
Code for America Summitに参加してきました
(初出:2014年12月)
Code for America Summit( http://www.codeforamerica.org/summit/ )に参加してきましたので、その経験を共有させていただきます。デザイナーの矢崎です。
このサミットは年に一度、Code for Americaの本社近くで開催されるイベントで、今年は9月23日〜25日の3日間開催されました。

CfJからは、代表理事の関さん、理事の白川さん、Code for Namieのフェローシップ吉永さんに加えて、CfJの現場の活動に頻繁に参加し、話せるコンテンツが多い人という選考基準で柴田さんとともに選んでいただきました。遅くなりましたがそのご報告をさせていただきます。大きく三つに分かれます。
Code for Japan/Namieプレゼンのスライドをデザイン
関さんと吉永さんがプレゼンされるスライドのスタイルデザインを担当しました。会場に集まったアメリカ国内はもとより国外からもCfA関係者が一同に会する場でしたので、スライドの印象はかなり大事であると認識していました。幸い最終日にプレゼン予定でしたので、それまでの間、あえて最前列や最後列から他の方たちのステージを眺めて、文字の見え方や密度感やテイストの雰囲気を掴みました。

Code for Namieのロゴ制作を担当して数案作ってフィードバックいただいた状況でしたので、今回のプレゼンでお披露目すべきと、吉永さん経由でお願いをしてロゴのデザインをフィックスしていただき、プレゼンに反映させることができました。

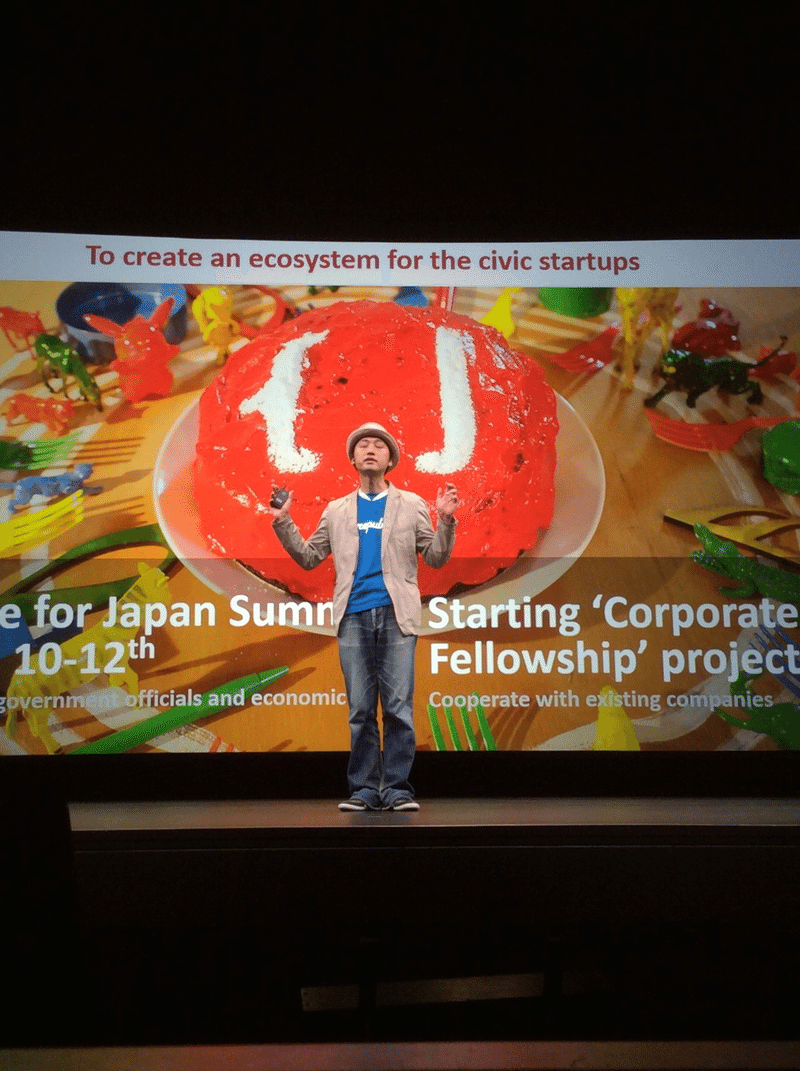
スライド全体を通して、日本発であるという印象を強く残すために、日本の国旗色でありCfJのロゴでも採用している紅色をキーカラーにして冒頭画面を紅色で埋め尽くすことにしました。
また出国直前に、Code for Japanサミット用に実際のケーキをロゴに見立てて作ったキーグラフィックスを作成していたところ、たまたまスライドでCfJサミットの話が出てきたので華やかな雰囲気が出るようにと活用しました。

関さん、吉永さんの練習しているさまを横でみていましたので、会場の反応がよく、笑ったり、拍手したりという反応を肌で感じ、お二人のプレゼンの成功を現場の空気感の中で見届けてきました。
・実際の関さん&吉永さんのプレゼンはこちらをご覧ください。
・スライド
http://www.slideshare.net/codeforjapan/code-for-japan-showcase-in-code-for-america-summit-2014
後日談ですがどのプレゼンがよかったかのベスト10で、関さん、吉永さんのプレゼンが5位に選ばれました。微力ながらお手伝いできる機会があってよかったです。

シビックテックにおけるデザイナーの役割のベストプラクティスを吸収してくる
CfAという組織でデザインにおけるキーパーソンはこのお二人だと思います。Cyd HarrellさんとFrances Berrimanさん。

CydさんはUX専門家で、Bolt Peters( http://boltpeters.com/ )というユーザー中心設計をかかげるUXやIAのファームでFacebookに買収されることになる会社でUX Researcherの責任者だった方。

Francesさんはgov.uk( https://www.gov.uk/ )でフロントエンドのリーダーとして働いていた方で、イギリスで十分すぎるぐらい活躍されていた方ですが、結婚を期にSFへきて、2014年からCode for Americaへ参加という経歴の方です。彼女自身は絵を描くようなデザイナーというよりは、コードを描くフロントエンドエンジニアで、UXの観点にたってプロジェクトのリードもできる方のようです。
Francesさんのプレゼンを観てみましょう。オークランドで今取り組んでいるthe Digital Front Door プロジェクトの中間報告のような内容です。オークランド市側のコミュニケーションディレクターであるKaren Boydさんと二人で登壇しています。
まず、この事例のことを「Redesign the redesign」と説明しています。
日本語で「デザインガイドライン」というとき、英語ではStyle Guidelineを指し示すことが多々あります。つまり日本語で「デザイン」という時に実際に指し示すものは「スタイル」であることが多いのです。
英語でデザインという時には「設計」というニュアンスを多く含みますので、ここでは「デザイン(設計)の仕方自体をデザイン(設計)する」といったニュアンスで捉えることができそうです。
初期リサーチ時の状況はこのようなものだったそうです。
・デザインサイクルは3〜5年
・コンサルタントに丸投げ
・アクションドリブン(な情報設計がなされている訳)ではない
・ツールというよりブックレット
・壊れた情報設計
・スタッフにとっては本業というよりサイドワーク
これに対して以下のような指針を立てて取り組んでいるとのことです。
・データドリブン
・迅速で、実用的で、すぐに関連するものを
・(中央集権的ではなく)分権的
動画中でそれぞれの施策について画像が少し登場しますので、そちらを参照いただきつつ、内容について説明をします。
「1.データドリブン」について
・データダッシュボードを用意した
見上げている小さいディスプレイは、今サイトに訪れている人たちの動向をリアルタイムでみることができるダッシュボード。ヴァーチャルに今、市のサイトを訪れている人たちをできるだけリアルと同等に実感できることを目指しているそうです。
・ウェブ分析クラブを作った
ウェブのコンテンツを作るような、テクニカルに詳しくない人たちに、ウェブ分析に馴染んでもらう会合を開催しているとのことです。
それ以外にも
・スタッフへのインタビュー
・市民へのアンケート
といった施策をとっているとのこと。
「2.迅速で、実用的で、すぐに関連するものを」について
彼女がまさにイギリスで担当していた、gov.ukのようなウェブサイトを作ることで実現しようとしているそうです。
gov.ukについて日本語で言及しているページがありました。ご参考までに。
http://www.iais.or.jp/ja/information/government/%E8%8B%B1%E5%9B%BD%E6%94%BF%E5%BA%9C%E3%81%AB%E3%81%8A%E3%81%91%E3%82%8B%E7%B5%B1%E5%90%88%E3%82%A6%E3%82%A7%E3%83%96%E3%82%B5%E3%82%A4%E3%83%88%EF%BC%88gov-uk%EF%BC%89%E3%81%AE%E6%A7%8B%E7%AF%89/
イギリスの10を超える省庁のサイトから、ワンストップ&アクションドリブンで横断的に情報を探せる一つのサイトへ統合したという経緯があるようです。またサイト自体がGitHub上で公開されており、GitHubの機能を利用したプルリクエストやイシューなどを一般市民から受け付ける窓口としても機能しているようです。
これと同様のことをオークランドで実現しようとしていて道半ばという状況のようです。
サイト自体はまだこの記事の現時点では公開されていなくて、GitHubに作成途中のものを閲覧することができました。
https://jekit.codeforamerica.org/codeforamerica/alpha-oakland/master/
「3.(中央集権的ではなく)分権的」
「組織を通じてイノベーションを拡散する」ということを目指しているようで、トップダウンではなく、市長が何をしているかがわかる、360度開かれた市組織を目指しているとのこと。テクノロジー面でCode for Americaに協力してもらって、ツールやトレーニングを提供してもらっていると言ってたように思います。
「市民にとっての新しい道を用意するんだ」という意気込みで、これが「もっと楽しく、ずっと永続的に」続くことを願っているのことでした。
Design Principles
彼女自身が gov.uk にいた頃に策定したであろう(個人アカウントのLinkedInにほぼ同内容のものが掲載されていたので)デザイン原則集(Design Principles)があります。人に伝えやすい短めの端的なフレーズでまとめられており、参考になります。
https://www.gov.uk/design-principles
この原則集はCydさんも登壇時に参照していましたし、Francesさんも原則集として大事にしていることが伺えるプレゼンでした。近いうちに日本語訳することをここに表明したいと思います。
「シビックデザイナー」
「シビックデザイナー」という言葉が、今回のサミットの公式サイトやタイムテーブルで使われていました。会場からも「シビックデザイナー」というのは初めて聞いた、という声があがっていたので使い始めたのは最近かもしれません。
先ほどの gov.uk のデザイン原則集に加え、原則6に関係しそうですが、ボトムアップであること、当事者を巻き込むこと、その中でデザイナーとしての考え方を根気よく普及させていく人物像が浮かび上がってきました。UIのデザインを担当する人、という役割を超え、ユーザー中心設計といった手法でサービスのUXを考えられる人物像ですね。日本におけるたとえばフェローシップで、そういった人物が出てくることが期待されます。人材自体はいると思いますがシビックテック界隈にはまだあまりいないかもしれませんね。
まとめ
アメリカのシビックテック界隈の方たちのプレゼンを観、交流できた得難い機会でした。Jennifer Pahlka、Catherine Bracy、Cyd Harrell、Frances Berriman、CTOのMichal Migurski、NYブリゲード(BetaNYC)リーダーのNoel Hidalgo各氏といったキーパーソンには会ってこれました。今年夏に自主的に会ってきたCode for San Fransiscoのメンバーや田舎街で偶然知り合った去年のFellowとも再会できました。私個人としてはこちらからプレゼント(≒プレゼン)するものは今回何もなかったのですが、今リードしているCode for Tokyoなどを通じて、アプリかウェブのソースコードかデザインスタイルガイドかわかりませんが、なにかコミュニティにプレゼントできるものを何か出していかなければという思いを新たにしました。
この記事が気に入ったらサポートをしてみませんか?
