
Material Design コンポーネントまとめてみた Lists編
Listsは関連するデータ群を縦方向に一列に整列させて表示するUI要素です
iOS
Lists探してみた!





使用方法
□ 公式に書かれていること
⚡ リストを使用すると、ユーザーが特定の項目を見つけてそれに基づいて行動できるようになります
⚡リスト項目を論理的な方法 (アルファベット順や数字順など) で並べ替えます。
⚡アイコン、テキスト、アクションを一貫した形式で表示する
□ よくある使い方と特徴
リスト項目には、アイコンとテキストで表される主要なアクションと補足的なアクションを含めることができます。
リストは、色のセットから選択するなど、目立たない項目を伝達したり選択したりするために使用します。
要素 (ビジュアル テキストやプライマリ テキストのサポートなど) がリスト アイテム間で一貫した場所に配置されている場合、可読性が向上します。
□ 利点:情報をきちんと整理して見せること
Listsは関連するデータやコンテンツを構造的かつ一貫した形式で表示することで、ユーザーが情報を迅速に理解し、操作を容易に行うことができるようにします。
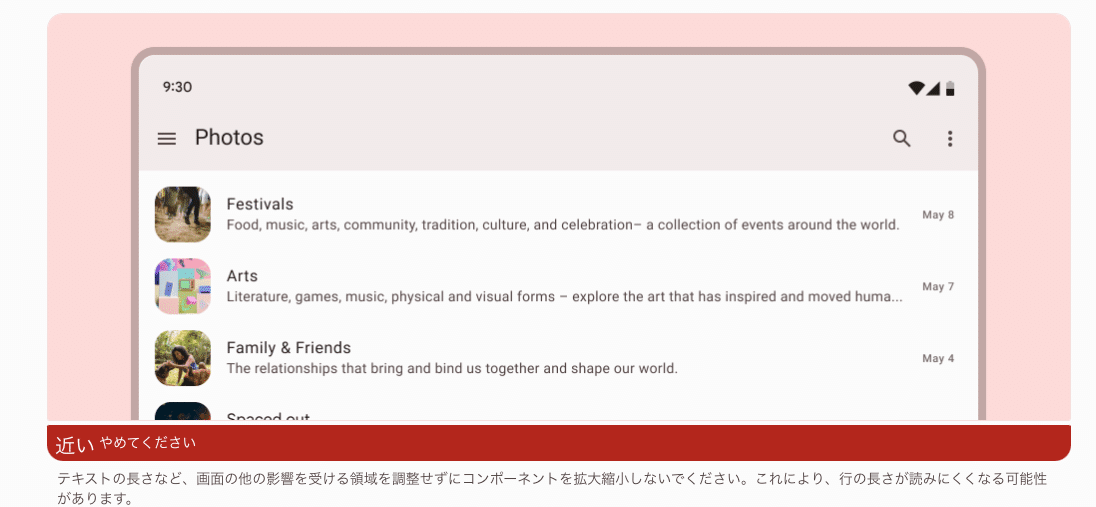
NG使用例

✨スタイル

Container
Headline
Supporting text (optional)
Trailing supporting text (optional)
Trailing icon (optional)
Divider (optional)
Leading avatar container (optional)
Leading avatar label text (optional)
Leading icon (optional)
Leading video thumbnail (optional)
以上!次回はListについてまとめていきます!
参考
引用元 Google - Material Design
URL:https://material.io/
この記事が気に入ったらサポートをしてみませんか?
