
実務で使えるSketchデータの作り方
デザイナーの吉田です🎈
今日は実際に仕事でデザインをする中で教わった、運用しやすいデータについてまとめます。
もっと効率よくデータを作れるようになりたい人必見です👀
ルールを決めて守る&整理整頓
ページを整理
アートボードは1ページに全てまとめず、それぞれ見出しをつけて内容ごとに整理しています。
まだ途中ですがこんな感じ

🐤 General:トップやメインページ
📝 Detail:詳細ページ
⚙ Others:404ページやプリバシーポリシーページなど
というように案件に合わせて適切なカテゴリーをつくってください。
命名規則
シンボルの名前をルール化します。
大枠をlv1〜3で分け、それが何なのかを記入して名前を決めていきます。
詳しくはこないだ書いた記事を見てくださいー!
自分以外の人が見ても簡単に理解できることを意識するようにしてます!
グルーピング(箱・かたまり)を意識する
ガイドを引く
オブジェクトを適当に配置しないようになります。
かたまりを意識してレイアウトするための第一歩です。

案件にもよりますが大体PCの場合はアートボードを1440でつくり、コンテンツの最大の幅を1200くらいにしてます。
メインコンテンツは○個分、サイドは○個分など統一して制作します。
かたまりを意識する

・大見出しと中身(オレンジの①と②)
・タイトルとテキスト(青の①と②③)
・サブタイトルとテキスト(青の②と③)
言われれば普通にわかるのに、気づけばかたまりを無視してしまっている…ということが初心者の場合多発します。
どれとどれが仲間なのかを意識できると、空間をあけるべき場所が大分わかるようになります。
この記事がすごく丁寧でわかりやすいです🙇♀️
共通項を見つけシンボルの数はできるだけ少なくする
シンボルの数はなるべく少なくしていきます。
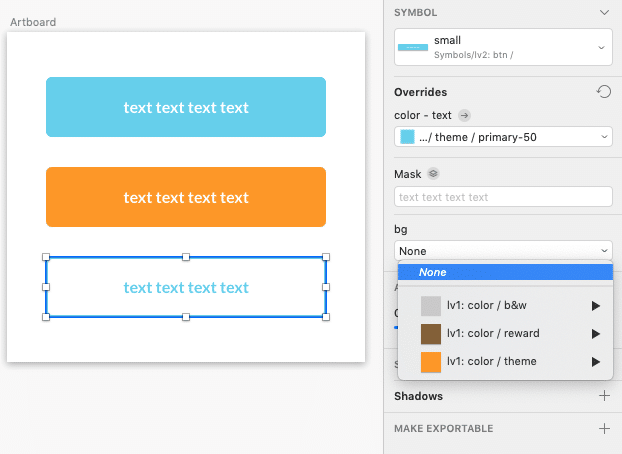
例えばこの3種類のボタンは1つのシンボルでつくります!

背景と文字にマスクをかけることでどちらの色もシンボルで簡単に変えられます。

水色にしたい時👇

オレンジにしたい時👇

水色の枠線だけのボタンは、マスクに枠をつけ背景を「None」にすることでこの形を実現させています👇

シンプルにすればするほど心に余裕を持って俯瞰して見れるので、同じコンポーネントでできる部分は極力まとめるように頑張りましょーー!!!!
普段のことはこちら🚲 https://twitter.com/atmr_design
