
【Part4】ノーコードツール「ZEROONE」でカフェのオーダーシステムを作ってみた!
こんにちは!「ゼロワン」エバンジェリストの三ツ谷有巨です。
今回は前掲の続きで、データベースに入っている情報を表示させるワークフローの設定に移っていきます。
今回のシステムとして終盤に入ってきているので見逃さないようにしてください。
ワークフローとは
ワークフローとはフロント画面で行いたい動作とデータベース上に入っている情報を繋ぎ合わせる事です。
どんなに美しくデザインをしても、データベース上に情報を入れても
繋ぎ合わせないとシステムとして動いてくれません。
作成する順番
作成する順番は
1 商品表示ページで注文ボタンを押したときに注文が入るワークフロー
2 注文が入った時オーダ確認ページで注文内容が見えるワークフロー【part5】
3 オーダー確認ページで配達完了した時のワークフロー【part5】
4 新しくメニューを追加する際のワークフロー
上記の順番で行います。
商品表示ページで注文ボタンを押したときに
注文が入るワークフロー
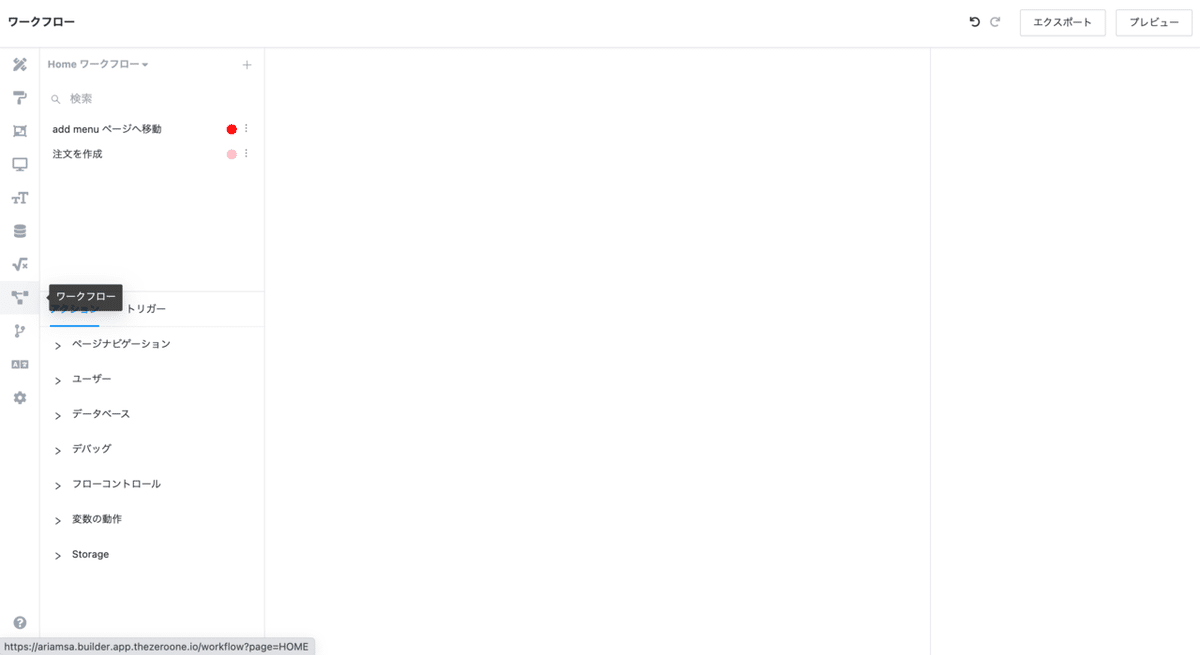
ではまず左側のタブからワークフローを選択してください。

こちらのページに飛んだら左上が「Homeワークフロー」になっていることを確認してください。こちらの「〇〇ワークフロー」というのはどのページでワークフローを組むのかを示しています。ワークフローを組みたいページがあっているか事前に確認しといてください。
次にワークフローの作成に入ります。「+」を押してください。
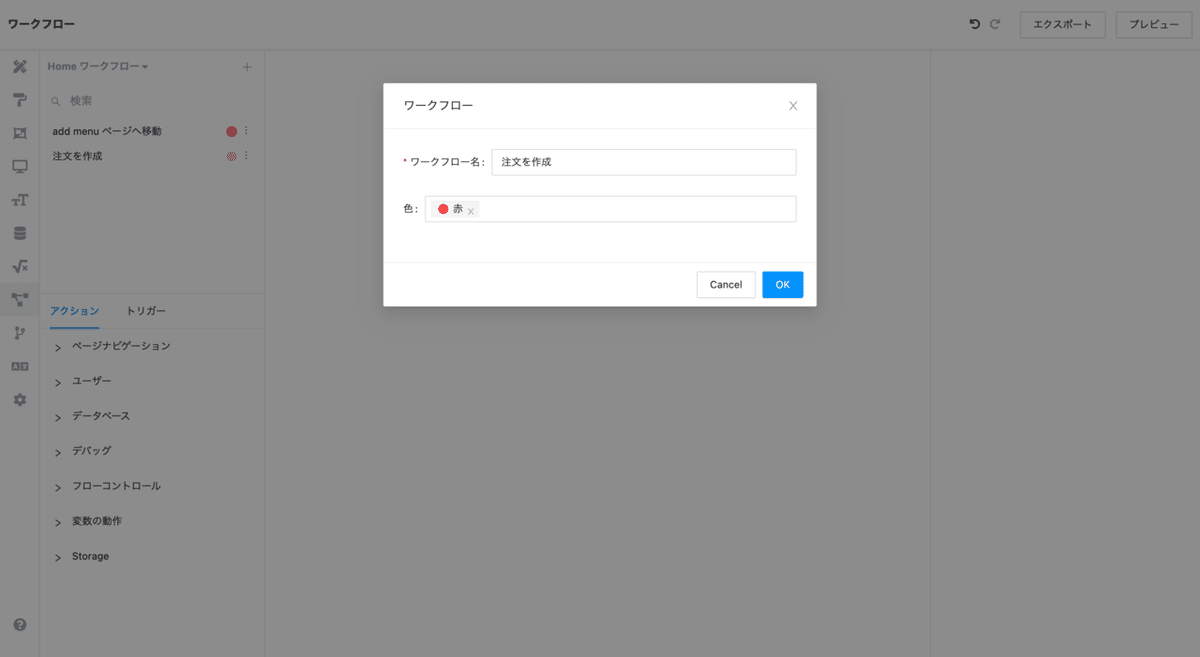
そうするとタブが出てくるのでそこで名前をと色を設定してください。
ここでの名前は何んでも良いですが、分かりやすいように設定してください。
色は自分の好きな色で大丈夫です。

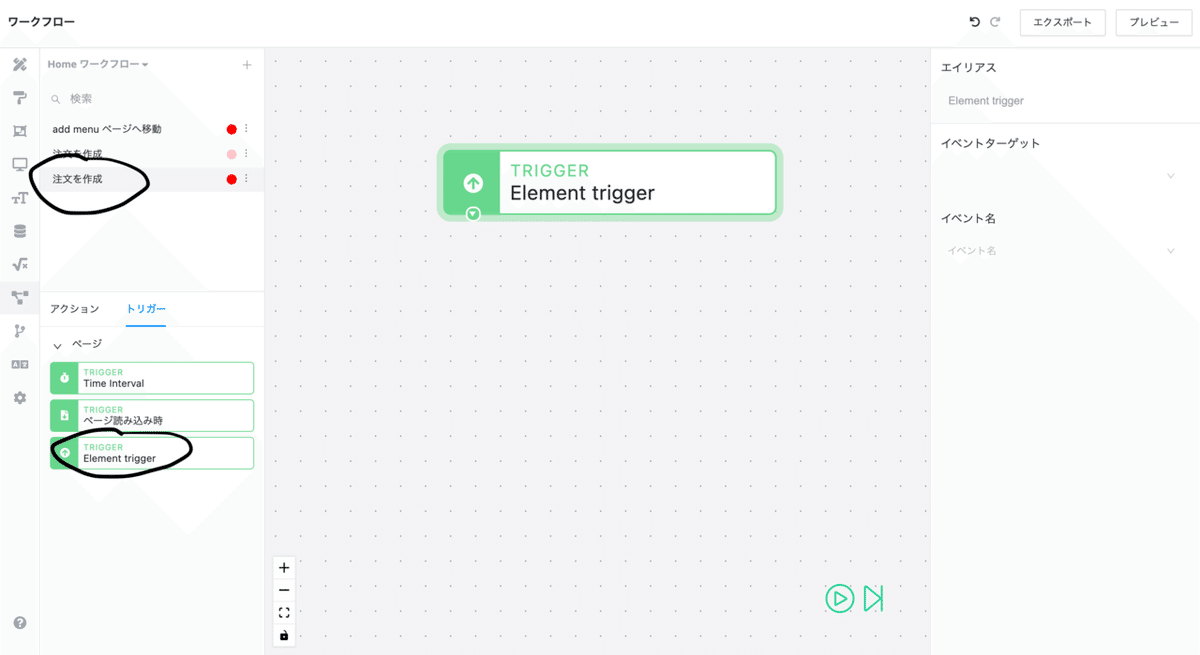
設定が完了したらこのように配置してください。

トリガーとはその名前の通りワークフローを起こす為のトリガーです。
今回の場合だと、「注文ボタンを押した時」に注文が入る仕様になっているので
上写真の「element trigger」をドラック&ドロップします。

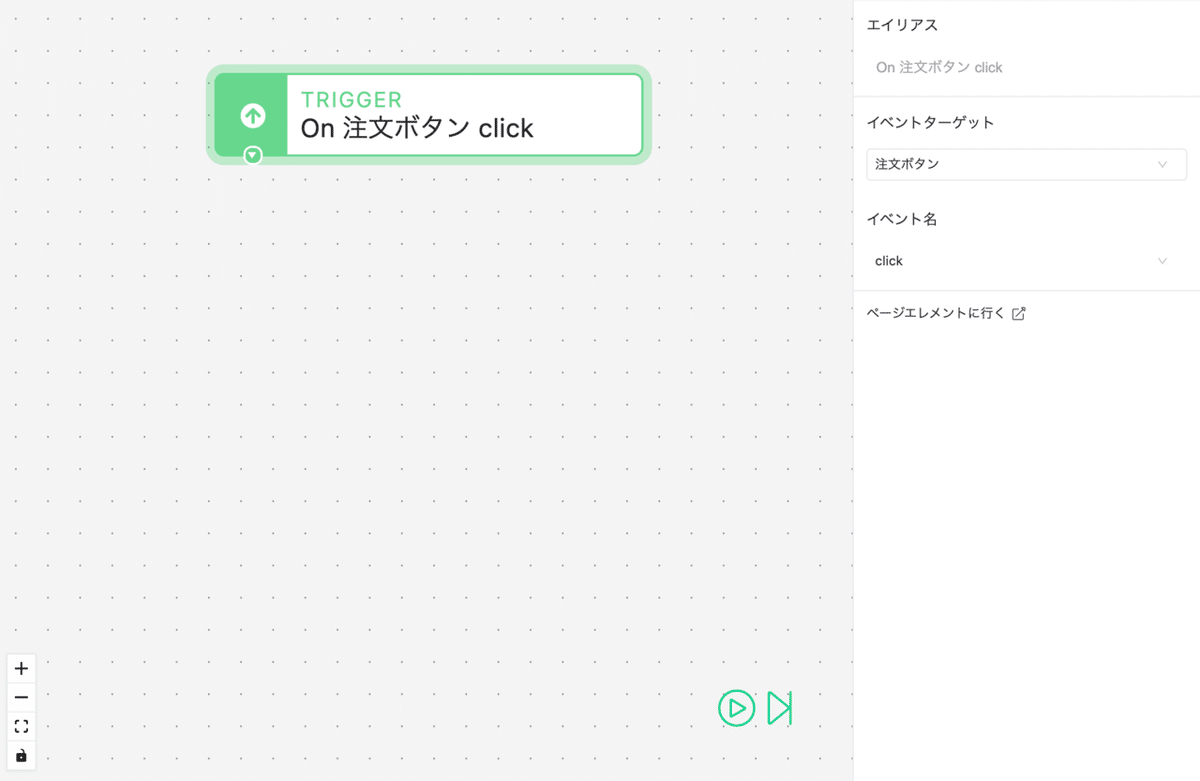
右タブにあるイベントターゲットとは「どのエレメントをトリガーにしますか?」
という意味です。今回は「注文ボタン」をトリガーにするので注文ボタンを選択します。その下のイベント名では「上で選んだエレメントをどうした時に?」という意味です。今回は「クリックした時」にワークフローを動かしたいので「click」を選択します。
こうすることで「注文ボタン」を「クリックした時」にワークフローが動くように設定することが出来ました。
次に「注文ボタン」を「クリックした時」に
「注文テーブル」に「商品情報を入れる」こちらを実装していきましょう。
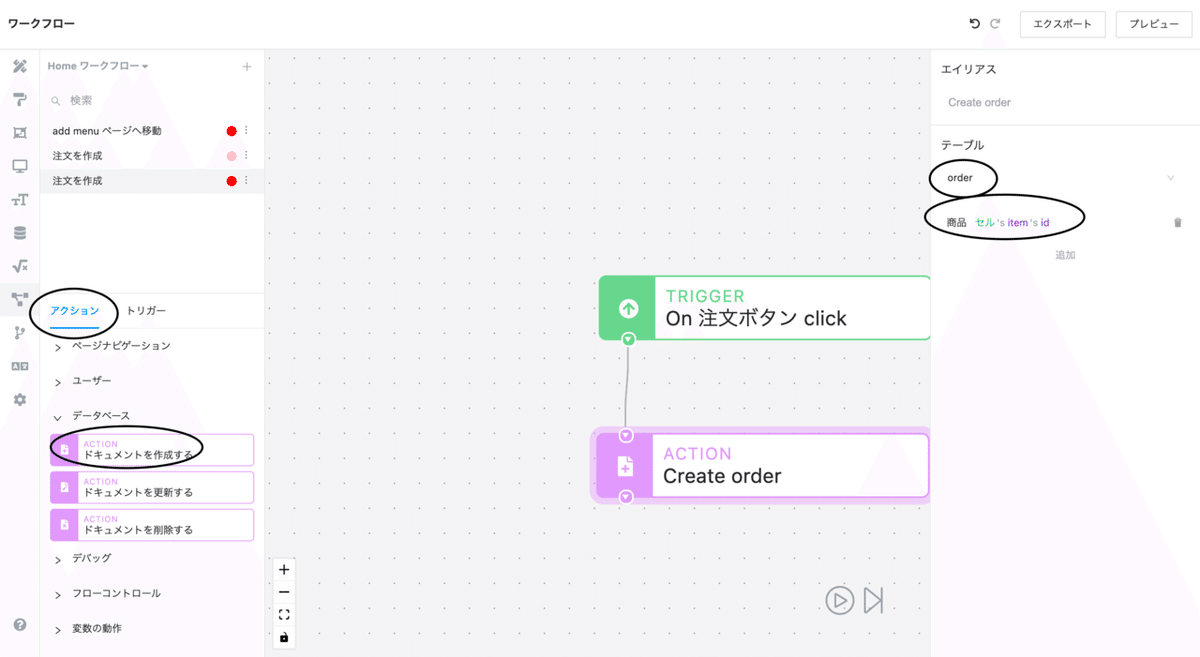
まずはトリガータブの横のアクションタブを開き、データベース→「ドキュメントを作成する」を置きます。
そして右のテーブルタブで注文テーブルを選択します。
追加タブを押してなんのデータを注文テーブルに入れるか決めていきます。
今回は注文ボタンを押してときに同じグループ(セル)に入っている商品を注文テーブルに入れたいのでこのように設定します。
「id」とは商品ごとに振り分けられている番号のようなものです。

これで実際に「注文」ボタンを押した時にデータベース上に商品が入り注文が出来るようになります。
プレビューで確認してみてください。

このようにオーダーテーブルに商品が入っていたら完璧です。
