
【68日目】tldrawでWebサイトのトップページを作ってみた
先日の投稿で、ラフ画からWebサイトを作れるtldrawを紹介しました。
そのときは、お問い合わせフォームとグラフを作成したのですが、なかなかのクオリティにかなりビビってしまいました......。
もう少し踏み込んだものに挑戦しようと思い、パン屋のWebサイトのTOPページ(一部)を作ってみました。
Webサイトのラフを作成
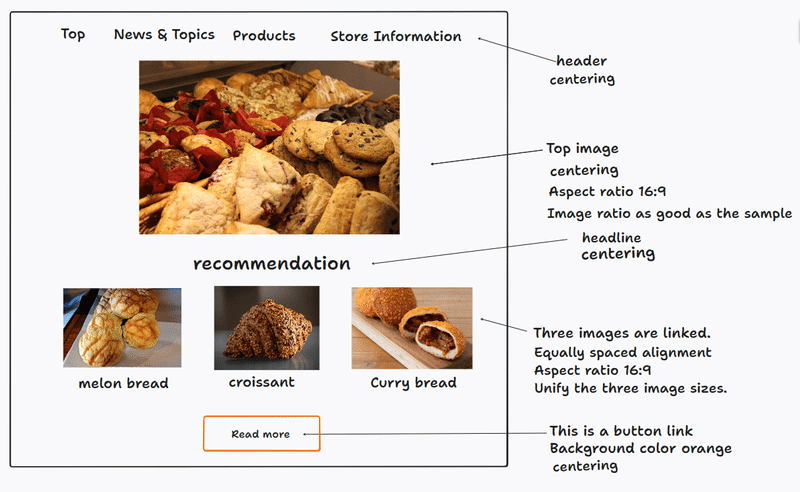
まずはサイトのラフを作成していきます。基本的な操作方法は前回の投稿を参考にしてみてください。

上記のような感じで、必要な要素や画像を追加します。ヘッダーやボタンなどの要素は指示を入れておくと、tldrawが理解しやすくなります。
ラフをもとにWebサイトを生成

ラフの生成が完了したら、右上の「Make Real」をクリックします。

1回目からそれっぽいサイトになったのですが、画像のサイズがとんでもないことに……。
指示を追加してリベンジ

今回は、すべての要素に「centering(中央揃い)」を追加し、TOP画像は「アスペクト比16:9」「見本と同じくらいの大きさ」を追加しています。
その下のおすすめの画像も「アスペクト比16:9」「3枚の画像サイズを統一する」を追加しました。

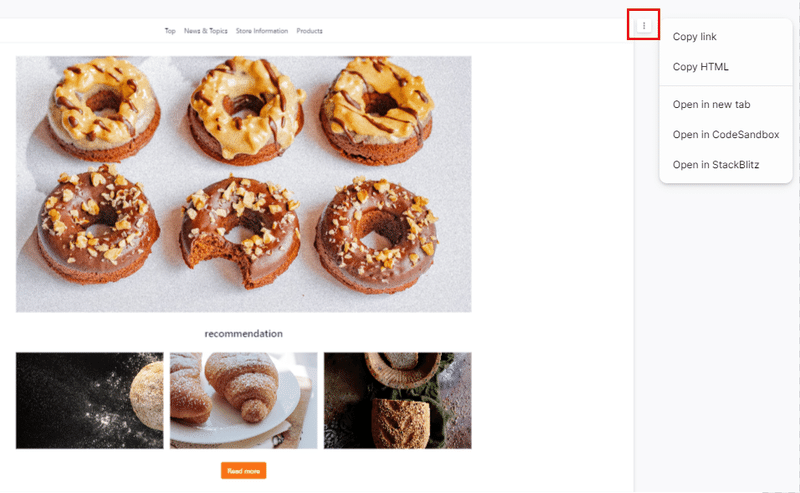
今回の指示でだいぶイメージに近づきました!
2回目でこのクオリティを出してくるとは……。優秀すぎます!

画像部分をテキストで示したり、認識されないテキスト部分に指示を追記したり色々試してみたのですが、正確に画像を表示させるのは難しそうでした。

何度か試しましたが、このあたりが限界でした。HTMLをコピーできるので、調整は手動で行う方がよさそうですね。
tldrawでWebサイトを生成するには「OpenAIのAPI」を利用します。APIの利用料はかかりますが、tldraw自体(スケッチツールとして)は無料で使えます。
遊び感覚で気軽に使えるので、気になった人は試してみてください。
この記事が気に入ったらサポートをしてみませんか?
