
「WP Sitemap Page」でHTMLサイトマップを簡単に作成!
ブログを運営する際には、「固定ページ」の作成が必要です。これには、運営者情報、免責事項、プライバシーポリシーなどが含まれます。また、中には「サイトマップ」も必要だと主張する方もいます。
そこで、WordPressでサイトマップを作成する方法を解説します。
サイトマップとは?
サイトマップとは、サイト内にどういったページが存在しているかを一覧表示し、検索ユーザー・クローラーに対してサイト構造をわかりやすく伝えるためのページのことです(「サイトマップとは?役割、SEO効果と作成方法を解説 | ウィルゲート」)。
HTMLサイトマップとXMLサイトマップの2つの種類が存在しますが、WEBの固定ページとして作成するのは前者です。
サイトマップの作り方
HTMLサイトマップを作成するためには、プラグインを利用します。おすすめのプラグインは個人によって異なりますが、ここでは私が使用している「WP Sitemap Page」をご紹介します。
まず、「新規プラグインを追加」から「WP Sitemap Page」を検索し、インストールしてください。

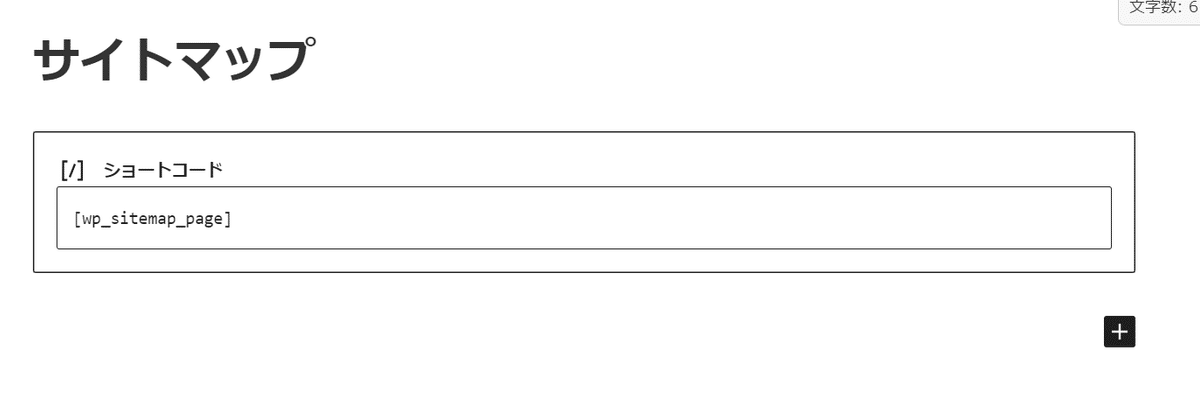
次に、「新規固定ページを追加」をクリックし、固定ページを作成します。SEOタイトルは「サイトマップ」、パーマリンクは「sitemap」と設定してください。

サイトマップの作成方法は簡単です。ショートコードに[wp_sitemap_page]を入力するだけです。

たったこれだけで、以下のようなサイトマップが完成します。

まとめ
HHTMLサイトマップの作成手順をまとめました。SEO対策において、サイトマップは必要ないとの意見もありますが、逆に必要性を主張する声も存在します。
とりあえず作っておいて損は無いと思います。
この記事が気に入ったらサポートをしてみませんか?
