
UIビジュアル|デザイナーがやってる見た目の基本【UI構造編】
今回はUIの醍醐味ロジカルなデザインの方法を学びました。
いかにシンプルにさりげなくユーザーが使いやすいようにデザインを配置していくのか、何も知らないでアプリを触っていた頃とはだいぶ見方が変わってきました。
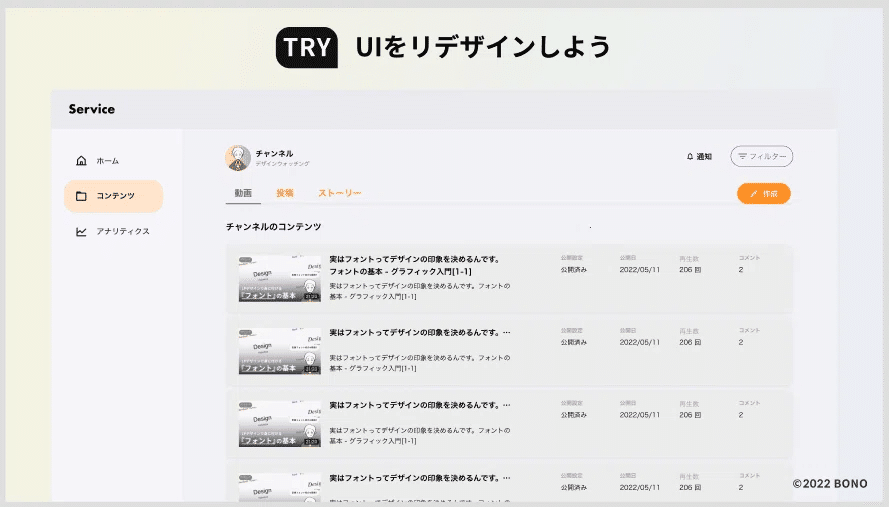
今回のお題は、これを↓階層やシャドーを意識してリデザインしていきます。

さらに作成ボタンを押した後の画面も作成していきます。

2024年5月よりBONOというデザインコミュニティにて、未経験からデザイナーを目指して勉強中です。
UIを構成するブロックと階層表現について

UIにおいてどこに何を配置するかはある程度決まっています。
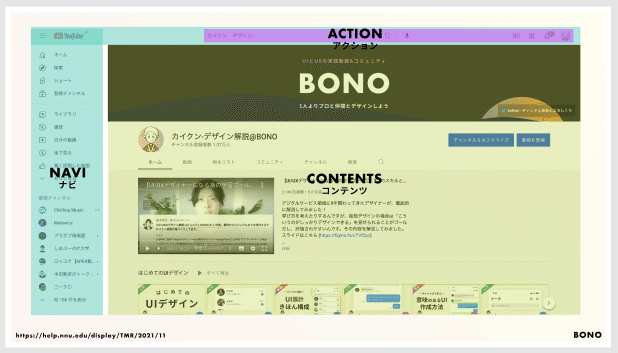
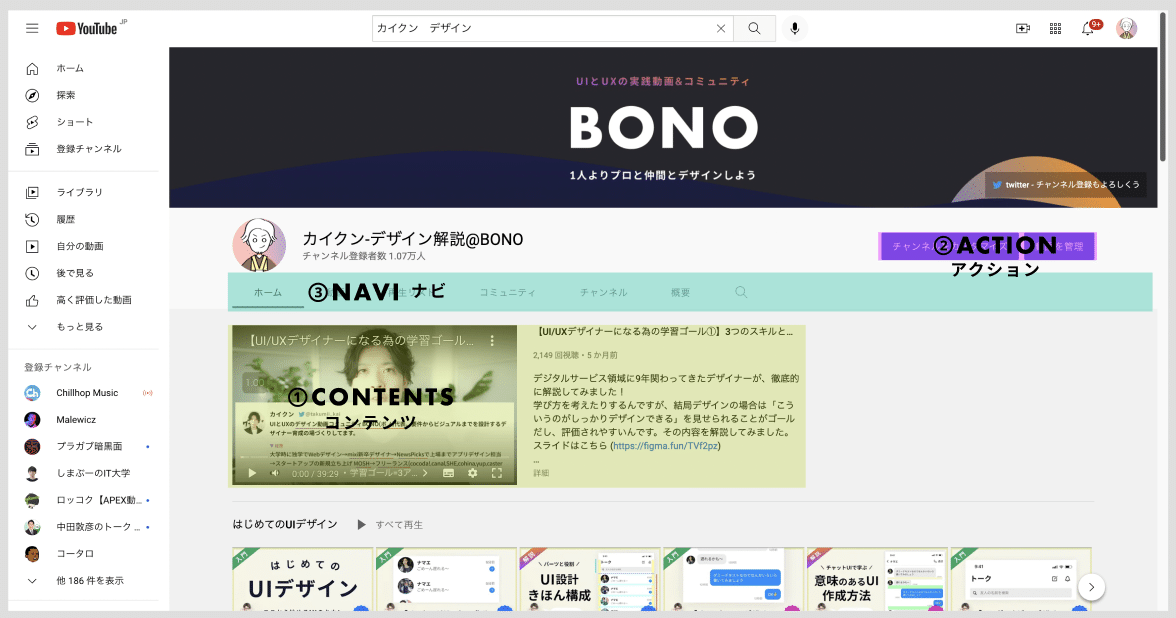
サイトは(スマホでも)、ナビ・アクション・コンテンツで構成されていて、それぞれに配置すべき事項は以下の通り。
ナビ•••ページ全体の目次的役割。ページを移動するだけ
アクション•••ユーザーが意図を持って操作できる部分
コンテンツ•••ユーザーがきた目的
コンテンツの中にもナビ・アクションを配置するともっと複雑になります。

どんなに複雑でもブロックごとにナビ・アクション・コンテンツの3要素を基本に考えることを忘れないようにします。

ブロックがわかったら次に階層表現です。
階層表現は、ユーザーに情報をわかりやすく伝えたりボタンを押しやすくするのに重要なテクニックです(しかしこれがまた難しい!)。

こちらは2013年のUIです。シャドーやグラデーションがふんだんに使われており、立体的な形になっています。
現在はこちら。

シャドーやグラデーションはなく、色だけで表現されていますね。
いわゆるフラットデザインです。
これのいいところは凹凸がないことで余計な情報が減ったこと。変に立体感を持たせなくても情報が伝わるようになったデザインの発展や、コーディングも楽になりますから、今の時代はフラットが主流のようです。
シャドーは使わないのかというとそうではありません。以下にシャドーの考えをまとめました。
平面に階層をつけることができるのがシャドー
ヘッダーフッターはコンテンツより上の階層なのでシャドーをつけることが多い
なのでコンテンツ内のボタンにシャドーをつけるとヘッダーフッターより上に見えるのでおかしい(どうしてもつけたい場合はシャドーの強弱で調整は可能)
黒背景は沈んでみえ、白背景は浮いてみえる
遷移とモード

スマホで何かしらページを移動したり編集しようとすると、ヘッダーに「<」か「×」のマークが出てきますよね。
その違いはなんでしょうか。
「<」は戻る、「×」はキャンセルと認識していますが、問題はページの開き方です。横or下からさっとでてくるのか、瞬時に画面が全部切り替わるのか、で次にでてくる画面のヘッダーが「<」か「×」か変わってきます。
また、いくつかステップがある操作の時に、「×(キャンセル)」は連続ででてきてはいけません。必ず前のステップに戻る「<」このマークがないと、階層表現的におかしいのです。


以前作成した連絡帳アプリでプロトタイプを組んでみました。
横から出るものは横に戻る(下も上も然り)。
画面の遷移はプロトタイプを組む前にイメージしないと画面酔いを起こしそうでした笑
モーダルとモード
先ほどは画面の切り替わり方とアクションを中止する方法でしたが、今度はその画面自体の概念について。
ユーザーが何かしらアクションボタン(投稿するや編集する)を押して画面が切り替わる(モード)と、今までの画面の上に操作するための画面が出てきます(モーダル)。この時、上の画面を何かしら操作しないと、後ろの画面を触ることはできません。
ここでポイントなのが、
①モードした後から戻る時は必ず操作したページに戻ること
②モーダルはどのページに飛んでもOK。ここでいう「どこでも」というのは、直接階層関係がなくても、優先すべきはアクションボタンに関係のあるページに飛ぶべきということ。
リデザイン結果
以上のことを踏まえてリデザインした結果がこちら。


通知・チャンネルボタンはページ全体の操作なのでヘッダーに置きました。作成ボタンは、チャンネルのコンテンツを作成するという意味で置いてみました。自分が今いる場所とアクションボタンにメインカラーをつけて、メニューは左側にボーダーを、コンテンツは下にボーダーを引いて違いを表してみました。
解答をみてさらに修正を加えたのがこちら。

作成ボタンは、自分がホームにいてもアナリティクスにいても操作できる=全体にかかっているということで、ヘッダーに置き直しました。
適当につけてしまったヘッダーのグレーは、暗い色は沈んで見えると習ったので、階層的におかしなことでした。
ヘッダー→サイドバー→コンテンツごとに背景を暗くして階層を意識しました。そうすることで、コンテンツの動画一覧がヘッダーと同じくらい浮き出て、パッとみてなんのページなのかわかりやすくなったと思います。
コンテンツの背景色はもっといい色があったかも。
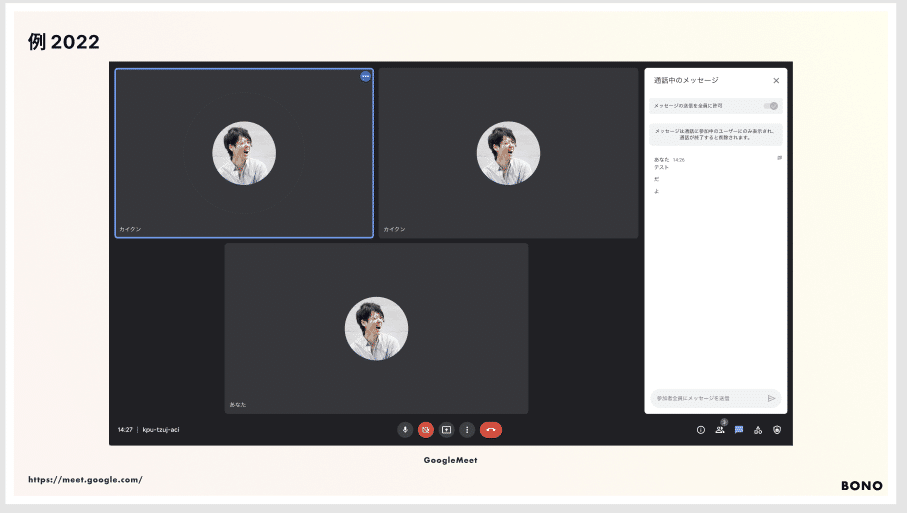
次に、モーダルのリデザインがこちら。


何もない状態から、テキストやボタンを加えました。ここでもコンテンツ・アクション・ナビを意識しました。
解答をみてさらにリデザインしたのがこちら。

先ほどと同じ、ヘッダーをグレーにしたことで沈んでしまっていたのを修正しました(これは癖になっていそうな予感。気をつけないといけません)。さらに、キャンセルや戻るボタンは左側にあるのが基本なので、位置を反転させました。
まとめ
モード・モーダルは今まで知らなかった知識なので、定着するまでは意識して繰り返し見直していきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
