
【最終回】ノーコードツール「ZEROONE」でカフェのオーダーシステムを作ってみた!
こんにちは!「ゼロワン」エバンジェリストの三ツ谷有巨です。
今回は最終回でワークフロー設定を行なっていきます。
作成する順番
作成する順番は
1 商品表示ページで注文ボタンを押した時に注文が入るワークフロー【part4】
2 注文が入った時オーダ確認ページで注文内容が見えるワークフロー【part5】
3 オーダー確認ページで配達完了した時のワークフロー【part5】
4 新しくメニューを追加する際のワークフロー【今回】
上記の順番で行います。
メニューを追加する際にワークフロー

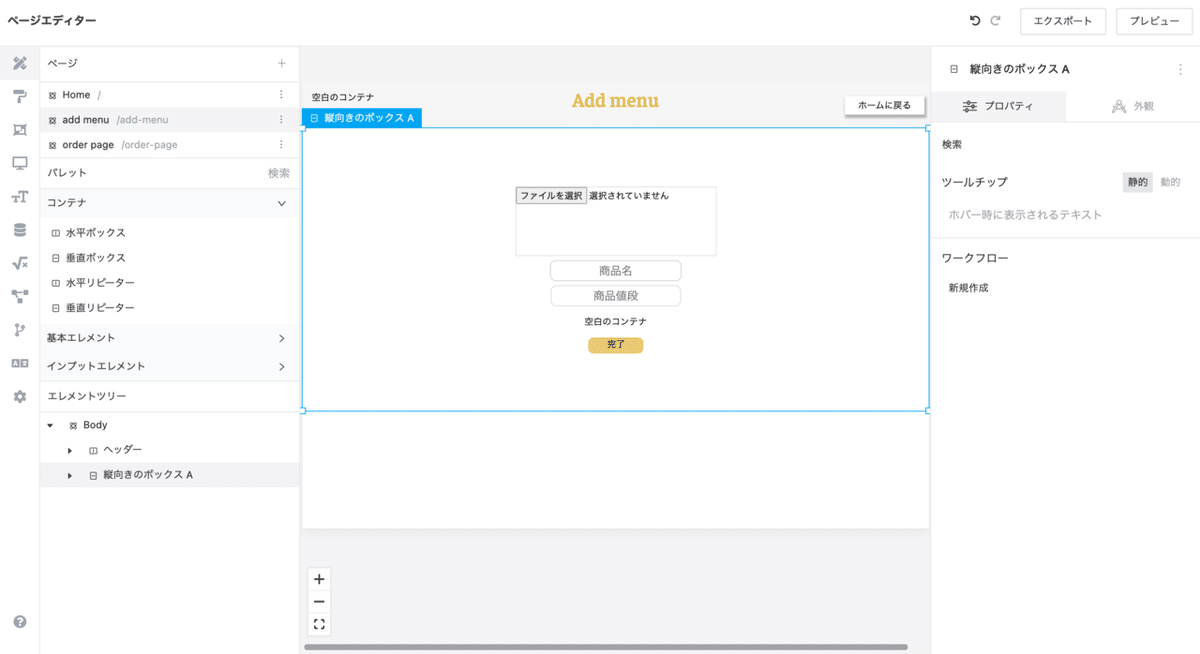
まずはメニュー追加ページのエディターに移動します。
今回はメニューを追加する際に
写真→アップローダー
商品名→商品名インプット
商品値段→商品値段インプット
入力が終わったら完了ボタンを押してデータベースに入れる(トリガー設定)を行います。

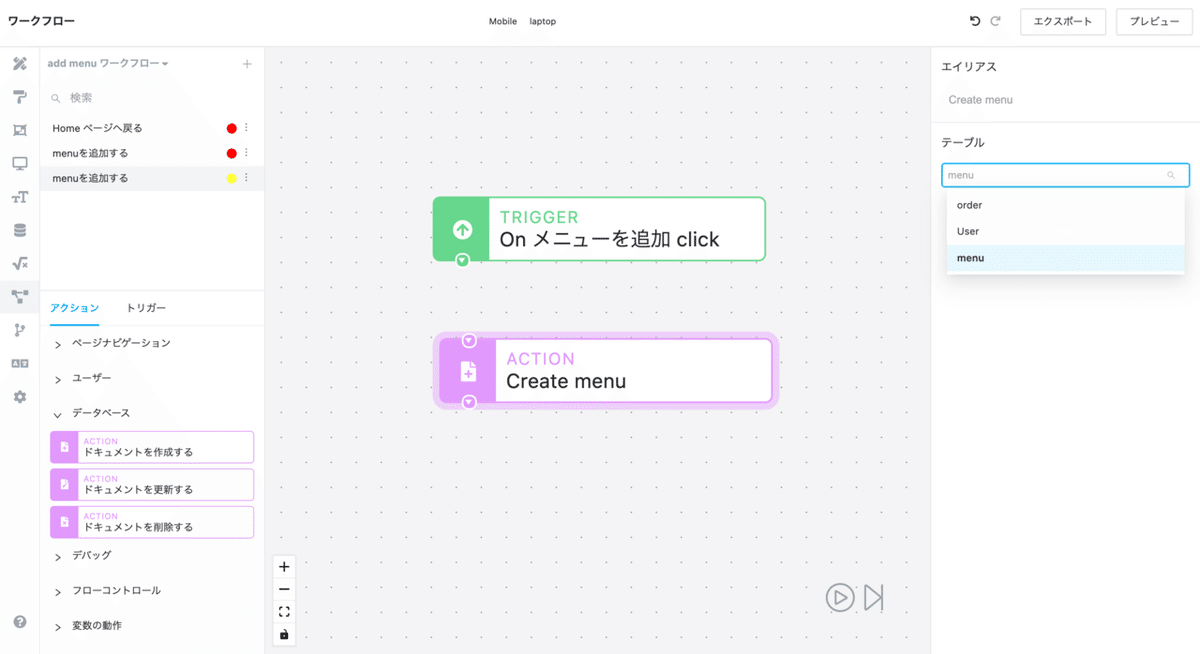
ではワークフロー設定ページに移動しワークフローを追加しましょう。
以前同様に好きな名前と色を設定しトリガーとアクションを置いていきます。

トリガーは前回同様ボタンをクリックした時に設定し、
今回は新商品を追加するのでテーブルでmenu選択します。

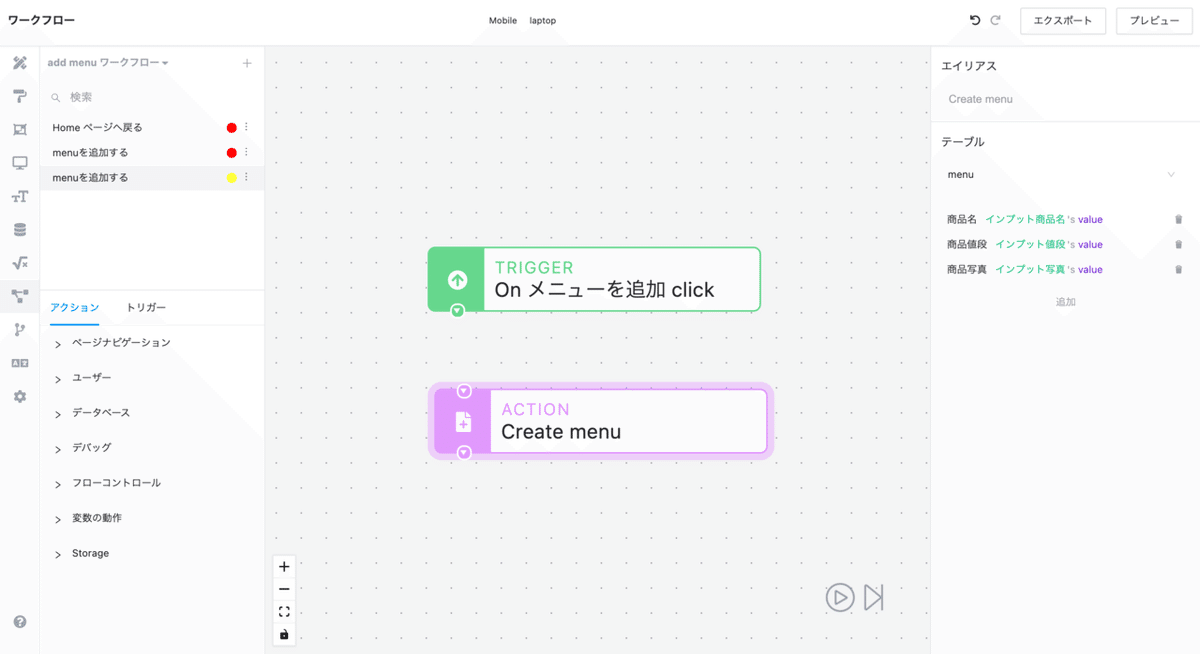
そして設定はこのようにします。
今回、menuテーブルには商品名、商品値段、商品写真。この三つの値を用意しております。
なので、インプットにはインプット商品名、商品値段にはインプット商品値段
商品写真にはインプット商品写真、を入れて最後にvalueを選択してあげましょう。
こうすることでデータベース上に正しく数値が入ることになります。
仮に商品名のところに商品値段を入れた場合には
「商品名カフェもか」ではなく「商品名500円」のようになってしまうのでご注意ください。
これで今回の機能としては終了です。
しかし大事な機能を忘れていました。ページ遷移です。
ヘッダー横の「ホームに戻る」や「オーダーを確認」などを押した時にそのページに飛ぶように設定して終わりましょう。
やり方は全て同じなので一つ設定するのであとはやってみてください。

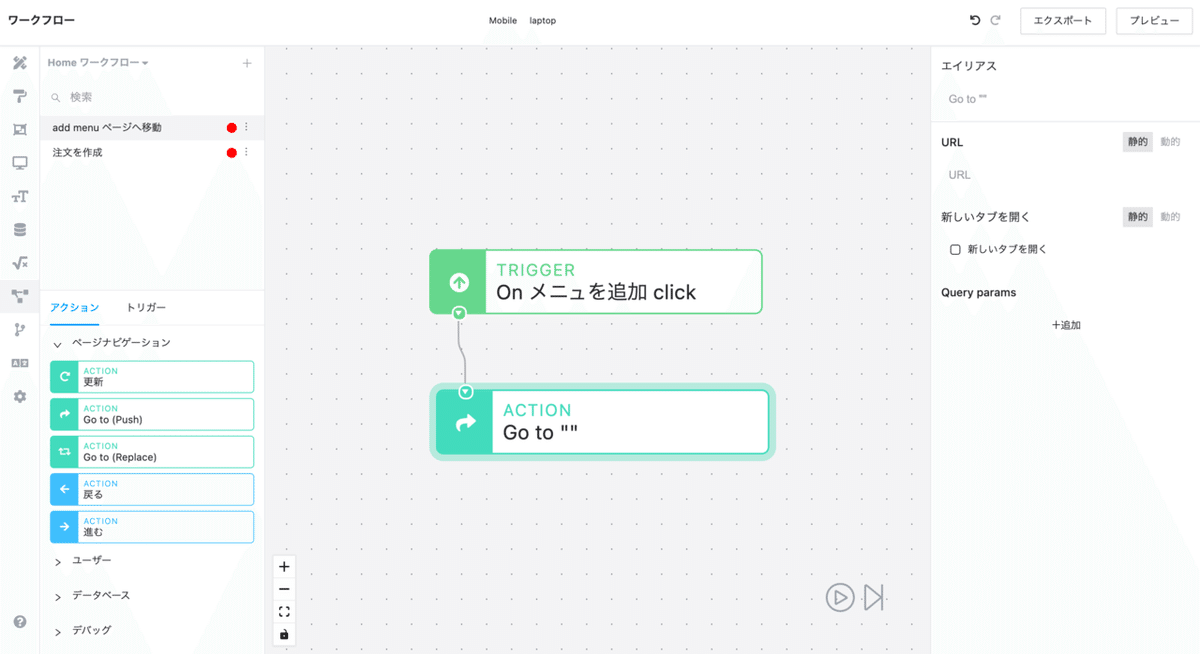
ワークフロー設定ページに移動しワークフローを作ります。

トリガーがいつも通りボタンを押した時に設定し、アクションでは今回時初めて
ページナビゲーションからgoto pushを選択します。
このgoto pushがクリックされた時にページを移動する設定を組むことができます。その後、右タブのURL欄に移動したいページの値を入れます。
その値とはエディターページのあるページ名のスラッシュの後の文字を入れます

今回はホームからadd-menuページに移動したいので「/add-menu」を入れておきます。

これでページ遷移は完璧です。同じような設定を他のページに移動する際にも入れておきましょう。
また、外部のサイトに移動したい時にはurl欄に飛びたい先のurlを入れておきましょう。
今回のカフェオーダーシステムの実装はこれで完結です。
今回はテスト用で簡単な構造になってますがさらに複雑に作ることももちろん可能ですので、実際に店舗に導入することも可能です。
これからもいろんなシステムを「ゼロワン」を使って作っていきます。
