
無料ソフトを使ったLINEスタンプの作成方法
今回は無料ソフトのIbis paintを使ったLINEスタンプの作成方法を解説していきます。
なんとなく難しそうなLINEスタンプ作りですが
慣れてしまえば簡単な作業です。
アイビスペイントはスマートフォンでも使えるので
iPad×Applepencilのない方でもとりあえず作ることが可能です!
ある方が描きやすいとは思いますが😭
この作成方法は私流なので
もっと簡単でわかりやすい方法はたくさんあると思います。
参考程度にしていただけますと幸いです。
あと、おりゃー!って描いたら誤字がめちゃくちゃ多いです・・・すみません、
また今回作成した記事は
あくまでもイラストの作成方法です。
クリエーター登録などについては
他サイトなどを参考にしていただければと思います。
では、スタート🙆🏻👌

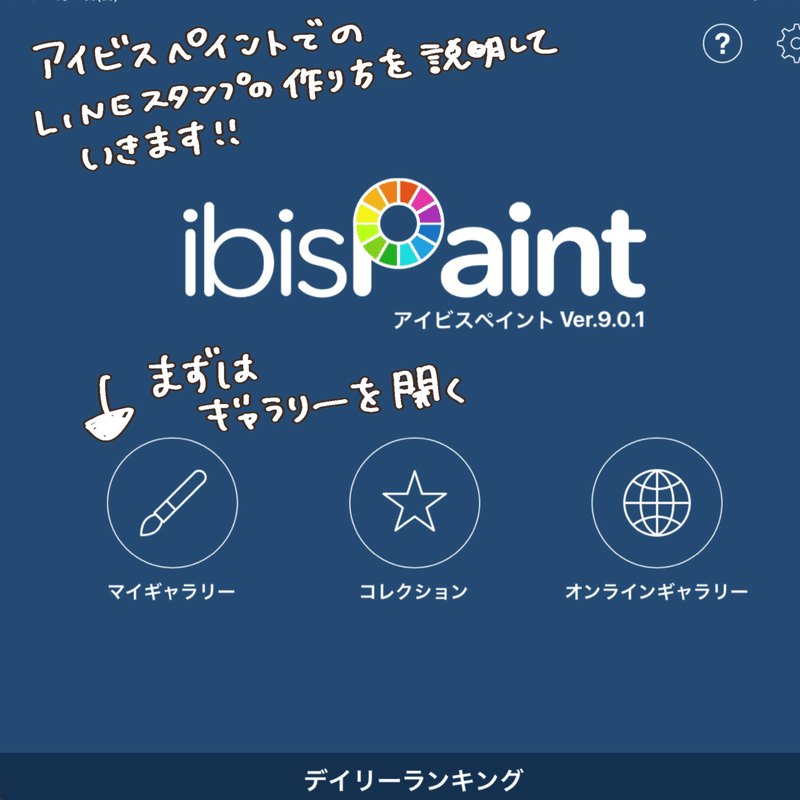
まずはアイビスペイントというペイントアプリをダウンロードします。
アプリを開き、マイギャラリーを開きます


LINEスタンプの最大サイズは370×320なので
最大サイズから、規約にある上下左右の余白分を引いた
350×300でキャンバス作成をします。
もちろんこれは最大サイズなので
もっと小さく作りたい!などの方はサイズ調整してください。
とにかく余白分を引いて最初のキャンバスサイズを決定するのがポイントです。


LINEスタンプは背景が透明な
透過PNG形式で保存、申請しなくてはいけないので
まず背景を動画設定にします。(チェッカーフラッグ柄のボタンです)
これに関しては、保存する際に背景透過してあれば良いので
白背景じゃなきゃイメージが掴めない!という方は
保存する直前に背景透過設定にしても全く問題ありません!
私は忘れてしまうので最初にやっています💦



レイヤーという名前の
透明の重ねられるキャンバスのようなものを
適当に+ボタンで増やします。
イラストの元になる線画を
上の方のレイヤーで描きます。
下書きが必要な方は
レイヤーの3番あたりに下書きを描き(添付画像の)
レイヤー4番に線画を描き
下書きレイヤーを消すか、非表示にしてください。(目のマーク👁)
下の方のレイヤーで色塗りをしていきます。
文字入れなんかも必要であればこの時書いてください。
文字入れツールを使えば、ダウンロードされたフォントで文字入力することも可能です。



スタンプのイラストが完成したら
キャンバスツールを押します。
ポップアップされたウィンドウのキャンバスサイズを選択
縦横比維持のチェックをはずし(誤字すみません😭)
サイズを370×320に変更します。
基準点を真ん中に設定してあることを確認し、完了します。
これでスタンプの上下左右に規約にある余白が設定されます。
真ん中にイラストを描いており、サイズ変更しなくても余白はあるという場合は
この作業は省いて大丈夫です!

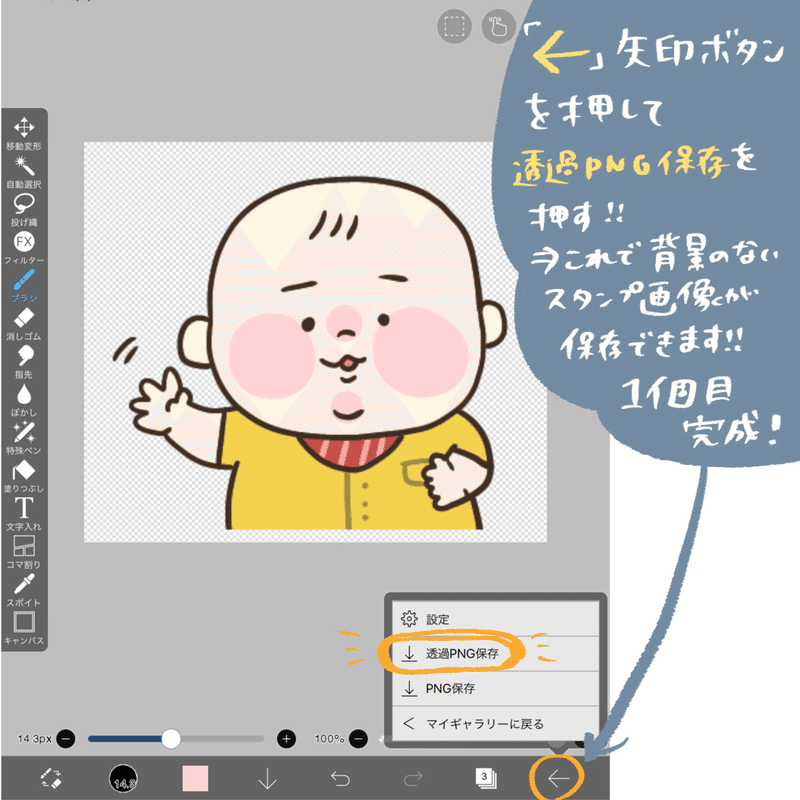
矢印ボタンを押し、透過PNG保存を選択すると
LINEスタンプの完成です!

同じ工程をリリースしたいスタンプの個数分行います。
次にLINEスタンプ申請の際に必要な
メイン画像とタブ画像の作成方法を解説します。
メイン画像とタブ画像の作成


マイギャラリーで写真読み込みを行い、メイン画像にしたいスタンプを選択します。


画像を開くと、線画抽出のウィンドウがでるので
キャンセルを選択してください。
LINEスタンプの時とおなじように、背景を透明にします。

ここからほんの少し複雑です💦
スタンプサイズの画像をメイン画像サイズに変更していきます。
キャンバスツールを選択し
ポップアップウィンドウ右上の画像解像度変更を選択します。

縦横比維持が有効になっていることを確認し
(ここが向こうになっているとイラストが崩れてしまいます)
幅の欄を240に変更します。
そうすると自動的に高さが207になります。
これで右上の完了のチェック✅を押します


次にもう一度キャンバスツールを選択し
今回は左上のキャンバスサイズを選択します。
縦横比維持のチェックをはずし
高さのみ240に変更します。
これでスタンプ画像がメイン画像の指定サイズである
240×240に変更されました。

スタンプ同様、透過PNGを保存して
メイン画像の完成です。



次にタブ画像を作成します。
流れはメイン画像作成とほぼ同じです。
タブにしたいスタンプ画像を選択し
背景を透明にします。


続いて
キャンバスツールを選択し
画像解像度変更を押します
縦横比維持にチェックが入っていることを確認し
高さを74に設定します。
そうすると自動的に幅が58になります。



次にキャンバスツール▶︎キャンバスサイズを選択します
縦横比維持のチェックをはずし
幅のみ96に設定します。
これで96×74のタブ画像が完成しました。
透過PNG保存をして完了です!

ざっくりした説明になってしまいましたが
以上の手順でアイビスペイントでLINEスタンプが作成可能です。
もちろんもっとわかりやすいやり方はあると思いますので
自分で色々触ってみながら掴んでいくのが良いかなと思います!
あとはLINEスタンプクリエイターの管理画面から
スタンプの登録をおこなっていってください!
クリエーター登録などについては、色々なサイトにやり方が説明されているので
それを読んでいただければと思います。
ちなみに・・・
作るのが少々面倒くさかった
メイン画像とタブ画像ですが
LINEがリリースしている
スタンプmakerというアプリを使えば自動でリサイズして登録してくれます!
私は管理画面でちまちま登録したい派なのでこのやり方ですが
スタンプmakerを使った方が、簡単にリサイズ登録ができるので
初心者の方は、1度スタンプmakerを利用してみてください!
以上LINEスタンプのざっくりした作り方でした!
この記事が気に入ったらサポートをしてみませんか?
