コスメアプリ 「LIPS」 の誕生からリニューアルまで
こんにちは、株式会社AppBrewの取締役の松井です。先日、タカヤ・オオタさんとFuturize社の池田大季さんにお力を貸していただき、コスメアプリ「LIPS」のリニューアルを公開しました。
また、昨日「LIPS」は100万DLを達成しました 🎉🎉
リリースは後日、改めて配信させていただきます。
このタイミングで一度リニューアルまでの道のりを軽く振り返るとともに、リニューアルを通して見えてきた「LIPS」の今後について書き留めておこうと思います。これを通じてAppBrewがどんな会社か少しでも伝われば嬉しいです!
5つのプロダクトを葬った1期目
私がエンジニアインターンとして代表の深澤(@yfuka86)を手伝い始めたのは2016年の12月。受託開発を行いながら自社サービスを開発していましたが、後者の時間が十分に取れないため2017年の2月に法人化してシードで資金調達しました。

AppBrewという社名は当時開発していたサービスから来ています
エンジニアインターンの高橋が加わり、そこから一年間、三人で6つの新規サービスを開発しました。役割分担としては私がデザインとフロントエンド、深澤がインフラとバックエンドを担当していましたが、基本は営業やユーザーインタビュー含め全員がなんでもやっていました。
当時はサービスを思いつく → プロトタイプの開発 → 公開 → クローズを二ヶ月単位くらいでやっていました。サービスの種類はチャットボットだったり、ゲームだったりと色々で、広く使われ多くの人に価値を届けられる可能性があるならなんでも検証してみるというスタンスでした。
深澤は「作ってみないと分からない」「とりあえず次作ろう」と言い続けており、それに対して私や高橋は「クローズの判断が早すぎる」「開発する前にもっと仮説検証すべきだ」と主張して意見が割れることもありました。
今思うと、彼の技術力があったからこそプロトタイプを用意した上での仮説検証を高速で行うことができ、それは他の初期ベンチャーと比べると一つの優位性だったと思います。
「WEAR」の美容・コスメ版の開発を開始
6つ目のプロダクトで私の案が採用され、ファッションアプリ「WEAR」のコスメ・美容版を作ろうという話になりました。

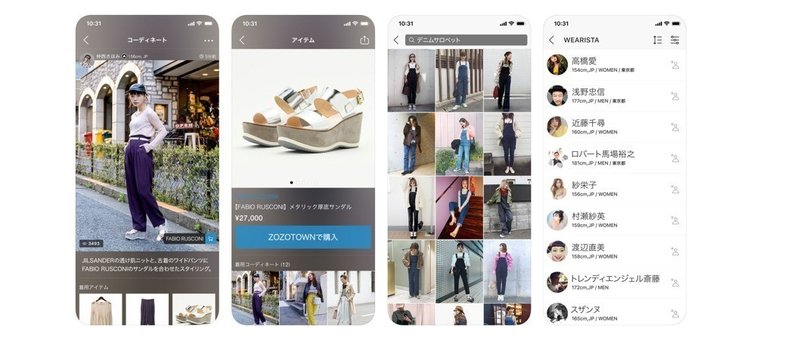
「WEAR」ー コーディネートを共有でき、写真のタグから直接ZOZOTOWNの商品購入ページに飛べる
当時私はTwitterの美容・コスメ・整形垢界隈にハマっており、そこで紹介されたサプリやコスメを購入していました。そのコミュニティで「Twitterの140字では共有しきれない」「せっかくコスメの評論を書いてもTwitterだと流れてしまう」等の意見を見たり、購入リンクがなくて不便な思いをしたことから「WEAR」の美容・コスメ版という発想に至りました。
それまでWebの開発が主でしたが、クチコミ投稿のハードルをなるべく下げるべく、Webよりアプリを先行して開発しました。
サービス名やアイコンの決定プロセス
サービス名やデザインは「数打ちゃ当たる」戦法で進めました。

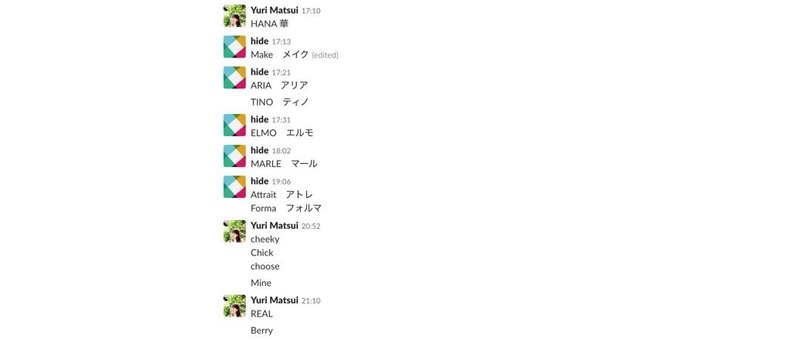
「FLEUR」に決まりかけましたが、色々出た中で「LIPS」の方がポップで若者感があると考え途中で変更しました。
名前は ①言いやすい ②覚えやすい ③イメージが合う に当てはまればなんでも良いと思っていたので、開発しながら思い浮かんだものをみんなで挙げていって、しっくりきたものを選びました。
ただ、今新しいサービスを作るとしたら ④エゴサしやすい を条件に追加します。「LIPS」は一般名詞なのでエゴサしづらくて困っています...。

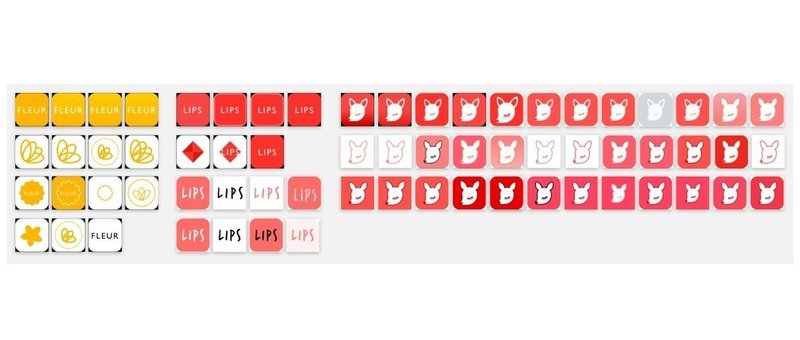
コスメアプリのアイコンは化粧品・顔のパーツを使ったものが多く、また女性向けのサービスはファッションブランドのように文字ロゴをそのままアイコンにしているものが多かったため、最初は従来のスタイルを追従するようなアイコンを作りました。

それとは別に、女性っぽさより若者っぽさを強調した案として鹿のアイコンも作りました。「次世代感」の強いUIのイメージだとSnapchat、YO、Peachなどが思い浮かんだのですが、特にSnapchatのアイコンが若者っぽく、ホーム画面でも目立っていたのでそれを参考に白抜きのキャラクターを作りました。

あらゆる動物の中で鹿を選んだ理由は、鹿はまつげが長いため、美容関連のサービスである旨を表現しやすいと考えたためです。当時私が鹿が好きだったというのもありますw こちらの鹿のアイコンが目立つし覚えやすいということで、採択しました。
アプリマーケティング研究所さんの記事などでもアイコンが可愛いとユーザーさんが言ってくださっていたので、今回のリニューアルで鹿のモチーフが残り嬉しく思っています。
ローンチから9ヶ月でAppStore1位に
2016年の12月にβ版を、翌年1月にはα版をリリースしました。
リリースから9ヶ月経つ頃にはYouTuberさんによるプロモーションが成功したこともありAppStoreの総合ランキングで1位を取ることができました。
アプリ自体もAndroidをリリースしたり、iOSも数々のアップデート(数えてみたら47回アプデしてた!6/6時点)を通して改善を重ねてきました。改善の要となるデータ分析基盤の構成については深澤が記事を書いています(エンジニア向け)。

当時Skyland Venturesの木下さんが送ってくださった総合ランキング1位のスクショ👏
より広い層に受け入れてもらうためのリニューアル

10代の女性を意識してデザインしたため、ありがたいことにまさにその層が一番多く「LIPS」を使ってくださるようになりました。
一方で、旧デザインには以下のような課題がありました:
・20代以上の女性からは「子どもっぽい」という印象を持たれる
・テーマカラーが明るすぎて暗い場所でアプリを開くと目が痛くなる
・ピンク寄りの赤を狙ったはずなのに人によってはテーマカラーが赤にしか見えない
・テーマカラーが強すぎてコスメが映えない
・UIが整理・統一されておらず新規ユーザーが探索しにくい
年内には数百万DL規模を目指すという目標があるのですが、そうなるとより広い層に親しんでもらう必要があると考え、全面リニューアルを行うことが決まりました。
上記モーメントを拝見したのがきっかけでタカヤ・オオタさんに依頼することになりました
実際のデザイン制作の意図・プロセスに関してはタカヤさん・池田さんがそれぞれ発信してくれています。また、4月からは初のインハウスデザイナーと元Candleのさきちゃん(@_pstsb)がジョインし、初日から猛スピードでリデザに合わせたWebのデザインを進めてくれました。
デザインが上がってからは一ヶ月半でなんとかリリースまでこぎつけました。iOS版に関しては元々Swift未経験の三人が作ったアプリだったので全面的なリファクタをしながらのリニューアルとなり、実は今回で「LIPS」はコード面でもかなり進化しました。

ロゴの候補を貼り出してみんなの意見を集めてみた
普段はもっと細かい粒度で開発を回していますが、実装で一ヶ月半、BIデザインを含むと半年以上かかったプロジェクトだったからこそ、個人的には小さいチームで働くことの恩恵を身に感じました。BI打ち合わせ中に経営陣に限らずみんながロゴを見に来て意見を出してもらえたり、ロゴの入れ替えのタイミングではマーケやセールスのメンバーもかなり柔軟に対応してくれました。
「LIPS」 の目指す方向性

旧デザインの「LIPS」はテーマカラーの主張が強かったこともあり、商品のパッケージやユーザーさんの投稿画像が映えづらいデザインとなっていました。一メディアとしては、そのまま「LIPSらしさ」を追求し、「LIPSらしさ」を発信していくのも一つの手ではありました。
しかし、リニューアルをきっかけに「LIPS」の立ち位置や目指す方向性を議論する中で、「LIPS」は特定のライフスタイルを提案するメディアではなく、様々なユーザーさんがオープンに情報を交換し、楽しく交流する「プラットフォーム」でありたいという意識を強めました。
全国の様々なユーザーさんが、それぞれの好みやスタイルを発信し、ユーザーさん自身が「フォロー」などの手段によって情報をキュレーションする。ユーザーさんの行動データ(いいねや閲覧)をアルゴリズムに与え、私たち自身ではなくアルゴリズムが各ユーザーさんに合った情報を届ける。それがデジタルネイティブ、そしてソーシャルネイティブな世代にとって一つの「楽しさ」の答えとなっていくのではないかと考えます。
最後に
「LIPS」は「可愛くなる体験」のプラットフォームとして日本一を目指して、これからもまだまだ進化していきます。
会社としては、データ分析を通して再現性をもって改善を進めること、それを通してユーザーが熱狂するプロダクトを生み出していくことをミッションとしています。
「LIPS」のチームと一緒に働くことに興味が湧いたかも?という方は、現在以下の職種を募集していますので気軽に取締役の深澤または松井にDM、もしくはWantedlyからご連絡くださいませ〜!
・iOSエンジニア
・サーバーサイドエンジニア
・UI/UXデザイナー
・プロダクトマネジャー
・デジタルマーケター
・セールス
・バックオフィス
・コミュニティマネジャー
・カスタマーサポート
・ライター
リニューアルが一段落ついてやっとスタートラインに立てましたので、ここから加速させていけるよう、がんばって参ります!
みなさま、引き続き「LIPS」をどうぞよろしくお願いいたします!
この記事が気に入ったらサポートをしてみませんか?
