【Part2】ノーコードツール「ZEROONE」でカフェのオーダーシステムを作ってみた!
こんにちは!「ゼロワン」エバンジェリストの三ツ谷有巨です。
今回は前回同様フロント画面を作っていきます。
前回では商品表示ページを作成したので今回は
・オーダー確認ページ
・新しく商品を追加するページ
上記2点を作成していきます。
オーダー確認ページの作成
ではまず商品確認ページから注文が入った際にどんな注文が入ったのか確認出来る様にオーダー確認ページを作成していきます
左上に「ページ」という文字の横に「+」マークがあると思いますのでそこをクリックしてページの名前を決めてokボタンを押してください。
ページを作成したら次に垂直リピーターを置いていきます。

この時に水平リピーターを置いてしまうと注文が来た商品が横に並んで行ってしまうので今回は縦に並んで欲しいので垂直リピーターを置いていきましょう。
今回の垂直リピーターの役割は、
商品表示ページから商品を頼むと一度データベースにその商品の注文が入ります。
そのデータベースに入った商品を表示させたいのでリピーターを使う事になります。
垂直リピーターを置いたらその中に垂直ボックスを置いてデザインを整えます。
作成の仕方はとてもシンプルなので商品表示ページと同じように作っていきましょう。この時にボタンの名前を配達完了にしときましょう。
理由としては同じグループの中(セル)で表示される商品の配達が完了したときに配達完了ボタンを押す事によってセルから削除することが出来るからです。
配置が終わったらこれで完成になります。
基本的にリピーターの中にあるエレメントは参照するデータベースに情報が入ってないとフロント画面にも表示されないのでプレビューして何も表示されなくても大丈夫です。

商品追加ページの作成
さて、次は商品追加ページを作っていきます。
先程と同じように新しくページを作成します。
ヘッダーに関しては作成するのが3回目になるので完璧にできていた場合には
コピーして貼り付けてもOKです。
次に、商品を追加できるようにエレメントを配置していきます。
まずは横向きのボックスを大きめに配置してください。
そしてその中に次は垂直のボックスを配置してください。

配置が終わったらこの中にエレメントを置いていくのですが、今回はテキストエレメントではなく、インプットエレメントを2個置いていきます。
インプットエレメントとは今回のように新しく商品をデータベース上に追加したいときなどに使います。例えば、カレンダーから新しく予定を入れる時、ご飯をお店に食べに行く時の予約する際など新しくデータを入れる際などが似たような例です
配置が終わったら仕様を変えていきましょう。
インプットエレメントは配置されただけなら何も表示されてこないので
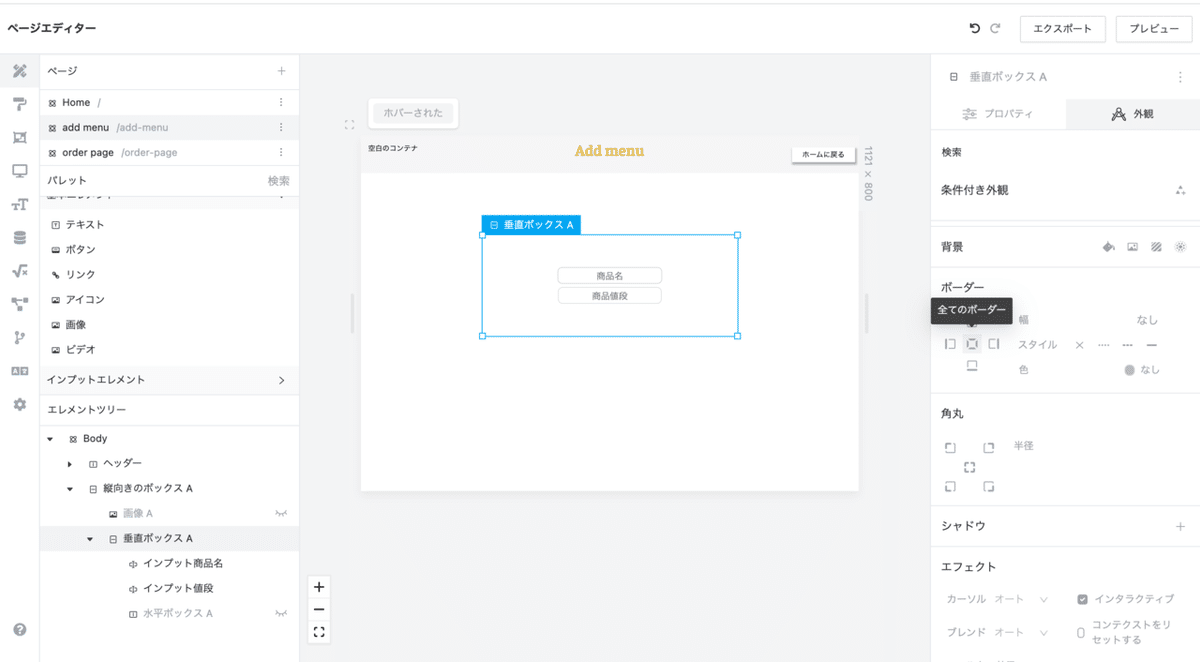
プレイスホルダーの文字とボーダーを分かりやすいように変えときましょう。
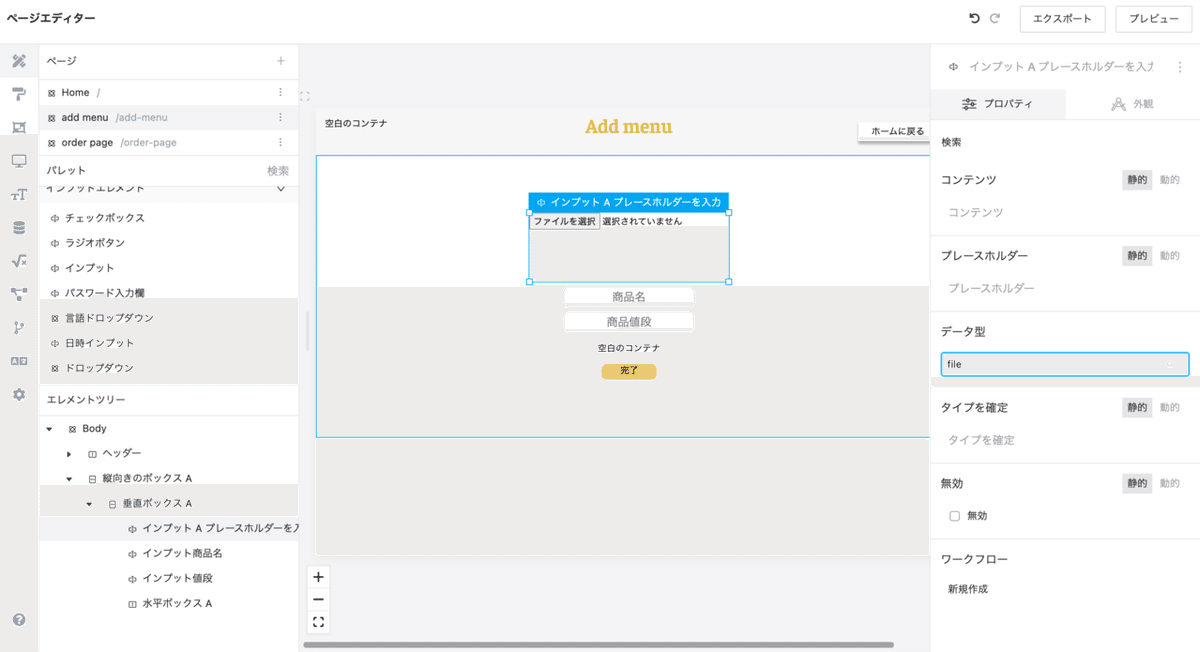
プレースホルダーを変える時にはエレメントをクリックし右のプロパティを選択
プレースホルダー欄から好きなように文字を変えましょう。
ボーダーの変え方は外観を下の方にスクロースするとボーダー欄があるのでそこから設定しましょう。

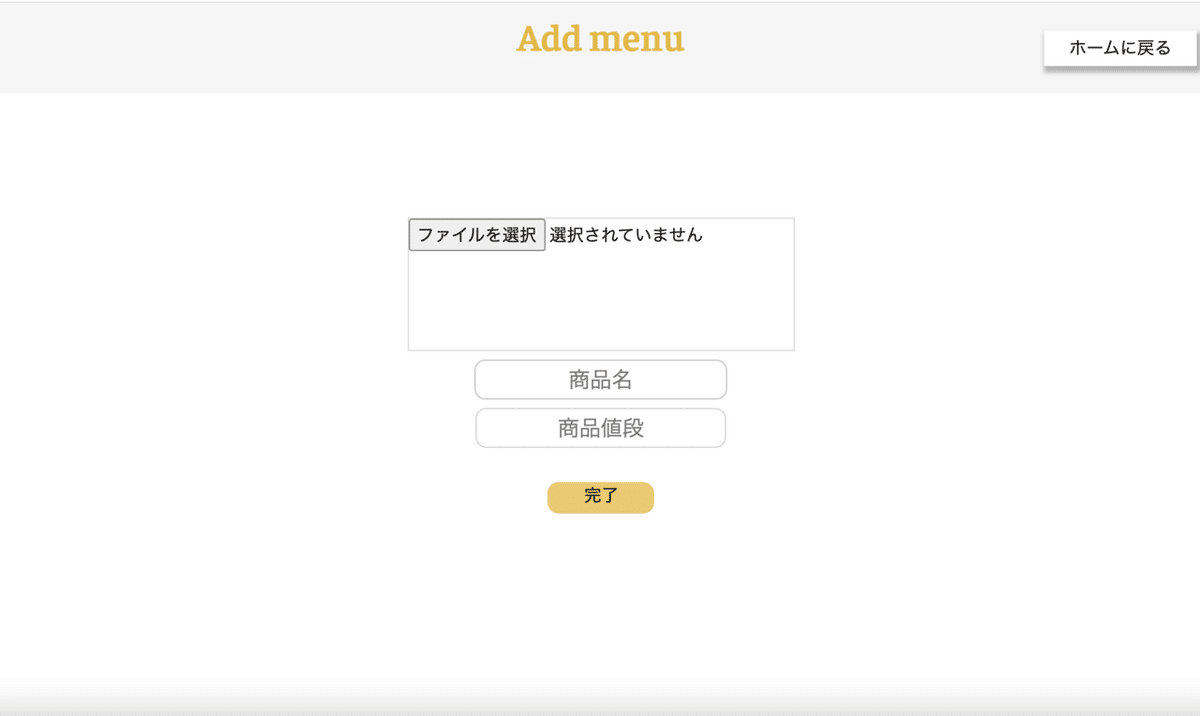
そして最後に写真アップロードエレメントと入力が終わった時にデータベースに情報を入れるための完了ボタンの配置をしましょう。
完了ボタンについては先ほどと同じ容量ですが写真をアップロードする方法は現時点ではインプットエレメントを配置してプロパティをクリックしデータ型の欄から「file」に変更してください。
これで、商品の画像をアップロードすることができます。