
【Part4 ワークフロー作成編】Twitter風アプリを作りながら学ぶゼロワン講座
こんにちは。今回の記事では、Part3 エレメント配置の続き、ワークフロー作成について説明していきます。
仕様が変わってしまっているところや、もしわからないところがあれば概要欄から飛べるゼロワンのフォーラムで質問してください。
それでは、始めましょう!
目次
1.要件定義
2.データベース作成
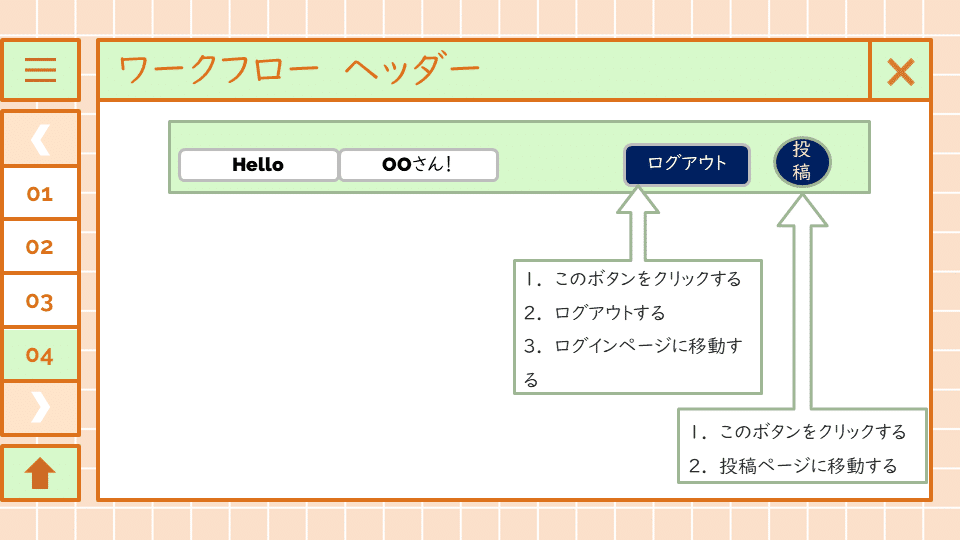
3.エレメント配置
4.ワークフロー作成 ←
Part4 ワークフロー作成

必要なものの配置が終わったら最後は、ワークフローを作成します。
ワークフローというのは、例えばボタンを押したときに何が起こるかを設定することです。
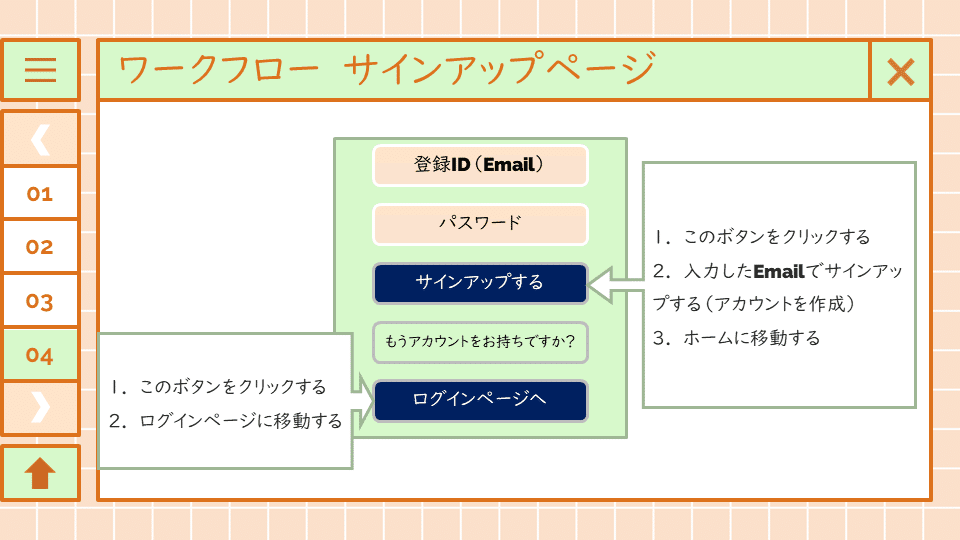
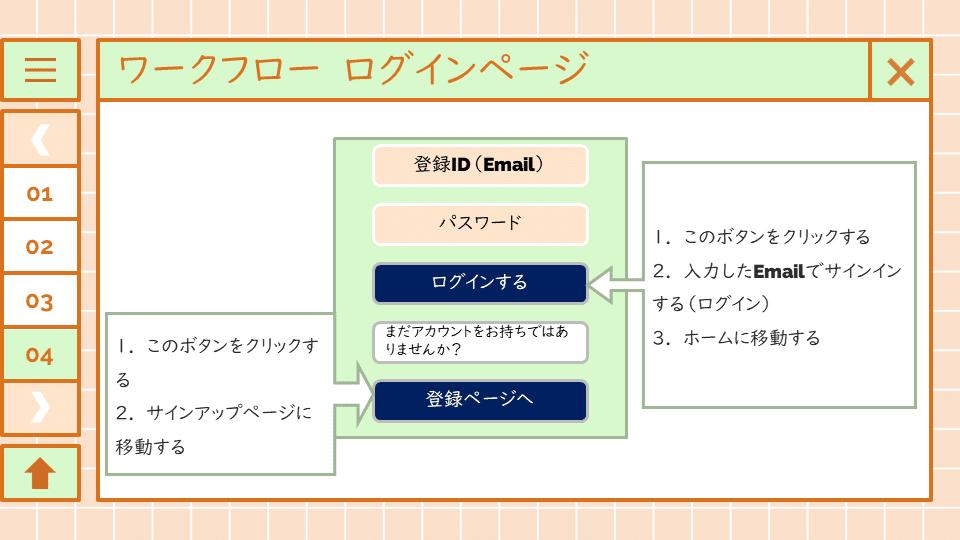
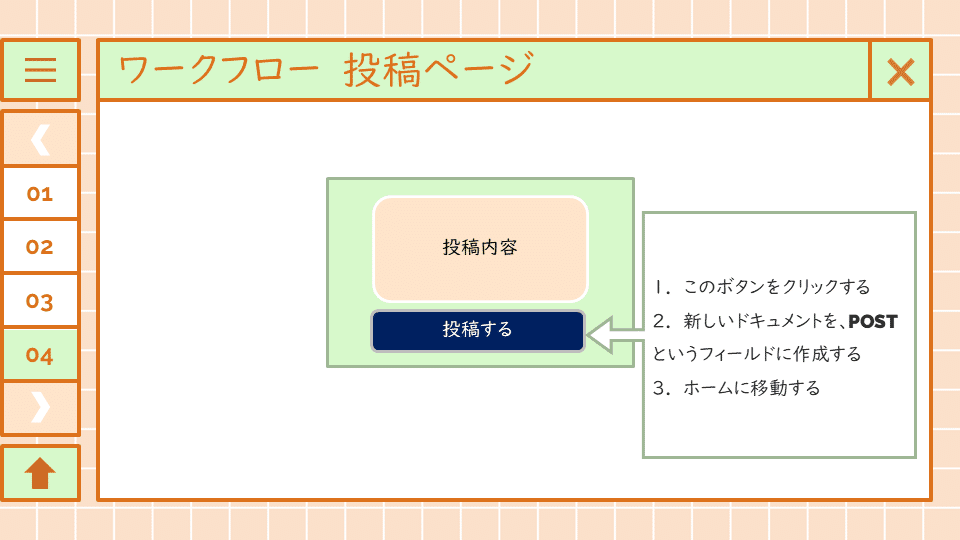
これも各ページに、どのエレメントに対してどんなワークフローが必要かを確認しましょう。





確認が出来たら早速ワークフローを作成しましょう。
サインアップを例にして説明をします。

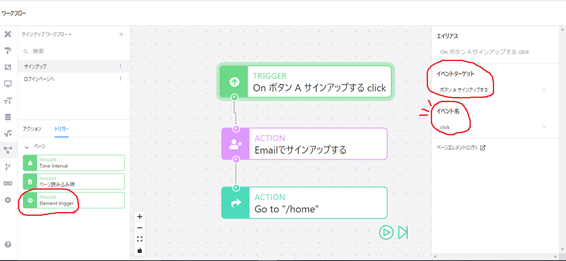
+を押して、ワークフローを追加します。
トリガーの中から、「Element trigger」を選択します。
イベントターゲットを選択します。(何を押したときに一連の流れが起こるか)
イベント名でクリックを選択する。 ←コレダイジ

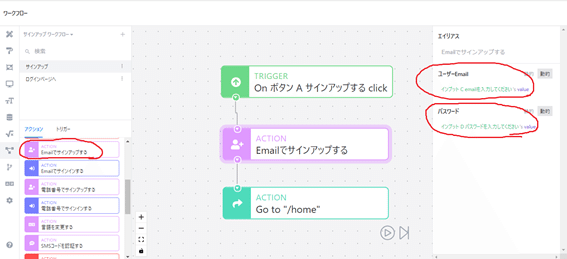
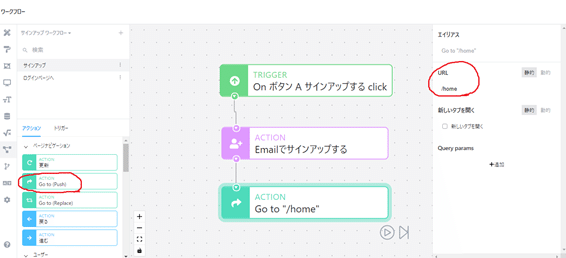
アクション→ユーザーから「Emailでサインアップする」を選択。
エイリアスのユーザーEmailをダイナミックにし、「Emailを入力するインプット’value」と設定。
エイリアスのパスワードをダイナミックにし、「パスワードを入力するインプット’value」と設定。
さっき作ったサインアップとこれをつなぎます。

アクション→ページから「Go to (Push)」を選択。
エイリアスのURLを移動したいページのURLに変える。
(各ページのURLはエディターで見られます!)

他のワークフローについては動画で解説をしています。一つずつ確認しながら設定していけば必ず動きます!その都度プレビューを見て、自分をほめてあげましょう♪
すべてのワークフローが完成したら、アプリは完成です!おつかれさまでした!
見た目を変えたい、もっと素敵な感じにしたいという方は、デザイン変更編もぜひご覧くださいね!
最後まで読んでいただき、ありがとうございます。今回の動画に加え、エレメント等の見た目を変える方法を説明をしている動画もありますので、時間のある方はそちらも併せてご覧ください♪
__________________________________
ゼロワンフォーラム:https://www.forum.thezeroone.io/
今回解説した動画:https://youtu.be/9w_zbDIMbCI
ゼロワンのHP:https://www.zeroone.today/
こんにちは、ゼロワンエバンジェリストのばななです!
今回は、Twitter風アプリを作りながら学ぶゼロワン講座のPart4、ワークフロー作成の説明をしました。初学者の方でもわかりやすい内容になっていると思うので、是非ばななと一緒に手を動かしてみてくださいね♪
ノーコード開発アプリは英語のツールが多い中、このゼロワンは日本語対応なので、これはやるしかないですよ!! ばなな激押しです!! 皆さん一緒に頑張りましょう:)
わからないことがあれば、フォーラム等でご質問ください。
__________________________________
