
Material Design コンポーネントまとめてみた カルーセル編
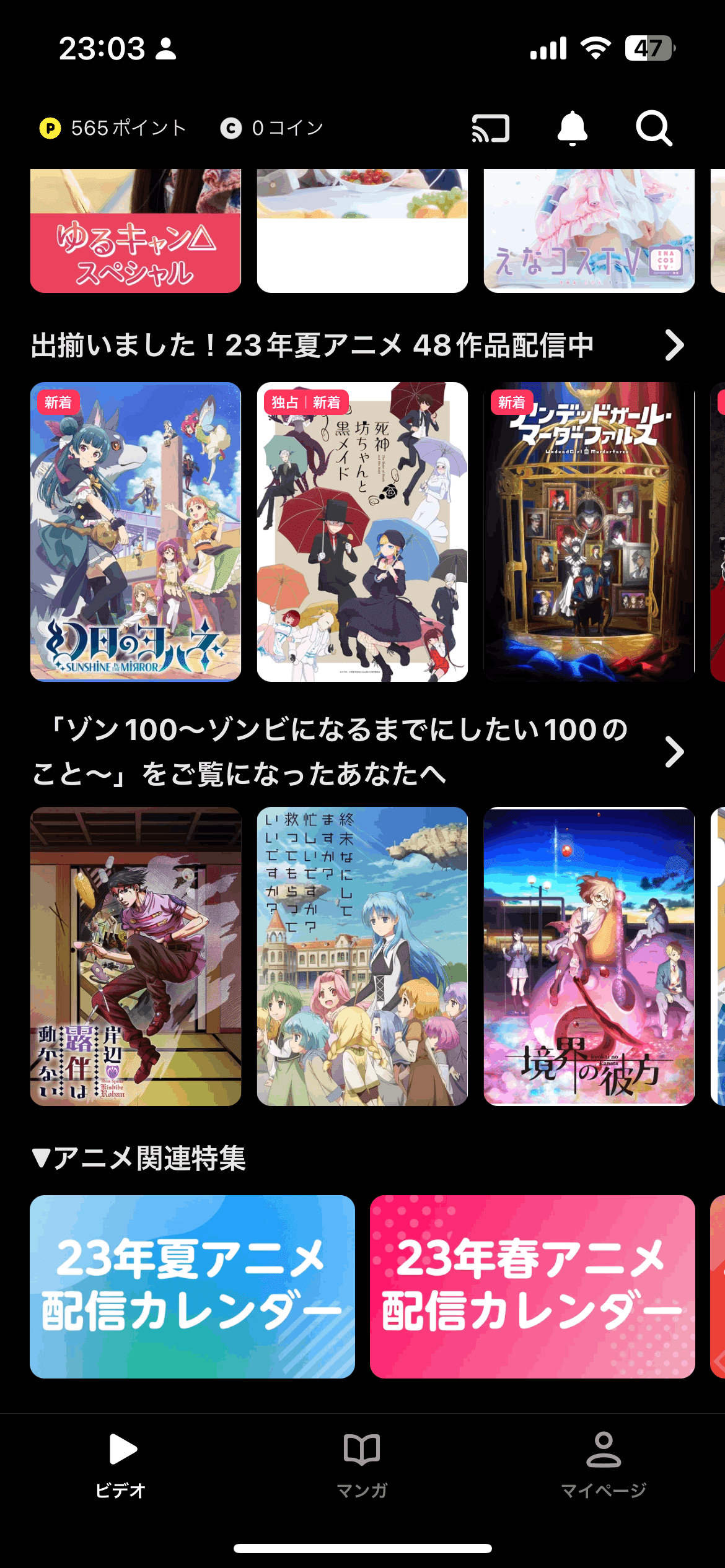
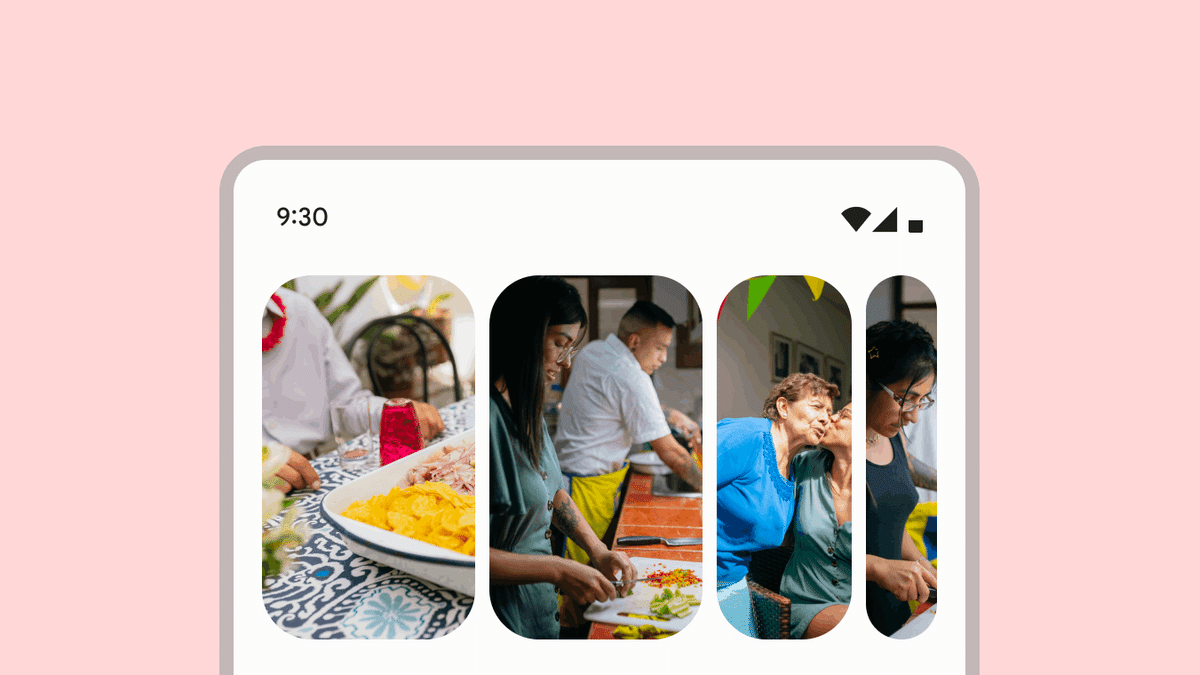
カルーセルは複数の画像などのコンテンツを左右に移動して切り替えられる。
iOS
Material Designに準拠したカルーセルはあまりなかったです。なぜだろう






使用方法
□ 公式に書かれていること
⚡ カルーセルは水平方向にスクロールします
⚡ 画像やビデオなどの視覚的なアイテムと、オプションのラベル テキストが含まれています。
⚡️項目はさまざまな幅にすることができ、スクロールすると幅が変わることもあります
□ よくある使い方と特徴
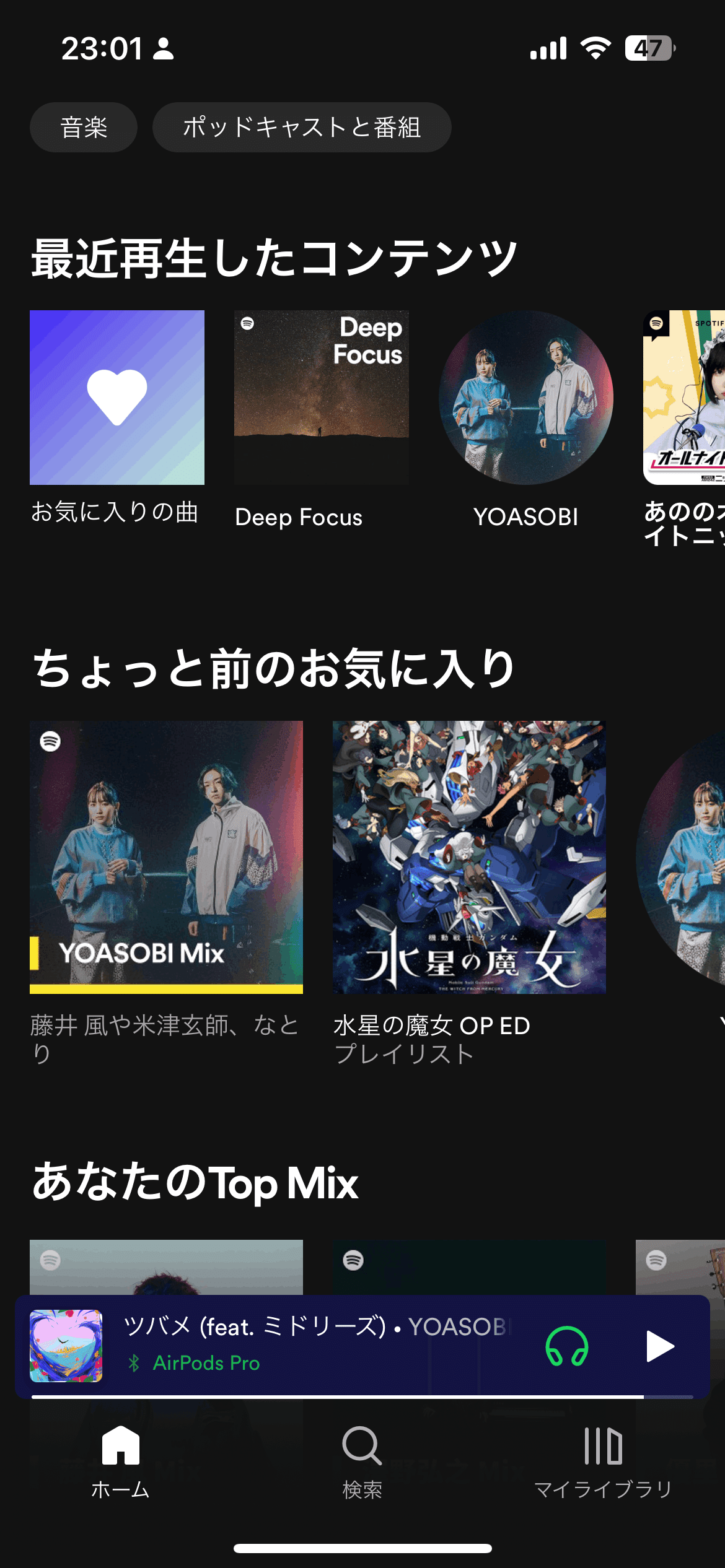
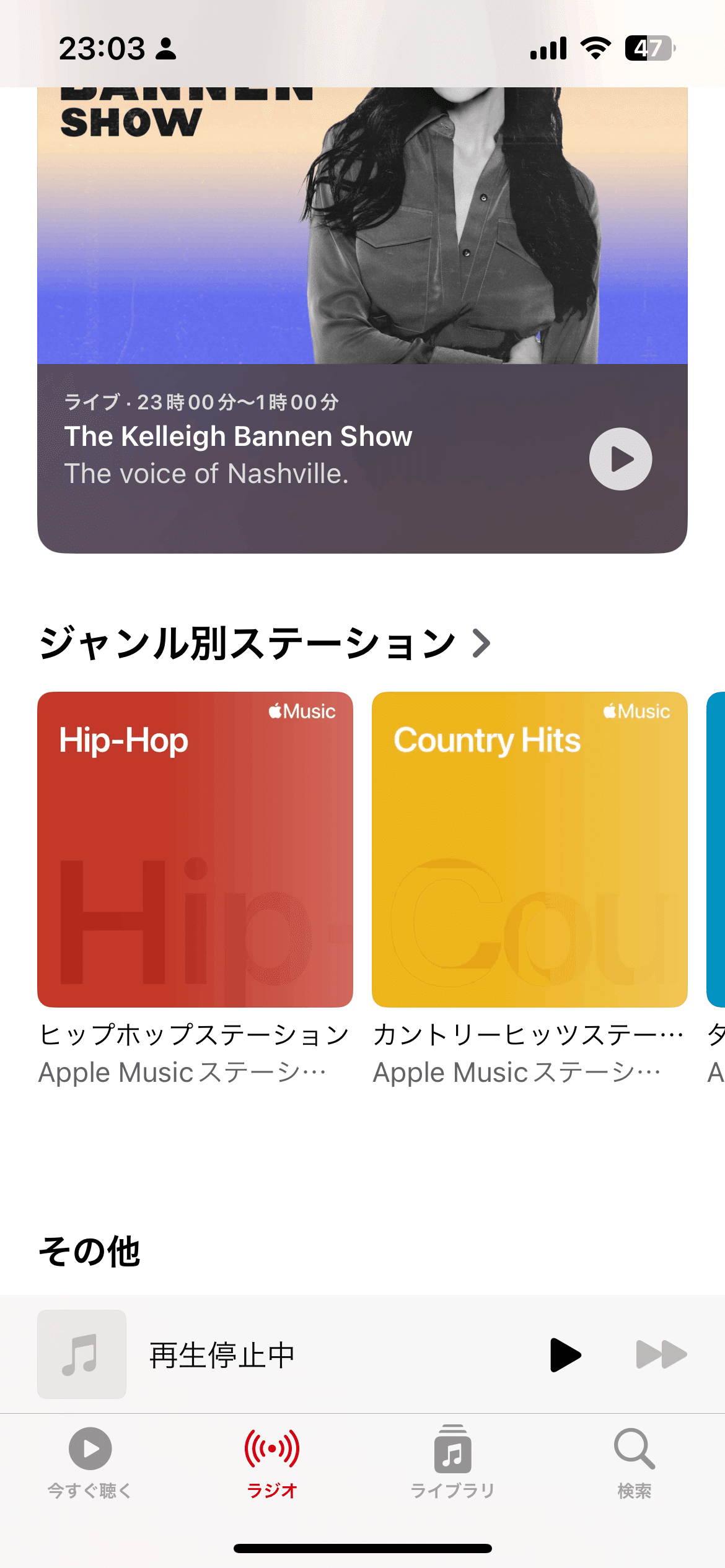
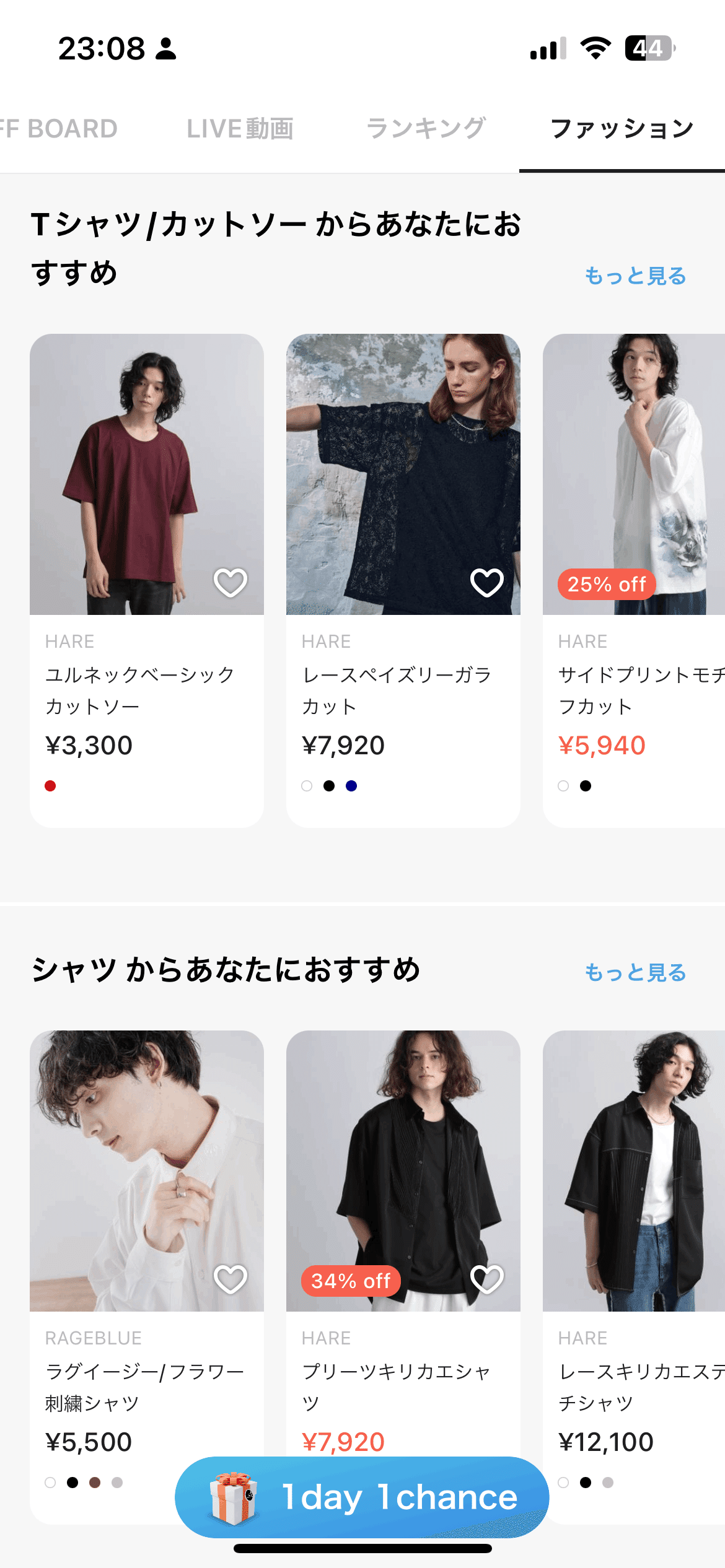
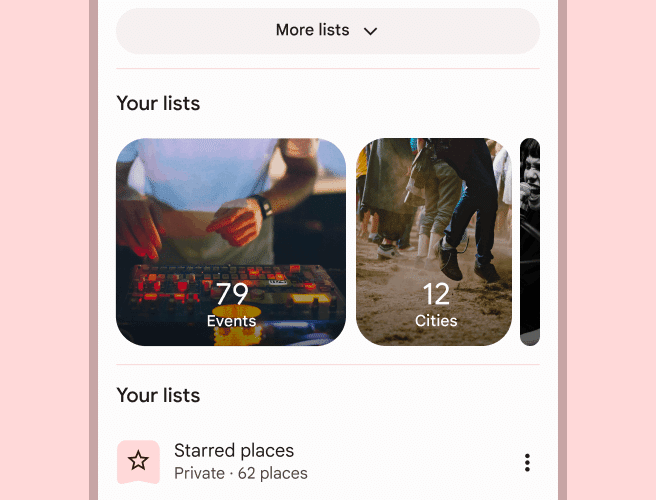
カルーセルには、写真のコレクション、レシピ、音楽トラックなどのアイテムが 1 行に表示されます。
カルーセル項目には、項目のサイズに合わせた短いテキストを含めることができます。
カルーセル項目は、ウィンドウのサイズに関係なく、画面上に完全に表示される必要があります。スクロールされたアイテムは所定の位置にスナップされ、同じレイアウトが維持されます。
□ カードの利点:ビジュアルの強化
Carouselは複数の重要なコンテンツや画像を限られたスペース内に効果的に表示できるため、ウェブサイトやアプリのビジュアル体験を強化します。これによって、ユーザーの興味を引き付けるか、特定のプロモーションや製品を強調することができます。
使い方NG例
カルーセルのテキスト

モバイル デバイス上のカルーセル アイテム内のテキストが 2 行を超えないようにする
カルーセル項目は主に視覚的なものです。項目テキストはオプションであり、簡潔にする必要があります。
表示枚数

サイズ

✨スタイル

Container
Large carousel item
Medium carousel item
Small carousel item
以上!次回はチェックボックスについてまとめていきます!
参考
引用元 Google - Material Design
URL:https://material.io/
この記事が気に入ったらサポートをしてみませんか?
