
【BONO】UIビジュアル基礎 TRY1まとめ
こんにちは!zoeです。
デザインコミュニティーBONOにあるコンテンツ
「UIビジュアル基礎 TRY1:コンセプトを考えてリデザインしよう!」
を進めたので、やったことを備忘録的に残します。
取り組んだお題
デザイン動画共有サービスのプロフィールUIをリデザイン
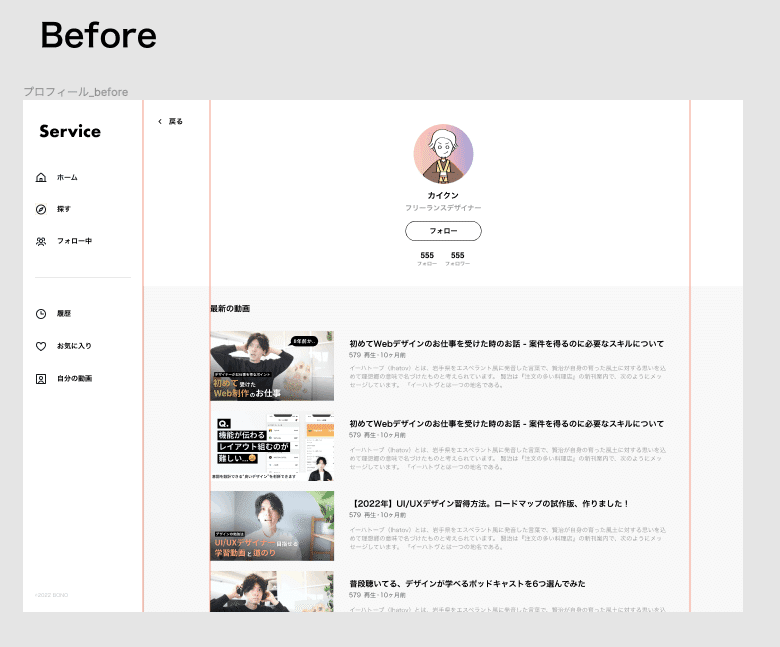
リデザイン前のプロフィールUI

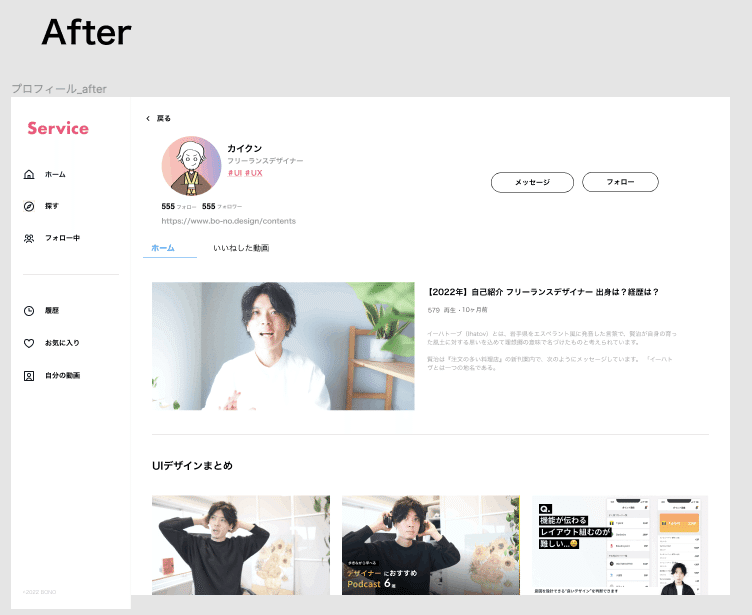
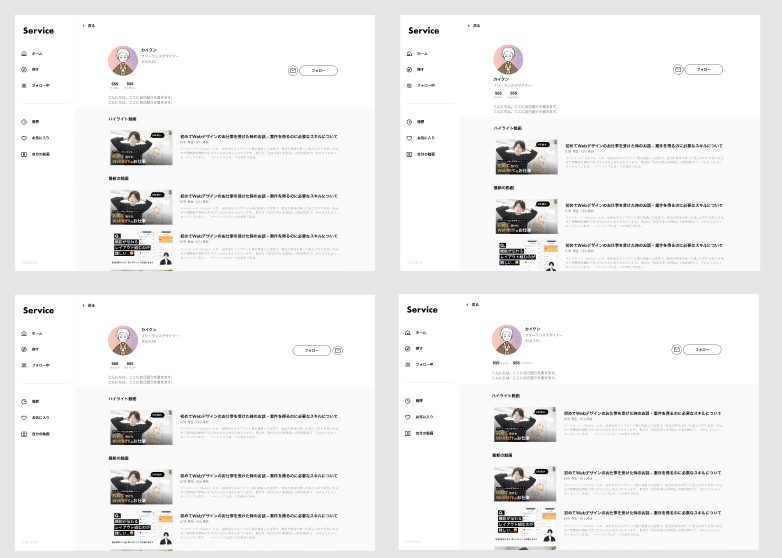
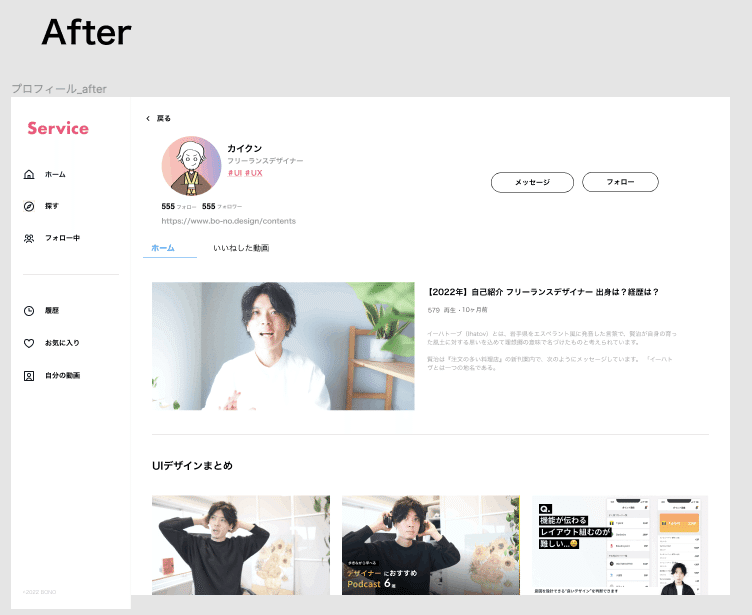
リデザイン後のプロフィールUI

リデザイン後のUIに至るまで、
以下ステップを踏みました。
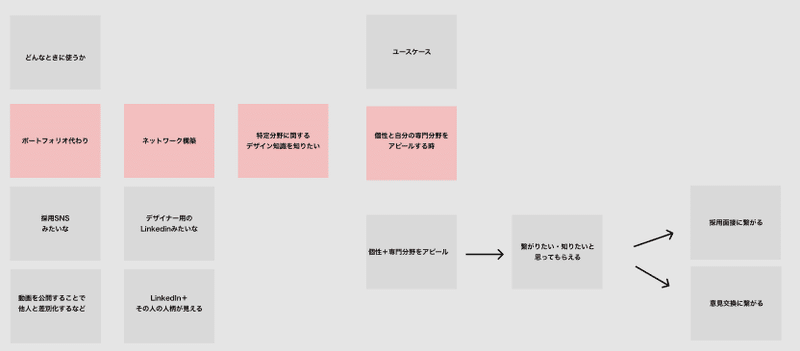
1. サービスを使うシーンを洗い出す
やったこと:
・5W1Hを用いてサービスを使うシーンの洗い出す
・ブレストで想定されるシーンの具体化を行う

分からないなりにも、上記の感じでブレストしてみました。
最終的に特定したシーン:
「個性や自分の専門分野を他人にアピールするとき」
2. サービスの根幹となるコンセプトを洗い出す
やったこと:
・ステップ1で特定したシーンを端的に表すキーワードを抽出する
・キーワードから発散させる形でコンセプトを文章にする

特定したシーンやブレストを参考に
「個性」「繋がり」「採用」のキーワードを洗い出しました。
キーワードから特定したコンセプト:
「デザイナー同士の繋がりの後押しになるオープンな場所」
採用も繋がりの一環、と考え上記にまとめてみました。
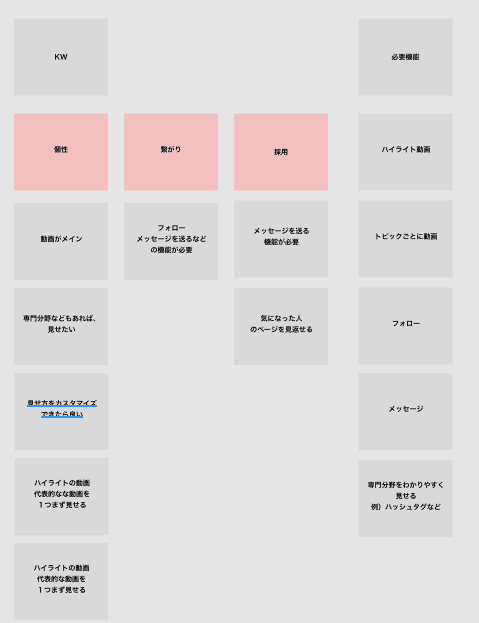
3. コンセプトを実現するために必要な機能を洗い出す
やったこと:
・コンセプトを実現するために、どのような機能が必要か洗い出す。

ステップ2で特定したキーワードごとに必要機能を洗い出し、
最終的に「ハイライト動画」「テーマごとの動画」「フォロー」「メッセージ」「専門性の明確化」の機能を組み込む形になりました。
4. デザインの構成を考える
・他サービスの事例を参考にしながら、機能の組み込み方を考える。

Youtube, Twitter, NewsPicksなど
似たような目的を持つサービスのプロフィールUIを参考にしました。
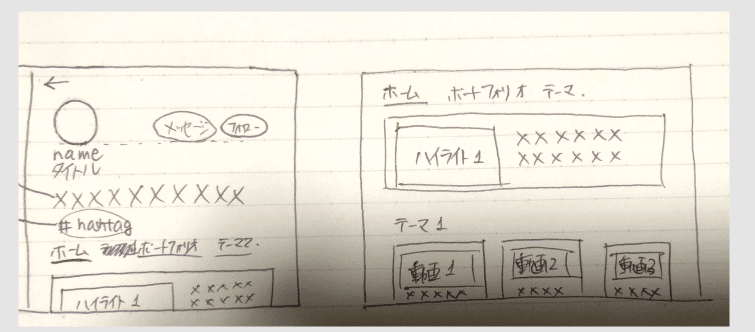
5. 形にする
やったこと:
・考えた構成に沿ってラフを作成する。

6. 装飾する
・他サービスの事例を参考にしながら、装飾要素の組み込み方を考える。

「創造的な事を行う・人と繋がる際のワクワク感」「オープンさ」を伝えるため、
明るめな1色をピンポイントで取り入れ、余白を多めに?取ってみました。
主に学んだこと
①最初に具体的なシーンを洗い出すのは大事!!
→始めに具体化しないとコンセプト定義など、後の段階で困る。
→発散してから具体化する
②参考のデザインを探すのも大事!
→特に最初は真似をしないとロクなものができない
→参考から要素を持ってきて、構成に落とし込むのが良い
③プロフィールUIについて
→画像、ユーザー名などは左揃えのケースが多い
→フォローボタンは右側にあるケースが多い
その他感想
■参考集めが難しい
・今回は知っているサービスからなんとか集められた。
・アーカイブサイトやPinterestなど使えることを知ったので、今後は使う。
■装飾要素の使い方が難しい
・まず全体像を掴むため、手を動かしているが、今後装飾の要素の使い方について集中的に学びたい
UIで改善していきたい部分はまだありますが、
学習を前に進めるためにも、次に進みます!
この記事が気に入ったらサポートをしてみませんか?
