
Material Design コンポーネントまとめてみた チップス編
チップスは、人々が情報を入力し、選択し、コンテンツをフィルタリングし、アクションをトリガーするのに役立ちます
iOS
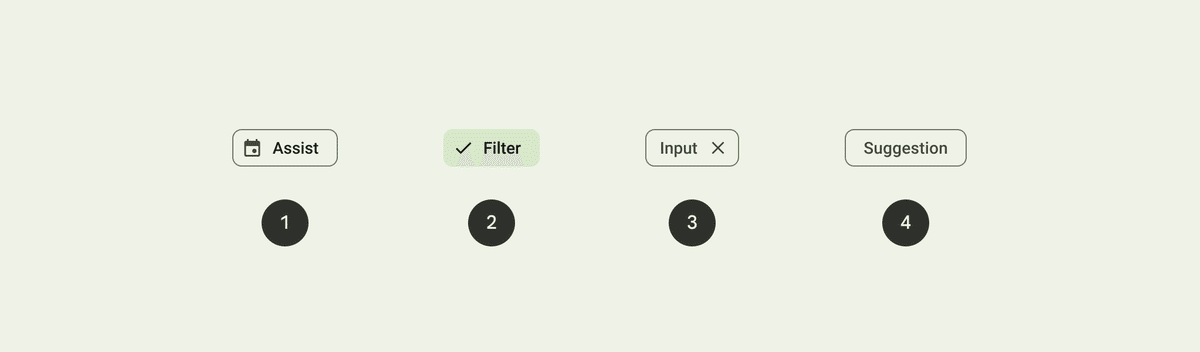
チップス種類別に探してみました
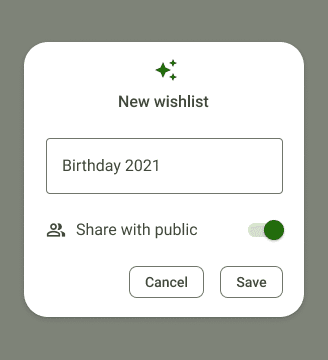
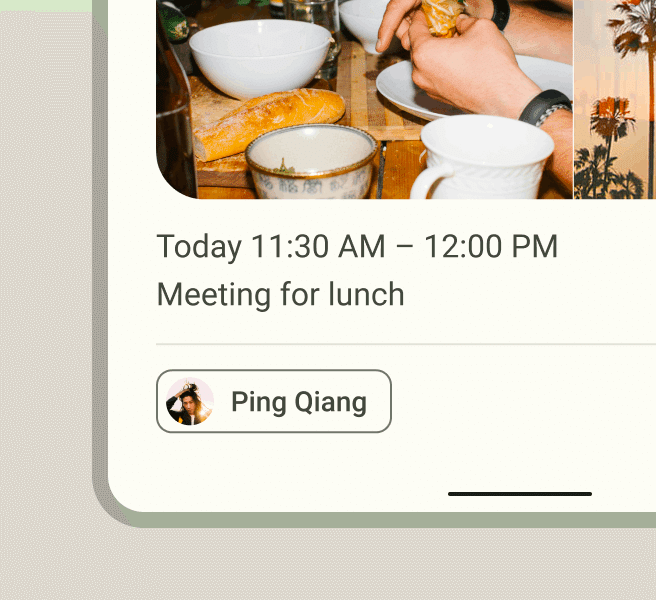
アシストチップ=ホーム画面からカレンダー イベントを開くなど、複数のアプリにまたがるスマートまたは自動化されたアクションを表します。

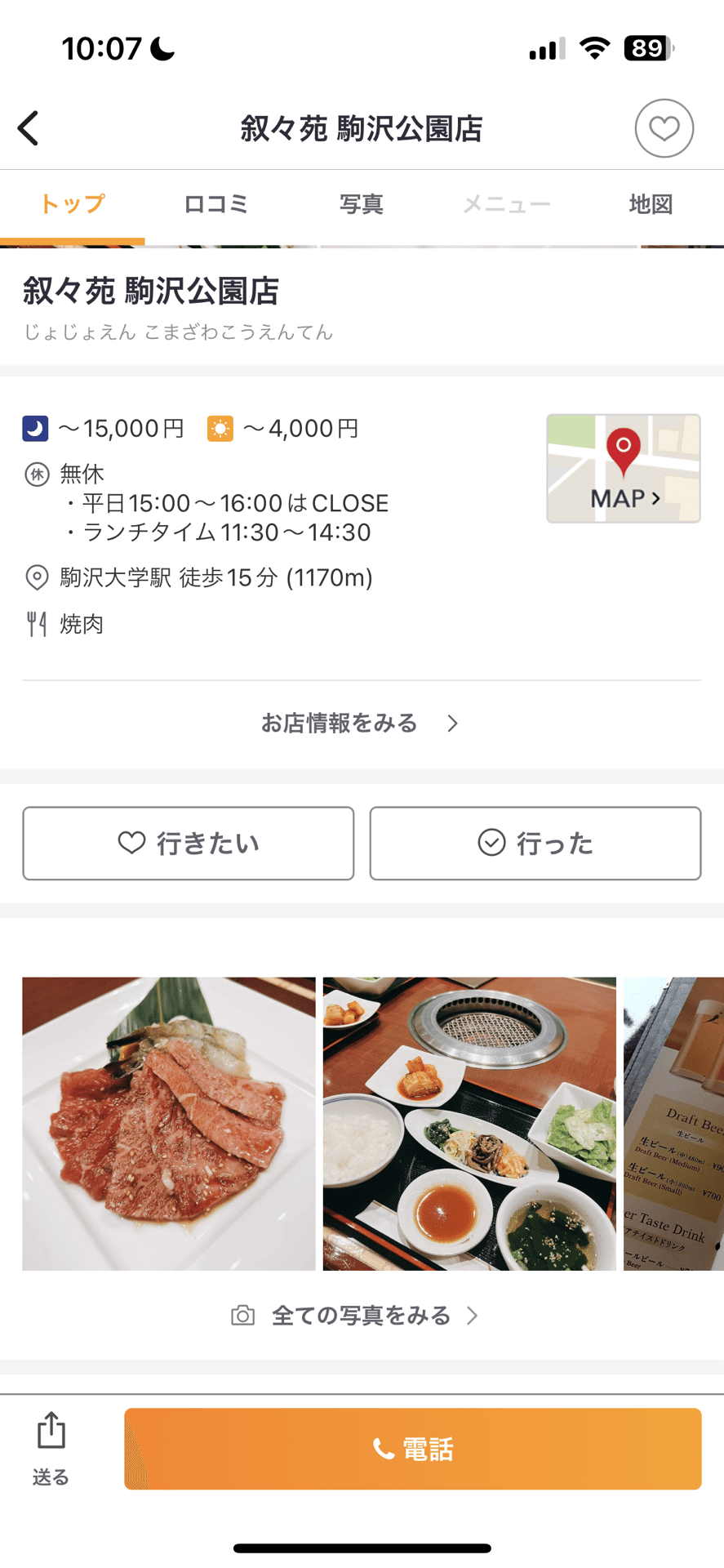
フィルターチップ=フィルター チップは、タグまたは説明的な単語を使用してコンテンツをフィルターします

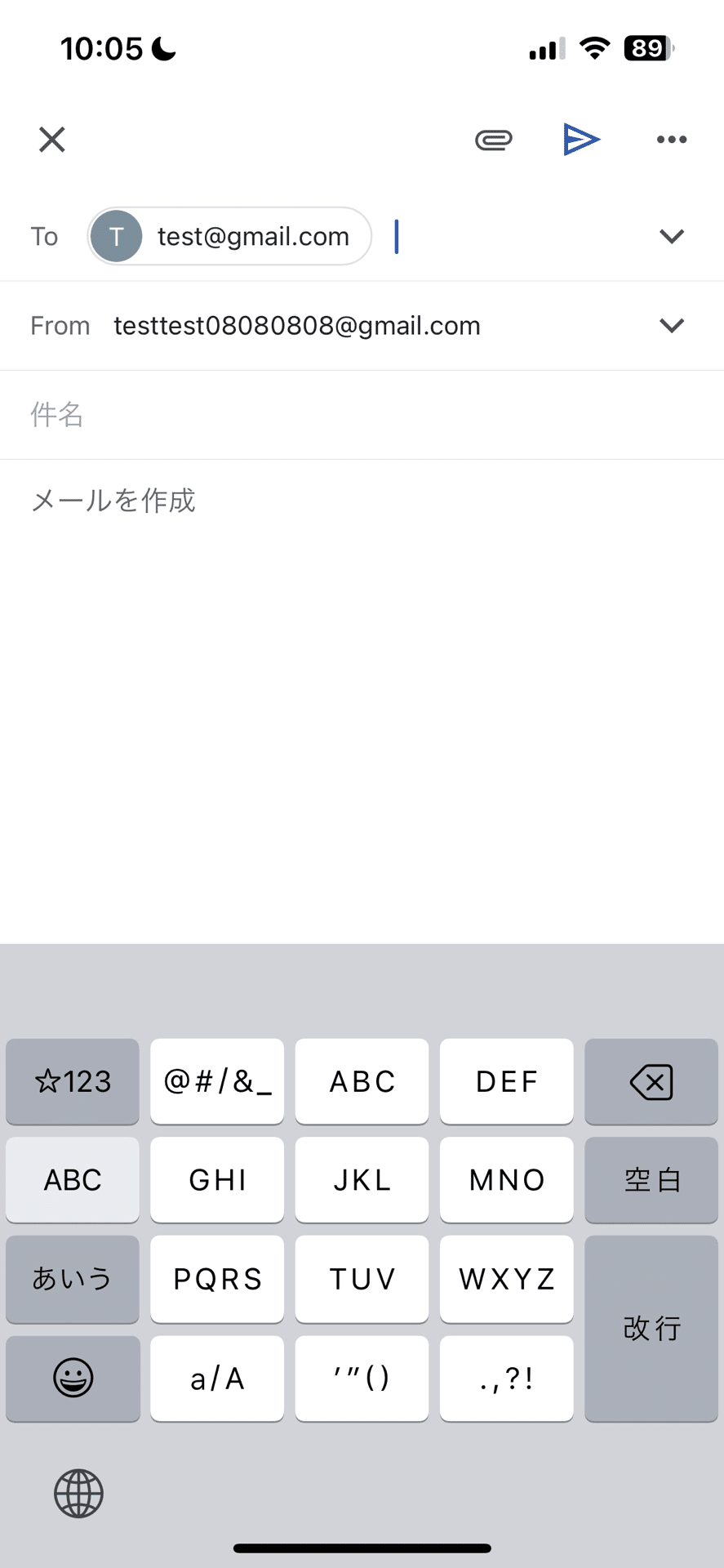
入力チップ=入力チップは、Gmail の連絡先や検索フィールド内のフィルター オプションなど、ユーザーが入力した個別の情報を表します。

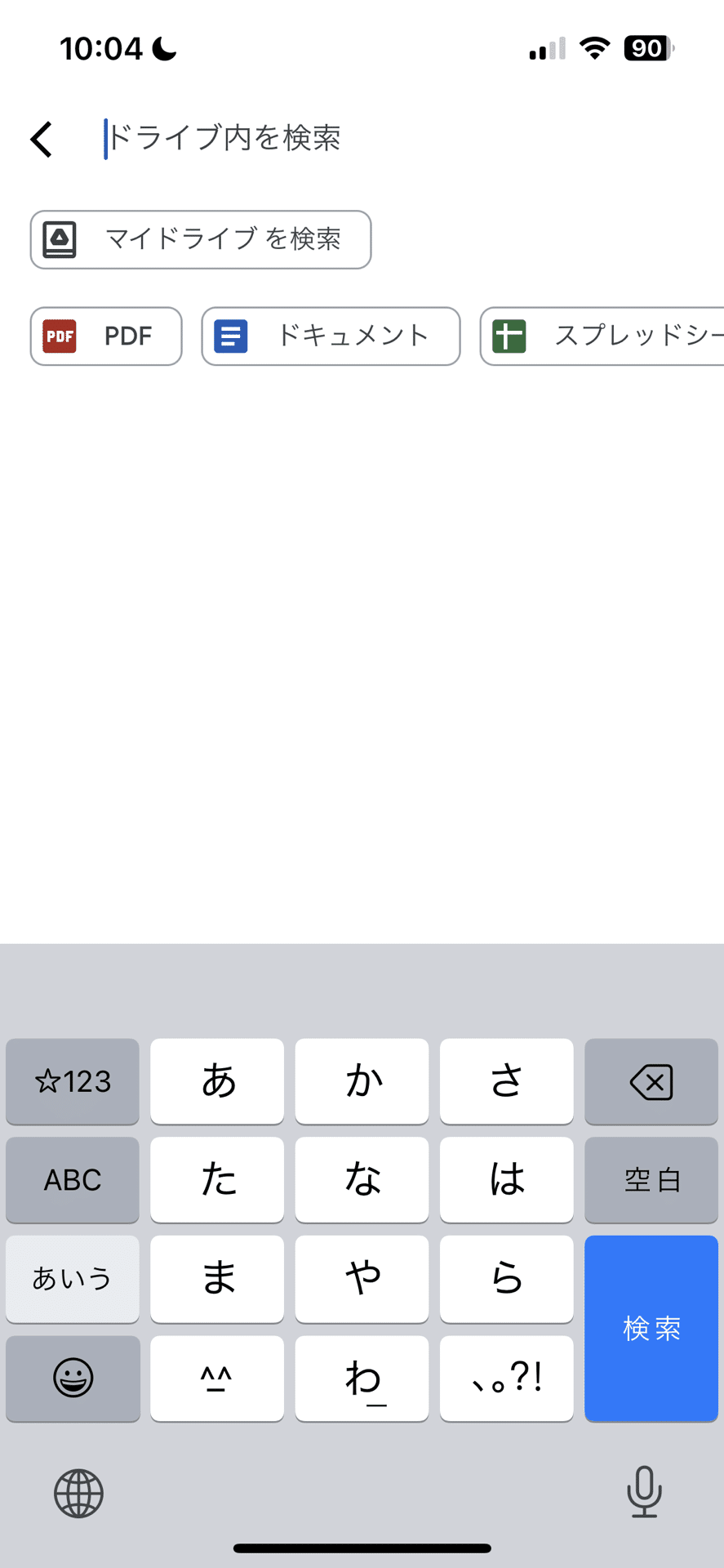
提案チップ=考えられる応答や検索フィルターなど、動的に生成された提案を提示することで、ユーザーの意図を絞り込むのに役立ちます。

使用方法
□ 公式に書かれていること
⚡ チップを使用して、特定のコンテキストに対応するオプションを表示
⚡4つのタイプ:アシスト、フィルター、入力、提案

□ よくある使い方と特徴
ユーザーは情報を入力し、選択し、コンテンツをフィルターし、アクションをトリガーできます。
カテゴリーやタグといった部分で使用しやすいです。
ユーザーにリアルタイムで関連する提案を表示し、入力を支援します。
色、形、サイズなどを使って情報を直感的に伝え、ユーザーの理解を助けることができます。
□ カードの利点:情報の効率的な整理
Chipsはコンパクトな形で多岐にわたる情報(例: タグ、フィルタ、選択肢)を表示することができるため、ユーザーインタフェースのクリーンさと使いやすさを向上させ、ユーザーが必要な情報や操作に素早くアクセスできるようにします。
使い方NG例
ボタンの代わりにチップの使用

単独でのチップ使用

✨スタイル

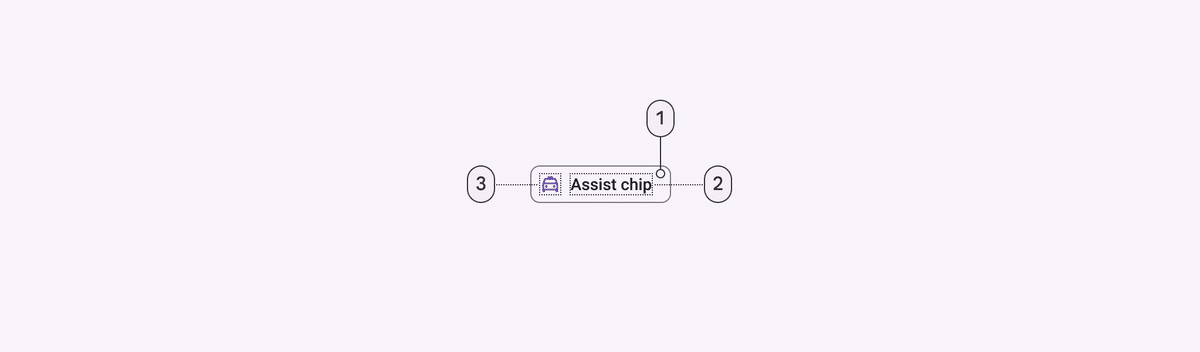
Container
Label text
Leading icon
以上!次回は日付ピッカーについてまとめていきます!
参考
引用元 Google - Material Design
URL:https://material.io/
この記事が気に入ったらサポートをしてみませんか?
