
【Part3 Homeページ】チャットアプリを作りながら学ぶゼロワン講座
こんにちは。
今回の記事では、Homeページの作成について説明していきます。
仕様が変わってしまっているところや、もしわからないところがあれば概要欄から飛べるゼロワンのフォーラムで質問してください。
それでは、始めましょう!
Homeページのフロントエンド
まず、ページのレイアウトを『垂直』にします。
『テキスト』をドラッグしてきて、「Home」と入力します。
Homeページではトークルームの一覧(相手の名前一覧)を表示したいので、『コンテナ』から『垂直リピーター』をドラッグしてきます。
『コンテンツ』は、『動的』から『を検索する』を選択します。
『テーブル』は『User』を選択し、『フィルター』は「id<>現在のユーザー's id」と設定しましょう。
『リミット』は、とりあえず「99」としておきます。

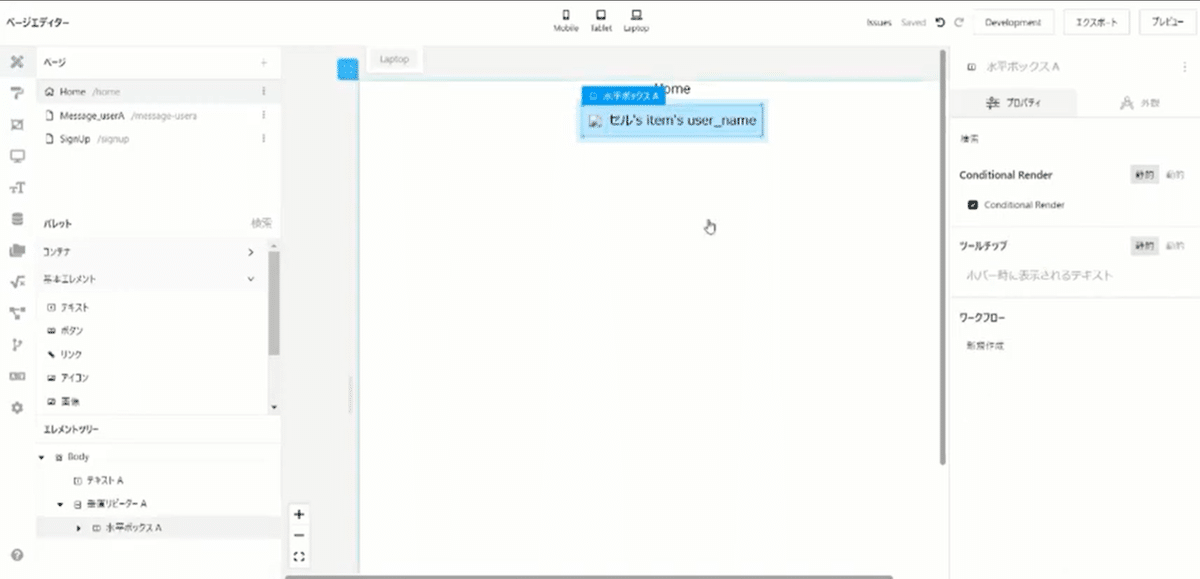
次に、配置した垂直リピーターの中に、同じく『コンテナ』から『水平ボックス』をドラッグしてきましょう。そして、その中に『画像』と『テキスト』を横並びで配置してください。
画像の『ソース』は『動的』で「toUrl(セル's item's user_image)」と設定します。
同様にテキストの『コンテンツ』は『動的』で「セル's item's user_name」とします。

『外観』の詳細な設定に関しては、ここでは省略させていただきます。
Homeページのワークフロー
Homeページのワークフローについて解説していきます。
先程配置した『水平ボックス』を選択し、『ワークフロー』の『新規作成』をクリックします。『名前』を「go_message」、『イベント』を「click」と設定しましょう。
『OK』をクリックすると、『ワークフロー』の画面に遷移します。
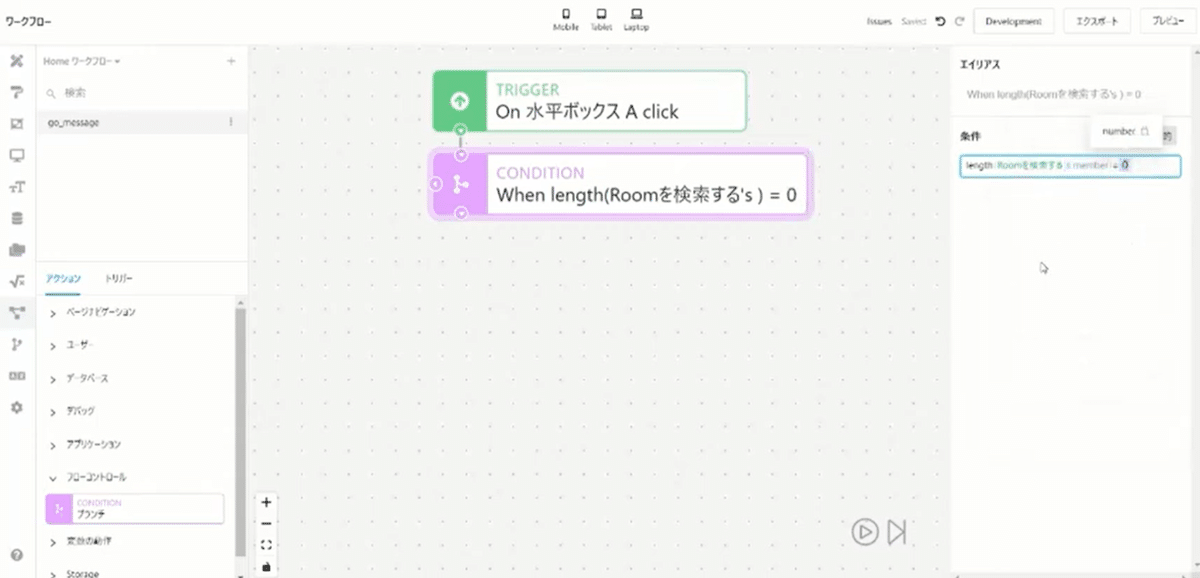
『フローコントロール』の中の『ブランチ』を、既にある『TRIGGER』の下に配置します。
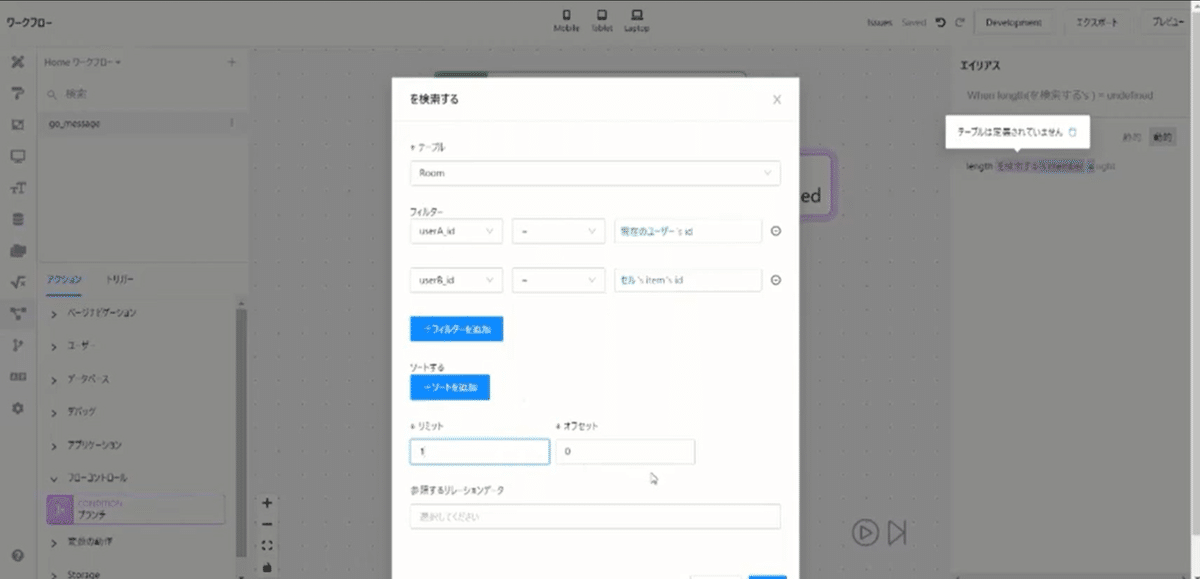
『条件』は、「length(Roomを検索する's member)=0」と設定します。この「Roomを検索する」では、『フィルター』に「userA_id=現在のユーザー's id」「userB_id=セル's item's id」と設定し、『リミット』は「1」にします。


その下に、また『ブランチ』を配置します。
『条件』は、「length(Roomを検索する's member)=0」と設定します。この「Roomを検索する」では、『フィルター』に「userA_id=セル's item's id」「userB_id=現在のユーザー's id」と設定し、『リミット』は「1」にします。


その下に、『データベース』から、『ドキュメントを作成する』を配置します。
『テーブル』は「Room」を選択し、「userA_id 現在のユーザー's id」「userB_id セル's item's id」を追加します。

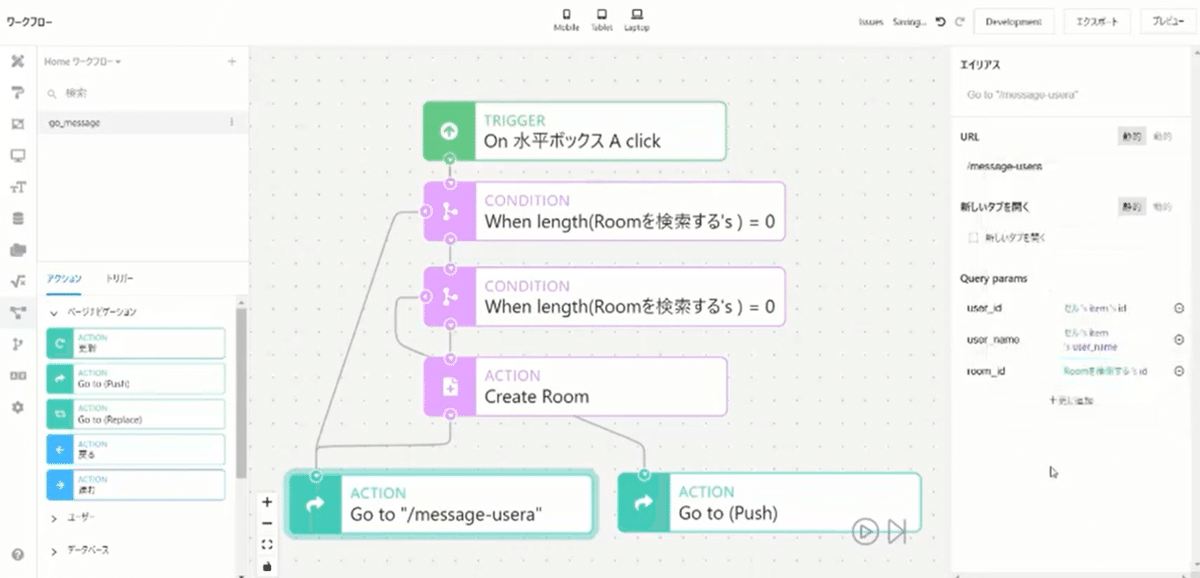
そして、その下に『Go to (Push)』を2つ横並びに配置します。
まず、左側のエレメントから設定しましょう。
『URL』には「/message-usera」と入力します。
次に、Query paramsの設定を行います。Query paramsを使うことによって、遷移先のページに、現在のページの情報を引き継ぐことができます。
ここでは、セルのユーザーのidと名前、そしてRoomのidを引き継ぎます。
「user_id」「user_name」「room_id」というキーを追加しましょう。
そして、それぞれ「セル's item's id」「セル's item's user_name」「Roomを検索する's id」と設定します。
この「Roomを検索する」では、『フィルター』に「userA_id=現在のユーザー's id」「userB_id=セル's item's id」と設定し、『リミット』は「1」にします。

次に、右側のエレメントも設定しましょう。
『URL』には「/message-userb」と入力します。
次に、Query paramsの設定を行います。
「user_id」「user_name」「room_id」というキーを追加しましょう。
そして、それぞれ「セル's item's id」「セル's item's user_name」「Roomを検索する's id」と設定します。
この「Roomを検索する」では、『フィルター』に「userA_id=セル's item's id」「userB_id=現在のユーザー's id」と設定し、『リミット』は「1」にします。
線は以下のように繋ぎます。この画像のようになればOKです。

Part3は以上です!お疲れ様でした!
最後まで読んでいただき、ありがとうございます。
次回の記事では、Message_userAページ、Message_userBページの作成を解説します!
__________________________________
ゼロワンフォーラム:https://www.forum.thezeroone.io/
今回解説した動画:https://www.youtube.com/watch?v=8i62DeKo6Ks
ゼロワンのHP:https://www.zeroone.today/
こんにちは、ゼロワンエバンジェリストの大内です!
今回は、チャットアプリを作りながら学ぶゼロワン講座のPart3、Homeページ作成の説明をしました。少々複雑な箇所もありますが、本記事と動画を見ながら試行錯誤してみてください!
わからないことがあれば、フォーラム等でご質問ください。
__________________________________
