
UIビジュアル|デザイナーがやってる見た目の基本【ビジュアルシステム編】 #BONO
今回は、UIを作っていく中で避けては通れないフォントのサイズ・ボタンのサイズ・配色を統一する方法を学習しました。
タイトル通り、これらをシステム化することで作業スピードも大幅に上がるなと感じました。
今回はそのシステムをブログにまとめていきます。
2024年5月からBONOというデザインコミュニティで未経験からデザイナーになるべく勉強中です。
今回のお題

今回はこのサイトを手直しするという内容です。
フォントや色がバラバラなので直していきます。
見た目①フォントのサイズ
ブログを書いたことがある人ならイメージ湧きやすいと思いますが、記事の構成をする際に、まずH1、H2、H3で目次を作りますよね。
その考えがUIにも使えます。

このYouTubeのサイトであれば、どこがタイトルでどれがサブタイトルか割当て、そこにあったテキストサイズを当てはめるだけです。

当てはめるだけと言っても、タイトルサイズとテキストサイズで分かれていて案外種類が多いなという印象。
なのでこういう風に図にしてあげるとわかりやすいです。

テキストW6は大文字、W3は普通の文字と考えています。
実際に当てはめてみて大小判断したり、1pxごとに変えていってバランスを見たり、黒かグレーか判断したり、と結構奥が深いです。
いろいろなサイトをみて研究するしかないのかなと。
でもこの構造を基本に知っておくとロジカルに考えられるなと思いました。
書体は(UIデザインにおいて)90%が下図に書かれてあるフォントで構成されているので、これは覚えてしまった方が早そうです。

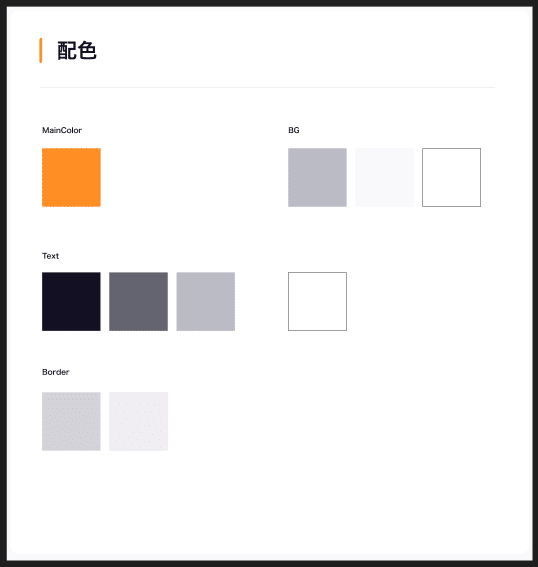
見た目②配色

メインカラー、テキストカラー、ボーダーカラー、背景色をあらかじめ決めておいて表にしておくとわかりやすいです。
基本有名なサービスであればあるほどベーシックな白黒グレーが多用されています。
メインカラーはもちろんその会社・サービスのロゴに使われている色になります。

メインカラーはもちろん多用せず、今自分がどこにいるのかわかる材料に使ったり、重要なアクションボタンに使います。

見た目③アイコン

アイコンも都度ダウンロードするのではなく、あらかじめまとめておくと便利だということがわかりました。
アイコンの使い回しはどこで起こるかわからないので、使う時は必ずここからコピペすることで、さっと使えるようになります。
見た目④ボタン

サイトにおいてボタンは必須ですが、これがあれば一目瞭然・統一できます。
見た目⑤余白のサイズ

ヘッダーとコンテンツの間に余白を作る時にこれを使うと視覚的にわかりやすいです。
なんかバランスがおかしいなと思う時にこれを使うと、ここが狭いからかと気づきやすくなりますね。
完成
できたのがこちら。


beforeよりメリハリのついた見た目ができました!
なぜこの文字を大きくするのか小さくするのか、これでまた一歩説明できるようになったと思います。
この記事が気に入ったらサポートをしてみませんか?
