
Civil 3D の Dynamo を、超絶初心者が作ってみた
「とりあえず Dynamo が流行ってるし、全くもってわからないけど、まずはやってみるか?」ぐらいの、かる~い気持ちで作ってみました。動いてはいるけど、これが最適解なのかはわからないからね?
あと、書籍だとお堅い文章でキチンと書きますが、ここではゆる~く書いてますので、ご了承ください。
1. お題
サーフェスを選択し、サーフェス スタイルが「MLIT-境界@サーフェス」なら「MLIT-TIN@サーフェス」に、「MLIT-TIN@サーフェス」なら「MLIT-境界@サーフェス」に変更する。
2. 環境
Civil 3D 2021.2 Update
Dynamo Core 2.5.2.7915
Dynamo Civil 3D 2.5.2.860
Civil3DToolkit 1.1.18(インストール方法を紹介します)
3. Dynamo の起動と新規作成
Civil 3D を起動し、[管理] - [ビジュアルプログラミング] - [Dynamo] をクリック。

Dynamo が起動したら、「新規作成」をクリック。

新規作成、成功~。

とりあえずサンプルと同じフォルダ(2021の場合は、C:\ProgramData\Autodesk\C3D 2021\Dynamo\samples\ja-JP\Civil 3D)に保存すると、最後に Dynamo Player で使うときに、良いかも?です。名前は適当、でも日本語使うのは何となく不安がよぎるので、「TIN Surface Style Change」とかにしておく。

4. ノードって何よ?
左側の「Library」と書いてある場所から、「ノード」とやらを、右側に配置して繋げていくらしい、のですが、「ノード」って何よ?

Dynamo Primer(Dynamo のヘルプ?) の「ノード」には、「Dynamo のノードは、ビジュアル プログラムを形成するために接続するオブジェクトです。」って書かれてますけど、よくわからん横文字は、私には日本語に見えないのですよ・・・。
材料をそろえて(入力)、オーブンに入れれば(ノード)、クッキーのできあがり(出力)、みたいなものかな?ゆる~く理解できればいいのだ!

5. サーフェスを選択する
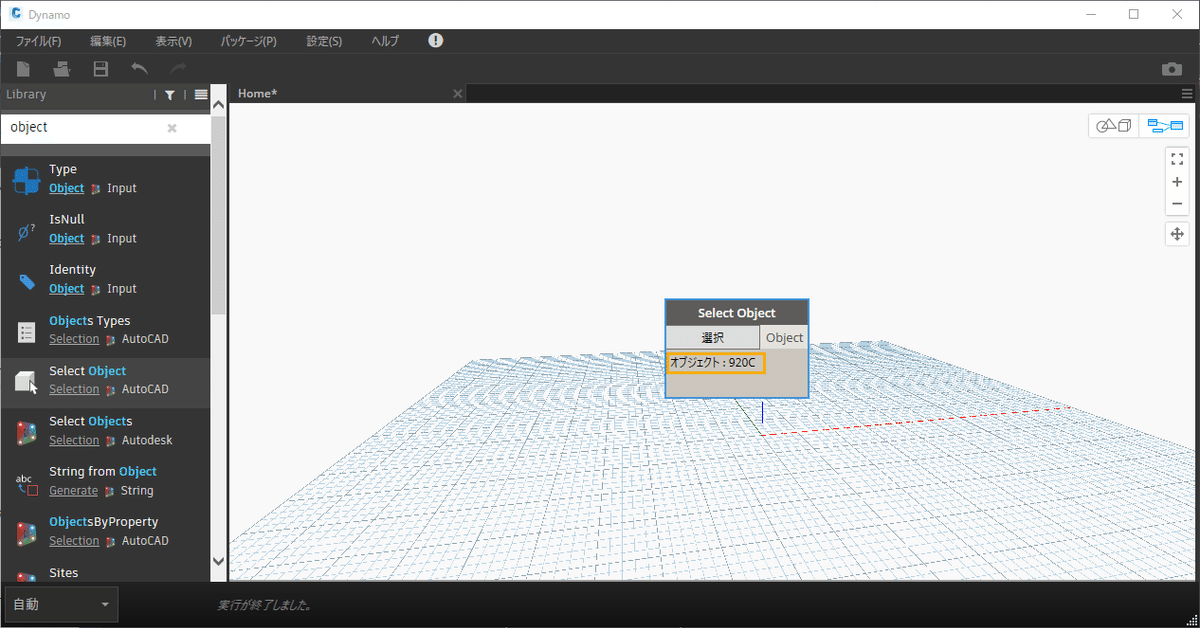
ではさっそく、「オブジェクトを選択する」というノードを探してみる。「Library」の検索欄に「object」と入力すると、「object」に関するノードが色々出てくる。「Select Object」をクリックすると、右欄にノードが表示される。おお!ノードが配置できた!

ノードの「選択」ボタンをクリックして、Civil 3D の TIN サーフェスを選択してみると、結果(オブジェクトの番号)が表示される。おお!何かいい感じだぞ!

6. サーフェス スタイルに関するノードがないよ!
で、次は「サーフェス スタイルを変更する」をやってみて、そこから肉付けをしていきたいので、ノードを探したのですけど。
サーフェス スタイルを変更するノードが見つからないんですが?
え?ナイの?
そんなのもナイの???
そんなバカなことあるの??

色々調べた結果、素の Civil 3D の Dynamo は「残念な子」なので、「パッケージ」とやらをインストールし、ノードを増やして「できる子」にしてあげる必要があるっぽい。
7. パッケージをインストールする
[パッケージ] - [パッケージの検索]を選択する。

「オンライン パッケージ検索」が起動し、「サーバと同期中」と書かれているので待つ。ひたすら待つ。この待たされ加減は私だけなのか?ご機嫌がよいと、3分ぐらいで接続できるけど、10分待ってもダメなこともある。

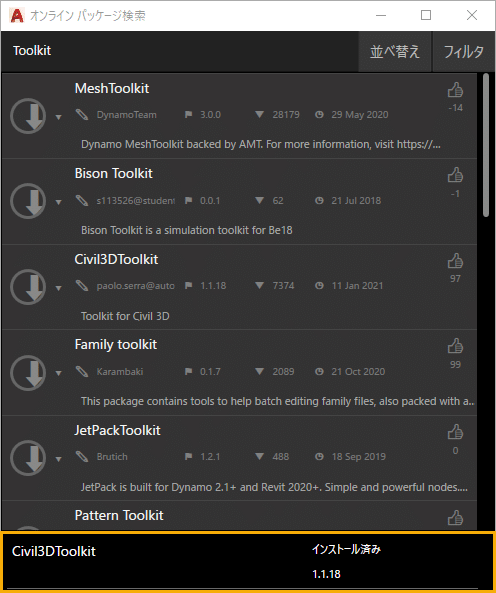
接続できるとパッケージの一覧が表示され、「Toolkit」と入力して検索すると「Civil3DToolkit」が見つかる。「▼」をクリックして、「最新バージョンをインストール」を選択する。

インストールに成功すると、一番下に「インストール済」と表示される。

私が調べた限りでは、「Civil3DToolkit」「AMR_CivilDynNodes」「Civil3D.CustomNodes」を使っているサンプルが多いようだったので、一緒にインストールしとくといいかも?
※ 今回は「Civil3DToolkit」のみで問題ないです。
8. サーフェススタイルを変更する
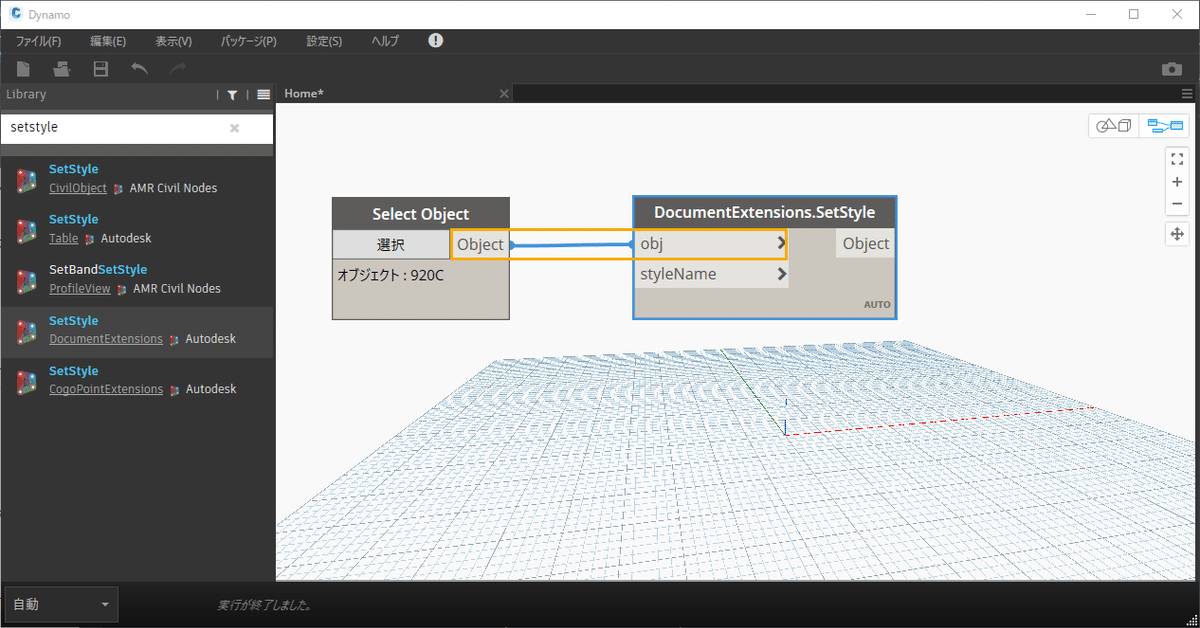
さて、これで使えるノードが増えたので、「Library」で「setstyle」を検索し、クリックして配置する。今回は「Civil3DToolkit」をインストールしているので「DocumentExtensions」の「SetStyle」を使います。

どんなノードを使うのかは、単語で検索しただけでは分からないこともあるので、サンプルを探すしかないかも?日本では情報がないので、「Dynamo TIN Surface Style」とか、英語で Google 先生に聞くこと。
「Select Object」の出力である「Object」をクリックし、「DocumentExtensions.SetStyle」の「obj」をクリックして、繋げてあげる。

材料としては、「styleName」も必要なので、調べてみる。「styleName」にカーソルを置くと、情報が表示されるので、材料を確認すると「string」って書いてある。サーフェス スタイルの名前を文字で用意しろってことだな、きっと。

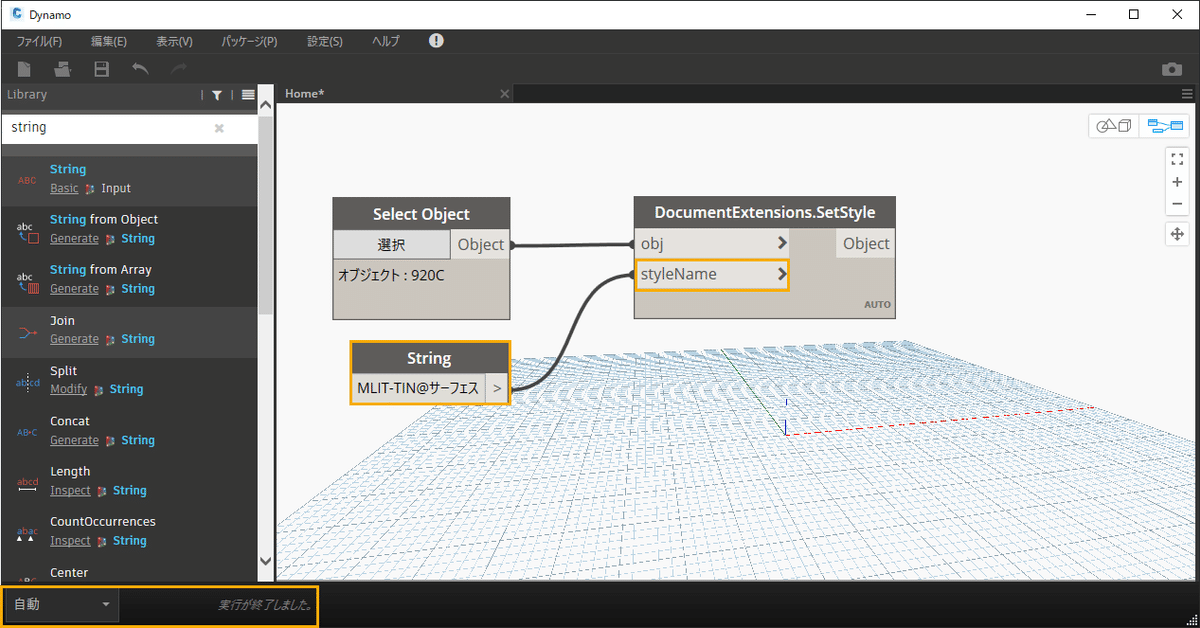
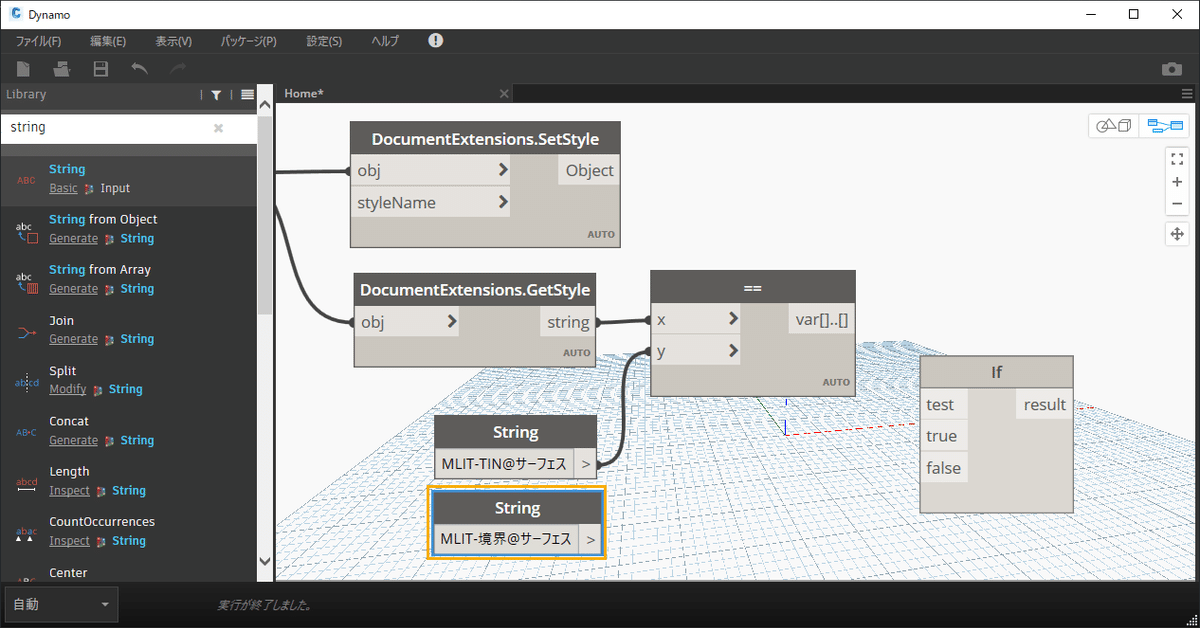
「Library」に「String」を入力して、「String」をクリックして配置する。

「String」にサーフェスの名前「MLIT-TIN@サーフェス」を入力し、「String」と「StyleName」を繋げる。左下に「自動」が選択されている場合は、繋げた時点でサーフェスのスタイルが変わるので、これにて成功!!バンザイ!

サーフェススタイルの変更が確認できたら、次に肉付けしていくので、「styleName」の接続は削除する。「StyleName」をクリックすると、接続ラインが動かせるので、背景をクリックすることにより、削除できる。

9. サーフェススタイルを取得する
次は、「MLIT-境界@サーフェス」なら「MLIT-TIN@サーフェス」に、「MLIT-TIN@サーフェス」なら「MLIT-境界@サーフェス」に変更するため、サーフェス スタイルを取得するノードを作成する。
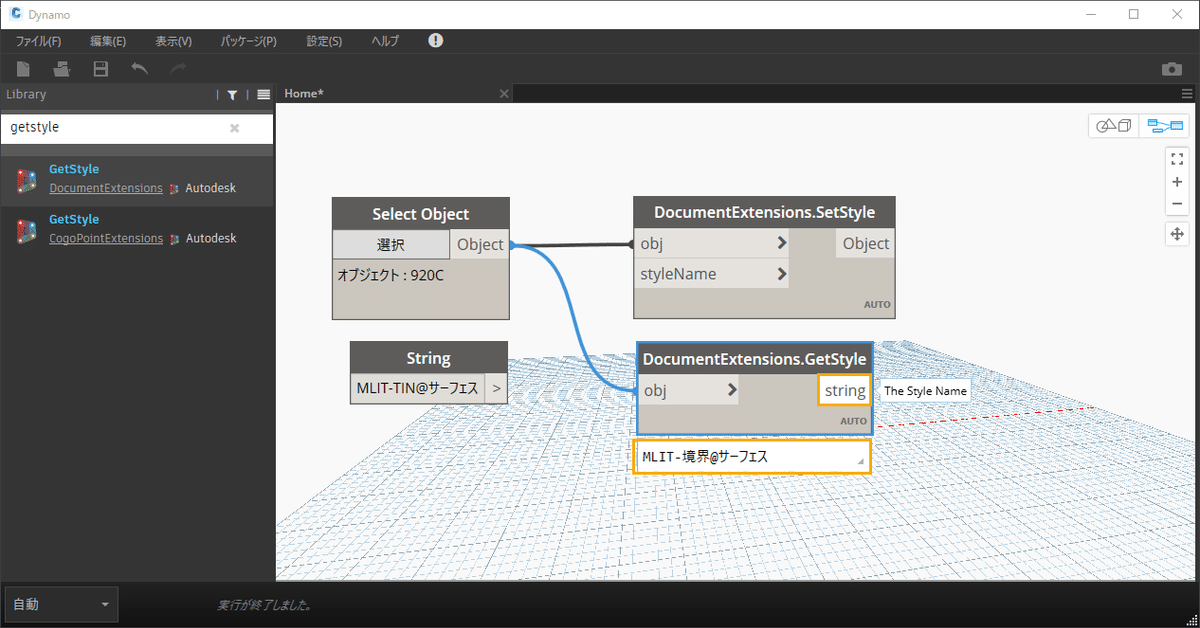
「Library」から「getstyle」を検索して配置。「Select Object」の「Object」と「DocumentExtensions.GetStyle」の「obj」を繋げる。

「DocumentExtensions.GetStyle」の「string」にカーソルを置くと、出力結果(選択したサーフェスのサーフェススタイル)が表示されている!成功~!

10. 「IF」を作ってみる
「MLIT-境界@サーフェス」なら「MLIT-TIN@サーフェス」、「MLIT-TIN@サーフェス」なら「MLIT-境界@サーフェス」、を作らなければならない。
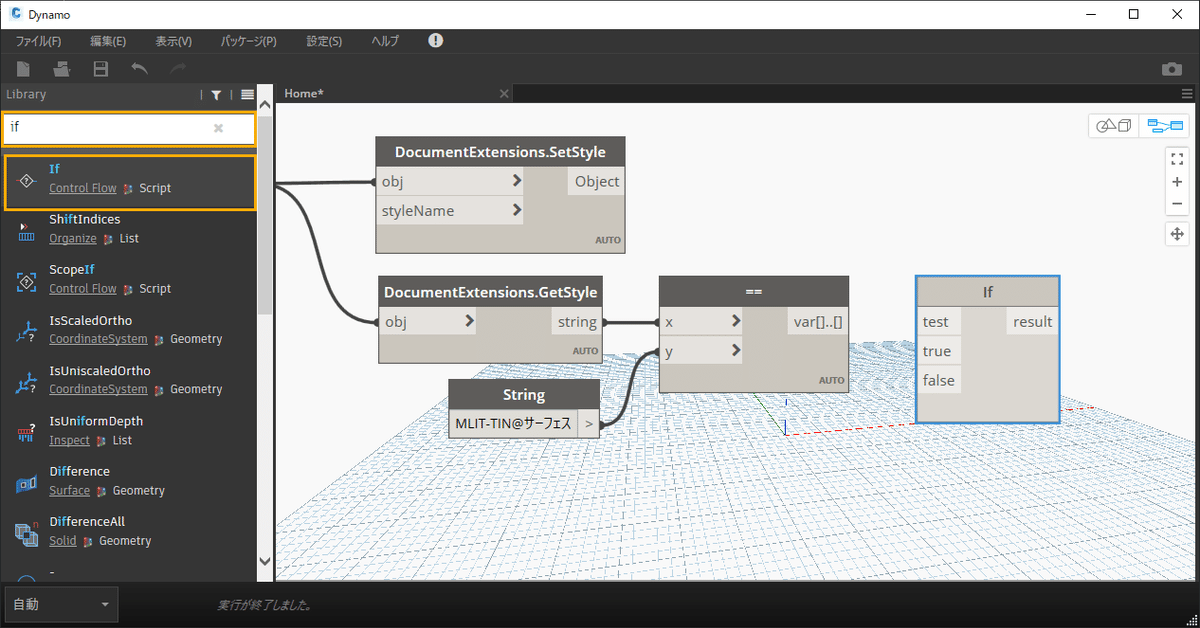
まずは、サーフェスのスタイルが「MLIT-TIN@サーフェス」かどうかを判定する条件式を作成。「Library」から「==」を配置する。波ってる「==」もあるので注意。入力に「x」と「y」だけが表示されていればOK。

「DocumentExtensions.Getstyle」の「string」と「==」の「x」、「String」と「==」の「y」を繋げると、サーフェススタイルが「MLIT-境界@サーフェス」の場合、出力結果の「var」は「false」となる。成功!

次は、条件式の出力結果である「true」or「false」から値を設定する。「Library」から「If」を検索して配置。

「String」をもう1つ作成し、値に「MLIT-境界@サーフェス」を入力。ちなみに、「String」の「MLIT-TIN@サーフェス」を選択して「Ctrl + C」「Ctrl + V」でコピーし、編集できる。

「==」の「var」と「If」の「test」を繋げる。
「String」の「MLIT-境界@サーフェス」と「If」の「true」を繋げる。
「String」の「MLIT-TIN@サーフェス」と「If」の「false」を繋げる。
選択してるサーフェスのスタイルは「MLIT-境界@サーフェス」なので、「result」が「MLIT-TIN@サーフェス」になれば、OK!

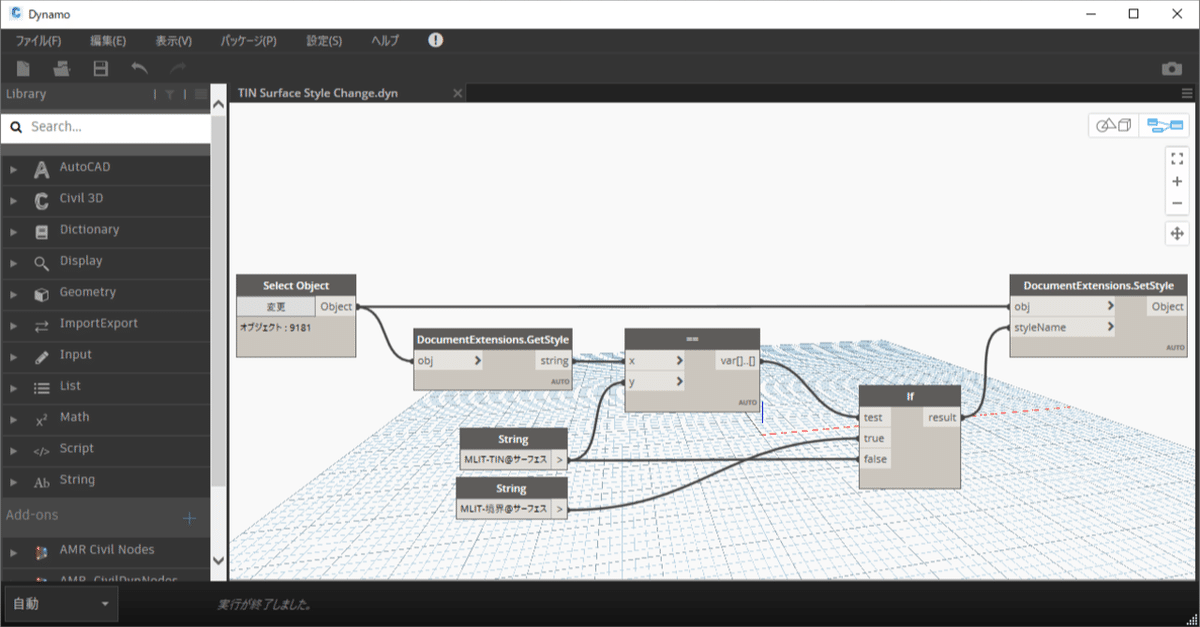
最後に、「If」の「result」と「DocumentExtensions.SetStyle」の「styleName」を繋げる。できたー!!!

11. 動かしてみる
自動で動いてるとイマイチわかりにくいので、手動で動かしてみる。左下の「自動」を「手動」に変更し、「Select Object」の「選択」ボタンでサーフェスを選択後、「実行」ボタンを押すと、スタイルが入れ替わる。成功だー!!!

12. Dynamo Player で動かしてみる
Dynamo Player で動かすには、オブジェクトの選択が必要なので、「Select Object」を右クリックし、「入力」を選択してチェックを入れる。

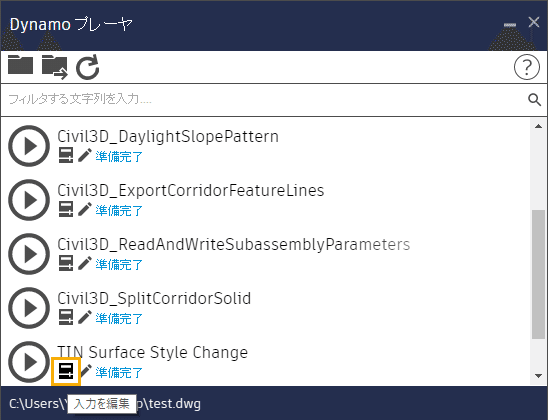
ファイルを保存して、Dynamo を閉じたら、[管理] - [ビジュアルプログラミング] - [Dynamo プレーヤ] をクリック。

サンプルファイルのフォルダに保存してある場合は、ファイル名が一覧に表示されるので(ない場合は、「フォルダを参照」ボタンから設定)、「入力を編集」をクリックする。

「選択」ボタンで、サーフェスを選択し、「スクリプトを実行」ボタンをクリックすると、成功!!!

普段使いするには、もうちょっと工夫が必要かな?と思いますが、まずはここまで。超絶初心者には、満足、満足!

13. 今回のサンプルファイル
欲しい方は、以下よりダウンロードしてください。
この記事が気に入ったらサポートをしてみませんか?
