
ShopifyテーマChapter3 LiquidファイルとURLの連携
Shopify上で、Liquidファイルはそのフォルダ構成やファイル名によって、どのファイルがどのページやURLで表示されるかがあらかじめ決められています。
まずどのフォルダがどういった場合に使われるかを知る。
そして、その中のどのファイルがどのページで表示されるかを見ていきましょう。
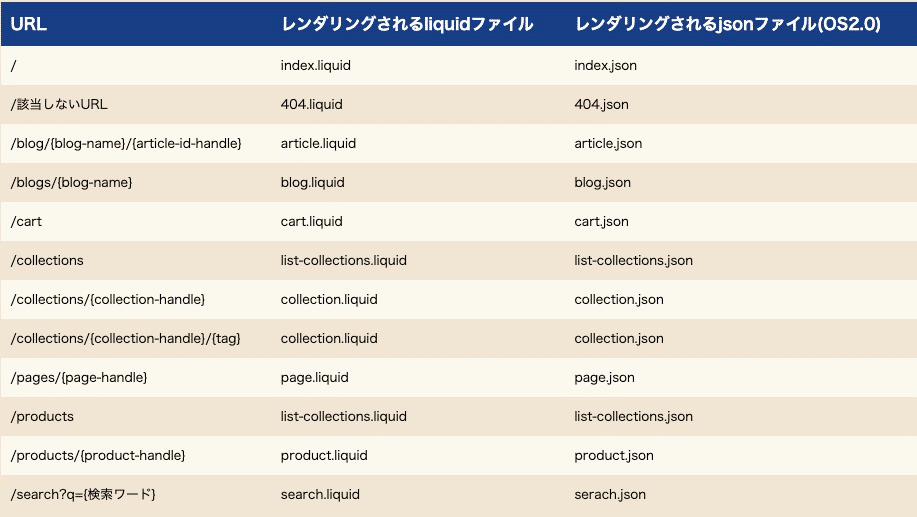
URLテンプレートマッピング
Shopifyは独自のルーティング(URLとの紐付け)構造が設定されていて、ユーザーがリクエストするURLによってどのLiquidファイルがレンダリングされるかが決定されます。例えば、商品ページはレイアウトのフォルダのproduct.liquidのファイルによってレンダリング(表示)されます。
*OS2.0の仕様ではproduct.jsonを元にレンダリングされます。

デフォルトのURL(サブディレクトリがなにもないホーム)
サブディレクトリの指定のないURLはindex.liquidによってレンダリングされます。
404ページ
404ページとは、存在しないページ(該当しないURL)にアクセスしようとしたときに表示されるページです。404.liquidによってレンダリングされます。
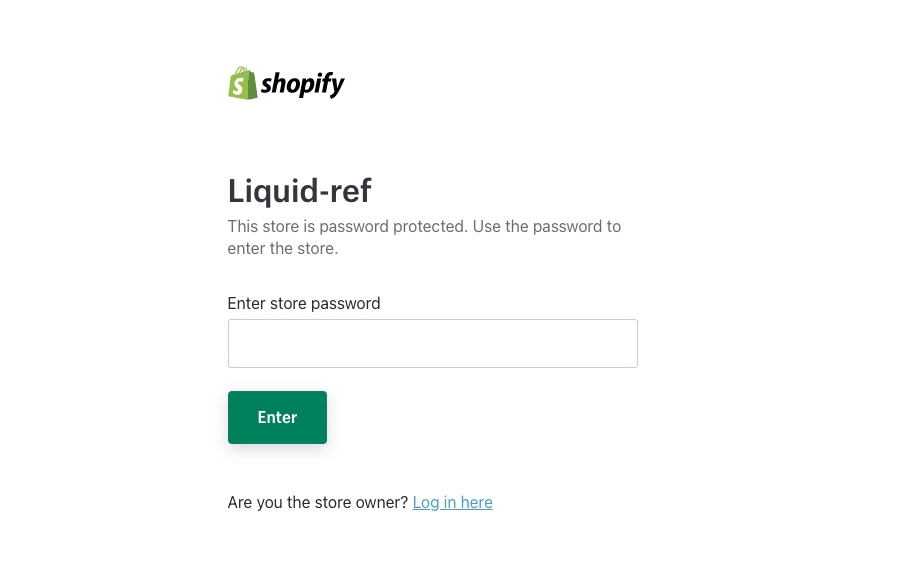
Password protected ページ
よく見るとtemplate フォルダの中にはパスワードで保護されたページを表示するためのpassword.liquidが含まれていません。
password.liquidはストアフロントにパスワードを設置したときに表示されるページ用のliquidファイルで、ストアにパスワードが設定されている場合、他のすべてのURLを上書きして、パスワード入力のページを表示する形になります。
このpassword.liquidは必須ファイルでなく、もしテーマファイルに含まれていない場合、Shopifyのデフォルトのパスワード保護画面が表示されます。

Alternate Templates オルタネイトテンプレート
オルタネイトとは「代わりの」という意味です。
上記の表のファイル以外にも、代わりとなるLiquidファイルを設定することができます。(後述)
URL パラメーター
上記の表をみてもらうとURLが括弧で囲まれているものがあります。これは読み込むデータ・ページによって変わる変数がはいります。
例えば名前が「shirts」というコレクションにアクセスしたときには、そのコレクション名に応じてURLが/collections/shirts/と自動的に変わります。
名前が「hats」というコレクションであれば/collections/hats/という感じです。
また/productsと/collectionsのように同じLiquidファイルをシェアしている場合もあります。
テンプレートの確認方法
もしどのLiquidファイルがレンダリングされているかわからない場合、簡単に確認する方法があります。
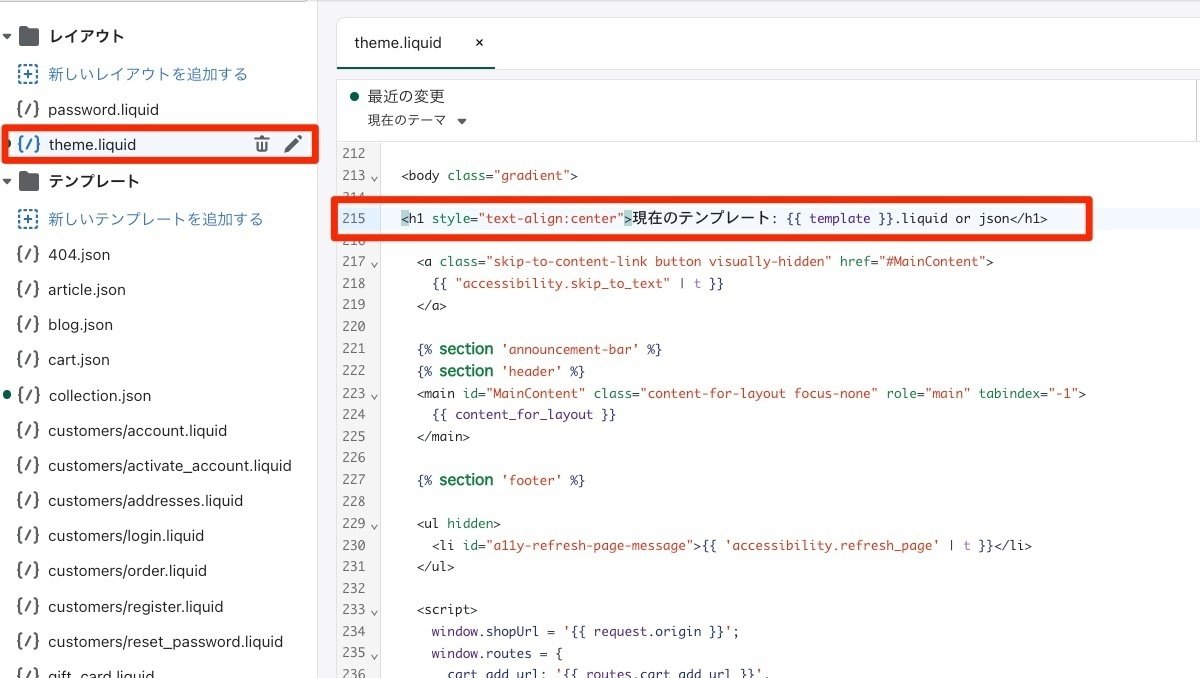
theme.liquidのファイル{{template}}と加えると、今現在レンダリングされているページが.liquidの拡張子とともに表示されます。これは設置したテンプレートがうまく動いているか一旦確認するのにも役に立ちます。
<h1 style="text-align:center">現在のテンプレート: {{ template }}.liquid or json</h1>
上記のコードをtheme.liquidのbodyタグの真下に加えます。

コードエディタを開いて、<body>タグの真下くらいに加えるとわかりやすいでしょう。

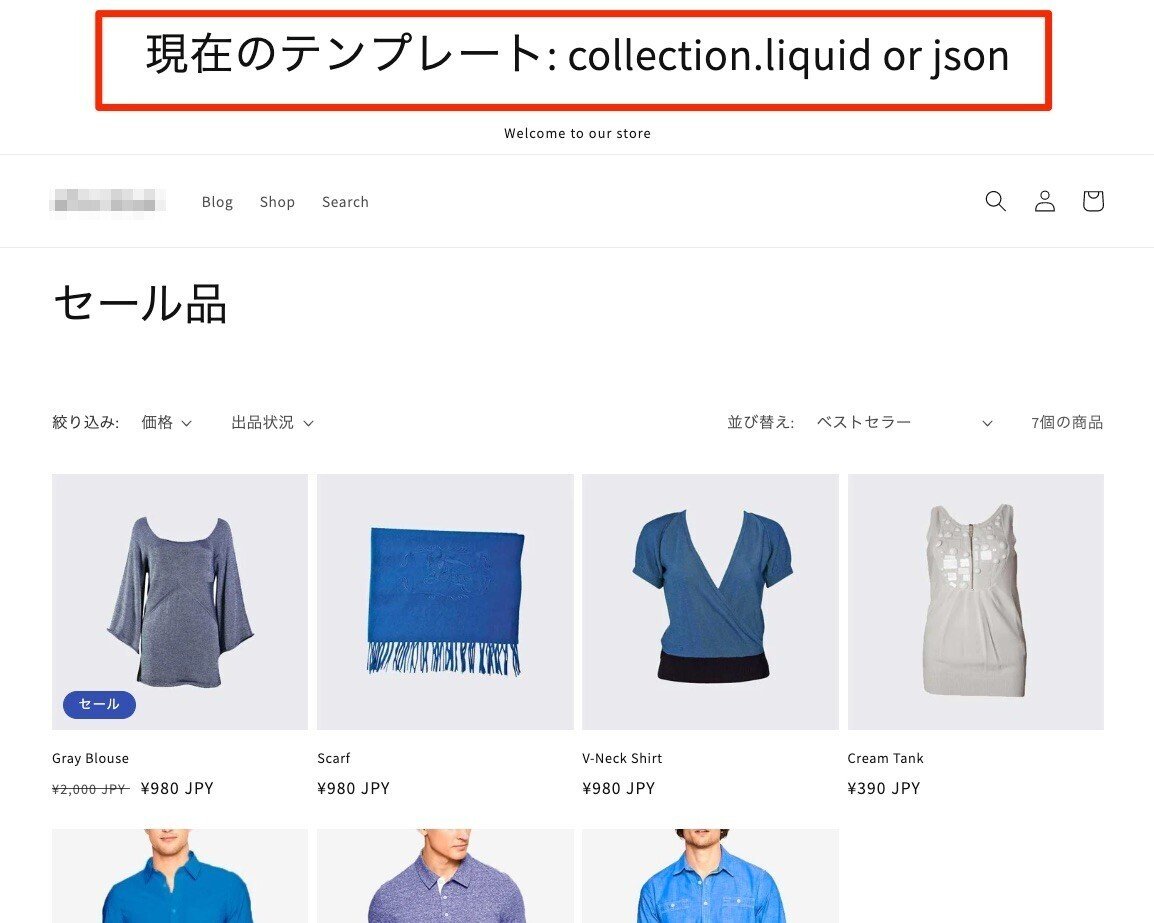
コレクションの「セール品」のページにアクセスすると、さきのコード{{template}}がcollectionに入れ替わっているのがわかります。
今どのテンプレートファイルを使ってレンダリングされているかが表示されるようになりました。
*OS2.0仕様のテーマだとliquid ではなくjson形式のファイルが仕様されています。
次回は商品ページのテンプレートについて。
