
【Part1 フロントエンド編】マーケットプレイスを作りながら学ぶゼロワン講座
こんにちは、ゼロワンエバンジェリストの内藤愛響です!
このシリーズではノーコードツールであるゼロワンを使って簡単なマーケットプレイスをつくっていきたいと思います。仕様が変わってしまっているところや、もしわからないところあれば概要欄から飛べるゼロワンのフォーラムで質問してください。
今回はフロント部分をつくっていきます。

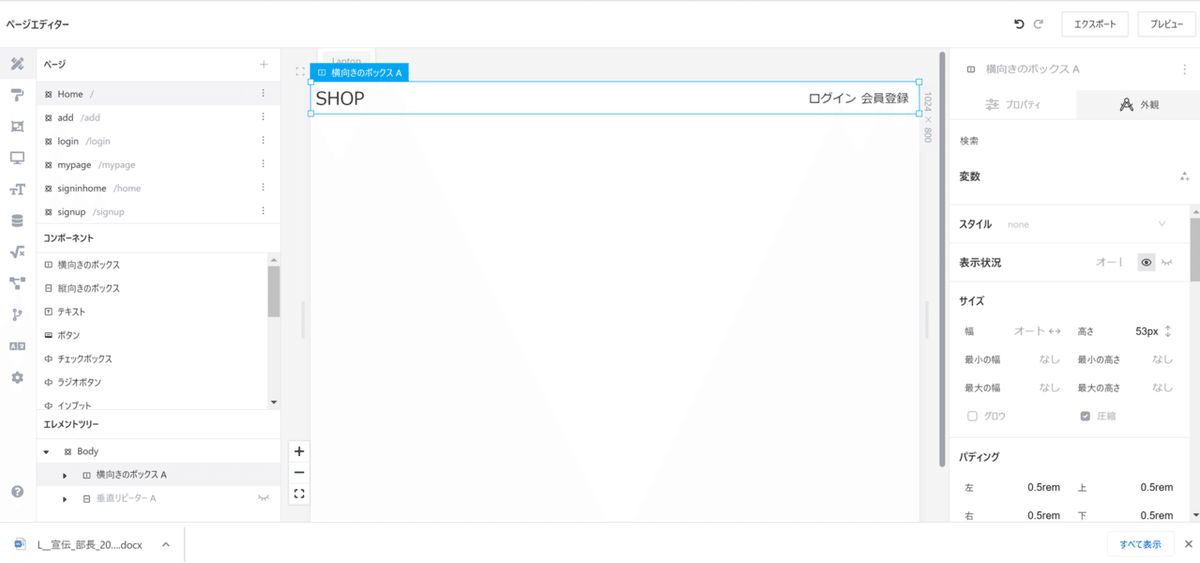
まず、ログイン前画面のヘッダーをつくっていきます。横向きのボックスを配置します。その中にアイコンの代わりの「SHOP」というテキストとログイン、会員登録ボタンを設置します。レスポンシブを調整する都合上ログインボタンと会員登録ボタンを横向きのボックスに入れておきます。

横向きのボックスのレイアウトをこのように設定するとボタンが右に配置されます。

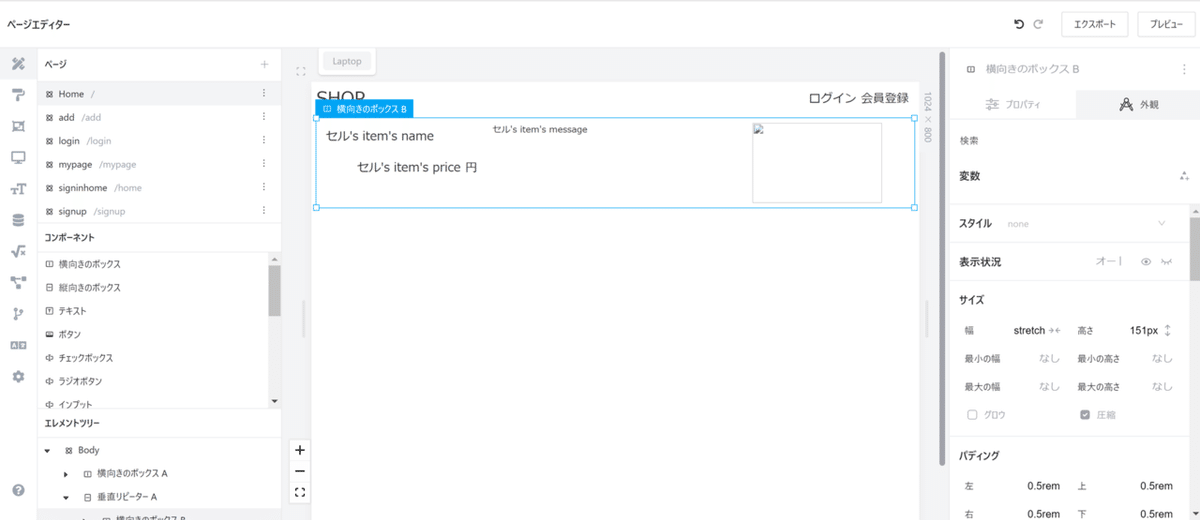
次に出品されている商品を表示するエレメントをつくっていきます。次回以降に説明しますが、商品をデータベースにいれてそれを表示するのにはリピーターを使います。今回は垂直リピーターを使います。上記の画像のように垂直リピーターを設置します。

その中に横向きのボックスを設置します。リピーターはこの横向きのボックスをリピートすることになります。この横向きのボックスの中に商品名や値段、商品説明などを表示させるテキストを配置します。横向きのボックスのレイアウトを中央に設定しておきます。外観タブのマージンを設定したりボックスを活用してそれぞれデザインをつくってみてください。

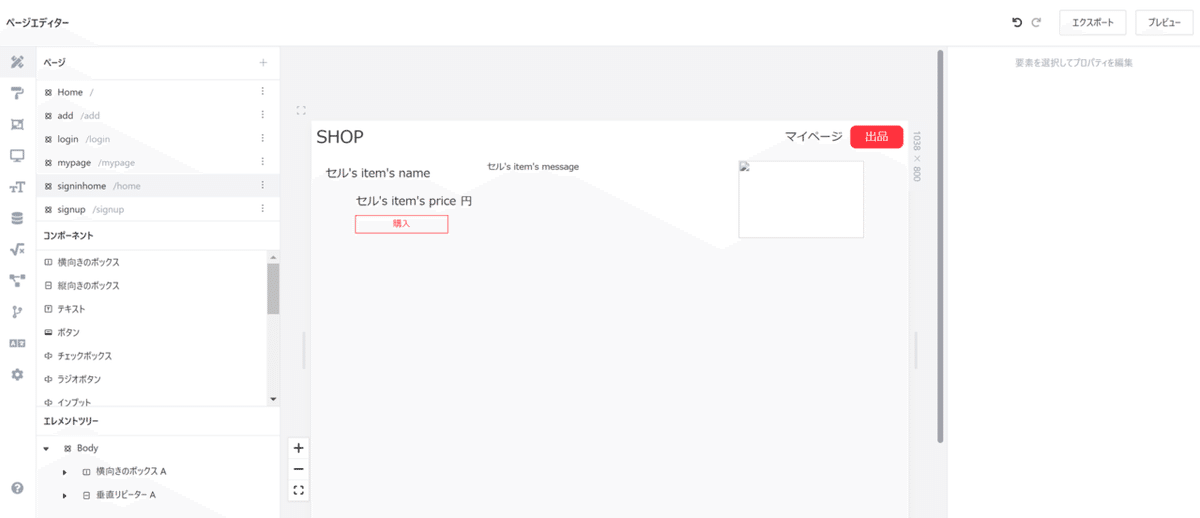
次にログイン後のホームページをつくっていきます。ログイン前画面と同じ部分は割愛します。ログインボタンと会員登録ボタンをマイページボタンと出品ボタンに変えます。ボタンの色は外観タブの背景から、ボタンの丸みは角の丸みから変更できます。今回は半径を10にしました。また、リピーター内の横向きのボックスの中に購入ボタンも設置しておきます。

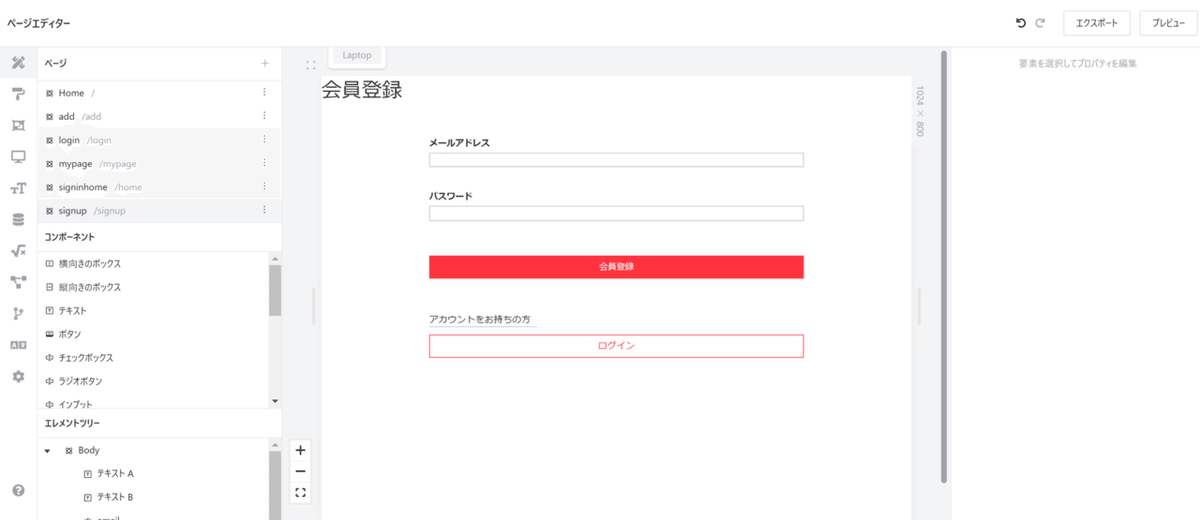
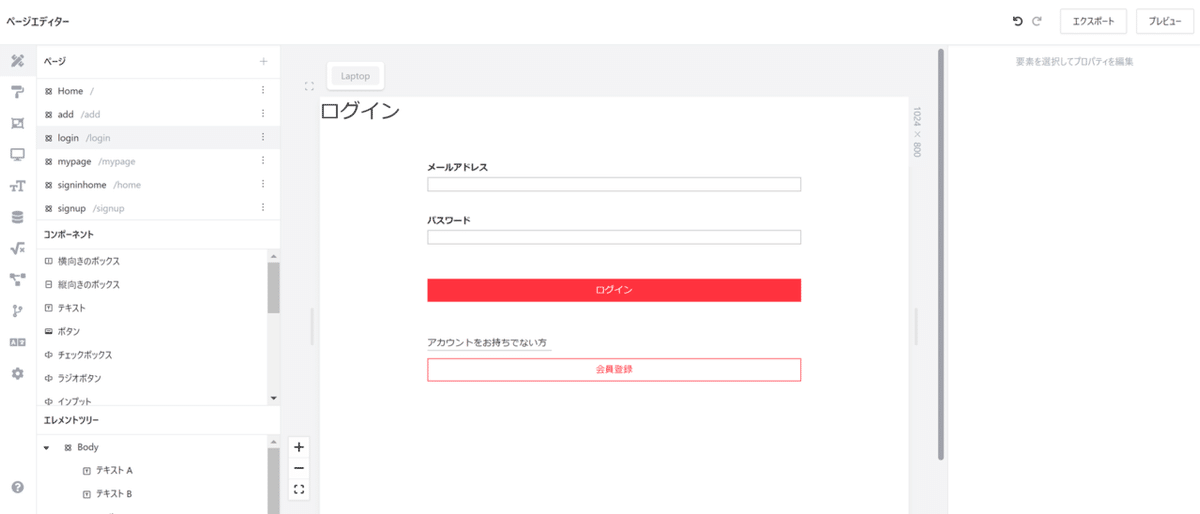
次に会員登録画面をつくっていきます。まず縦向きのボックスを配置しその中にエレメントを置いていきます。コンポーネントにあるインプットを使ってメールアドレスとパスワードの欄をつくります。今回は幅650pxで設定しています。ちなみに会員登録の文字は35px、他は15pxです。各エレメントの距離感はマージンの上下の値で調整しています。アカウントをお持ちの方の下線は外観タブのボーダーから設定できます。

会員登録画面同様にログイン画面をつくっていきます。デザインはまったく同じなので割愛します。

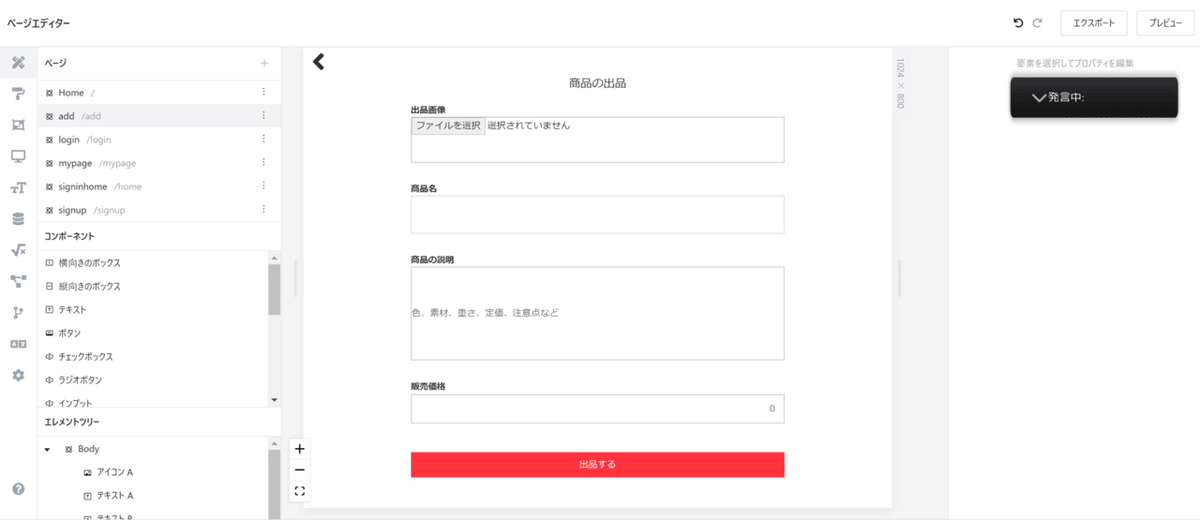
次に出品する商品を追加するページをつくっていきます。まず左上に戻るアイコンを配置します。アイコンはコンポーネントにあります。次に商品の詳細を入力するエレメントを配置していきます。ユーザーに入力してもらう部分はすべてインプットです。インプットのプロパティタブにあるタイプを出品画像はfile、商品名と商品の説明はtext、販売価格はnumberにしています。

最後にマイページをつくります。このページは自分が購入した商品や出品した商品を表示するページです。ホームページを作ったときのリピーターとデザインは同じなので割愛します。出品中の商品と購入済みの商品のそれぞれに垂直リピーター配置してください。また、出品ページと同様の戻るアイコンも設置しています。
フロント部分はこれで完成になります。お疲れさまでした。次回の記事では、ワークフローを解説していきます!
ゼロワンフォーラム:https://www.forum.thezeroone.io/
今回解説した動画:https://youtu.be/VRaeEs17uLE
ゼロワンのHP:https://www.zeroone.today/
こんにちは!ゼロワンエバンジェリストの内藤です!
今回は、マーケットプレイスを作りながら学ぶゼロワン講座のPart1ということで、フロント部分について説明してみました!初学者でもわかりやすい内容になっていると思うので、是非挑戦してみてください!
わからないことがあれば、フォーラム等でご質問ください。
