
インライン要素の余白
paddingとmarginで一番悩むのがインラインブロックの余白。
これが一番間違えるところです。あ!となることがあるのでおさらい。
例えばaタグにpaddingで内余白とmarginで外余白つけたい!
(テストのボックスがaタグ:インラインブロックです。)
実際にコード書いてみる
<a class="box1" href="#">ここはインラインブロックaタグだよ</a>
<div class="box2">ここはブロック</div>
これにcssで
box1にpadding: 70px;とmargin-bottom: 100px;を記述。
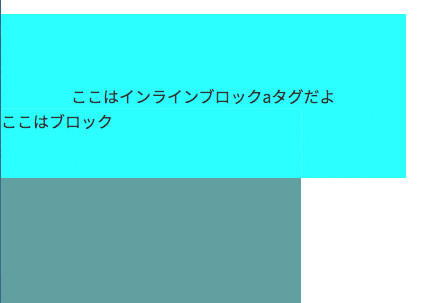
こうなる。

なんでじゃい!!なんでじゃい!!
Background-colorが付いてるってことはpadding効いてんじゃねぇか。
なんでじゃい!!
逆にちょっとかっこいいレイアウトになってるし。
どこいったん?box2のテキストどこいったん!!
こうなってしまったらもうパニック。なにやってもどうやってもmarginがつかない。
最初の頃よくやりました。spanタグでよくやりました。
そうこれこそがインライン要素の余白。上下marginが効かない。
罠です、トラップです。
インライン要素には上下はのmaginは効かない。
上下のpaddingは効いてるけど視覚的には効いてないように見える。
どうしたらいいんじゃい!
と試行錯誤。
そう思い出したのです。
インラインをブロックに変えたらもしかしたら・・・
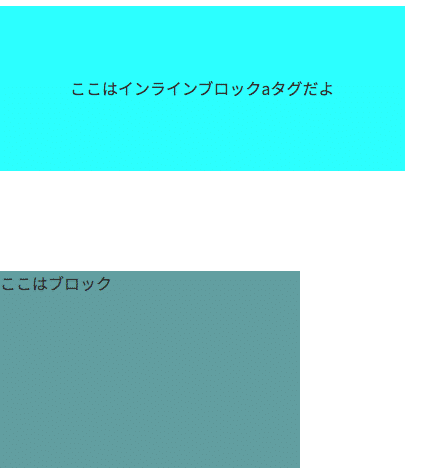
でやってみた。魔法のアイテムdisplay:inline-blockを。

できたやん。
まとめ
・左右のpaddingは通常通り適用される、上下のpaddingは広がりはするものの視覚的には余白がつかない
・marginは左右のみ適用される。上下は広がらない。
この記事が気に入ったらサポートをしてみませんか?
