
UIビジュアル|デザイナーがやってる見た目の基本【配色編】
前回はUIにおけるレイアウトの考え方を学びました。
今日はどの色を選べばいいのか配色について学んでいきます。
2024年5月からBONOというデザインコミュニティで、未経験からデザイナーになるべく勉強中です。
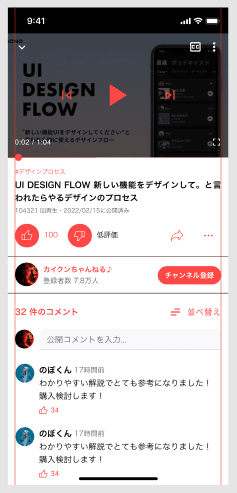
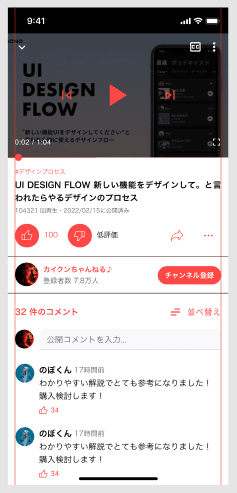
今回のお題は、↓メインカラーがふんだんに使われごちゃごちゃしたこれをリデザインしていきます。

カラーを使うテクニック3つ
かいくんさんからカラーを使うときの考え方をいろいろ教わりましたのでまとめていきます。
カラーテクニック①テーマカラーは決めておく(色数は増やさない)

テーマカラーは基本1色、使う量は全体の8:2に留めること
どうしてももう1色必要な時は、全体の2割からさらに8:2に分けた量を使う
テーマカラーの使い所は優先順位で考える。
【優先順位1位】そのページで1番重要なアクションボタン1つ
【優先順位2位】今いる場所、フォーカス要素
上記で全体の2割にとどめられない場合、セカンダリーカラー(サブメインカラー)を使う。※その際、優先順位を考えると、使う場所は自ずと【優先順位2位】今いる場所(項目や目次)・フォーカス要素 に使うことになるでしょう。
テーマカラーの決め方
そのサービスのコンセプトを決める
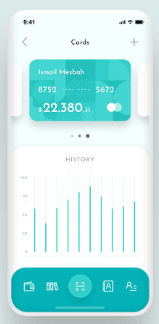
イメージ画像を集める(定番イメージ、類似イメージ、競合のイメージを探す)
実際にこれかなと思う色を当てはめていくつかパターンをだす
決定(その際コントラストに注意。例えばアクションボタンに色があり文字が白いのは、他の文章と区別をつけるため=コントラストをつけるということ)
カラーテクニック②他の色は黒かグレーか白
他の色とは、「テキスト」「ボーダー」「背景」「アイコン」の4つ。
どの項目もダークとライトで2色作っておくと、色の強弱で表現できることがあるので便利です。

例えば、テキストが全て黒だったら読まないといけない情報が多すぎて疲れてしまいます。しかし、メインコンテンツのサブ的情報(時間やアカウント名など初見では必要ない情報)をグレーにすることで、メインにいく視線を邪魔しない効果があります。

ボーダーは全て同じでいいのではと思いますが、これも外側の情報(ヘッダーやフッターなど大きな枠)を分けるのはダーク色、中身のコンテンツ部分で情報を分けるのはライト色という使い分けができます。

背景に色をつけたい時はライト色、アクションボタンやホバー、コンタクトフォームなど強調したいところにはダーク色(文字は白)を持ってくることもあります。

上の例だと、ナビゲーションは(画面の層でいうと)一番手前にあるはずなので白背景で浮かせたいところですが、背景をダーク色、アイコンの背景を白にすることで、ボタンが一番手前にくるようにみえています。こういうテクニックも参考になるなと思いました。
光の当たり方を考えて、シャドーをつけると全体的に立体感を持たせることもできます。
カラーテクニック③テキストリンクは別物
テキストリンクは(ハッシュタグも)ユーザーにおいて青がなじみやすい色になってしまっています。
よってテキストリンクは青系で作っておき、これに関してはもはやメインカラーとは全くの別物と考えた方が良いです。
リデザイン結果
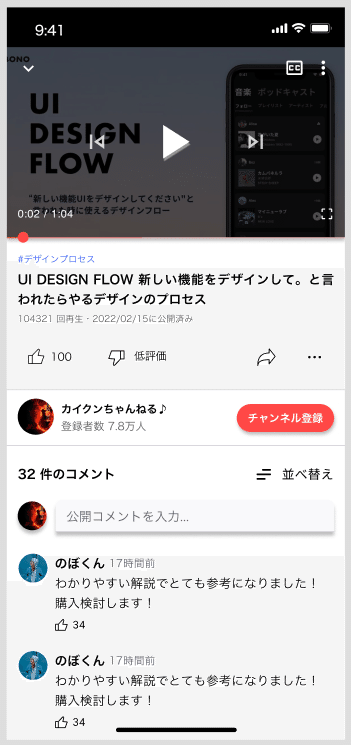
上記のテクニックを使ってまずできたのがこれ。


Youtubeを参考にすると、チャンネル登録のところと動画を流した時に動く再生タイムラインに色がついていたので同じようにしました。赤を減らすことで逆に見やすくなりましたね。
まとめ
今回は色についてまとめました。
論理的に使い方を知ると知識の基準になるので、今後配色に迷いが少なくなりそうです。
オプション
個人的にウェブサイトにおける3Dやアニメーションの表現に興味があるので、実験的にこれにシャドーをつけて立体感を出してみました。

またちょっと印象が変わりました。
動画と登録とコメント欄が浮き出て、ユーザーができることを認識しやすくなったと思います。
コメントを促進したいならこれもありかもしれません。
しかし動画を見るという目的の妨げにもなるのかなとも思います。
立体感を意識的に作っているアプリをもっと調べて研究していこうと思います。
この記事が気に入ったらサポートをしてみませんか?
