
VSCodeからCursorに移行して設定した箇所【文字色・ツールバー】備忘録
AIVtuberシロハナちゃんの開発プロデュースをしているyukiです。
この記事では、私が実際にVSCodeからCursorに乗り換えた際に設定した箇所を備忘録がてらこの記事にまとめます。
基本的にVSCode(デフォルト設定)からCursor(初期設定状態)に移行はスムーズにでき大きな設定などは不要ですが、テキスト色やツールバーの場所が微妙に違っていました。
そこで、VSCode(デフォルト設定)と殆ど同じ見栄えや配置にするためにやったことをここに残します。
※この記事は2024/06/25時点のものなので今後変更があるかもしれないですのでご了承ください
テキスト色の設定

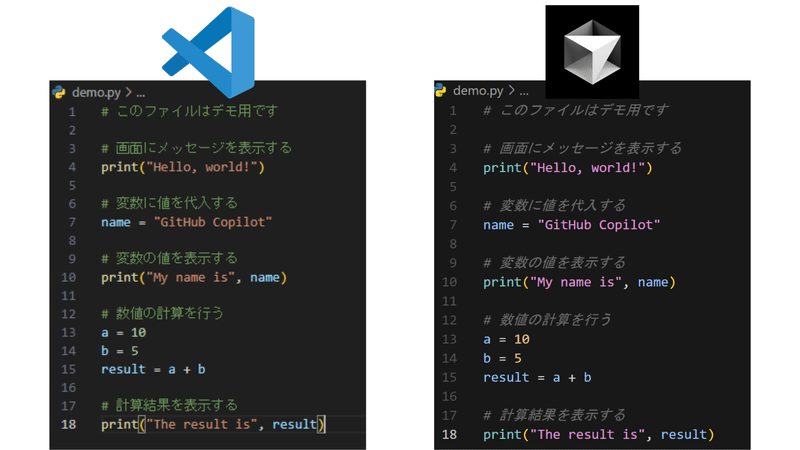
Cursor(初期設定状態)→
Cursorの初期設定状態だと「Anysphere Dark」という配色テーマになっています。
この配色テーマを「ダークモダン」にすればVSCode(デフォルト設定)の配色になります。
手順としては、
メニューのファイル(画面左上にある)をクリック
ユーザー設定 > テーマ > 配色テーマをクリック(ショートカットでCtrl+M→Ctrl+TでもOK)
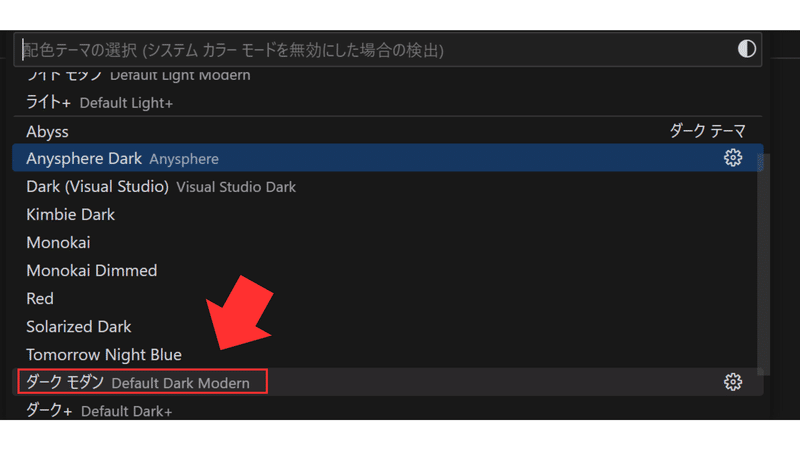
配色テーマを選択できるメニューが出るので「Anysphere Dark」から「ダークモダン」を選択すれば完了


これでテキストの色はVSCode(デフォルト設定)と同様の配色となります。
※私の環境での選択なのでテーマはご自身の好みや環境に合わせて調整してください
ツールバーの配置設定

↓Cursor(初期設定状態)
VSCodeではツールバーが左端に縦に並んでいました。
しかし、Cursorでは横に並んでおり個人的に違和感がありました。(慣れの問題)
VSCode同様に縦に並べていきましょう。
手順としては、
メニューのファイル(画面左上にある)をクリック
ユーザー設定 > 設定をクリック
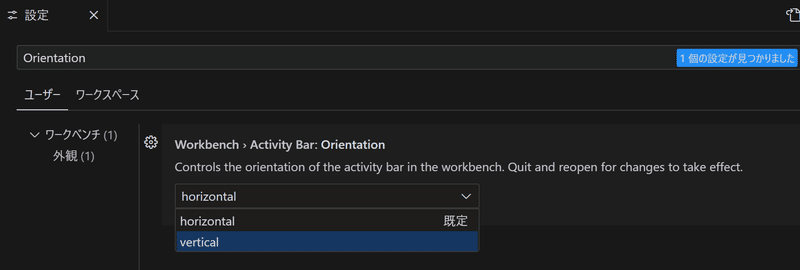
検索に「Orientation」と入力
「Workbench › Activity Bar: Orientation」の設定箇所を「horizontal」から「vertical」に変更
再起動して確認


これでツールバーが左端の縦に並ぶようになります。
VSCodeとCursorリンク
ご支援は活動費に使わせていただきます
