
【BONO】UIビジュアル基礎 TRY6まとめ
こんにちは!zoeです。
今回は「UIビジュアル基礎」のTRY6を進めました!
TRY6を進めた中での気づき・学びをまとめていきます。
お題:
「TRY6:UI構造を意識してリデザインしよう!」
まずはUIのBefore After:
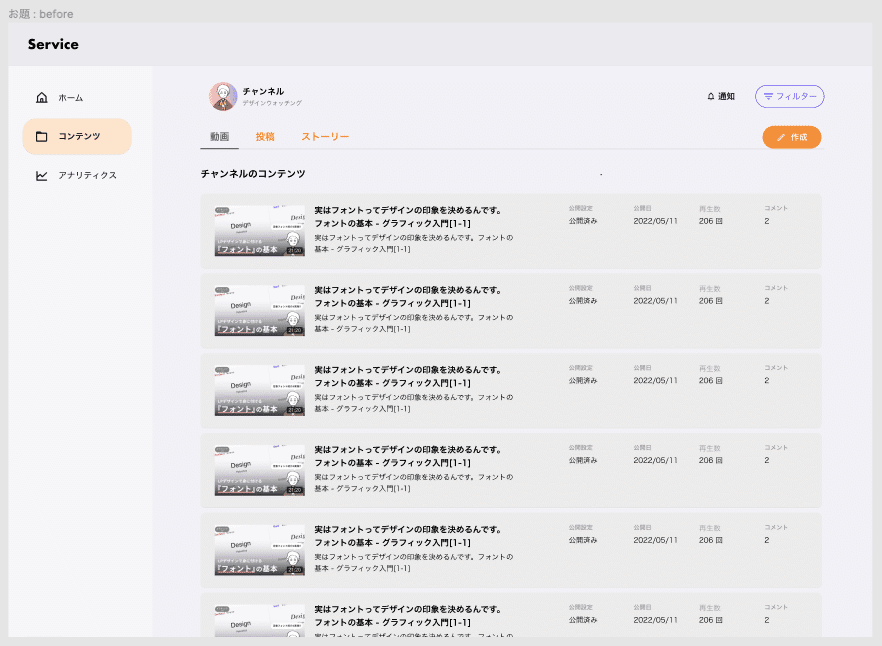
Before:

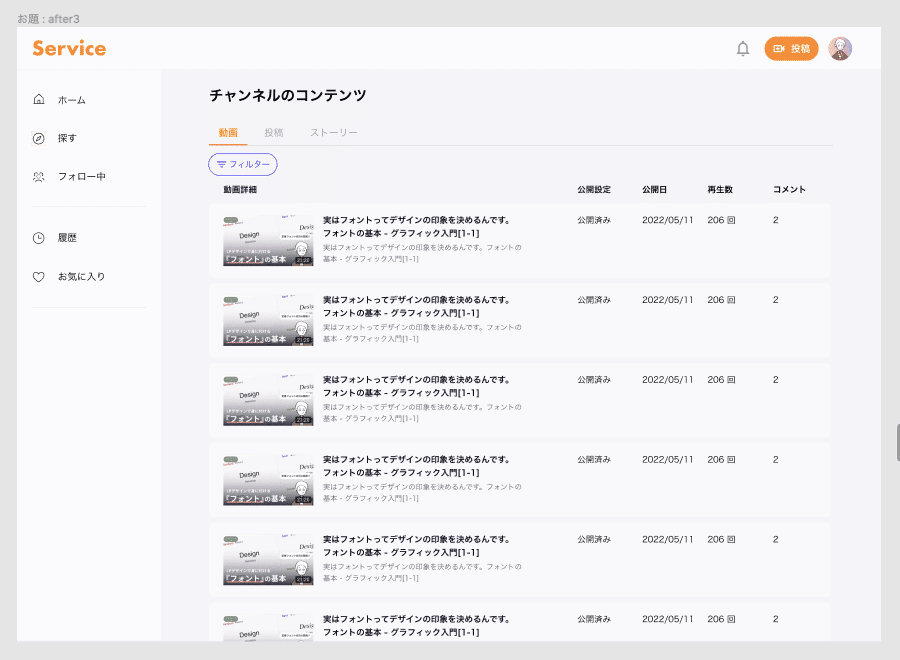
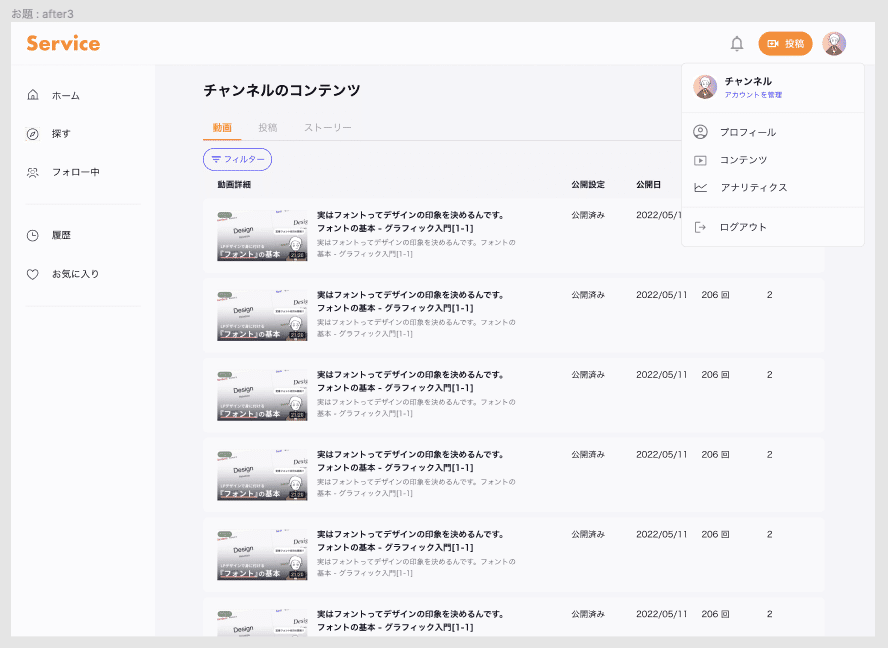
After:

大きく3つの観点から振り返ります。
1.ナビゲーション
2.余白
3.装飾
1.ナビゲーション
ナビゲーションの使われ方
・ナビゲーションは左と上の組み合わせで成り立っていることが多い。
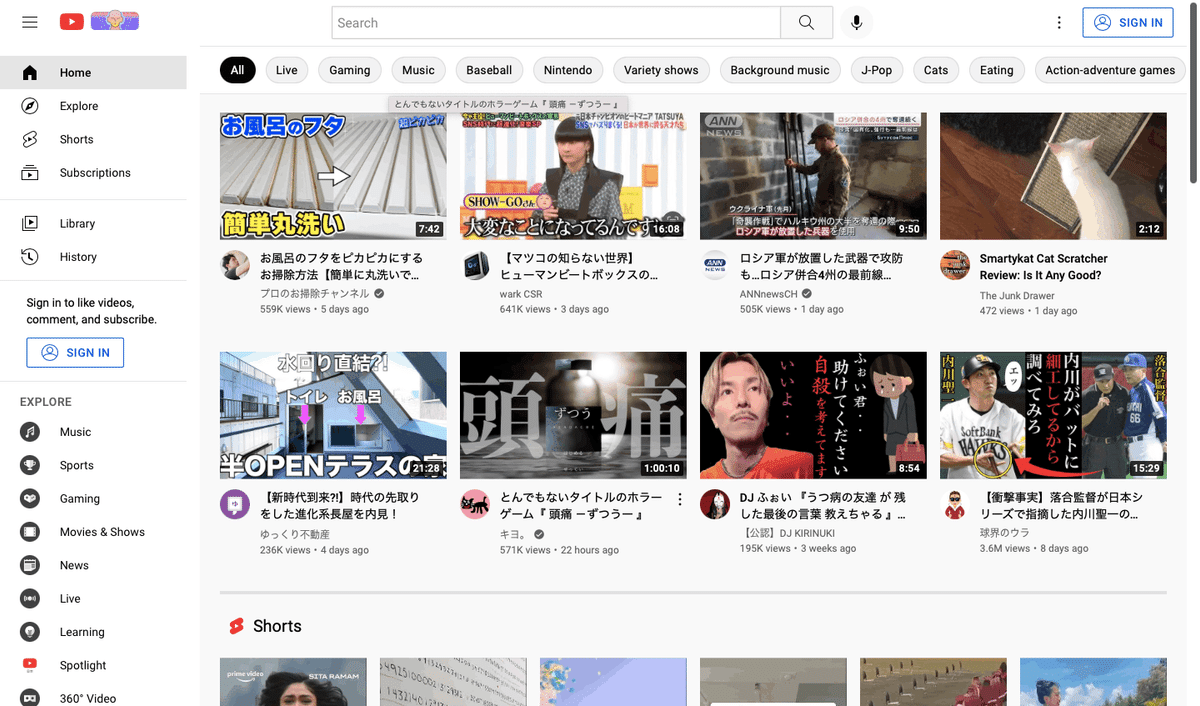
・YouTube、Spotify、Canvaなどは以下のように上と左にナビゲーションがあるな形でした。

・ナビゲーションは以下の使い分けも行われていることがわかりました。
左ナビゲーション:コンテンツの主要な階層への入り口
上ナビゲーション:重要アクション(検索、通知、作成など)とアカウント情報
・アカウントに関連する詳細情報は以下のような動きになっていることが多い
上ナビゲーションのアイコンをクリック→右ナビゲーションが表示される→
右ナビゲーションからアカウントに関する内容が選択できる
上記の考え方をふまえ、今回のナビゲーションは次のように設定しました。
・左ナビゲーション:コンテンツの主要な階層への入り口
・上ナビゲーション:重要アクション(通知、投稿)とアカウント情報
・右ナビゲーション:アイコンをクリックするとアカウント関連情報が表示される

お題の対象だったコンテンツやアナリティクスの画面(YouTubeでいうYouTube Studio内の画面)ですが、どのようにナビゲーションに表示させるか悩みました。
YouTubeを確認すると、以下の動線になっていました。
右ナビゲーション→YouTube Studioへの動線→YouTube Studio内のナビゲーションにコンテンツやアナリティクスが置かれている
YouTube Studioのようなサービスを今回想定していなかったので、
そのような動線は作りませんでしたが、コンテンツやアナリティクスは「アカウント・チャンネルに紐づく情報」という位置付けにし、右ナビゲーション内に置きました。
2.余白
まずは既存サービスを真似してみる
・Bonoのカイさんにアドバイス頂き、既存サービス(今回はYouTube)の余白の使い方を見てみました。
・YouTube Studioの「再生リスト」のUIの縦の余白をみてみると
タイトルテキストの上下の余白:約24px
タブ・フィルター・サブタイトル間の余白:約18px
メインのコンテンツ間の余白:約9px
・上記を真似する形で今回余白を設定しました。
・考え方:
タイトルとその他内容を分ける余白が一番大きい
タブなどページ全体にかかるものがある場合それを示すために余白は小さめ
繰り返すコンテンツはひと塊として意識してもらいため余白は小さめ
既存サービスのUI(余白を含め)を分析し、大まかなルール・法則を見つける必要があると認識。
3.装飾
カラーについて
・プライマリーカラーは重要アクションや現在地を示すために使われること
を思い出しながらUIを作成しました。
・YouTube StudioのUIで印象的だったこと:プライマリカラーをさりげなく使っている(重要なボタン全体を赤色にするのではなく、アイコンだけ赤など)
・(YouTubeでのアイコンはプライマリーカラーではなかった。YouTubeでは他の人の動画を見るのがメインなので、作成ボタンは強調されていない、、?

角丸について
・角丸をつけるとよりポップな印象になる
・角丸をつけないとシャープ・スマートな印象になる(例YouTube)
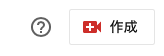
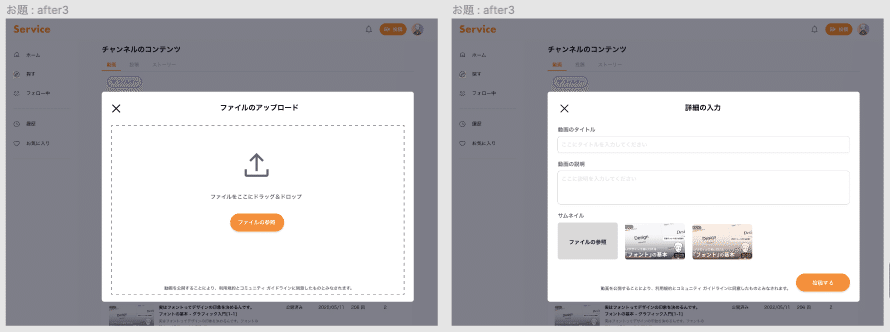
モーダル
動画投稿のモーダルもお題の一部として作成しました。
学び:
・モーダルはユーザーに何かのタスクに集中して欲しい場合に使う
・モーダルから抜け出す動線を用意することが必要
・常に階層を意識して戻る・キャンセルなどを配置する
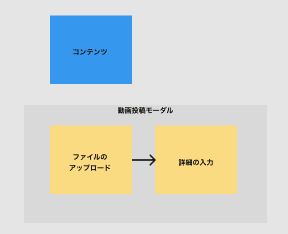
当初はモーダルの上部に戻る(<)ボタンとキャンセル(✖️)を設置していたが
「コンテンツ」と動画投稿モーダルは別の階層にあり、①モーダルを閉じてコンテンツの階層に戻る場合と②「詳細の入力」から「ファイルのアップロード」に戻るのでは戻る階層が異なるので、同じヘッダーに置かない方が良い


これもアドバイスをいただき、既存のサービスのモーダルを確認しました。
基本的に1つのタスク(投稿など)を行い、止める場合は(✖️)で戻る形だったので、今回は(✖️)で違う階層のページに戻れる形にしました。

メモ:HIGモーダル
最後に
「UIビジュアル基礎」はこれで一旦終わりにします!
(気になるところも残っているので、後で戻って改善する程で一旦前に進めます)
今後に向けての課題
①既存サービスのUIを知ること→トレースを行う
②コンポーネントとその使われ方を知ること→MaterialGuidelinesから読んでみる
③FBをもらう機会を増やす→FBを依頼する
今まで進めたUIビジュアル基礎
https://www.bo-no.design/series/uivisual
