ぴったりデザイン-その10(番外編)
祝10回目!!^^
ということで、今回は番外編として、私が常日頃よく参考にさせていただいたりしているwebサイトをいくつか紹介する回です。
ページ量が多い、硬めのサイトを作るとき
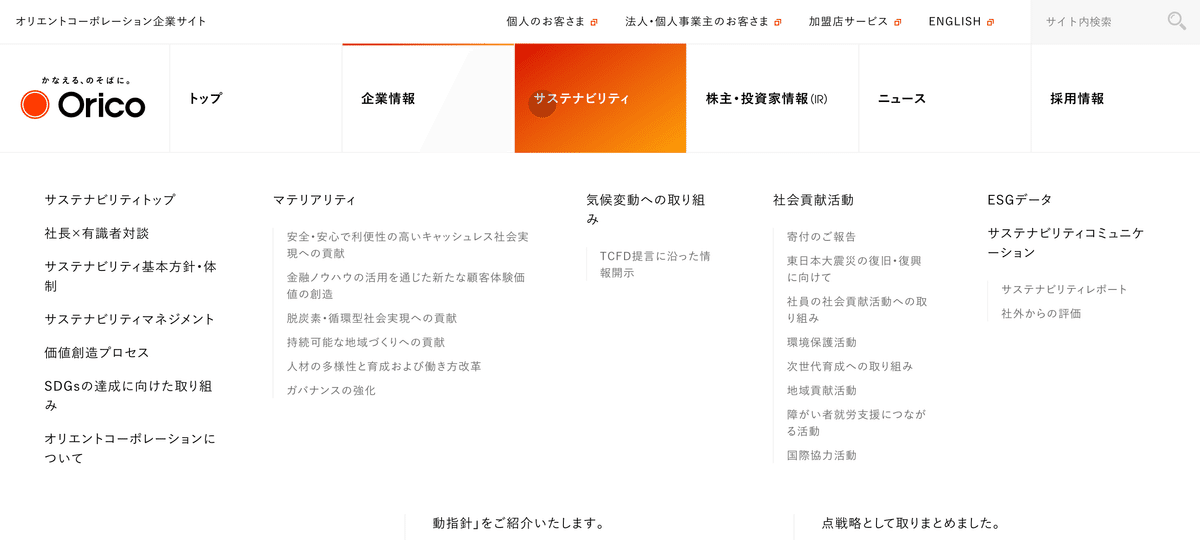
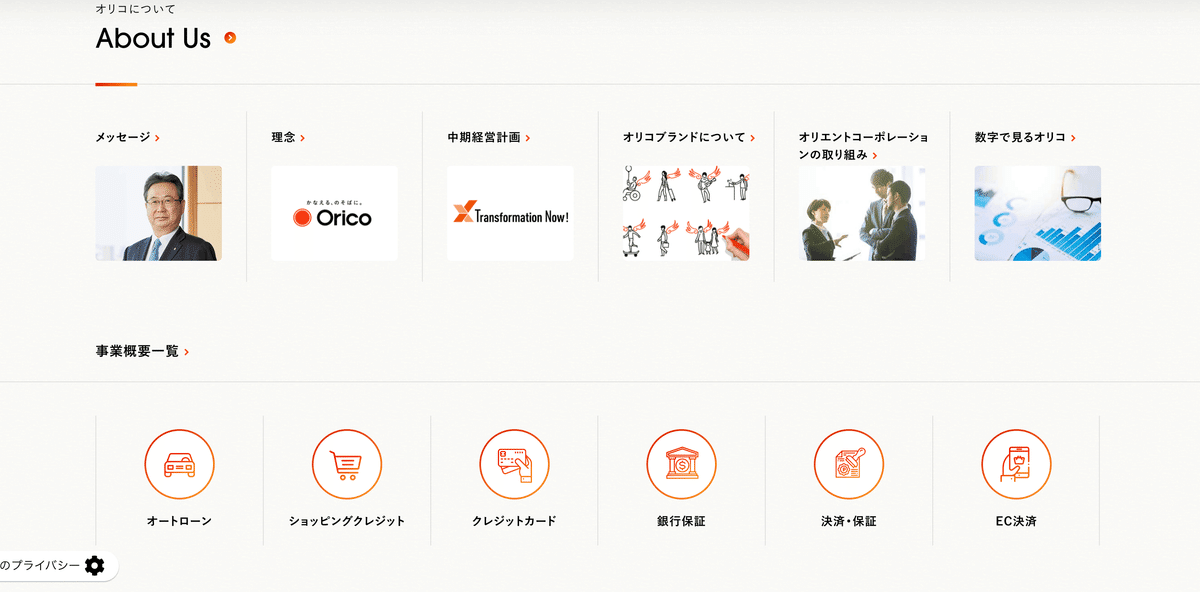
https://www.orico.co.jp/company/
株式会社オリエントコーポレーション コーポレートサイト
制作会社様:QUOITWORKS Inc.
めちゃくちゃお世話になってます・・・・・・・!!!!
ページが多いサイトを作る時、導線をどうするかすごく悩むんですが、こちらのサイトではサイドバーが置かれていたり、ページ内リンクを上部に設置されていたりと導線設計がすごく丁寧なんです。

グローバルナビもシンプルで見やすく、わかりやすいです。

TOPページに置かれている項目も、画像を使用したりアイコンを使用されていることで視覚的にパッとわかりやすいです。

変わったレイアウトを作りたいとき
https://archive.andrecipe.tokyo/
and recipe サービスサイト
制作会社様:不明
変わったレイアウトのページデザインがいっぱいの、素敵なサイトです!!
情報もそれなりにあって、でもおしゃれなレイアウトにしたい!というときによく参考にさせていただいてます。
特に好きなページは、器の丸を生かしたレイアウトのデザイン。
グラフィックデザインとしての完成度が高く、webデザインのルールに囚われ過ぎて頭を抱えていた時に、このページを見て感動した記憶があります。
テキストの置き方もグラフィカルで、魅せるデザインとして本当に素敵だなと思います。

本日はこのへんで。
この記事が気に入ったらサポートをしてみませんか?
