
UIビジュアル|デザイナーがやってる見た目の基本【レスポンシブ編】
ウェブデザインで避けては通れないレスポンシブ。
それを改めて学べたのでまとめていきます。
2024年5月よりBONOというデザインコミュニティで、未経験からデザイナーになるべく勉強中です。
今回のお題は、これをスマホとタブレットサイズにリデザインしていきます。

レスポンシブの知識|ディスプレイ世界におけるサイズ構成
私たちが扱うデバイスは大きく分けて、PC・タブレット・スマホの3種類です。
そもそも私たちが画面を通して見ているものは小さな光の集合体です。
画面サイズが小さくなるにつれて、画面に表示しなければならない1粒の光の数(ピクセル)は PC>タブレット>スマホ の順に少なくてすみます。
しかし、画面が小さいスマホに映し出されている光の数を画面が大きいPCで表示しようとすると、光が足りません。そこで足りない分を1粒の光を拡大することで補おうとすると、光の容量が足りずところどころ隙間ができる(つまり解像度が荒くなる)、というわけです。
逆に、PC→スマホで表示しようとすれば、光は十分足りますから、綺麗に映し出すことができます。
もし200×200の光を400×400の画面に映したければ、200×200の光を2倍で作るようにエクスポートすれば問題ありません(Figmaではそれが可能)。
これがディスプレイ世界における、サイズの仕組みです。
レスポンシブの知識|UIデザイナーが抑えるべきポイント
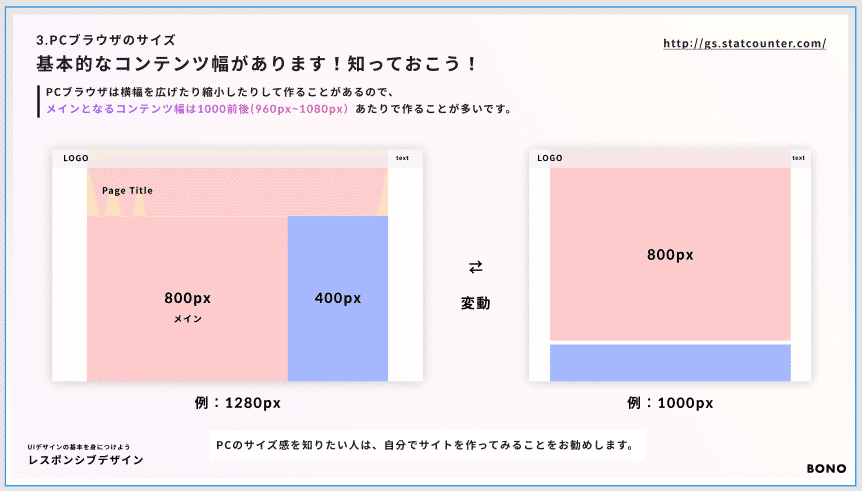
サイズの仕組みがわかったら次にUIデザイナーが考慮すべきなのは、コンテンツ幅をPC/タブレット/スマホで表示した場合それぞれ何pxで表示させるかサイズを決めることです。
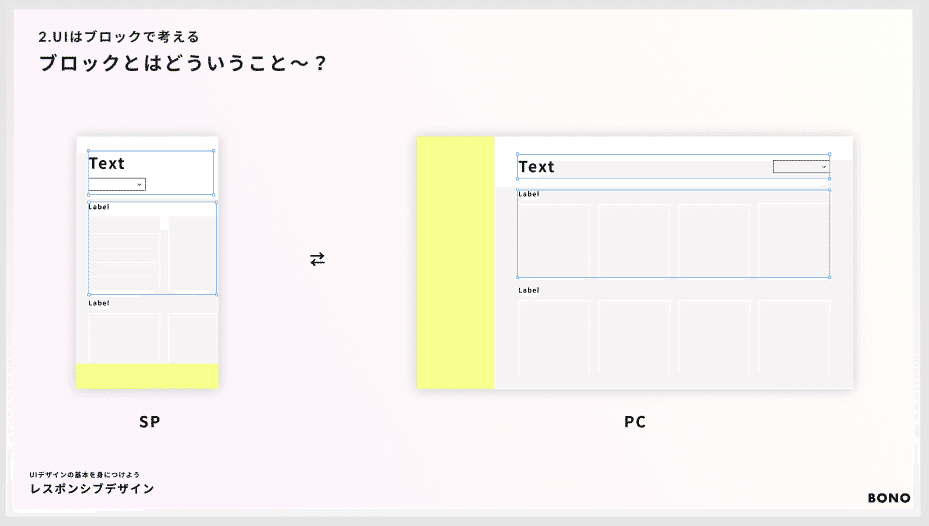
ポイント①PCデザイン↔︎スマホデザインをするときはブロックで考える
タブレットはPCサイズでもスマホサイズでも見れるので、まずPCとスマホを先にデザインするのが常です。PCデザインをスマホで表示すると、解像度的には問題ありませんが、文字やボタンのサイズは自動的に切り替わりませんので、必ずスマホはスマホのデザインにする必要があります。
もちろん1から作るわけではなく、PCかスマホどちらかを作ったら、それを片方に合わせていきます。

この時、ブロックごとに合わせていくのがポイントです。
ブロックとは、ナビゲーション・コンテンツ・アクションのことです。
ポイント②コンテンツ幅のサイズの決め方
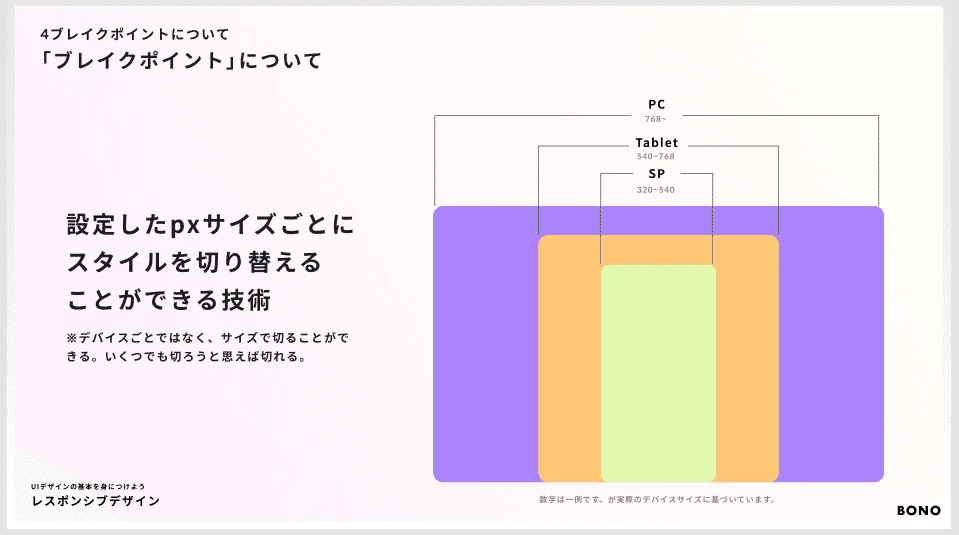
決める基準ーブレイクポイント

画面が一定のラインを超えたら自動的にそれにあった表示をしてくれるので(ブレイクポイント)、そのラインに合わせて画面サイズを考えます。
PC 768~
タブレット 540~768
スマホ 320~540
決める基準ー一般的なサイズを知る
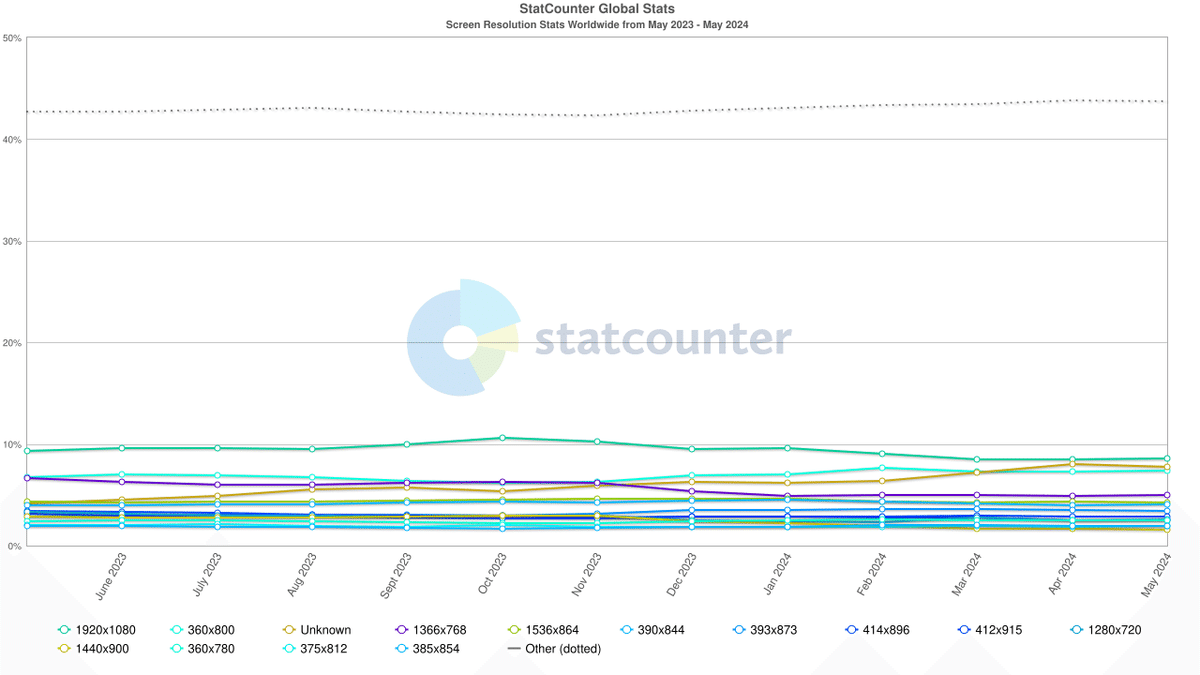
より多くの人が使っている画面サイズを適用することもそれに合わせる理由になります。

Startcounter .comによると、もっとも使われている解像度は1920x1080となっています。ただし、これはあくまで画面のサイズであって余白は含まれていません。

余白も考えると、ウェブ業界では基本的なコンテンツ幅を960~1080pxで作ることが多いです。
決める基準ー集めた参考を参考にする
UIを作る時は必ず参考を集めるので、その時にコンテンツ幅はいくらなのか見ておくと引き出しになります。知識のストックがたまると、大体このサイズでいいやとわかるようになってきます。
調べ方
コンテンツ幅を知りたいサイト上で右クリック
検証をクリック
左上の矢印マークを押してサイトにカーソルを持っていくと自動でサイズ幅やマージンなどが表示されます。
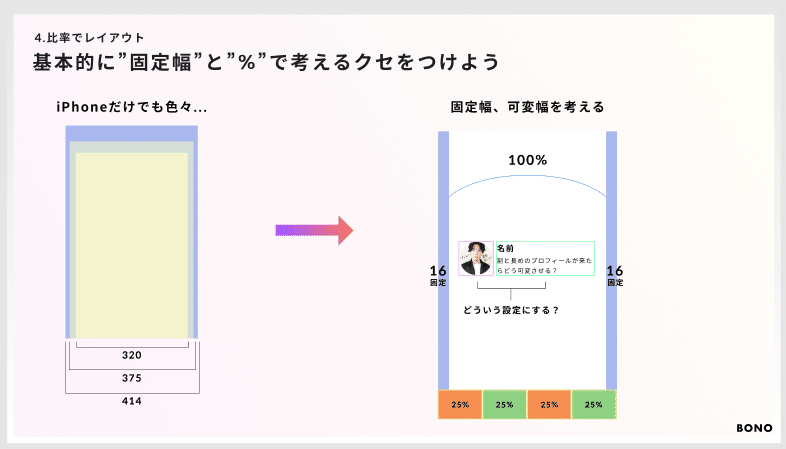
ポイント③コンテンツ幅は%で考える

スマホだけでもいくつも種類があって、しかも微妙に画面の横幅が違いますが、それごとにデザインし直すなんてことはもちろんしません。
代わりに、中身のコンテンツが幅によって変わるようにオートレイアウトを組んでいきましょう(Figma前提)。
アプリの下によくあるメニューバーを例にすると、画面幅が広くなるにつれてサイズが変わらないとおかしいですよね。ではサイズがどのように一定に広がってくれるのか%で考えます。
コンテンツの横幅を100%で考えるのか、余白なしで100%で考えるのか、そこからコンテンツが4つだったら25%ずつだなと均等に割り振っていきます。
逆にここは画面幅が変わっても同じサイズを維持したいと思うところは、固定の数値を設定します。
なぜここまで細かに考える必要があるかというと、エンジニアさんに伝える必要があるからです。
コーディングした後に、ここがレスポンシブ動いてない!やばいと顔が真っ青になるのを防げますね。
レスポンシブポイント④エンジニアさんに渡すデザインデータの作り方
どこを動かして(可変)どこを動かさないのか(不可変)はエンジニアさんは絶対にわかりません。
上手に伝える方法は以下です。
プロトタイプを作る
メモを残す
ミーティングをする
複雑なところは可変UIを作る
リデザイン結果
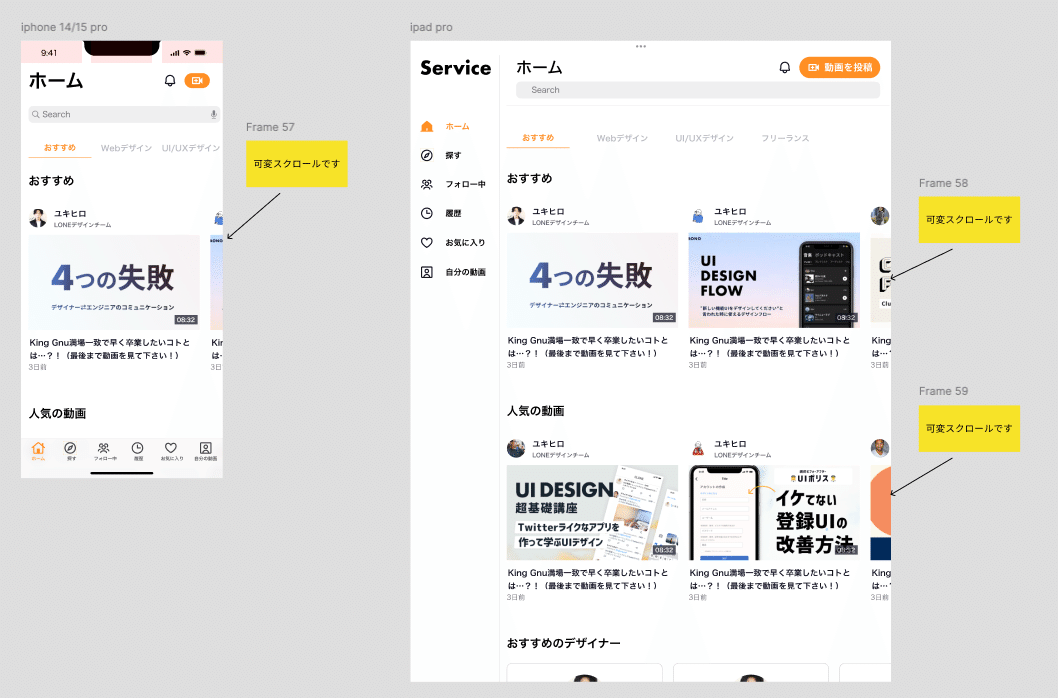
以上のことを踏まえてリデザインしたのがこちら。


大きく変わったのは、PC左側のメニュー表示とアクションボタンです。コンテンツは横にスクロールできるようにしました。
2Dだとどれがどう動くかわからないので、横スクロールのところはコメントを残しました。Noteもそうですが画面幅の動きを簡単にシェアできない時もあると思います。
さらに微妙なスマホの大きさの違いを考慮して、可変・不可変を意識してみました。ヘッダー・サーチブロック・下のグローバルナビは画面に合わせて拡大しながら動くようにして、コンテンツはただ表示が増える(固定幅)ようにしました。
まとめ
可変・不可変は簡単なようでFigmaの設定が割と時間かかりましたが(慣れによるでしょうが。。)あとからこの画面幅じゃないという時に融通がききます。
レスポンシブの知識が曖昧だったので今回学べてよかったです。
