
Material Design コンポーネントまとめてみた Navigation bar編
Navigation barを使用すると、デバイス上の UI ビューを切り替えることができます
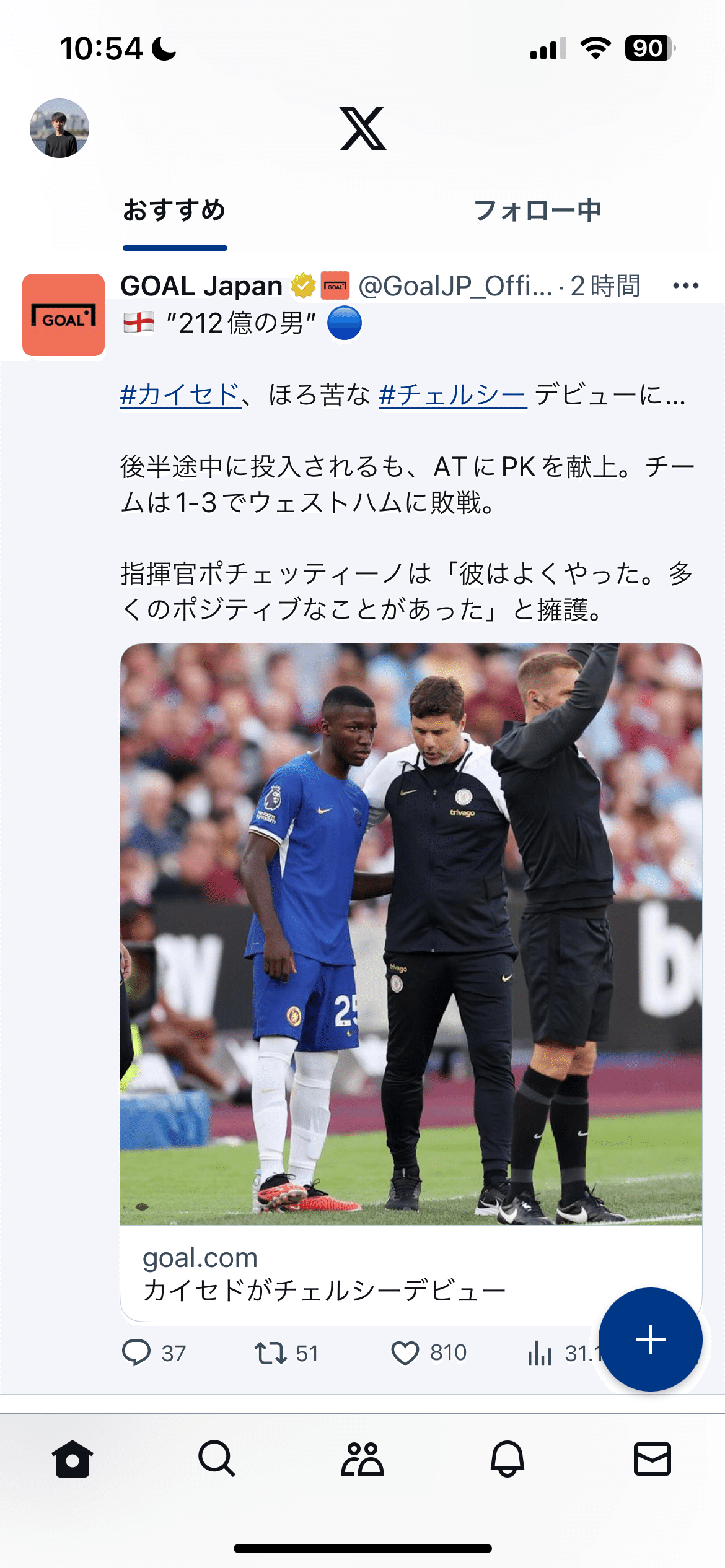
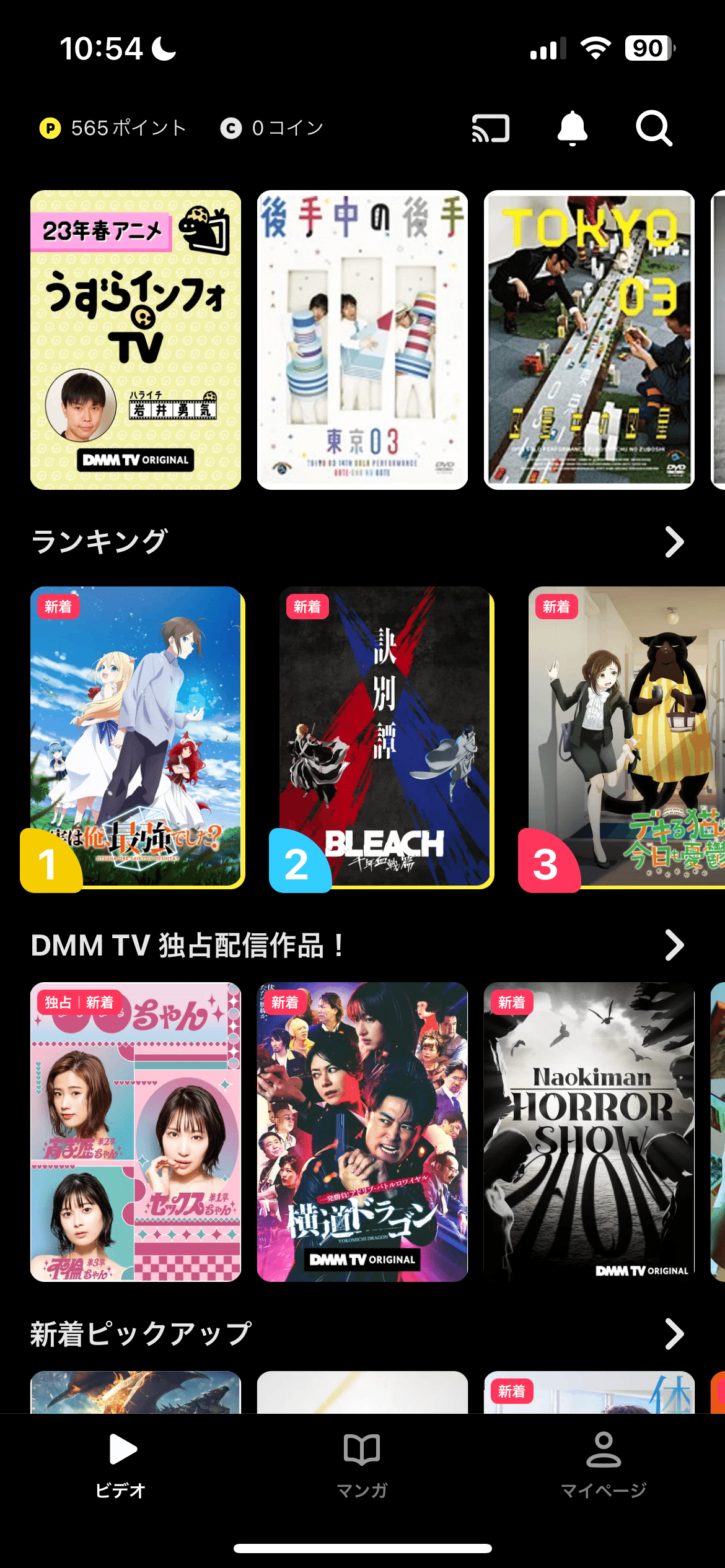
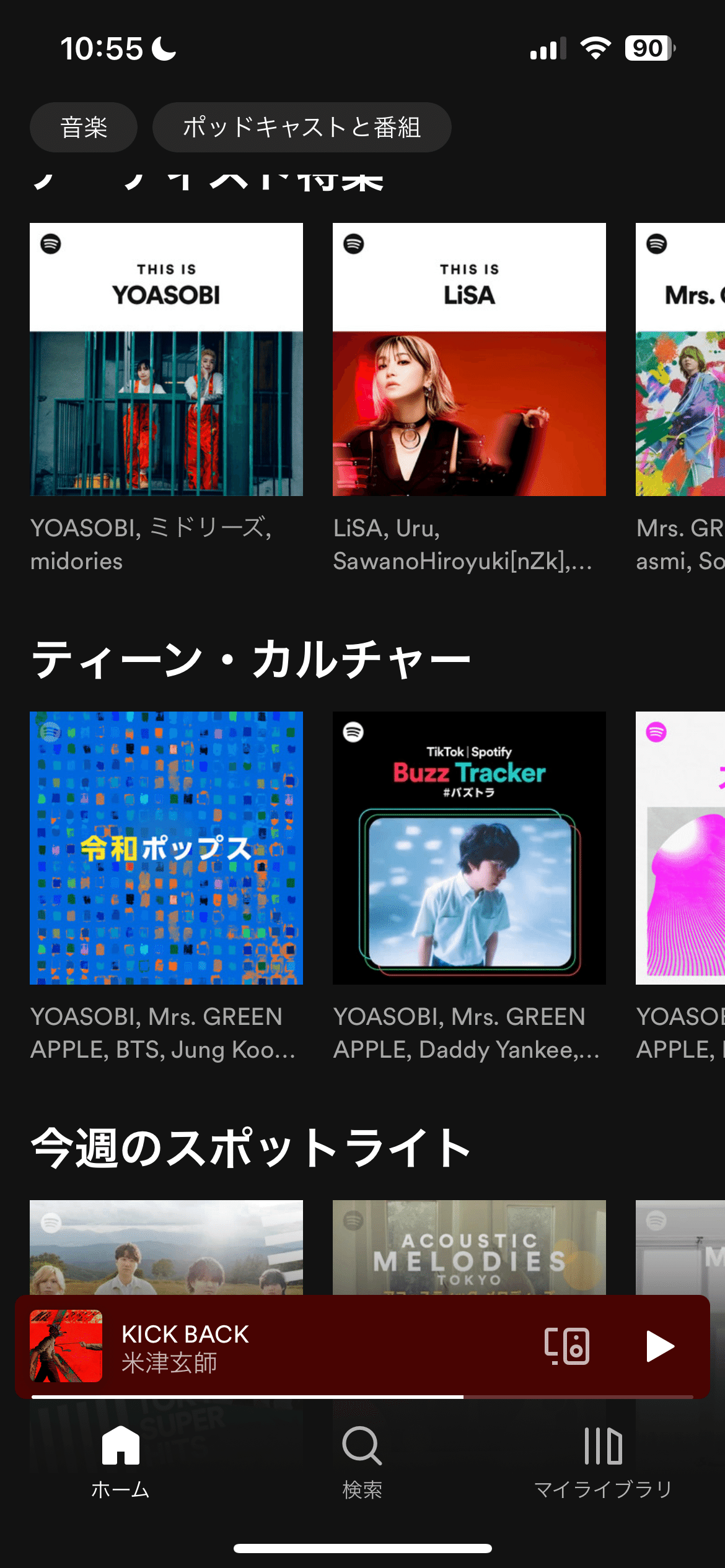
iOS
Menus探してみた!






使用方法
□ 公式に書かれていること
⚡ 同じ重要度の遷移先を 3 ~ 5 つ含めることができます
⚡目的地は変わりません。これらはアプリ画面間で一貫している必要があります。
⚡以前はボトム ナビゲーションという名前でした
□ よくある使い方と特徴
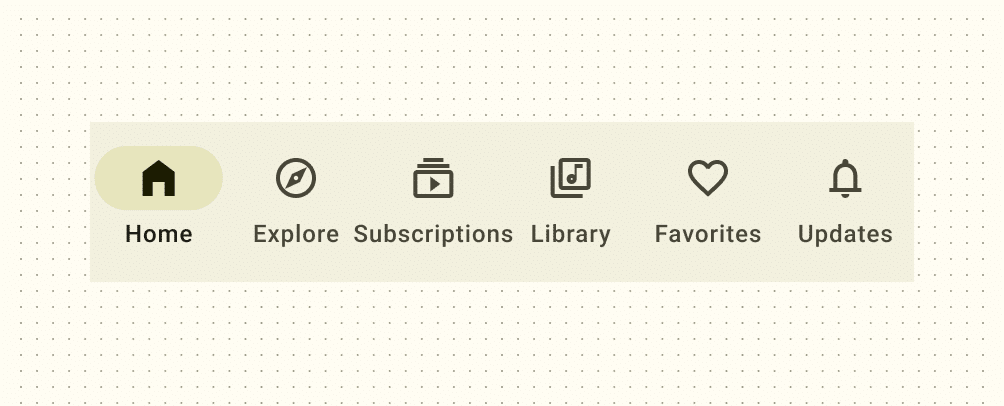
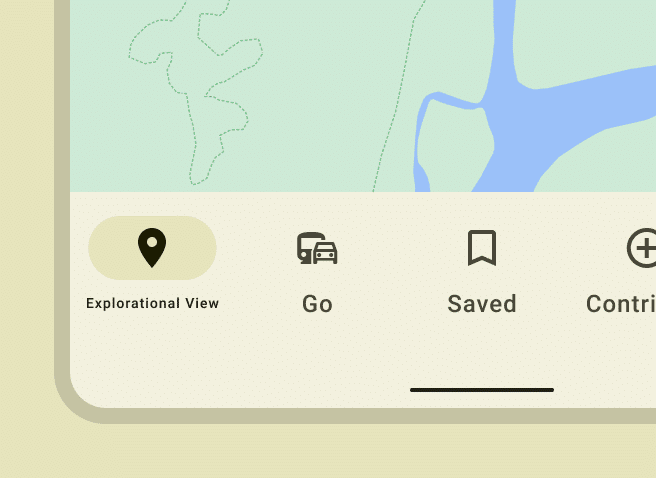
ナビゲーション バーは、アクセスしやすいように画面の下部に配置されています。各宛先はアイコンとオプションのテキスト ラベルで表されます。
ナビゲーション バーのアイコンがタップまたはフォーカスされると、ユーザーはそのアイコンに関連付けられたナビゲーションの目的地に移動します
□ 利点:ユーザーが必要なページすばやく、容易にアクセスできる
Navigation barはアプリやウェブサイトの主要なセクション間での移動を効率的かつ直感的に行うためのクイックアクセスポイントをユーザーに提供します。
使い方NG例






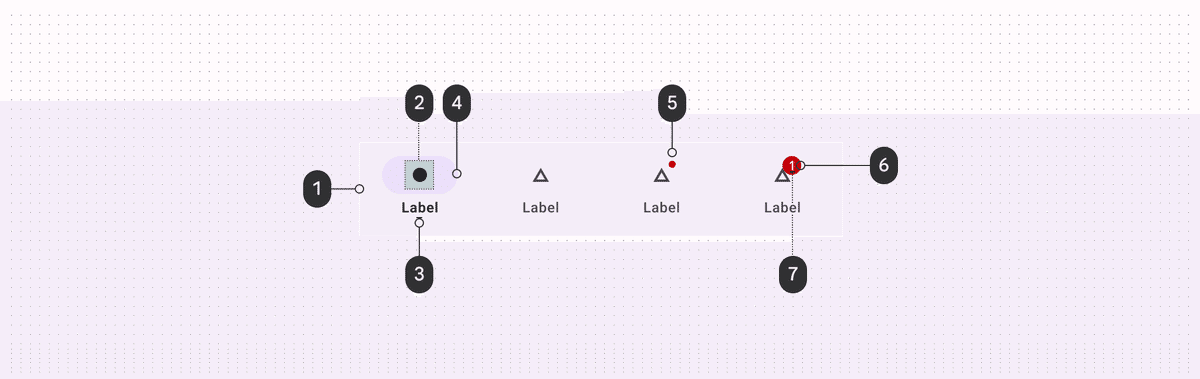
✨スタイル

Container
Icon
Label text
Active indicator
Small badge
Large badge
Large badge label
以上!次回はNavigation drowerについてまとめていきます!
参考
引用元 Google - Material Design
URL:https://material.io/
この記事が気に入ったらサポートをしてみませんか?
