
Saas開発のReal #1 スマホ対応
こんにちは、IT講師のトムです。
IT講師をやりながら、Next.js14とSupabaseでSaasアプリを作っていまして、
今日から進捗を共有していきたいと思います。
これは去年、3ヶ月ぐらいかけて作ったblogサイトですが、今年からEditorをBlockNoteから、TipTapに変更しました。
上のBlogはまだBlockNoteのバージョンでして、TipTapに対応させている途中です。TipTapはBlockNoteよりもカスタマイズ性にすぐれていましてextensionも自作できて自由度が高く気に入っています。
去年はその他にもEditor.jsとかNovelとかいろいろ調べていてTipTapに辿り着くまでに時間がかかってしまいました。
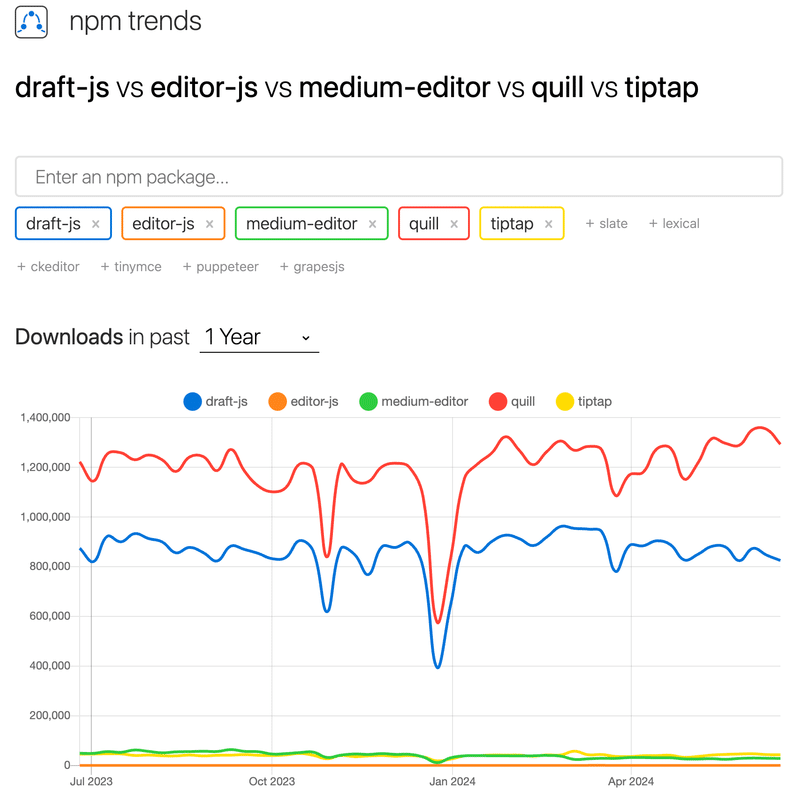
ここに、各種エディターのトレンドデーターがありますがquillが人気なようですね。僕には合いませんでしたが。

https://npmtrends.com/draft-js-vs-editor-js-vs-medium-editor-vs-quill-vs-tiptap
TipTapはProseMirrorをベースにしていて、ProseMirrorはnote.comでも採用しているものだと思います(note.comはEditor.jsを使っている?)

ここから本題ですが、スマホ対応するにあたり、狭い画面でどうやって操作性を良くするかが課題になってます。
いまいまの編集画面はこんな感じです。

キーボードの上にツールバーを表示して、スクロールしてもヘッダーを固定するのに苦労してしまいました。ヘッダー固定は、要素をabsoluteにして、
キーボードが表示された時にキーボードの高さ分bottomを押し上げることで対応できました。キーボードの高さは、
let sizeKeyboard: number = Math.round(window.innerHeight - sizeViewport);で求められました。
ツールバー上のボタンを押すと

Dropdown メニューが表示され、actionを選択できるようにしています。
その他のボタンからは以下の機能が呼び出されるようにしています。

Dropdown menuははじめShadcnを使っていましたが、うまくいかず、antdを使っています。
こんなニッチな内容で、ニーズがあるかわかりませんが、いいねが付けば続けていこうと思ってますので、よろしくお願いします🙇
この記事が気に入ったらサポートをしてみませんか?
