
※続きの執筆は未定【NotionAPI】NotionにGoogleカレンダーをつなげよう!①Zapier編
初めて投稿させていただく、”あごさん”と申します!
突然ですが、Notionを使っていると
「NotionのカレンダーにGoogleカレンダーを同期させたい!」
と思ったことはありませんか?
Googleカレンダーに予定を追加しても、Notionには反映されない...
いちいち追加するのもめんどくさい!
我慢できなくなったので、何か方法がないか探しました!
注意
基本的に無料での実装目指します。今回は”Googleカレンダ ーに予定が追加された時に、Notionのカレンダーに要素を追加する”方法を説明します。
”Googleカレンダーの予定のアップデートや削除の反映”、”双方向同期”
は有料になってくるので、予めご了承ください。
22/07/05追記
次回の記事の執筆は未定です。
大変申し訳ございません。
Zapierを使ってみる!
![]()
調べてみると結構やり方があるみたいです。
その中でもZapierというサービスが良さそうでした。
Webアプリをつなげるサービスで、無料プランでも行けそうです。
他にもAutomate.ioなどWebアプリをつなげるサービスはあるようです。
まずは下準備から
![]()
最初にNotionにつなげたいデータベース(カレンダー)を用意してください。
Propertyには日付プロパティを2つ準備してください。
今回はわかりやすいように、”StartDate”、”EndDate”としておきます。
タグなどを追加しても構いません。
次にこのサイトでIntegrationを作成します。
とりあえず ”新しいインテグレーションを作成する” を押して...
つなげたいワークスペースを選択、名前を入力してEnterを押します。
するとトークンという部分が出てきます。
後で使うので、表示を押して控えておきます。
注:トークンは漏洩しないように気をつけて管理してください
Notionに戻って、さっき作ったカレンダーのあるページの右上にある
”Share”を押して、”Invite”をクリック。
すると先ほど作ったIntegrationの名前が出てくるので、それをクリック。
再び”Invite”のボタンを押して、これでNotionの準備は完了です。
Zapierの設定①
![]()
ここからは、Zapierのサイトで設定をしていきます。
登録して、最初の軽いセットアップを済ませると...
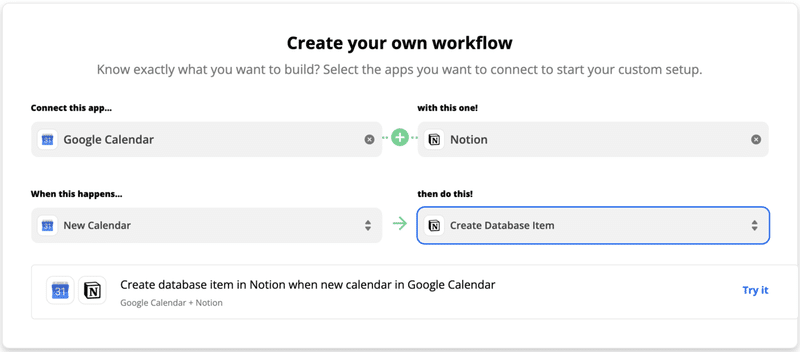
「Create your own workflow」というブロックが出てきました。
左側の”Connect this app...”の欄にGoogle Calendarと入力し選択
右側の”with this one!”の欄にNotionと入力し選択
そしたら下に入力欄が増えるので、
左側の”When this happens...”の欄はNew Eventを
右側の”then do this!”の欄はCreate Database Itemを選択します。

”Try it”を押して次へ進みましょう...
Zapierの設定②
![]()
”Get started”を押して、詳しい設定をしていきます。
「Connect your Google Calendar account」と見出しのついたページへ飛ばされた思います。
”Connect a new account”からカレンダーを作っているGoogleアカウントを接続しましょう。選択できたらNextを押して次へ進みます。
「Which calendar do you want to use?」と見出しのついたページが現れます。同期させたいカレンダーを選択し、次へ進みます。
付記
カレンダーを複数分けてある場合は、”Zapierの設定②”を繰り返し、カレンダーごとに設定してあげるか、カレンダーを統合してください。
「Connect your Notion account」と見出しのついたページが現れました。
”Connect a new account”を押すと、新しいタブが開いて、たくさんの英文が書かれたページが出てきました。さっきのトークンでコピーしたIDらしきものを入力して、”Yes, Continue”を押しましょう。
元のページに戻ると選択された状態になっているので、そのまま次へ進んじゃいましょう!
「Which database do you want to use?」と見出しのついたページが現れました。同期させたいデータベースを選択しましょう。次へ進めます。
何やら「You’ll need to use advanced mode to finish this Zap」と出てきました。アドバンスモードに切り替えろとのことなので、"Use advanced mode"を押しちゃいます。多分切り替えるともう出てこないです。
画面が変わったと思います。
このまま”Test & Continue”を押したいところですが、追加する要素をどうするかの設定がまだなので少し戻します。
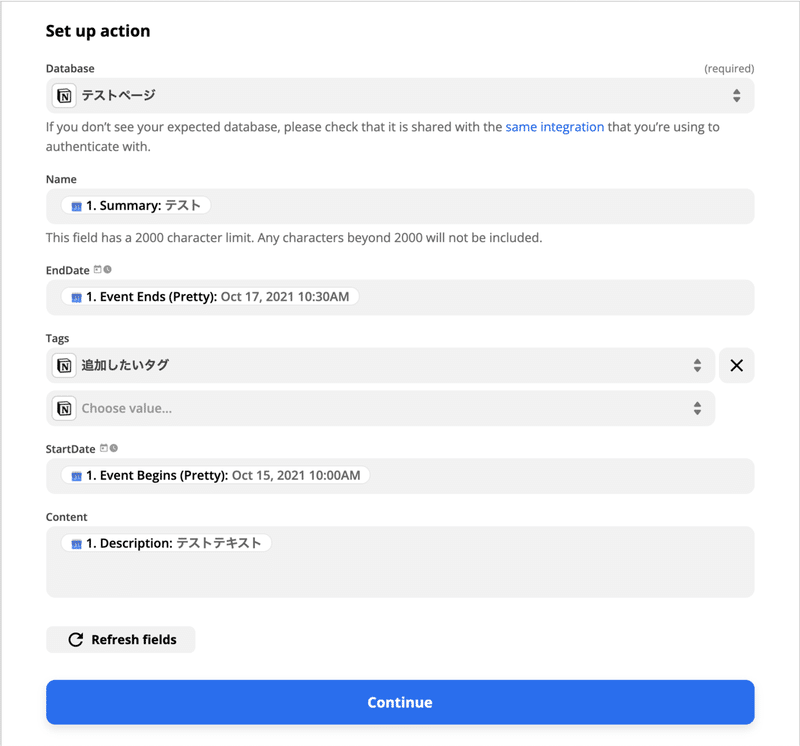
”Set up action”と書かれたところをクリックします。
ここでデータベースに追加する要素の設定が行えます。
データベースに設定したプロパティなども設定できます。
とりあえず写真の通りに選択しておいてください。

”Continue”を押して、そのまま”Test & Continue”を押しちゃいましょう!
成功していれば、Notionのカレンダーに要素が追加されているはずです。
問題がなかったら、”Turn on Zap”を押して完了です!
ちなみに、作った同期アプリはZapと言うそうです。
今までのカレンダーは追加されないので、追加する場合は、カレンダーをエクスポートして、一度削除してから、インポートし直すと、しばらく経った後で反映されています。
注意
無料プランでは作ったZapは全体で100回/月しか動作できないので、登録すると自動でもらえる14日間の上位プランの体験コース中に上記の方法で過去の要素を追加しておくことをお勧めします。
完成と不満
![]()
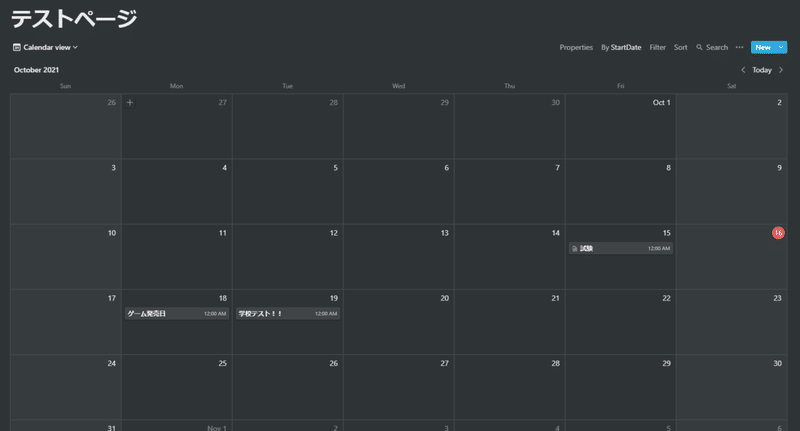
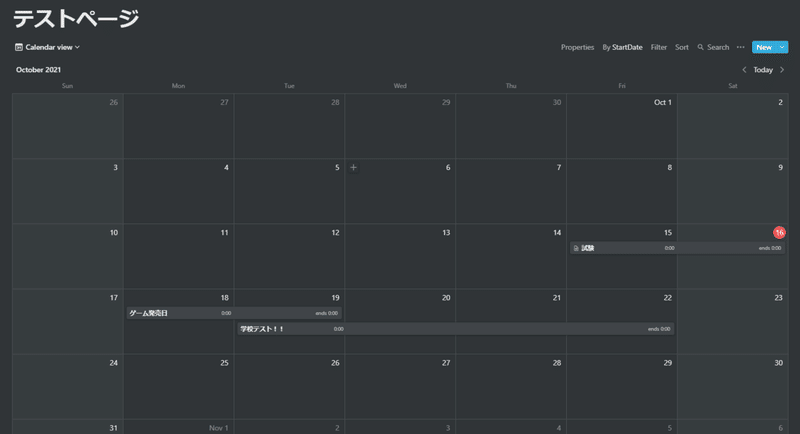
お疲れ様でした!一度Notionを見てみましょう!

ん...?
![]()

どうやら上の画像みたいな、日をまたいだ表現はできないらしい。
Notion自体には終わる日を指定する機能はあるけど、肝心のZapierでは対応してないらしい。まあBeta版だしね。
それに仮にできたとしても、予定を終日にしていると、勝手に日をまたぐ表現になっちゃう。
現状
Googleカレンダー側:〇月15日~18日
⇒表示されるのは15日だけ
Googleカレンダー側:〇月15日(終日)
⇒15日00:00~16日00:00みたいに、終わる日が次の日になる
正直これでも十分だと思うけど...
どうしても納得いかない!
これを解消するには、NotionAPIを自分でいじくる必要がでてきます。
ということで、次回はWebアプリを作って解決していこうと思います。
っていっても、Webアプリどころか、Pythonすら使ったことがない人が書くコードなので、解説というよりは、開発記録になると思います。
あまり期待はしないでください...(汗)
それではこのあたりで。ご覧くださり、ありがとうございました!
あとがき
初めてこういう文章を書いたので、読みにくい文章だったかと思います。
これからも更新を続けて、練習していくつもりなので、またご覧いただけるととてもうれしいです!
この記事が気に入ったらサポートをしてみませんか?
