
ぴったりデザイン-その4
桜満開で、春を感じます。今日は浮かれてピンクのシャツにピンクのマスクで出社しました。わかりやすいですね。
今回はわかりやすい導線設計が魅力的なコーポレートサイトを考察していきます。
訪問してくれたユーザーを目的のページに誘導し、コンバージョンを生んでもらう上で鍵になるのが導線設計です。せっかくユーザーを集客できているのに、サイトから離脱してしまっては成果に繋がりません。考察していきましょう!
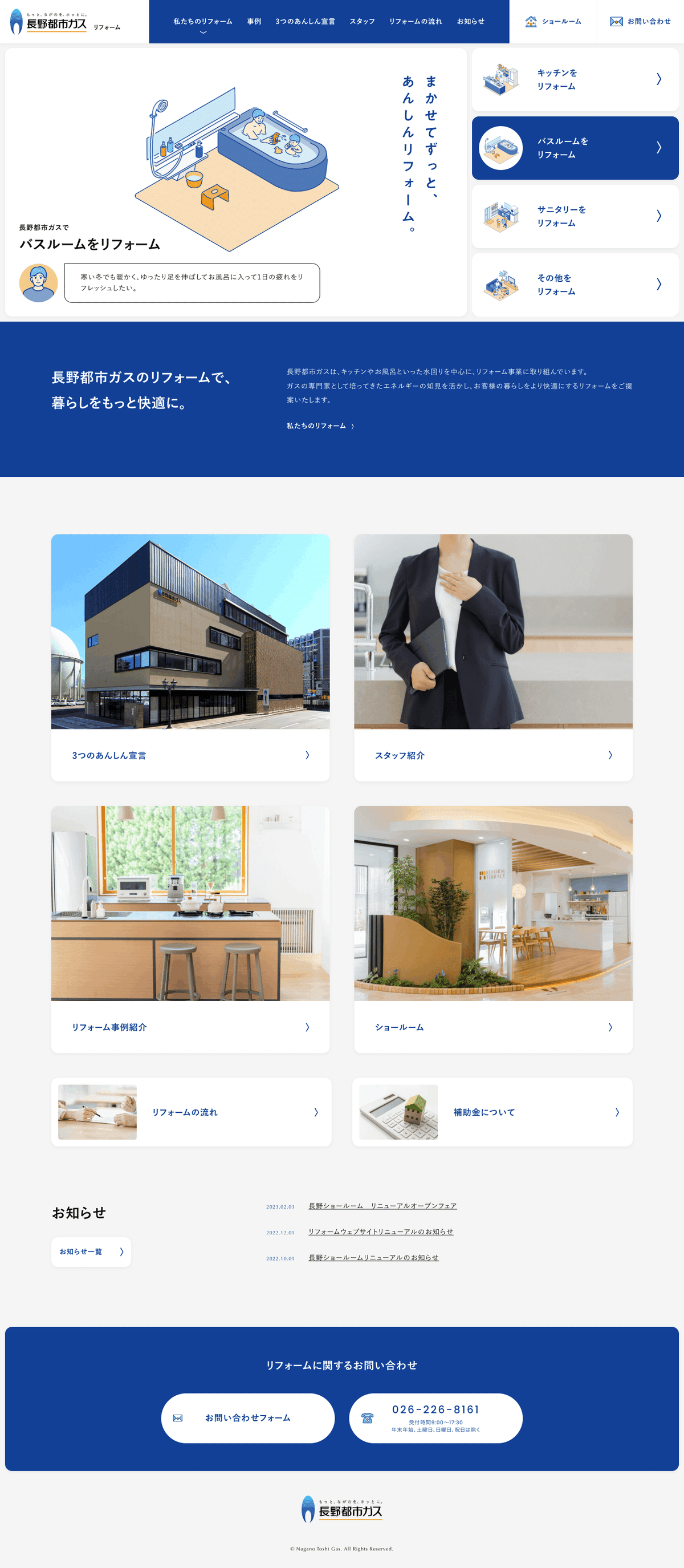
長野都市ガスのリフォーム

サイト概要
長野都市ガスが取り組んでいる、リフォーム事業についてのBtoCサイト。
想定ターゲット・目的
・長野在住の一戸建てに住んでいる人
・30~70代?見やすいデザインなので高齢者も対象としていそう
・キッチンや水回りをリフォームしたい人
ゴール→認知度アップ、お問い合わせにつなげる
第一印象
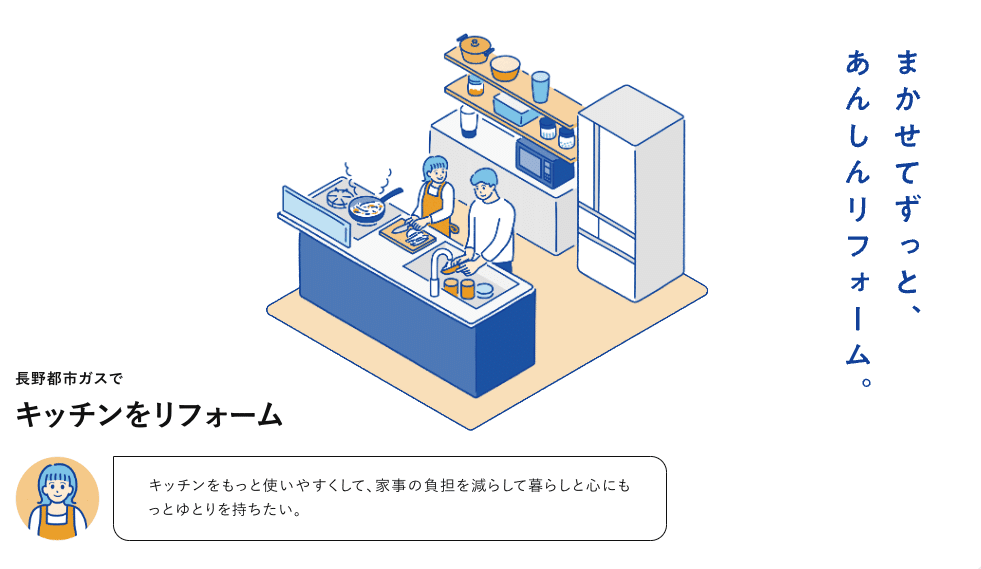
MV内にユーザーが求める情報への導線が大きく示されていて、どの世代でもわかりやすい。イラストが使われていることで、親しみやすさを感じる。青を基調としているので、落ち着いて閲覧することができた。
長野都市ガスとは?
『もっと、ながのを、ホッとに。』長野の街とお客さまに感動をご提供し、選ばれ続ける企業へ。
長野県のガス事業と東京ガス長野支社の事業を継承し、長野県の東北信エリアで事業展開している。
主力事業である都市ガスの安定供給、保安の確保、お客さまサービスの向上に努め、環境にやさしい天然ガスの普及拡大を図る。
地域のエネルギー企業として末永くお客さまに信頼いただき、選ばれ続ける企業であるために、都市ガスに加えて電力販売やリフォーム事業も行なっている。
制作会社について
株式会社デザインスタジオエル
https://designstudio-l.jp/
制作にあたって
長野都市ガス様は、インフラ事業の他にリフォーム事業も行っています。しかし、まだ認知度が低いこと、Webから集客する仕組みがないことを課題とされていました。
地域密着のガス屋さんだからこそできる、安心のリフォーム。その魅力を十分に伝え、新たな顧客の獲得につなげるWebサイトを制作しました。
デザインについて考える!
まずは全体のデザインについて。
制作会社によると、
ガスならではの「火」のあたたかさや、地域密着という安心感、お客様の暮らしの不便を解決したいという思いから、「今よりもっと、あったかい。」ということばを制作コンセプトとして策定したといいます。
制作コンセプトというのは、おそらくデザインする側が共通の認識として設定されたものだと思います。ぜひ真似していこうと思います!
そして、「今よりもっと、あったかい」をどうデザインで表現したのか。
製作会社の考えを簡単にまとめました。
・長野都市ガスの既存の信頼感を活かすため、本サイトとイメージが変わりすぎないようにした
・ご高齢の利用者が多いので、ボタンの存在を明確にするなど、なるべくシンプルなルールでわかりやすいデザインを心がけた
・リフォームで暮らしのお悩みを解決できることを強調するため、お客様の声を散りばめた。イラストは、ペルソナが3世代家族ということで各世代男女6名分用意。多くの人が共感・想像できることを目指した
長野都市ガスの既存の信頼感を活かすため、本サイトとイメージが変わりすぎないようにした
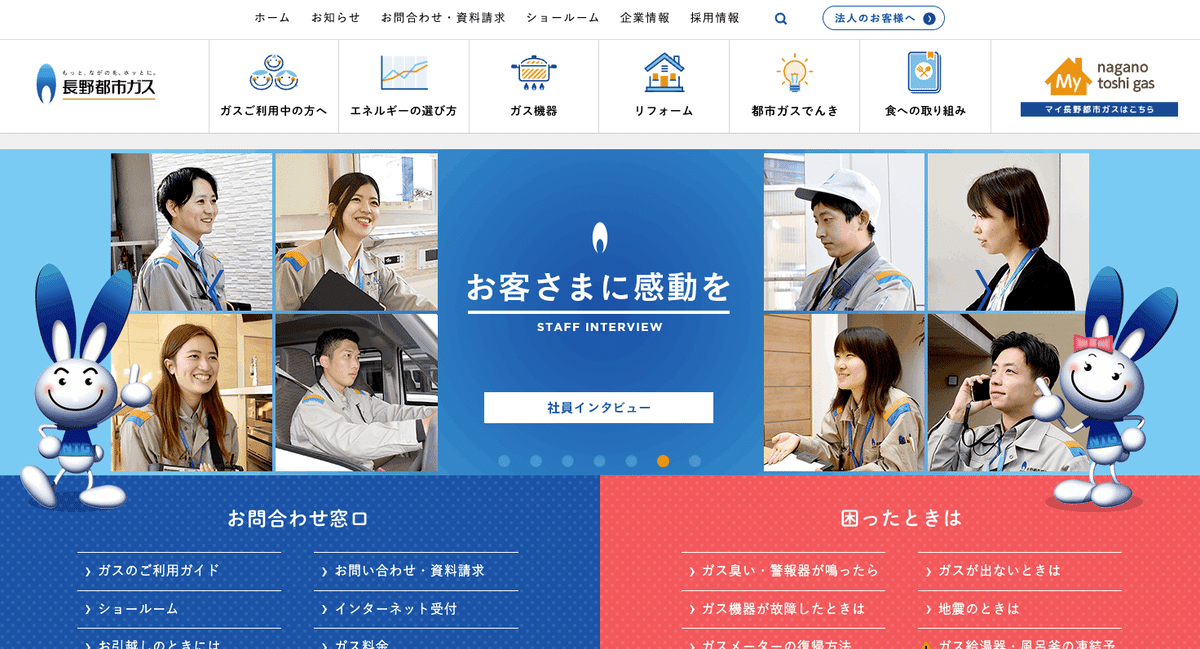
本サイトがこちら。

トンマナが同じなので、たしかにイメージが変わらないですね!
気になるところとすれば、うさぎの特徴的なキャラクター!
さすがにテイストが違いすぎるからか、リフォームサイトにはうさぎはいなかった。
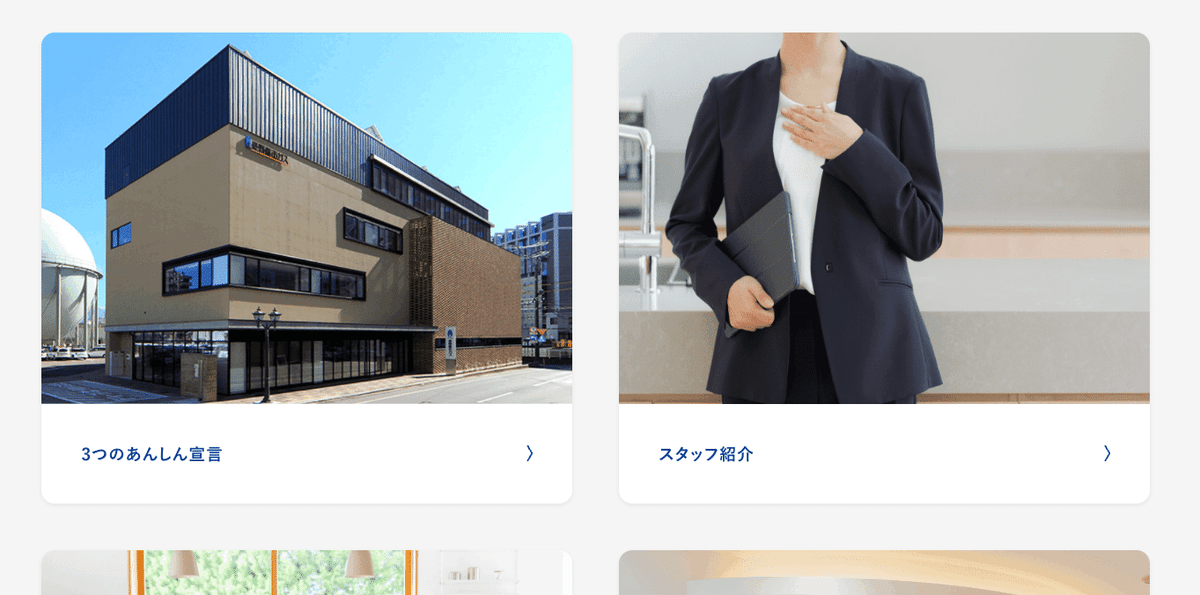
ご高齢の利用者が多いので、ボタンの存在を明確にするなど、なるべくシンプルなルールでわかりやすいデザインを心がけた

マウスオーバーでボタンの背景が青色になるので、ボタンであることが明確。ボタンも十分すぎるほどの大きさなので、小さい画面で見ても押しやすい。

項目一つ一つもめちゃくちゃ大きいので、高齢者でもわかりやすい。
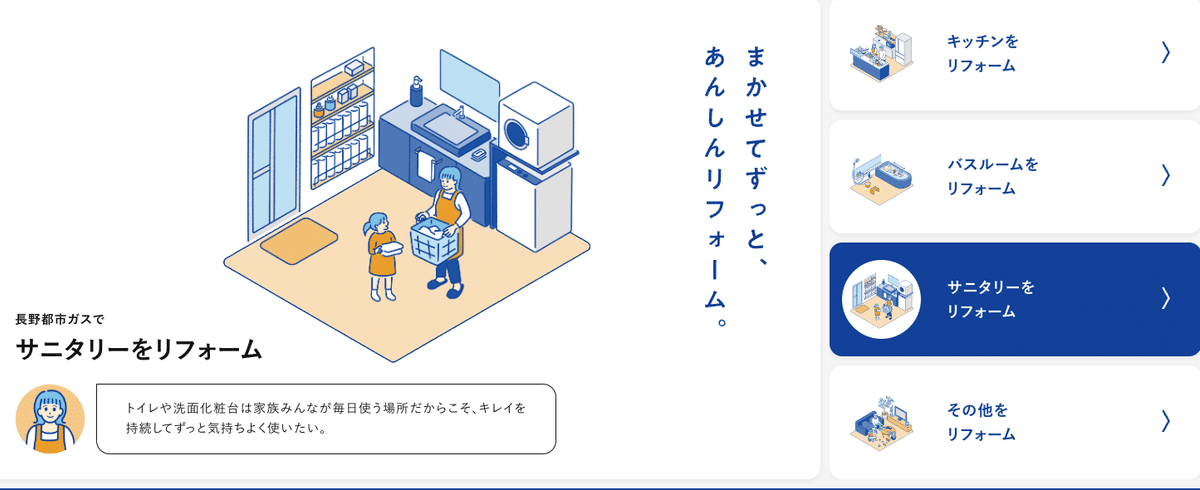
リフォームで暮らしのお悩みを解決できることを強調するため、お客様の声を散りばめた。イラストは、ペルソナが3世代家族ということで各世代男女6名分用意。多くの人が共感・想像できることを目指した

項目に「お客様の声」があるだけで、共感する→次のページへいく に繋がる!イラストもあることで、自分と近い年齢・性別だと一気に親近感が湧く。

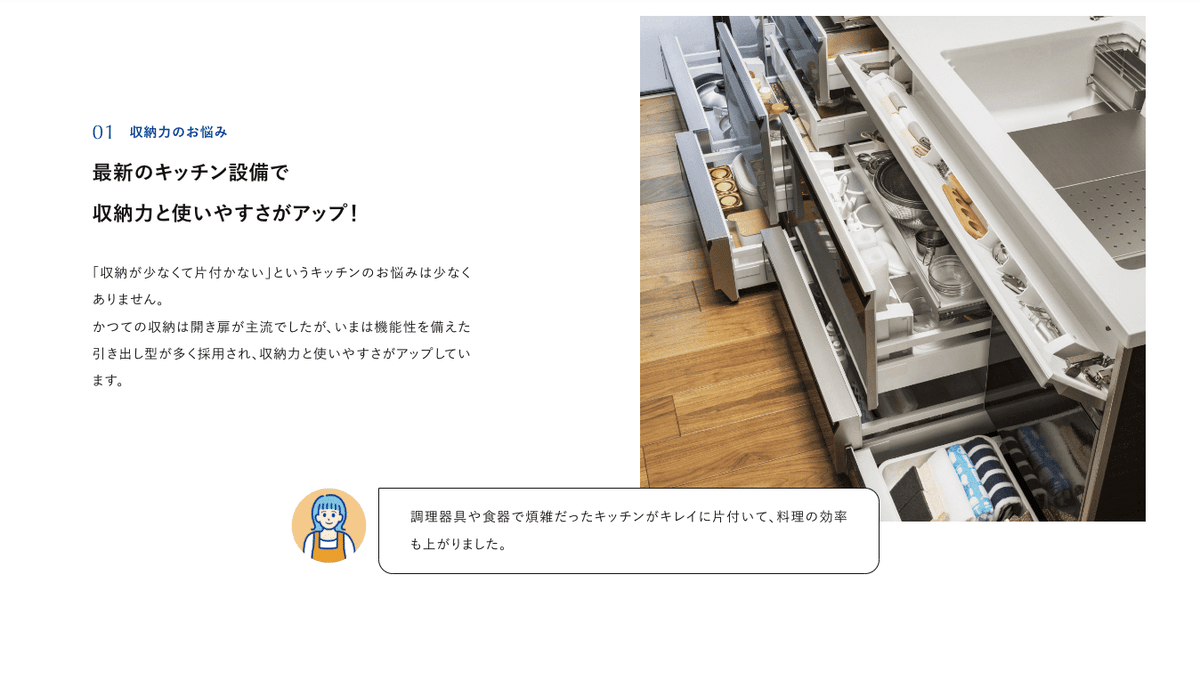
他のページにも「お客様の声」が散りばめられていて、口コミとしての役割も果たしています。LPでいう「こんなお悩みはありませんか?」→「お任せください!」の流れに似ているなと感じます。
いろんなペルソナを用いたイラストを使用しているので、悩みが想像しやすい。
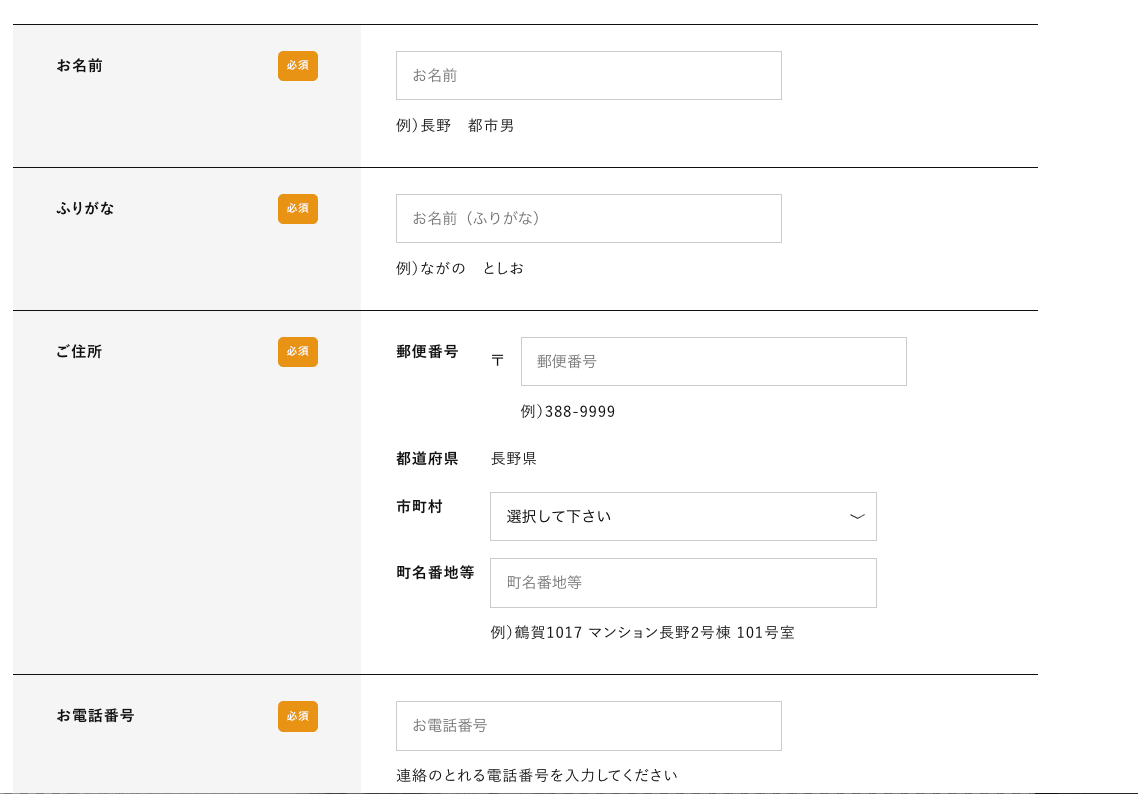
フォームについて

高齢の方でも入力しやすいように、それぞれの入力項目の下にサンプルで入力例が書かれています。
普段フォームを入力しない人にとって非常に親切だなと思います!
まとめ
サイトを作っていると、スクロール量を少しでも減らすためにミニマムにまとめたり、極力項目を小さくしたりすることがあります。ちょっと余白作ってオシャレ感出したりして。
今作ってるデザインは、ターゲットに適しているか?導線はMVから作れているか?わかりやすいものであるか?ユーザーが使いやすいものを作ることが大切ですね!
この記事が気に入ったらサポートをしてみませんか?
