
xhack and TokyoTechLab勉強会 「FirebaseとReactでTODOアプリを作ろう」に参加した話
こんにちは。
りゅーそうです。
またまた、
xhackさんの勉強会に参加してきました。
今回は最近りゅーそうの中で、楽しい!と話題のFirebaseの勉強会に参加。JavaScriptのライブラリであるReactを使って開発が体験できるということで、ワクワクで参加してきました〜!
勉強会リンクはこちらから↓↓
今回は
・勉強会の内容
・そこから自分で試してみたこと
の2つを書いていこうと思います〜。
勉強会の参加やアウトプットの参考にしていただけたら、嬉しいです〜!
今回の勉強会の目的
JavaScriptのライブラリであるReactとFirebaseを使ってとりあえず動くものを作って見よう!というのが目的です。以下のような簡単なTodoアプリを作ります。
機能としては
・Reactでフロント部分を作成 → 簡単なpropsの受け渡し、画面の実装を行う。
・Firebaseでユーザー認証(ログイン)機能を実装。Firebaseが提供しているFirestore(データベース)にユーザー情報を追加する。
という基本的なものになります。これから、React×Firebaseで何か作ってみたい!という人にはぴったりの講座でした。
以下のようなものが最終的に動かせるようになりました!

Firebaseとは
以前まとめたのでぜひご覧ください!↓↓↓
Reactとは
・公式ドキュメント
facebookが開発したJavaScriptライブラリ。なので今回はGoogleが買収したFirebaseとのアプリなので、GAFAのうちの2つが揃ったことになりますね。
特徴としては、
・宣言的
上のTodoアプリは一見すると、画面上にDOM操作でバンバン要素を追加していっているように見えるかもしれないが、ReactはDOM操作を行なっているわけではない。
あらかじめ状態を実装しておき、ユーザがボタンクリックなどのイベントを発火させるのに合わせて、そのあらかじめ実装していた状態を渡すことで画面上のUIを変化させている(いわゆる仮想DOM)。
これにより、効率の良い画面遷移を可能にしている。
以下のQiitaを読むとReactをやりたくなるので、ぜひ読んでみてください。
・コンポーネントベース
・部品の再利用がしやすい。今回のアプリケーションでは、規模が小さいので、componentによる設計は行なっていませんが、例えばよく使うUl(ボタンのデザインなど)をコンポーネントに分けて再利用することによって、大規模開発などでも効率よくコードを書くことができます。なので、Reactは大規模開発に対応したライブラリだとよく言われますね(最近だとHooksという機能によって、小規模開発でもいい感じです)。
Reactの本ではありませんが、コンポーネントとは?と知りたい方は以下の本が大変オススメです。CSS設計の本ですが、コンポーネントについても熱く書かれています。
また、この辺りのReactの開発に対する考え方は公式ドキュメントが大変ためになります。
Reactにはこういった特徴があるのですね!
実際にFirebaseでアプリを立ち上げてみる
だいぶ脱線してしまいました。。。すいません。
とはいえ、今回の勉強会では、GidPodというIDE(統合開発環境)で開発環境を用意してくださっているので、Reactのことについて何も知らなくても楽しく開発ができました。(コード等も用意してくださっています)
GitHubアカウントが必要なので用意していきましょう!
でも僕はFirebaseの講座2回目なので、ちゃんとGit使う!!!
講師の長岡さんのリポジトリにいって、
左上のForkボタンを押して、リポジトリをFork!!!

そしてターミナルでクローンします。
git clone https://github.com/hidehiro98/firebase_react_todoReactなどのライブラリはNodeの環境上で動くので、パッケージ管理をするのに必要なnpmをインストールします。
npm installこれでnpmScriptが使えるようになるので以下のコマンドでローカルでアプリケーションを実行してみます!
npm startnpmについて知りたい方は自分が過去に書いたnoteをご覧ください。(手前味噌ですいません)
これで、アプリケーションが動いたかと思います。
FirebaseとReactアプリケーションを接続する
今回のメインになるかと思います。実際にFirebaseをいじってみましょう。
まずはFirebaseのページにいきます。(Googleアカウントが必要です)
1.プロジェクトを追加をクリック

テキトーにプロジェクト名をつけて(自分はreact-ryusou-20190928とつけました)、アナティリクスは設定しないを選択

作成後、真ん中の</>マークをクリック → アプリの名前をつける。Hostingは設定しない。
以下のような、apikeyが出てくるので、コピーしておきましょう。

このapikeyはプロダクトとアプリケーションを接続させるために必要です。また。このapikeyは公開してもセキュリティ上問題ないそうです。
これをプロダクトのfirebase.jsにコピペします。(firebaseの設定ファイル)
これで、Firebaseとの接続が完了です!
Authentication機能
完成品のようにボタンをクリックしたら、ユーザーを認証するログイン機能のようなものを作ってみましょう。
といっても、コードは用意してくださっているので簡単です。

Authenticationにいって、一番下の匿名ログインを有効にしてあげましょう。以上!笑
こうすると完成品のようにログイン機能を実装することができます。
Firestoreを使う
次にFirebaseが提供しているデータベースFirestoreを使ってみましょう。
左のタブからDatabaseを選択 → Cloud FirestoreのCreate Databaseを選択(テストモードを有効化)
asis-northeast1を選択(主なユーザーの地域を選択するそうです。これによって料金プランが変化するそう。ちなみにこれは東京です。)
実際にアプリケーションの画面でタスクを登録すると以下のようにデータベースにデータが保存されるのがわかると思います!

(今回のワークショップで初めてデータベースを楽しいと思いました。笑)
ワークショップは以上になります。手こずりそうな設定も講師の方と一緒に教えてもらいながらやれるので、初心者の方に大変オススメですっ!
(最後の方説明をだいぶ端折ってすいません)
具体的な実装を知りたい方はぜひ、GitHubもご覧ください!
色々やってみた
初心者がつまずく最初の環境設定を一緒にやって、開発の基礎を体験できるのってとても有意義だと思うんです。
ぜひ、参加して開発の楽しさを味わってみてください!そして、もっと色々いじってみてください!
ということで、自分も今回習った基礎をベースにして、色々Firebaseをいじってみました。
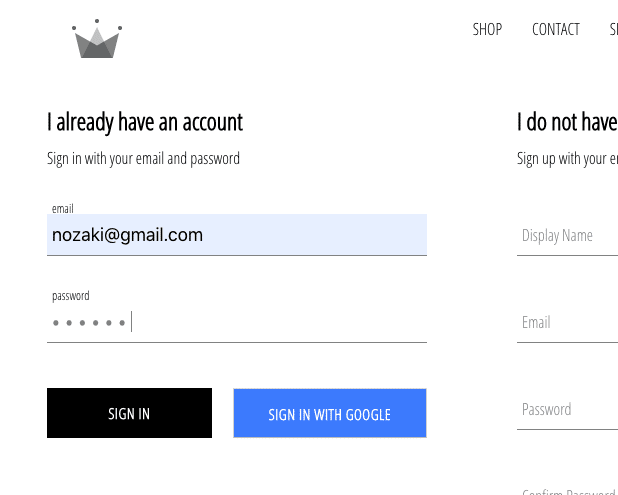
emailとpassword認証でログイン

(架空のアドレスです)
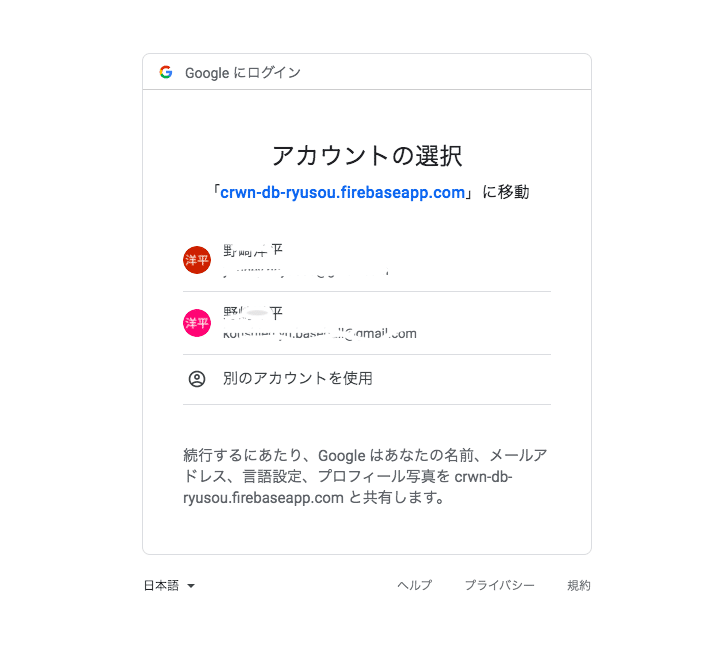
Google認証

↓↓↓↓

こんな感じでよくあるGoogle認証などを実装することができたりします。Firebaseはすごい!!
まとめ
皆さんもぜひ、xhackさんのイベントに参加して開発の楽しさを体験してみてください!そして、色々自分で開発してみましょう!
同様のイベントがまた開催されるようです。Vueのもあるみたいですよ。
xhackさんのイベントは開発の第一歩としてとても良いです!
今回も貴重な体験をありがとうございました!
ここまで読んでくださった方ありがとうございました。
次はFirebaseの実装やReactの解説をできたらな〜と思っております。
では!
サポートくださると励みになるので、よろしくお願い致します!サポートは全てプログラミングの勉強に使わせていただきます。またアウトプットして還元します^_^
