
UIビジュアル|デザイナーがやってる見た目の基本【レイアウト編】
前回はビジュアル面で、フォントのサイズや色のまとめ方を学日ました。今回は、余白の持たせ方などレイアウトを学んでいきます。
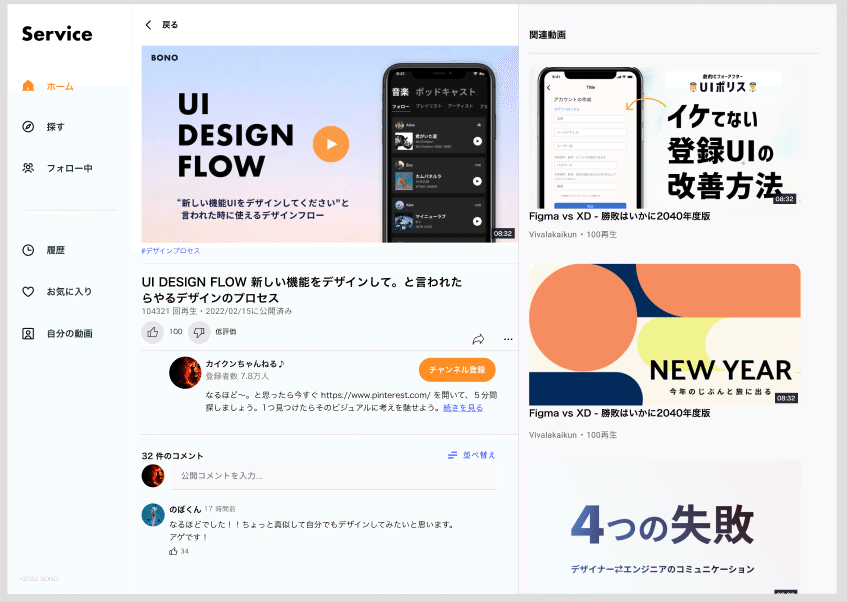
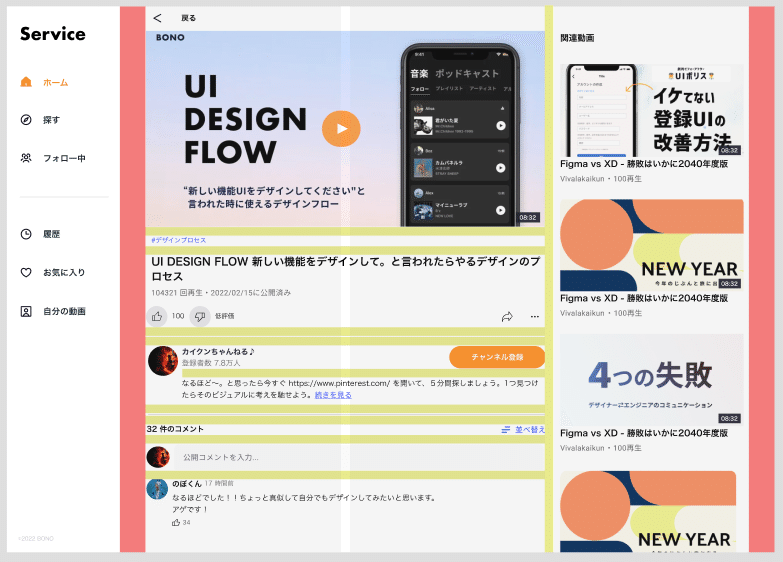
今回のお題

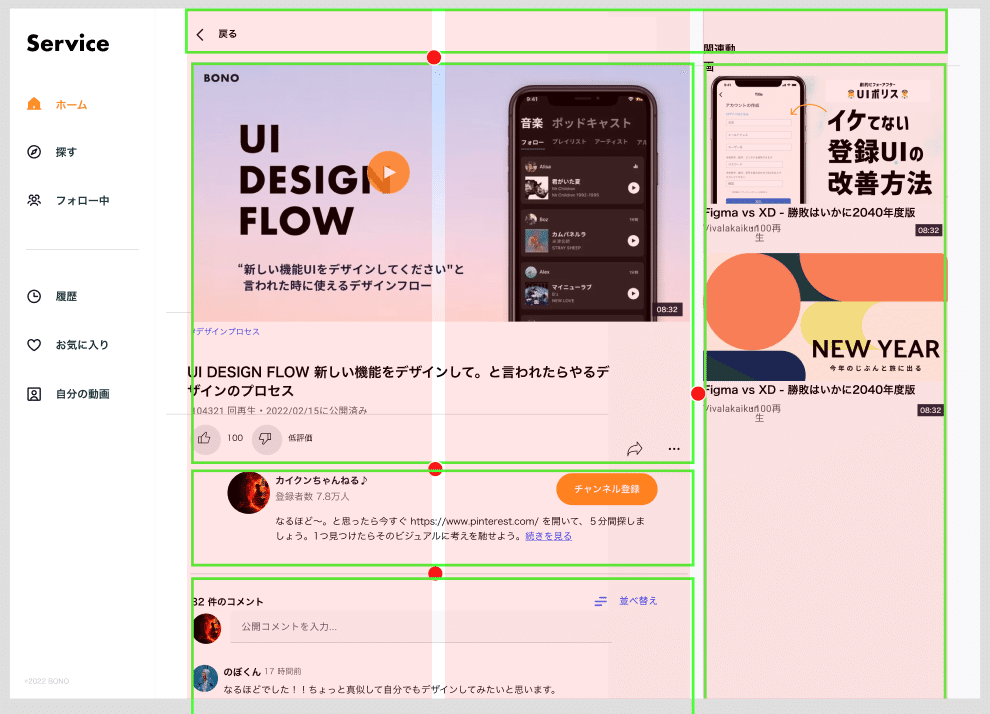
↑このレイアウトを整えていきます。
2024年5月からBONOというデザインコミュニティにて、未経験からデザイナーになるべく勉強中です。
レイアウトで統一感を持たせよう
UIはおしゃれに見せたりカッコよく見せたりする以前に、伝わるかどうかがすごく大事。
それを最大限引き出してくれるのが、「レイアウト」です。
レイアウトで考えるべき項目は以下の通り。
グループの比率
上下左右の余白サイズ
区切り(ボーダー)
1つずつみていきます。
グループの比率

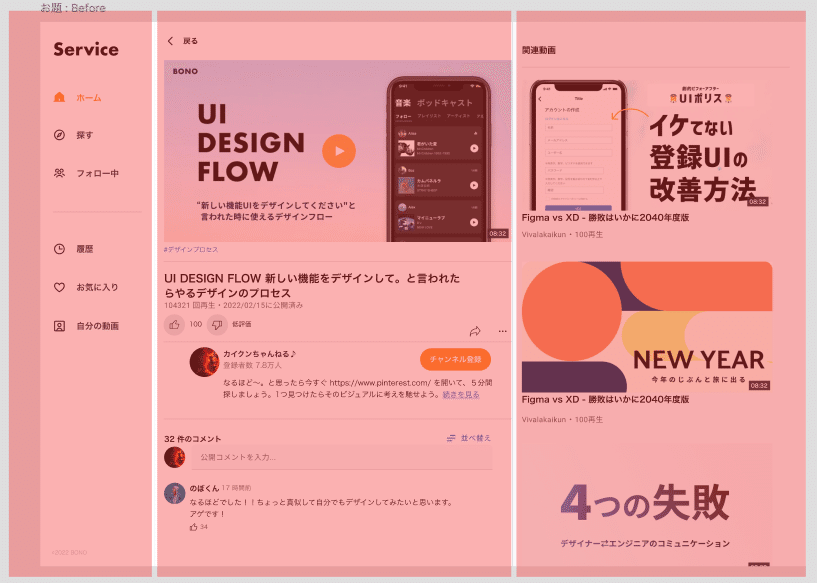
現在このレイアウトは3つのグループが、1:5:4ぐらいの比率で分かれています。
このことによって、このサービスのメインコンテンツが動画を見ることがメインなのか、関連動画で動画を検索することがメインなのか、わからなくなっています。
今回はもちろん動画を見ることがメインなので、真ん中のコンテンツを大きくしたいのですが、幅を決めるのに使えるのが「グリッド」法です。

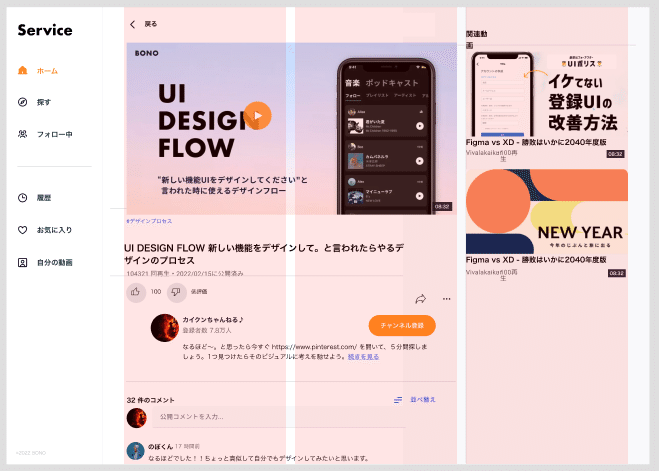
Figmaのコンパネでフレームにグリッドレイアウトを追加させます。
上の図だと、1:3:2の配置がよさそうです。
しかしコンテンツ部分に左右の余白がないのでイメージしづらい。
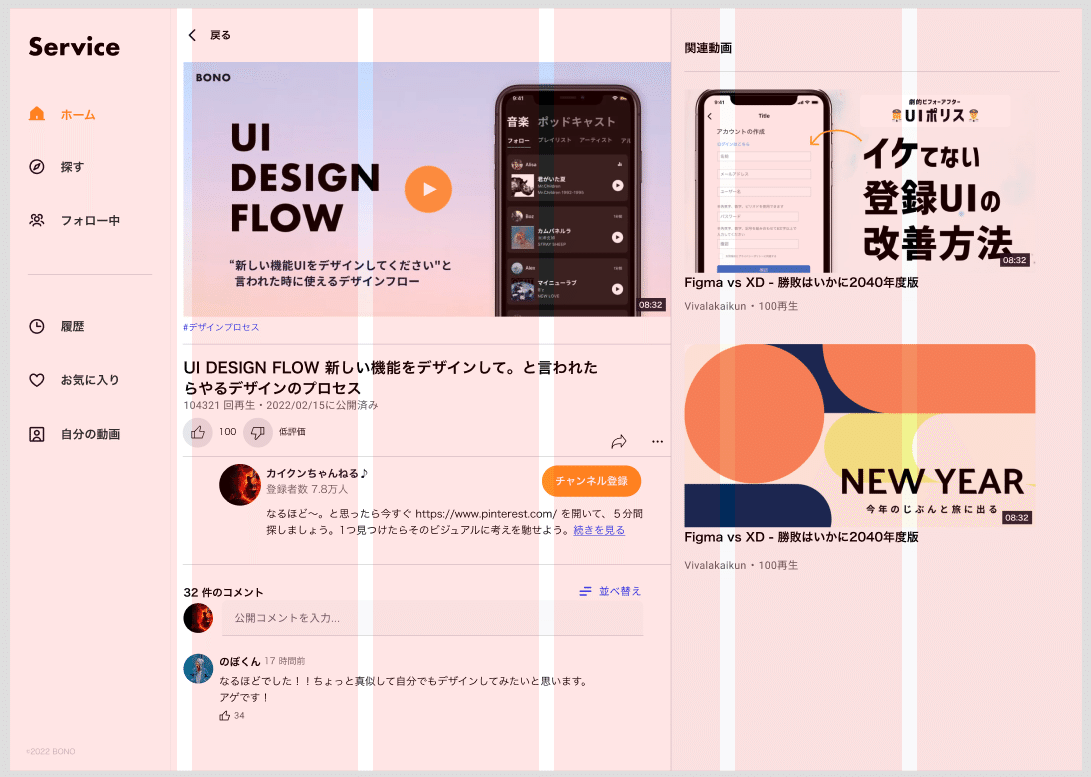
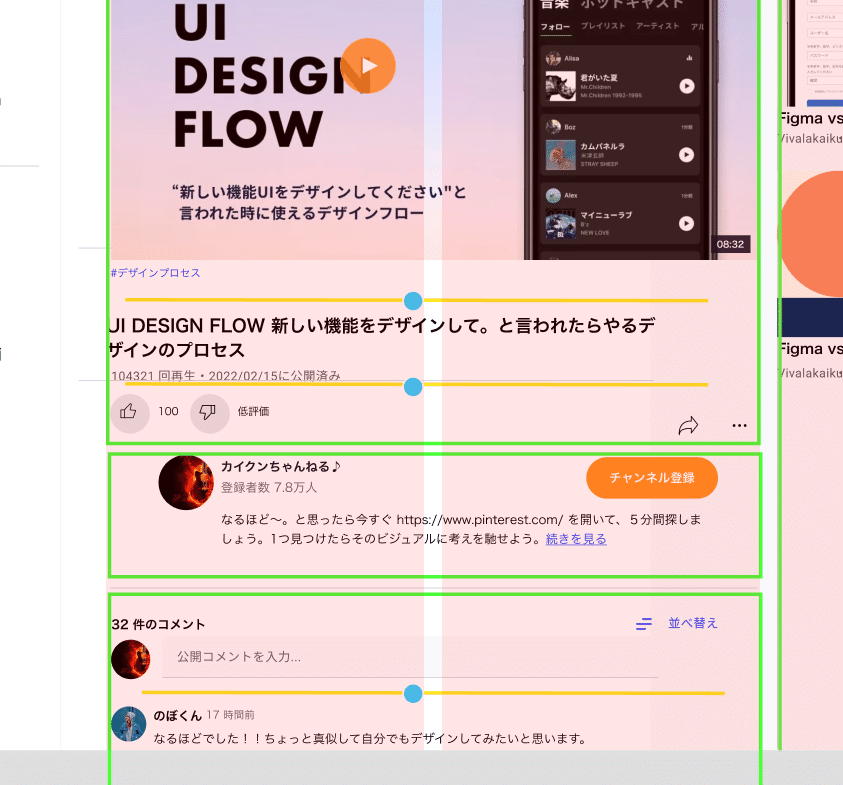
ですので今回は左側のメニューバーはそのままにして、コンテンツを置きたいところにグリッドを合わせてみました。

中身の位置を調整したら、これだけでも統一感のある形になりました。
上下左右の余白サイズ
次に中身の細かいところをみていきます。
余白のサイズは全て倍数で決めていきます。
ウェブの世界は「8」の倍数で画面構成されている場合が多いので、8の倍数で余白を作っていくと綺麗にできます。これはフォントサイズにも言えることです。4の倍数もよく使われます。
もちろん微調整が必要な場合は必ずしもそれに従う必要はありません。
また、上下は上下で同じ余白サイズ、左右は左右で同じ余白サイズにすると綺麗です。

↑ブロックごとに余白は同じで、

↑コンテンツの中身もまた、別に余白サイズを設定し使い回します。
区切り(ボーダー)
ボーダーの役割は、他を引き立てるための情報でしかありません。
それが目立つことはあってはならない儚い存在です。
完成
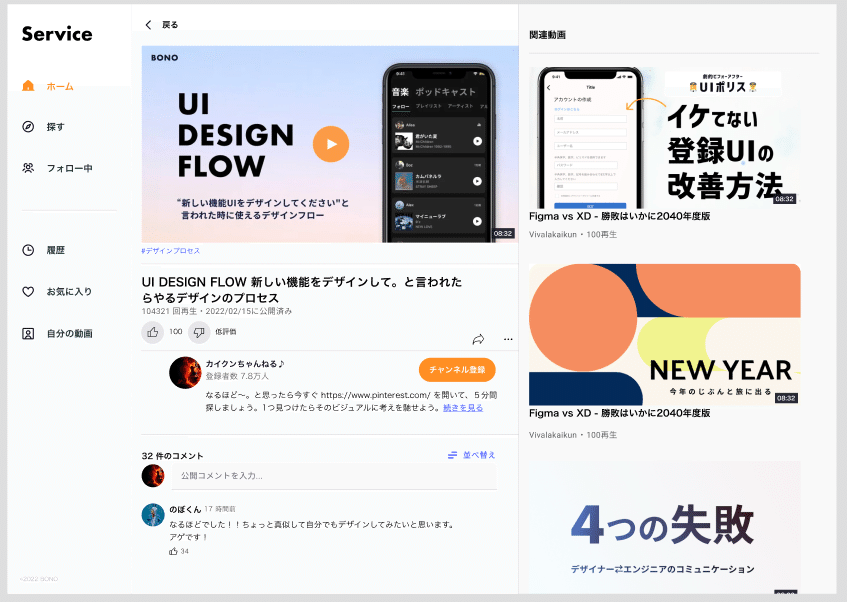
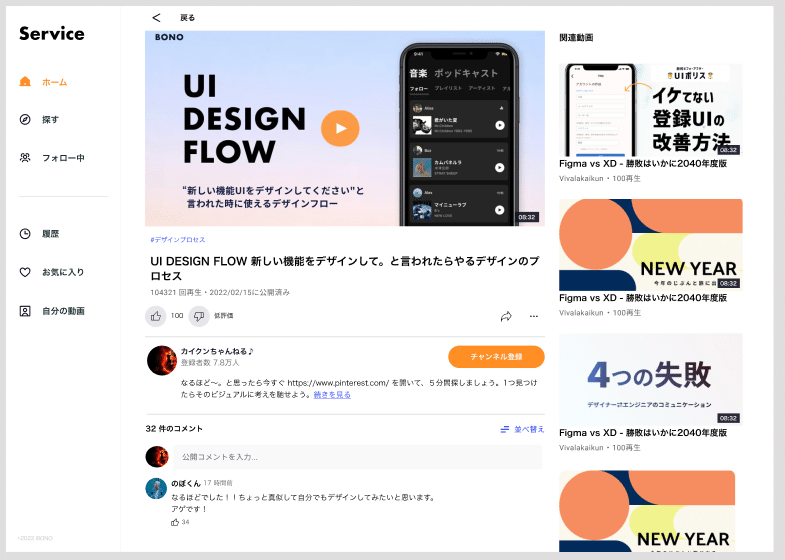
以上3つのポイントを押さえてできたのがこちら。



コンテンツの枠は左右48px、
中身は上下16pxで統一しました。
余白の種類は少なければ少ないほどシンプルで圧倒的に美しいです。
それを設計する醍醐味もUIならではですよね。
続きます。
この記事が気に入ったらサポートをしてみませんか?
