
[UE5] Editor Utility Widget で指定クラスのActorをまとめてエディタ上から選択できるようにする
作成環境はUE5.4.1
今回は指定したClassのActorをまとめてエディタ上で選択できるようにするEditor Utility Widgetを作成します。
Actorをわざわざアウトライナーから選ばなくて良かったり、
親クラスを選択して子クラスもまとめて選択することが可能になります。
探せば同じような記事は多分あると思いますが、
一応自分用に備忘録としてまとめておきます。
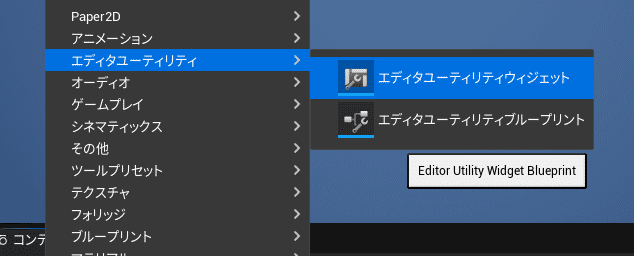
1.Editor Utility Widgetの追加
エディタユーティリティ
>エディタユーティリティウィジェット
の順に選択して「Editor Utility Widget」を作成。

ルートウィジェットを選択する。
今回は空の状態から作成したかったので
「None」を選択。


2.ウィジェットの作成
Designer モードで
Palette パネルから
Canvas Panel
∟Vertical Box
∟Details View
というように階層に追加。

後々使いやすくするため
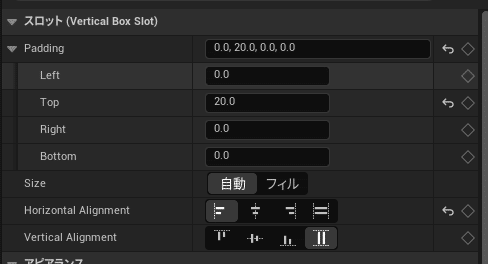
「Vertical Box」のSlotのプロパティを以下の画像のように変更。

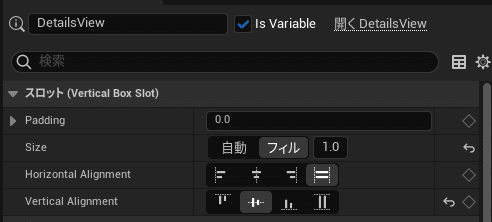
「Details View」のSlotのプロパティを以下の画像のように変更。

3.エディタ上のActorを選択できるようにする
「Details View」のCategories to Showの要素を追加。

要素が追加できたら追加したIndexに値を設定。
今回は「SelectOption」と設定。
※Index内の値が後々重要になるので自身で名前・用途が分かりやすいものにする。

Graphモードに切り替えて以下のように
Event Constructから「Set Object」を繋げる。
TargetにはDetails Viewを、
New ObjectにはSelfを繋げる。

Actor型の変数をソフトクラス参照で追加。
今回は「ActorClass」と命名。

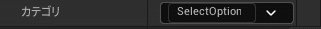
追加した変数のCategoryを
先ほど作成した「Details View」のCategories to ShowのIndexに設定した値に変更。
先ほど設定した値は「SelectOption」だったので、
Categoryも「SelectOption」に設定。


設定できたらコンパイルし、
一度実行して確認してみる。

以下のように「SelectOption(自身が設定した値なので名前は可変)」と
作成したActor型の変数にアクセスできるようになっていればOK。
プロパティは作成したIndexとCategoryの物が表示されるので、
複数のプロパティの表示も可能。

確認が済んだら、
Actor型の変数「ActorClass」をGet All Actors of Classに繋ぎ、
「Get EditorActorsSubsystem」ノードを呼び出し、
「Set Selected Level Actors」を呼び出す。
そしてGet All Actors of ClassのOut Actorsを
Set Selected Level ActorsのActors to Selectに繋げる。


参考記事
再びDesigner モードを選択し、
Editor Utility Buttonを階層に追加し、
TextBlockをButtonの階層内に追加。


Buttonが引き伸びているので、
Horizontal Alignmentを左揃えに設定。
好みに合わせてPdddingも調整。


TextBlockのTextも自分でどのような用途のボタンなのか分かりやすいように変更。


再びGraphモードに切り替えて、
変数内のEditor Utility Buttonを選択してEvent On Clickedを追加。


Event On Clickedが追加できたら先ほど用意したGet All Actors of Classに実行ピンを繋いで完成。

4.完成品のテスト
完成したら再度Editor Utility Widgetを実行。
Actor Classを選択し、
Buttonを押したら指定クラスが選択されるか試す。
今回はStaticMeshActorで検証。


無事選択されました。
これにて完成です。

5.補足とまとめ
Get All Actors of Classの代わりに
Get All Actors of Class with Tagなどを用いれば更に詳細に絞り込みができたり、
Get All Actors of ClassのOut ActorsからLengthを繋いで個数確認用の処理等をすれば選択したClassのActorの数を数えられたりもします(アウトライナーでも何個選択されてるか確認できるけれども……)。
簡単に作れる割には拡張性も汎用性も高いのではないかなと個人的には思います。
