
すべてに理由があるデザインにしてみた(アイコン編)
前回、自身のカラーパターンが決まりました。
今回は決まったカラーを使ってアイコンをデザインします。
(すでに差し替わっているのでネタバレしてますが)
1.UIデザインツールFigmaで作成してみる
実は私は私物ではMacを持っておらず、PCはなんと後輩から中古で買ったchromebookのみ。フォントすらままならずクリエイティブとか作れる環境では全然ないです。
(Macは別途物色中。最安でMacを手に入れるべく情報収集中です。)
今回作成にあたって利用したデザインツールはこちら。
Figmaは主にUIデザインツールとして利用しているWebベースのツールです。
これならOSにとらわれず作成できます(が、フォントを拡張するにあたりローカルフォントはこのOSでは使えずでしたが)。
2.写真をトレースしてオブジェクトを置いてみる
アイコンは人によって様々なものを利用しますよね。
自分の写真、自画像、動物、風景、、などなど。
ただ自分としてはアイコンというのは人格を表してるし、SNSやメッセージアプリはそのアイコンがあたかも話しているようなビジュアルになるはずなので、なるべく自分と一致しているものであったほうがすんなり人に伝わりやすくなると思っています。
ただ顔写真となると、アイコンのような小さい画像として多用されるものとしては、ぼんやりしてしまうというかなるべくデフォルメされていたほうがよいと思います。
そこで自分の写真をもとにデフォルメアイコンを作成することにしました。

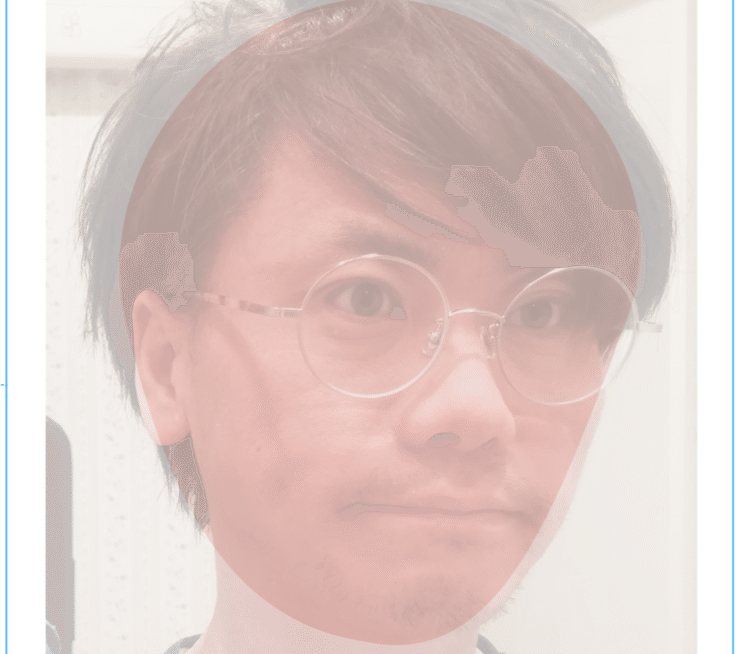
こちらが元写真です(寝起きです)。

丸のオブジェクトをおいてみます。
メガネが置きやすそうなので、早速配置してみる。

メガネができた。いい感じですね。次は輪郭行ってみましょう。
3.オブジェクトをごにょごにょ調整してみる

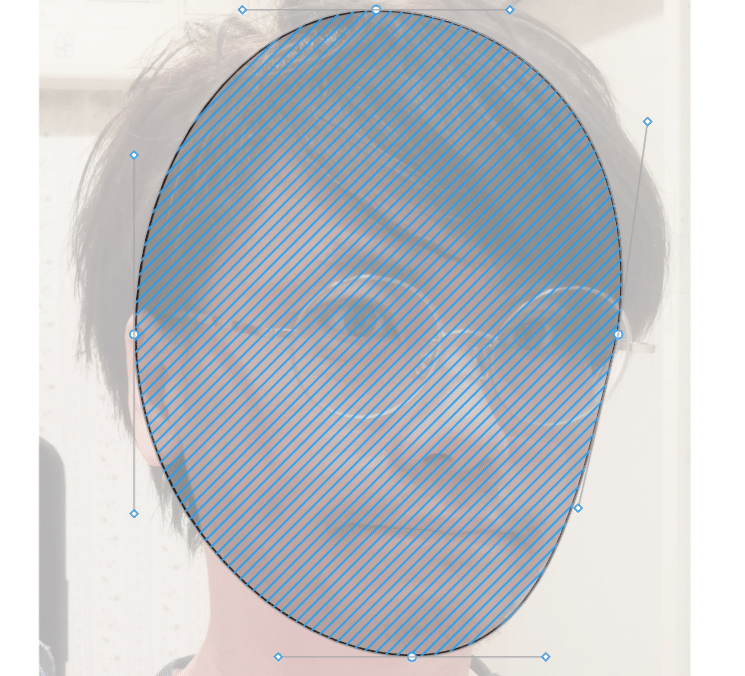
問題はここからですね。楕円をそのまま使えるわけはもちろんなく。

なんと、イラレとかで操作できるようなペンツール的な操作ができました。
パスの支点も変更できるので円を歪ませて調整ができます。

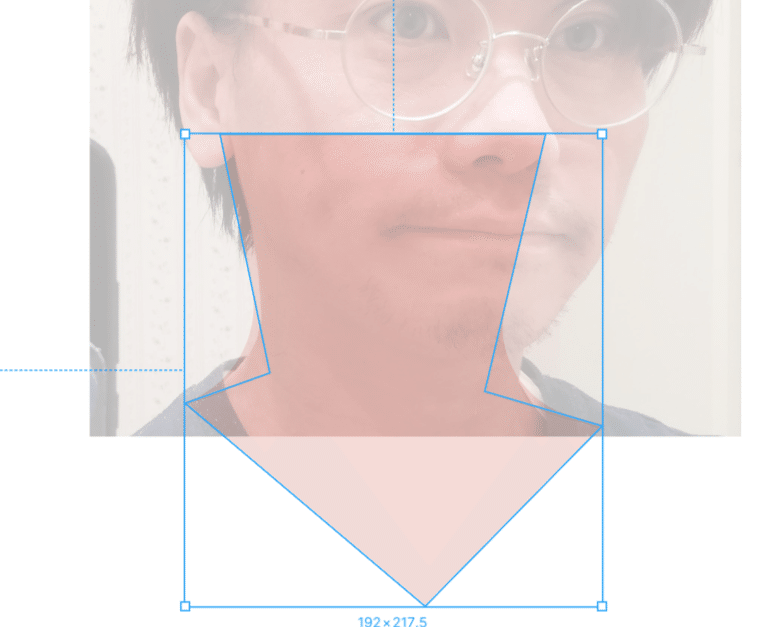
これ、なんでもできそうだぞ?次は首。

これ、四角のオブジェクトから作りました。ただそのまま使うと角がカクカクしてポリゴンみたいになります。

パスの支点を選択すると、Corner Radius(画面でいうと43となっているところ)というパラメータが編集できるようになっていて、なめらかな線に調整できます。これで首筋のラインもきれいに作れます。

いい感じですよね!次は髪の毛行ってみましょう。これは難しいかな?
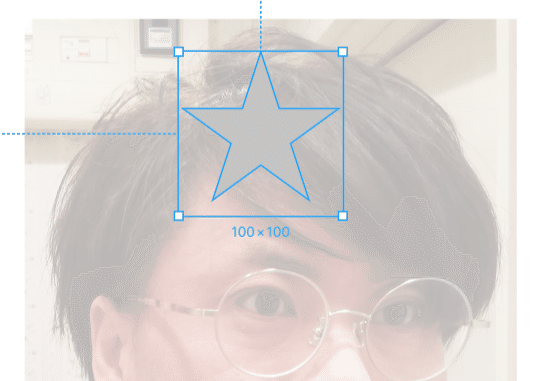
何を血迷ったのか星のオブジェクトを置いてみました。

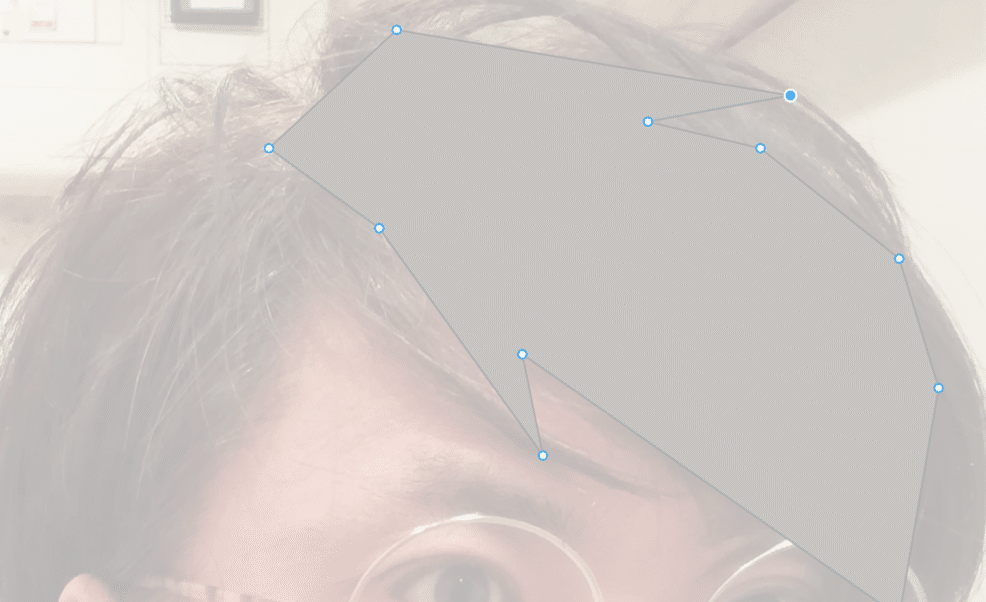
うんしょ、うんしょ

うんしょ、うんしょ

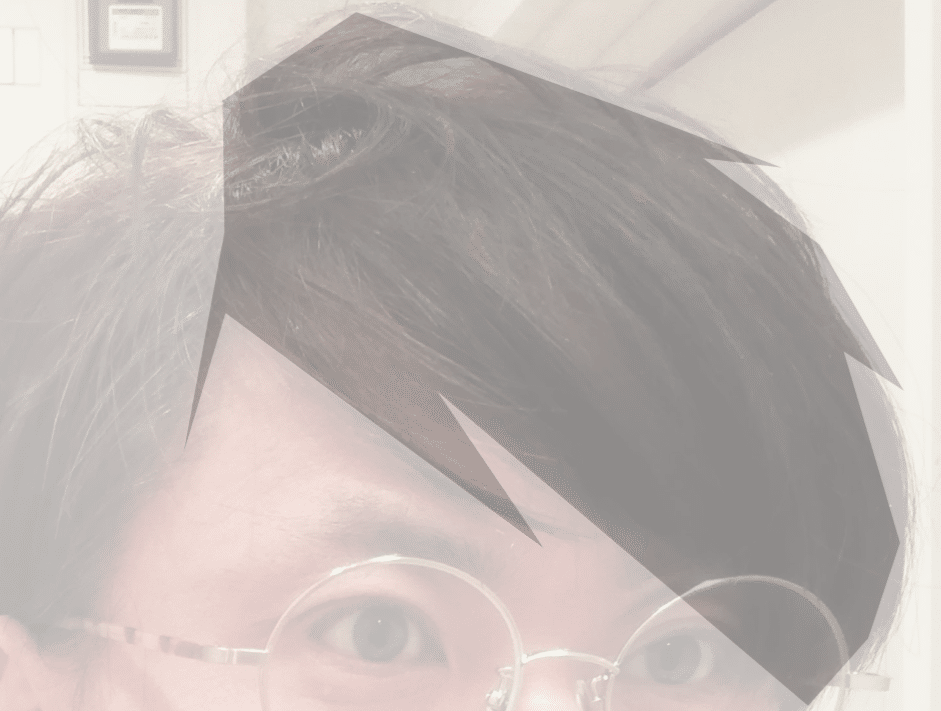
で、できた・・。

完成形はこちら。星のオブジェクト3つで作れました。
なんか、変にイラレで作るより簡単かもしれん。。(私がイラレ使いこなせてないだけですが)

こんな感じで作成を進めていくと

カッコよくなりすぎた。。

情けない顔になりすぎた。。

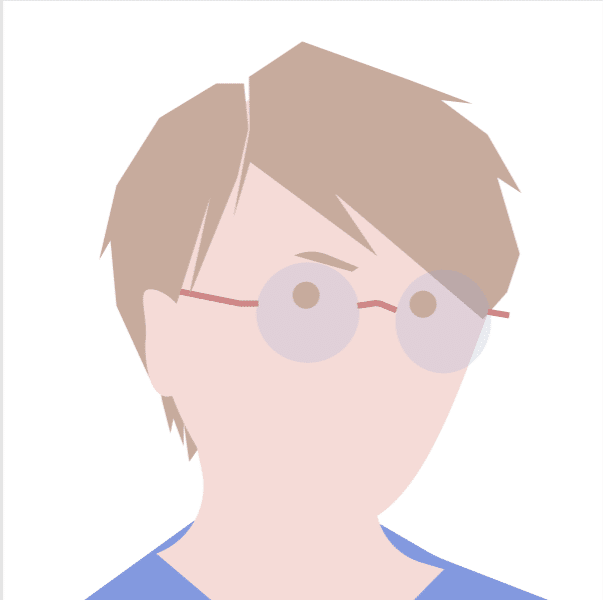
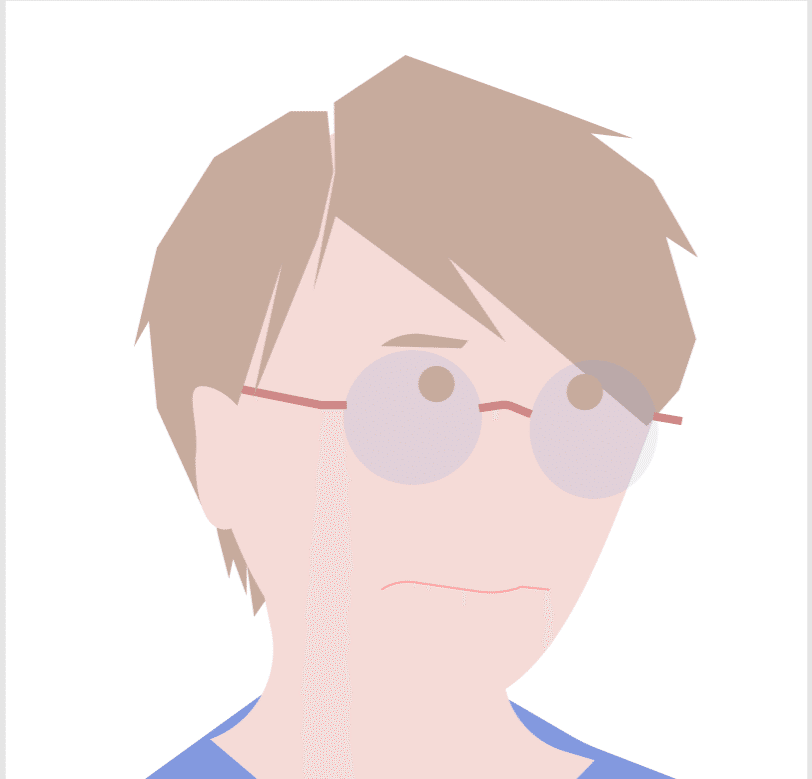
最終的にこんな顔で落ち着きました。今まで自画像はいくつか書いてみましたが、エクボを取り入れてみたのは初めて。
あと、さりげなく瞳の大きさが写真とほぼ同じです。ここはデフォルメしていない。
自分のカラーパターンで着色。
どうでしょうか、似てますでしょうか?
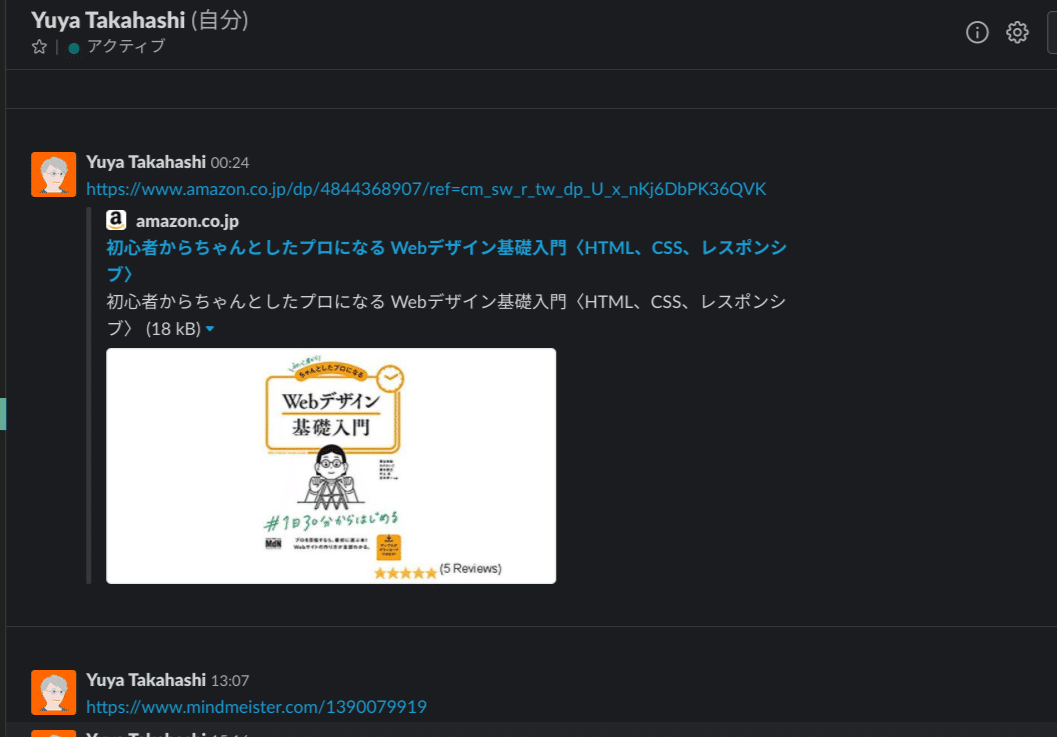
早速SNSのアイコンを差し替えてみました。


Slack

オレンジが指し色になってイイ感じです。
欲をいえば、もうちょっとデフォルメを強めにしたほうが、顔がハッキリ見えたかも。これでもこの小ささだとボンヤリしますよね。
ポートフォリオにもこのアイコンを使っていこうと思いますが、このキャラクターをベースにイラストがいくつか必要な気がしました。(全身とかもほしいかも)
となると結構大変そうですね汗
おまけ

この記事が気に入ったらサポートをしてみませんか?
