処理しようとしたことで起きます。
どうしてもそのままの流れで自動的にRGBA画像を処理したい場合は、以下の画像のように一旦、指定したフォルダに画像を保存して、再度そのフォルダから画像をロードすることでRGBA画像でも正常に処理できます。
image save・load image batch
https://github.com/WASasquatch/was-node-suite-comfyui

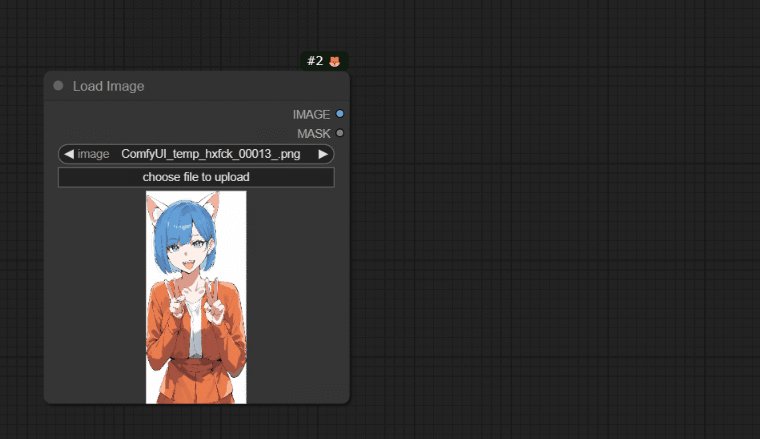
・feceidを使用する際の読み込む画像は以下のような顔のみの画像だとエラーが出ます。バストアップぐらいが良いです。

この記事が気に入ったらサポートをしてみませんか?
