開発準備とAppSheetの起動
こんにちは海外リモートワーカーのたなかです!
早速ですが、サンプルプログラムを作っていきましょう。
今回は、開発準備を指定いきましょう。
AppSheetは何かを知りたい方は前回の記事を参考にしてください。
完成イメージ
簡単なアプリケーションイメージです。
- Googleアカウントでログインする
- 自分の体重を日ごとに見れる
- 日付と体重を記録できる
- 自分の体重をグラフで見れる
上記のを作っていきます!
事前準備
下記のことを用意してください
- Googleアカウント
- Googleドライブへのアクセス
データ準備
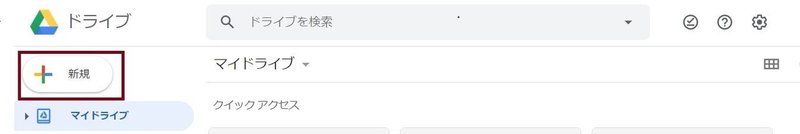
Googleドライブにアクセスして新規を押してください。

Googleスプレッドシートを選択して、[体重記録]という名前で保存してください。
AppSheetでは、GoogleスプレッドシートがDBの代わりになります!
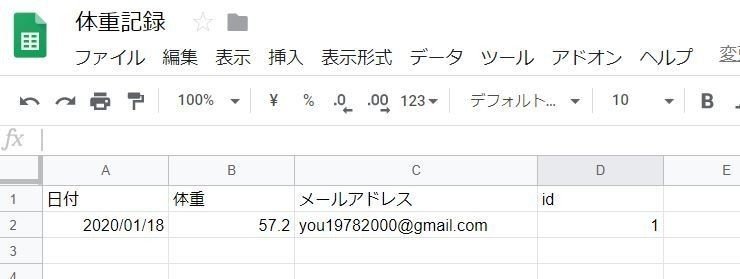
次に下記の図のように1行目に、日付、体重、メールアドレス、IDを入力します。
2行目には、本日の日付、体重は本日の体重、メールアドレスは、Googleアカウントで設定しているメールアドレス、IDは1を書き込んでください。

AppSheetの起動
下記のURLからアクセスしてください。
https://www.appsheet.com/
Start Freeを選択してください。
サイトに登録されます。
次に、+NewAppをクリックしてください。
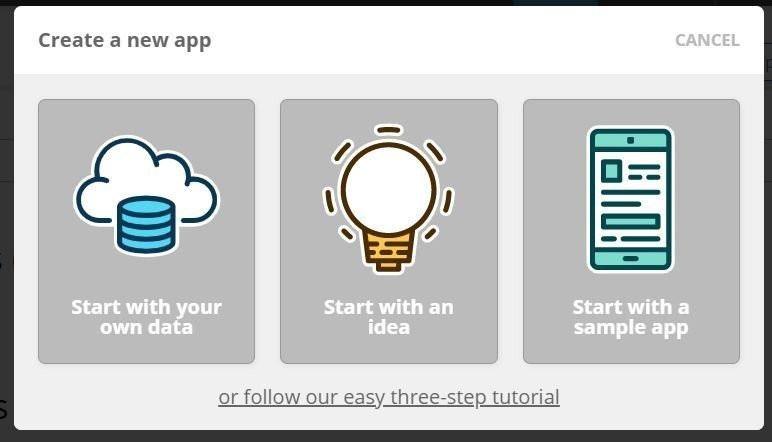
下記の画面が表示されましたら、Start with your own dataを選択してください。

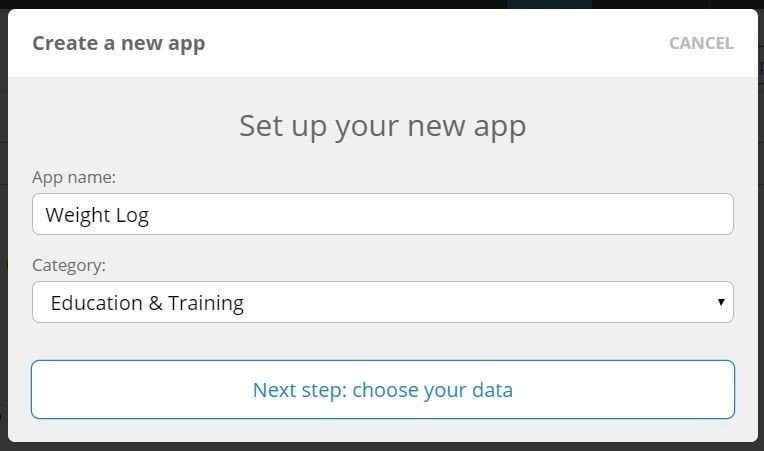
Set up your new appのダイアログが表示されます。
App name : Weight Log
Category : Education & Training

そして、先ほど選択したSpreadSheetを選択してください!
しばらく待つと…
はい。出来上がりです!

というのは半分本当で、半分嘘です。
この状態で実は動作はするのですが、細かい部分では動作が最初に掲げた思想と異なります。
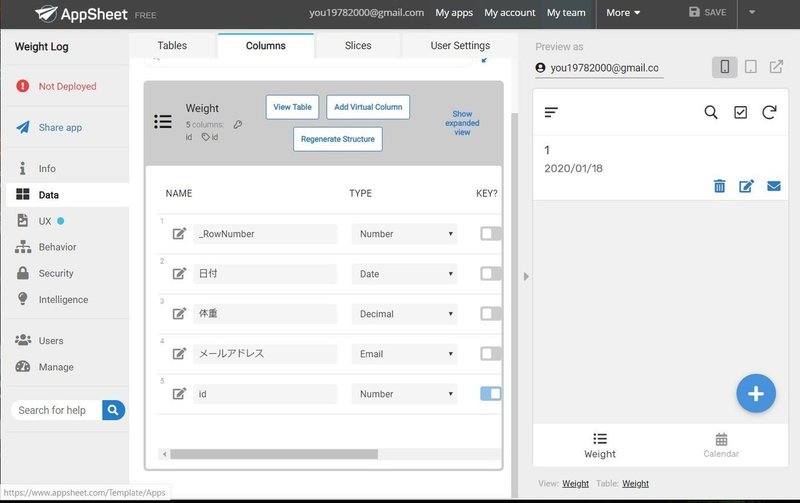
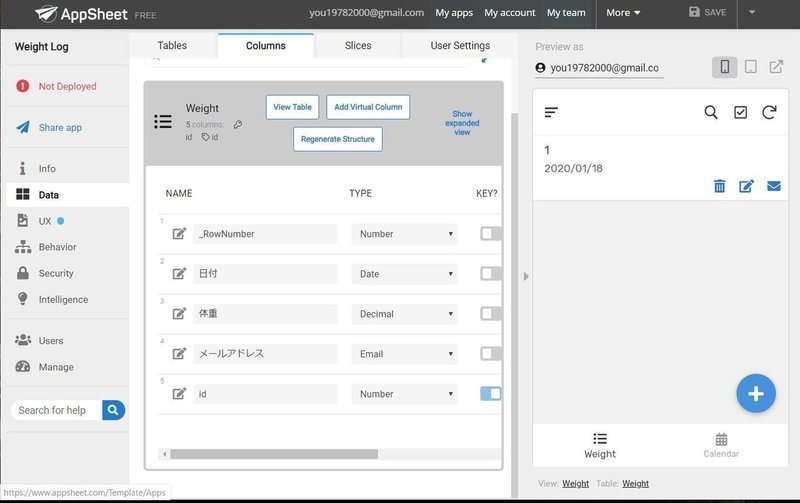
画面説明
下記に各画面の説明を入れました。
左側にメニューがあります。
DATAはアプリケーションのデータ構造に対する操作をすることができます。
UXはアプリケーションの表示に関する操作をすることができます。
真ん中が入力フォームになります。
選択したメニューに依存して入力フォームが表示されます。
右側には、プレビューがありアプリケーションのイメージが表示されています。

次回は、ログイン機能を開発していきます!
本ブログは無償で情報を提供しています。PVが上がることだけが私の唯一の楽します。
私のモチベーションにもつながりますので、 ぜひTwitterでの拡散お願いします。
この記事が気に入ったらサポートをしてみませんか?
