Githubの基本操作について
AI関連の仕事がしたくて勉強をするためにコミュニティに入ってますが、そこで必要になったのでGithub実務未経験者が備忘録として書いてます。

内容はガバガバかもしれませんが、必要なコードや知識を、たくさんある操作の中から5つのチェックポイントを定めそれをクリアすることで確認していきます。
チェックポイントは目次となっている5項目です。
※このサイトはGithubのアカウント登録、sshキー設定後の説明になります。
ちなみにsshキー設定については参考を貼っときます。
下記サイトで勉強しました。とてもにわかりやすいですので、個人的にはこのサイトを読むだけでいい気もします。
1. リポジトリをクローンする
まずは参考記事です。
用語の説明です。
リポジトリ
プロジェクトをまとめた箱みたいなイメージ。
データの出し入れや自分の変更履歴など保存し確認できる。
クローン
Github上にあるリポジトリ(リモートリポジトリ)から自分のパソコン上にコピー(ローカルリポジトリ)を作成すること
つまり、WEB(Github)上にあるリポジトリを自分のパソコンにコピーして、そのコピーを操作できるようにしようってのがクローンです。
間違った上書き保存などを避けたり、誰がどんな変更をしたかログを追ったりできるのが魅力です。
さて、ターミナル(Windowsはコマンドプロンプト)を起動しクローンを作成します。下記コードを実行して完了です。
# desktopにクローンを作成する場合
cd /Users/suzuki/Desktop
# cloneを作成
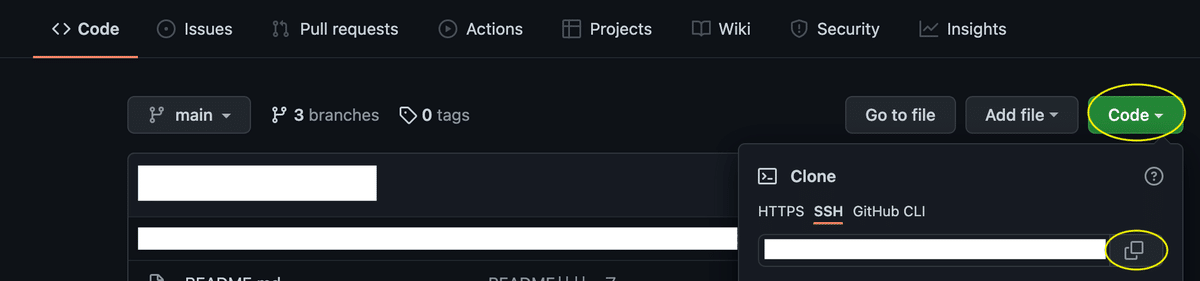
git clone [ URL ][URL] →これはGithubのリポジトリのページから取得します。

2. 自分用のブランチを作成する
参考記事です。
用語です。
ブランチ
履歴の流れを分岐して管理するためのもの。
通常、自分用のブランチを作成して、
そこで編集したり作成したものをメインに反映したりするっぽい。
ブランチを作成していきます。下記コード実行して完了。
# クローンしたファイルへ移動
# [ファイルパス] は /Users/suzuki/Desktop みたいなやつです。
cd [ファイルパス]
# ブランチを作成
git checkout -b [作成したいブランチ名 (自由です)]
# どこのブランチにいるか(*がついているのが現在地)、どんなブランチがあるかを確認できます
git branch3. 2で作ったブランチにコミットとプッシュをする
参考記事です。
用語です。
コミット
現状との変更内容を確認し、上書き保存するイメージ。
プッシュ
コミットした内容をGithub上に保存するコマンド。
クローンしたソースコードを自分のブランチ上で変更し、コマンドで実行していきます。
# 変更点を確認
git status
git diff
# コミットしたいファイルを選択
git add [ファイルパス]
# コミット(-m以降に"コメント"を記入)
git commit -m["ファイル名"] -m["変更内容"]
# しなくてもいいですがコミットのログを確認できます
git log
# Githubへプッシュ
git push origin [プッシュするブランチ名]4. ローカルでメインのブランチに3の変更をマージしてメインのブランチにコミットとプッシュする
参考記事です。
用語です。
マージ
作成されたブランチ、指定したブランチに統合するコマンド。
ではコマンドです。
# まずはマージ先のブランチにcheckoutコマンドで移動します
git checkout [マージ先のブランチ名]
# そしてマージ
git merge [マージしたいブランチ名]
# リモートのブランチに反映して完了
git push origin [マージ先のブランチ名]5. メインのブランチの変更を自身のブランチに反映して自身のブランチをプッシュする
参考記事です。
早速コードです。
# まずはメインのブランチに移動
git checkout [メインのブランチ名]
# pullコマンドで最新にします
git pull origin [メインのブランチ名]
# 自分のブランチに移動
git checkout [自分のブランチ名]
# メインのブランチの内容を取り込み完了
git merge origin [メインのブランチ名]6. コマンド以外の操作方法
Soucetreeなどでマウス操作によってGithubを操作できます。
(経験がないので説明は省略)
また、VisualStudioCodeでも操作可能。
参考はこちら。
以上です!
エンジニアにとって必須スキルということで、ぜひ勉強していきましょう〜
