
Material Design コンポーネントまとめてみた Menus編
メニューは一時的な表面に選択肢のリストを表示します
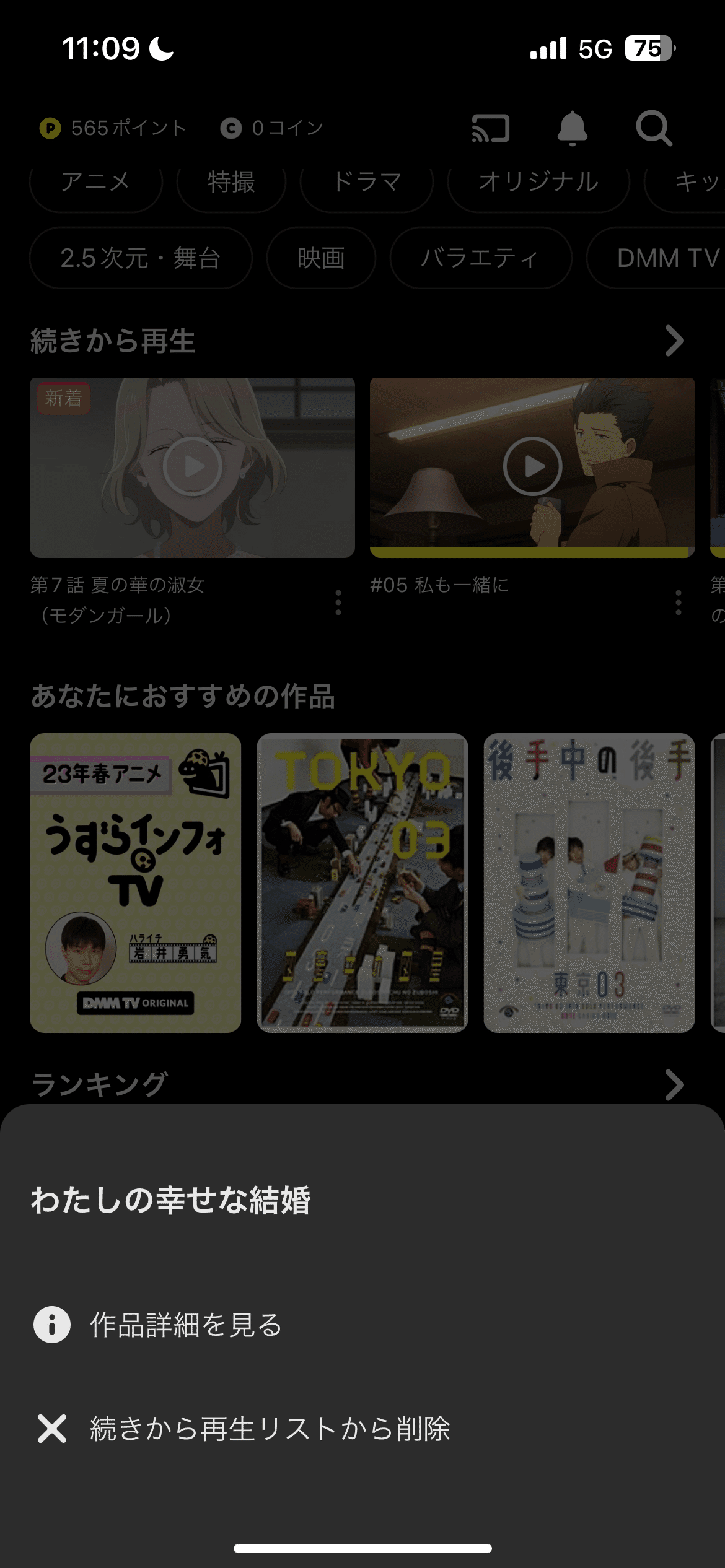
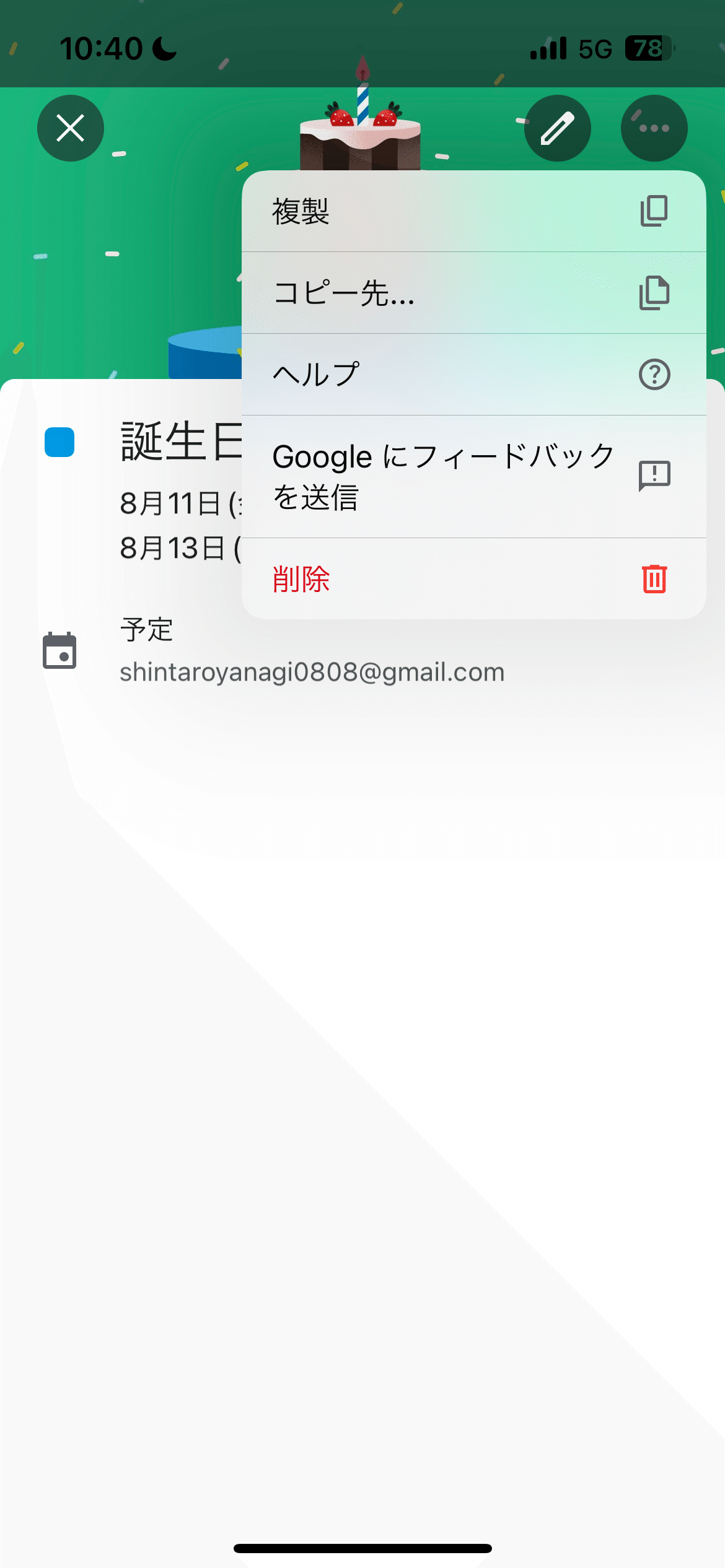
iOS
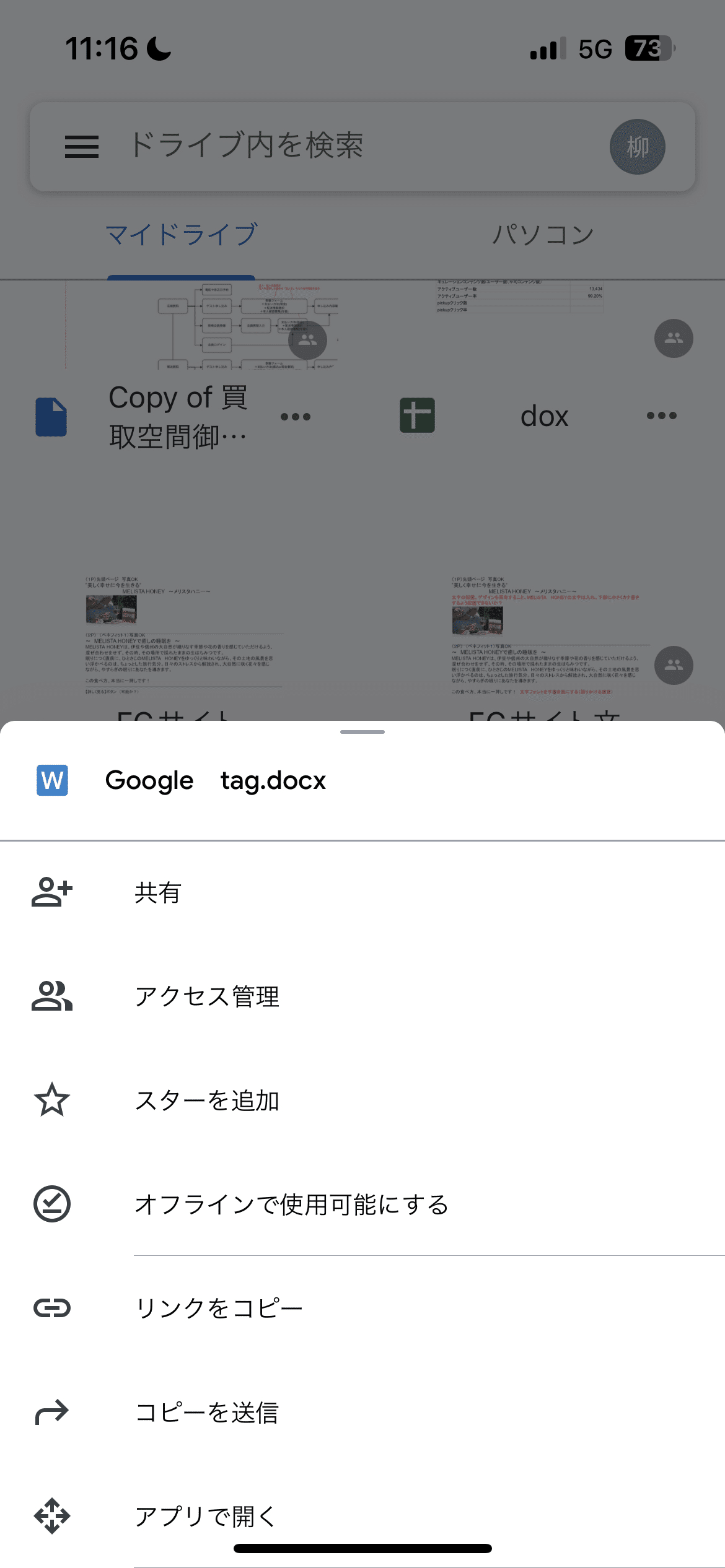
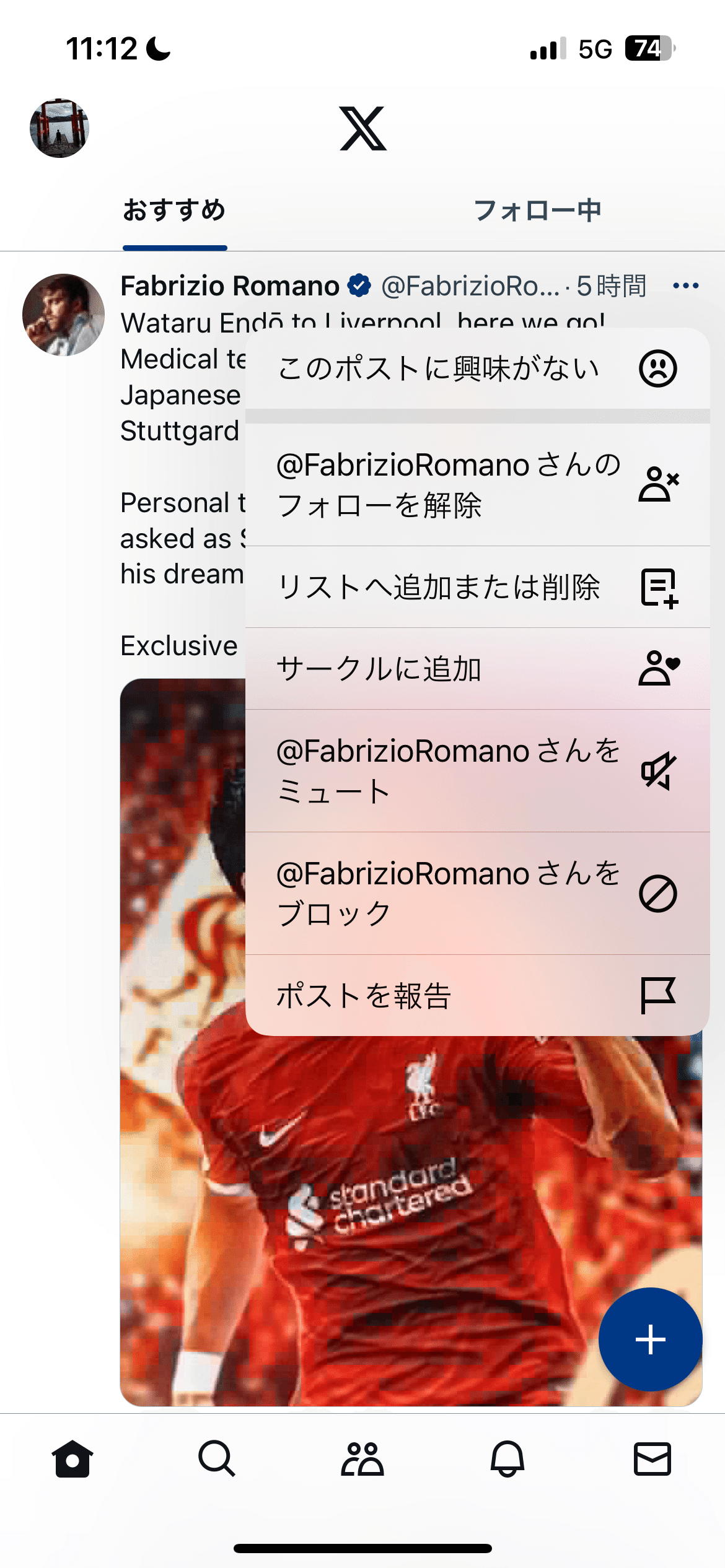
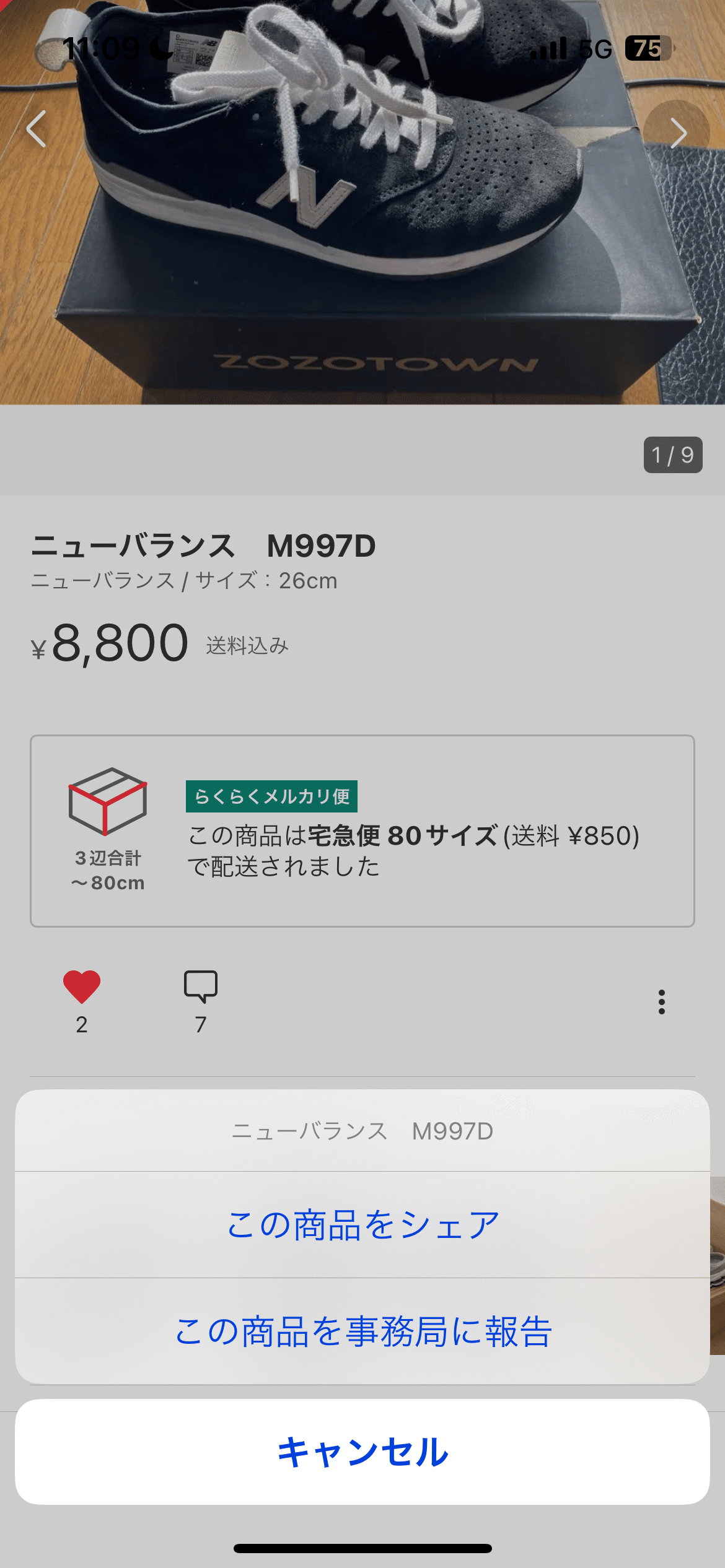
Menus探してみた!





使用方法
□ 公式に書かれていること
⚡ メニューを使用してアイテムをスキャン可能な方法で表示する
⚡メニューを開いたり、閉じたり、選択したりしやすくする
⚡メニューは、アイコン ボタンやテキスト フィールドなどのさまざまなコンポーネントから開くことができます

□ よくある使い方と特徴
メニューを使用すると、ユーザーは複数のオプションから選択できます。これらはラジオ ボタンや選択チップのセットよりも目立たず、占有スペースも小さくなります。
メニューは、要素 (アイコン、ボタン、入力フィールドなど) との対話時、またはユーザーが特定のアクションを実行したときに開きます。
メニューは、他の UI 要素の前に表示されます。
□ 利点:コンパクトな選択提示
Menusは限られたスペース内で多数のオプションを整理して提示することができ、ユーザーが必要なアクションや情報を迅速に選択できるようにします。
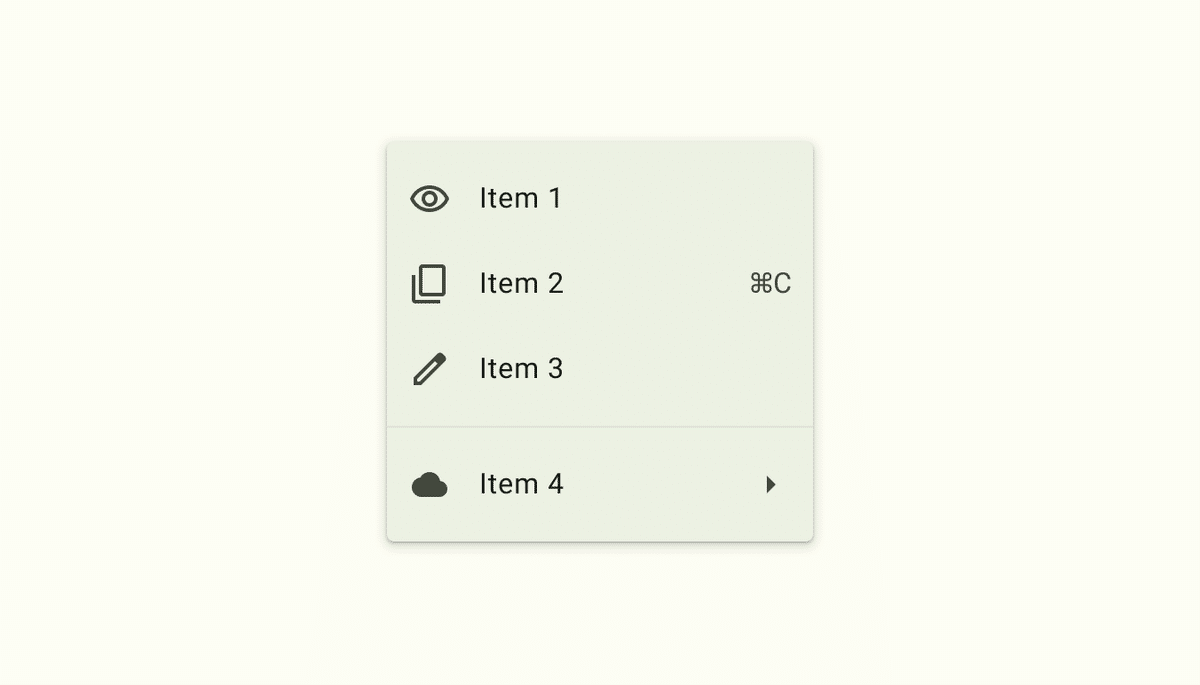
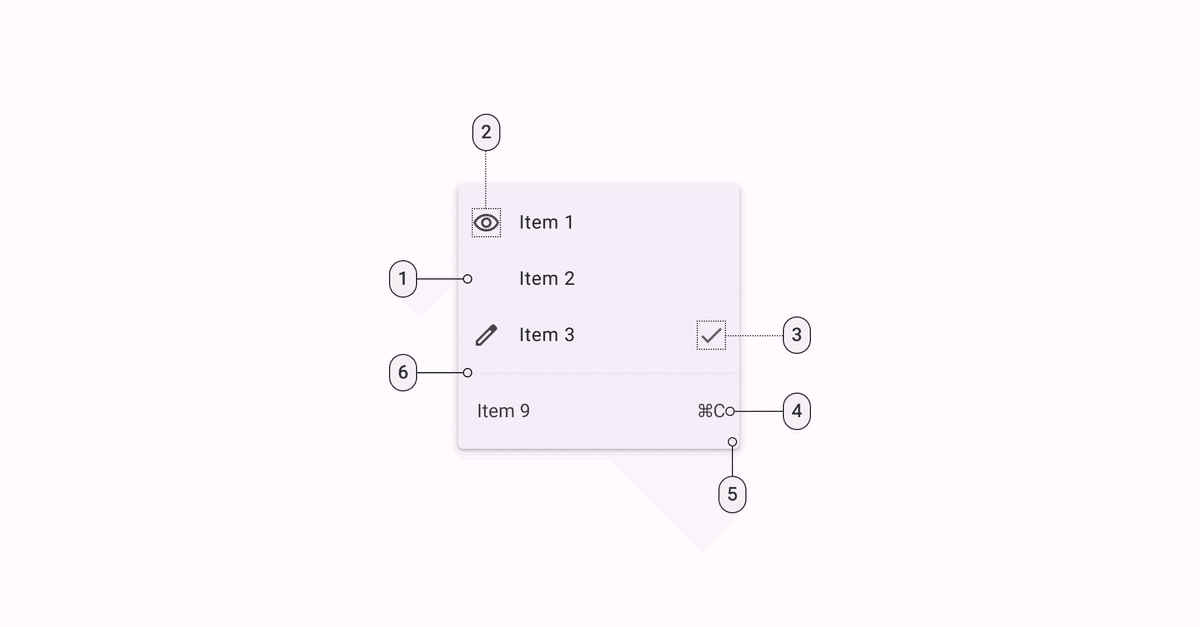
✨スタイル

List item
List item leading icon
List item trailing icon
List item trailing text
Container
Divider
以上!次回はNavigation barについてまとめていきます!
参考
引用元 Google - Material Design
URL:https://material.io/
この記事が気に入ったらサポートをしてみませんか?
