
第50話<Transform>【Ae】アニメーションプリセットを手当たり次第試してみる
はじめに
After Effects 2022 アニメーションプリセットを手当り次第試してみるという連載記事の、第50話となります。
今回は、エフェクト&プリセットパネル>Transform>XYZ位置の分割を試してみましたので、その結果を記載していきます。
以下の赤色で囲ったところが、今回試したものとなります。

XYZ位置の分割とは何か?
今回のアニメーションプリセットは、これまで試してきたものと異なり、それを適用したからといって、アニメーションがすぐにできるといったものではないようでした。
そのため、一体、これは何か?、何を意味するのか?を理解することが必要そうでした。
WEBで、「Ae」、「XYZ位置の分割」のキーワードを元に情報を調べていると関連すると思われる情報がいくつか表示されましたが、探している情報と完全に一致する情報は今のところ、見つかりませんでした。
近い=関連すると思われる情報の記事を、いくつか読んでみて、またその中に記載されていたことを実際にAfter Effects上で試してみて理解できてきたことがありますので、以下に記載していきます。
XYZ位置の分割とは・・・・
・デフォルトの、2Dレイヤーの位置プロパティは初期状態でx,y = (0,0)
・ 〃 3Dレイヤーの位置プロパティは初期状態でx,y,z=(0,0,0)
・これを、XYZ位置の分割を行うことで、
・2Dレイヤーでは、x=0 と、y=0の2つのプロパティに分割でき、
・3Dレイヤーでは、x=0, y=0, z=0 と3つのプロパティに分割できるもののようです。
何の為に分割するのか?
こちらもWEBで調べてみて、見つかった情報を元に以下に記載します。
<活用事例>
1.操作性の向上 → 縦方向(y)のみ動かしたい場合などに制御が簡単。
2.縦方向のみイーズをかけることなどができるようになる
→ 物を投げた時の重力の影響を考慮したイーズを
縦方向のプロパティのみにかけることができる。
3.エクスプレッションの式が簡潔になる。
→ エクスプレッションで式を記入する場合、
分割した方が式が簡潔になり手間が省けるというもの。
最後までわからなかったこと
・XYZ位置の分割や、何の為にするかまでは、ある程度理解できましたが、結局最後までわからなかったことがあります。
・それは、After Effects 2022の標準機能でも次元分割を行うことができ、わざわざアニメーションプリセットのXYZ位置の分割を使う必要はないのではないか?という点です。
・両者ともに、同様、xyzをばらばらにすることができますが、実際に試してみた時に、適用結果が異なるところもありました。
・今回の疑問を解決する鍵はそのあたりにあるのかも知れません。
・以下では、標準機能でXYZ分割したものと、アニメーションプリセットで分割したものそれぞれを記載します。
XYZ位置の分割の適用結果
1.After Effects 2022の標準機能での次元分割適用結果
先ずは、レイヤー>新規>テキストの順に操作し、テキストレイヤーを作成し、以下のようにXYZ位置の分割というテキストを作成しました。

<補足>今回のアニメーションプリセットは、テキストレイヤーだろうが、平面レイヤーだろうが、シェイプレイヤーだろうが同様の結果となるようでしたが、シンプルでわかりやすいかと思い、テキストレイヤーに適用しその結果を記載しています。
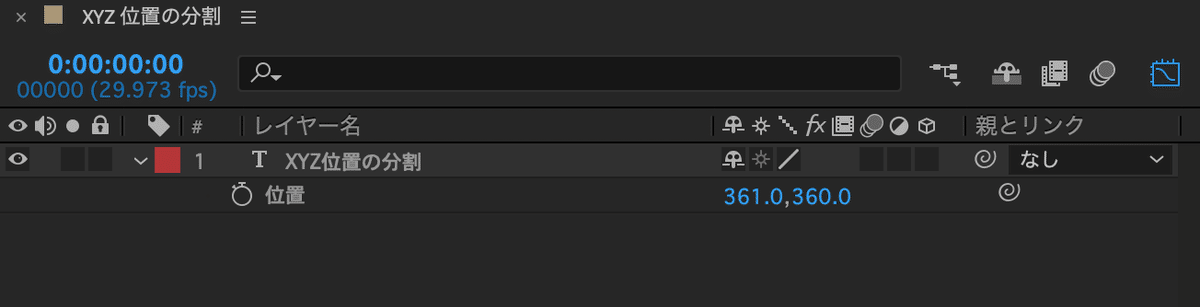
作成したレイヤー上で、p のキーをうつと、位置のプロパティが表示されますが、初期値では、以下のように、x,yの値として、361.0 , 360.0 の値が表示されました。

x,y=0,0 となっていない理由は、レイヤーの左上が0,0の座標となっており、アンカーポイントが中心で設定されているため、アンカーポイントの座標として、361.0 , 360.0の値となりました。
※コンポジションサイズによってアンカーポイントの座標位置は変わってきます。
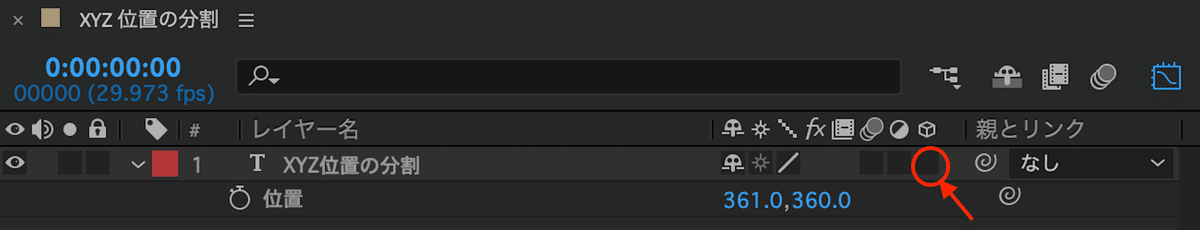
さて、こちらは2次元レイヤーですので、3次元レイヤーに切り替える場合は、以下の赤まるのところをクリックします。

実際に、クリックした画像が次となります。
位置の値が、(x,y,z =) 361.0 ,360.0 , 0.0 と、zの値が追加されたことがわかります。

位置のプロパティを選択し、右クリック>次元に分割をクリックすると・・・
(または、上部のアニメーション>次元に分割でも同様となりますが)

次の画像のように、X位置、Y位置、Z位置に分割されました。

※3Dレイヤーで分割しているため、3つに分割されていますが、もし2Dレイヤーで分割した場合は、X位置、Y位置の2つに分割されます。
2.After Effects 2022のアニメーションプリセット>Transform>XYZ位置の分割を使った、次元分割適用結果
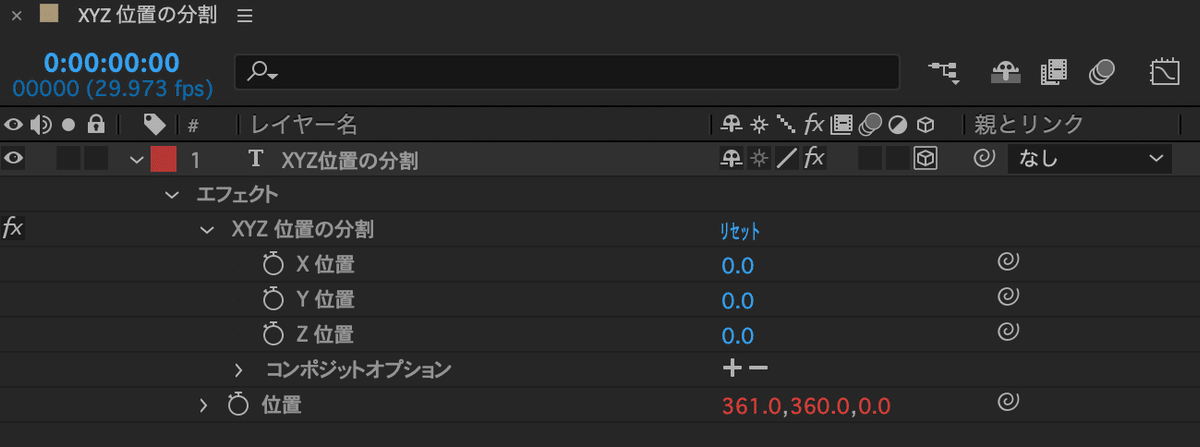
さて、次に、標準の次元分割ではなく、アニメーションプリセットのXYZ位置の分割を適用させてみると、以下のように、位置プロパティは変化せず、その代わりにエフェクト>XYZ位置の分割の下に、X位置、Y位置、Z位置と3つが表示されました。

これらも、位置プロパティと同様、キーフレームをうつことで、移動アニメーションは可能となっておりました。
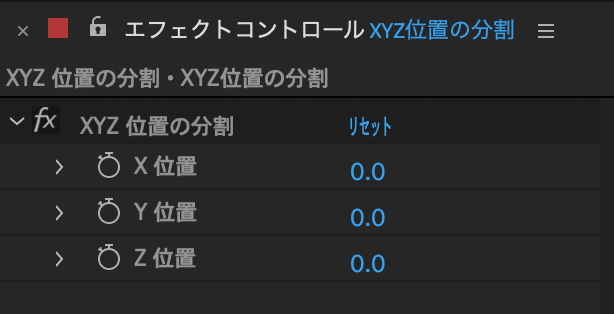
また、エフェクトコントロールパネルを見てみると、次のような表示がでており、こちらからもx,y,zの各数値を制御できるようになっていました。

3.標準の次元分割と、アニメーションプリセットのXYZ位置の分割の同時適用について
アニメーションプリセットのXYZ位置の分割を適用させた後に、標準の次元分割を行なってみると、以下の図のように、次元分割が2重で表示されました。

しかし、この状態だと、アニメーションプリセットの方の値を操作できず、標準の値しか動かすことができませんでした。
次に、以下の図のように標準の次元分割のみの状態から・・・・

アニメーションプリセットの、XYZ位置の分割を適用させてみると自動的に、標準の次元分割は解除されるようになっていました。

このことから、XYZの位置調整は、標準の次元分割か?、アニメーションプリセットの方か?のどちらか一方でしか動かすことができないということがわかりました。
感想および今後の課題
上記で記載したことを一通り試してみての感想ですが、結局のところ、標準機能で次元分割できるのに、何の為に、アニメーションプリセットが準備されているのか?はよくわからずじまいでした。
ただ、2つを見比べていて、気づいたこともあります。
それは、標準の次元分割だと、xyzの各値はアンカーポイントの位置している座標になることに対し、アニメーションプリセットでは、初期値が全て0.0となります。

初期値が0の方が、制御しやすいこともあるのかなと思いました。
おそらく、それ以外のもっと重要な要素もあると思うのですが、もし今後、理解できることがあれば、その時にでもご紹介したいと思います。
今回のアニメーションプリセットを試すのは、ここまでとして、次のアニメーションプリセットである、Transitions-Dissolvesを試してみることに進んでいきます。
ここから先は

After Effects 2022に標準で入っているアニメーションプリセット(全564個)を手当たり次第試してみてその結果を掲載していま…
この記事が気に入ったらサポートをしてみませんか?
