
Material Design コンポーネントまとめてみた 日付ピッカー編
日付ピッカーを使用すると、日付または日付の範囲を選択できます
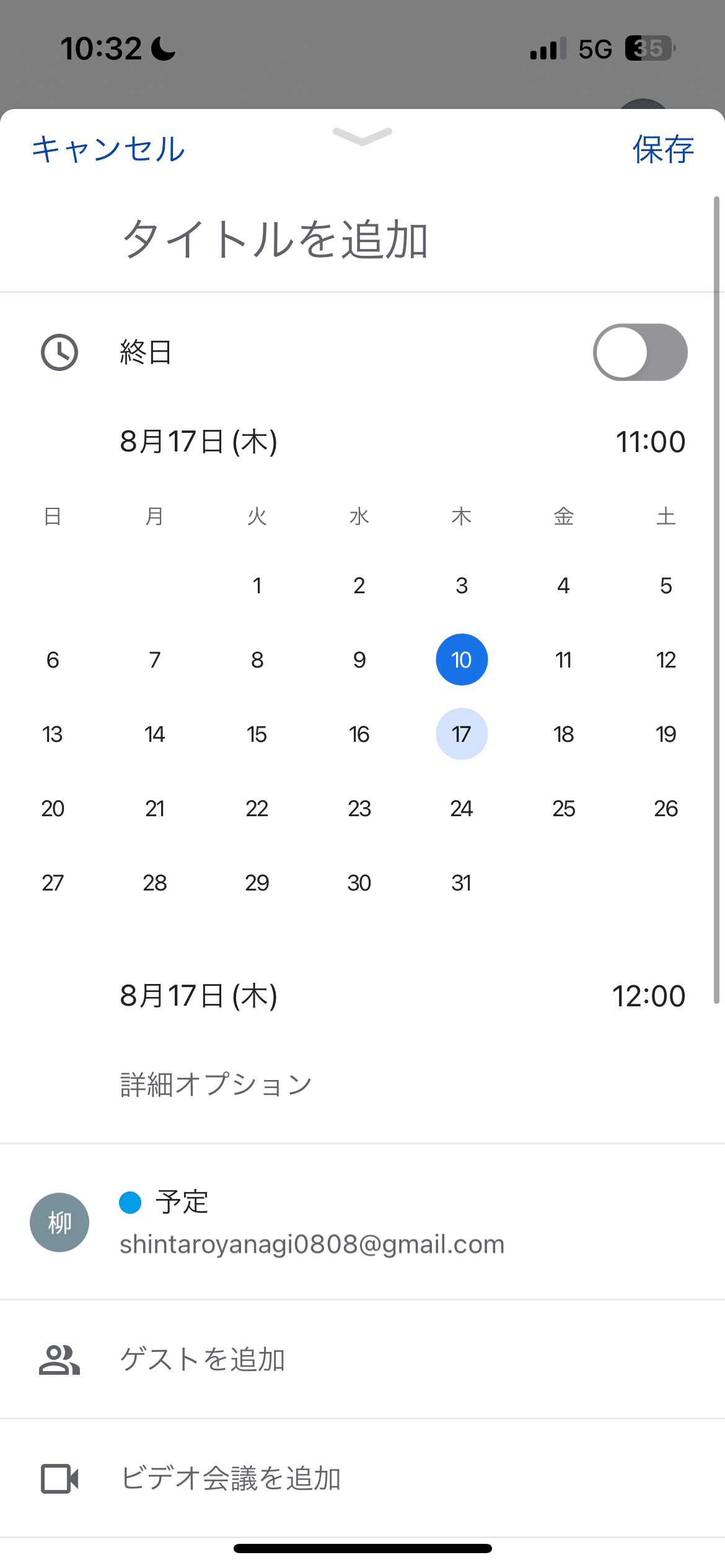
iOS
日付ピッカー探してみた!




使用方法
□ 公式に書かれていること
⚡ 日付ピッカーは過去、現在、または将来の日付を表示できます
⚡現在の日や選択した日など、重要な日付を明確に示します
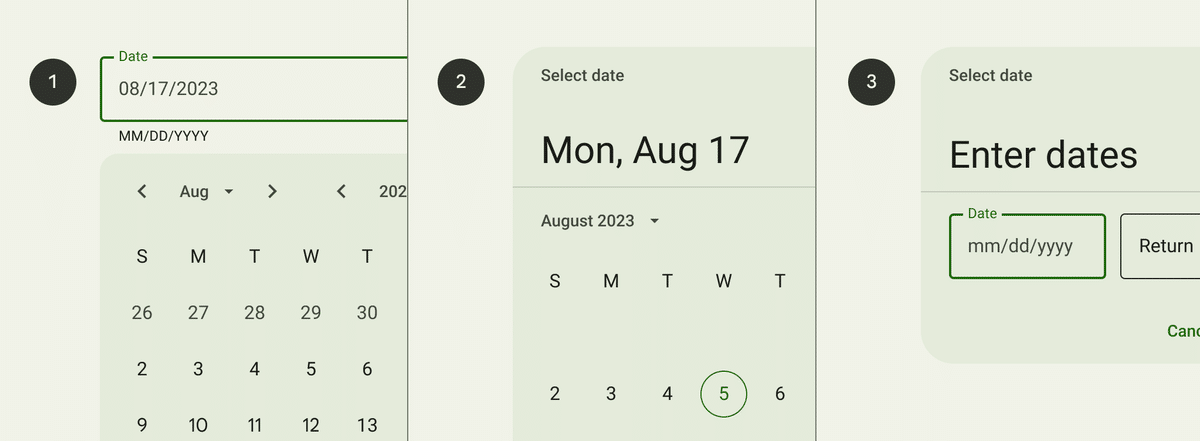
⚡3 つのタイプ: Docked date picker,Modal date picker,Modal date input

□ よくある使い方と特徴
Docked date picker

特定の日付と年を選択できます。
カレンダーからの選択とフォームから日付入力どちらも可能
日付を選択する複数の方法を提供するため、近い将来または過去と遠い将来または過去の両方の日付をナビゲートするのに最適です。
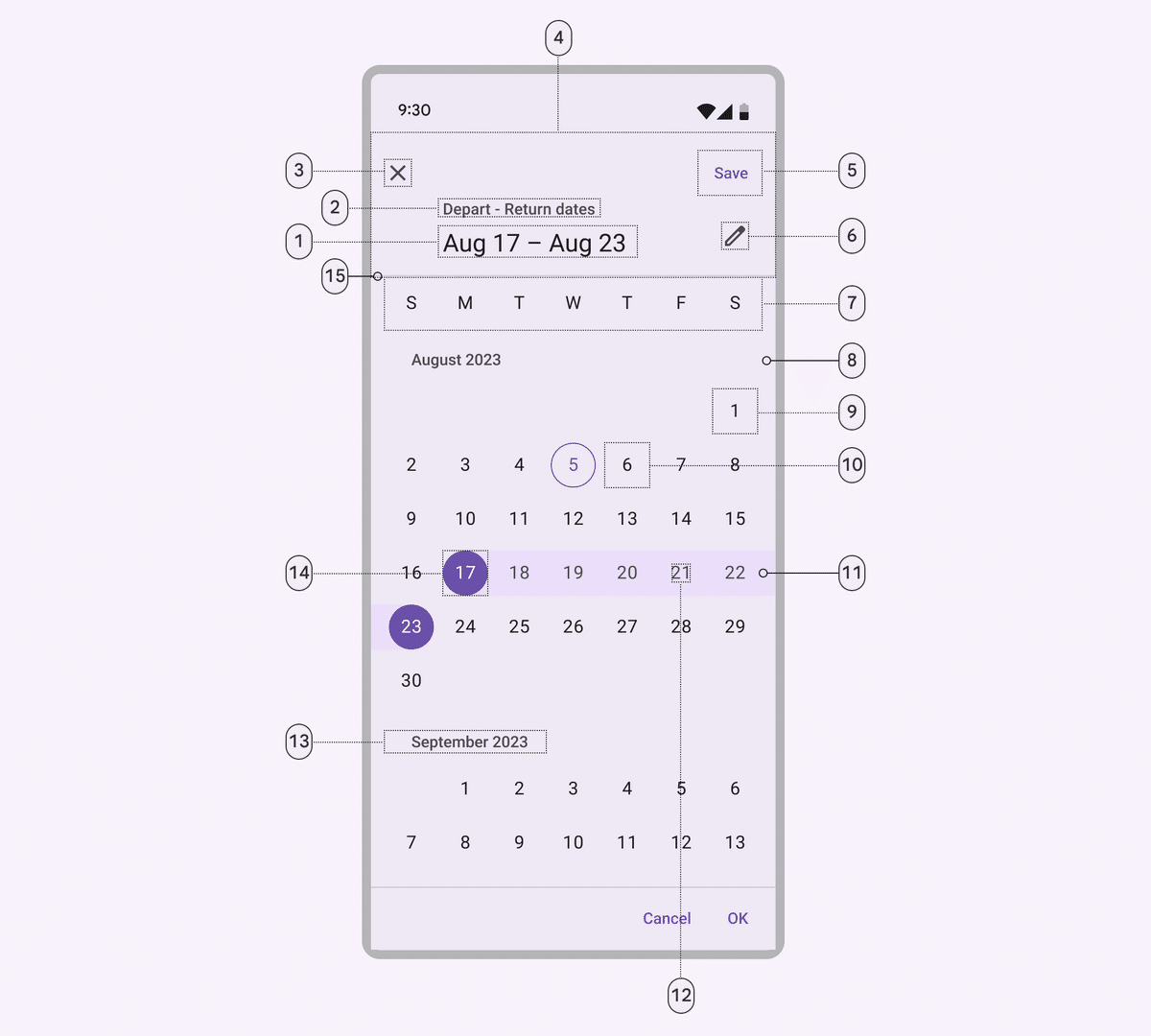
Modal date picker
モーダル日付ピッカーを使用して、生年月日など、遠い過去または未来の日付の入力を求めないでください。
このような場合は、代わりにモーダル入力ピッカーまたはドッキングされた日付ピッカーを使用してください。
日付範囲を選択すると、開始日と終了日が提供されます。
フライトの予約
ホテルの予約
日付の範囲を選択するには、カレンダー上の開始日と終了日をタップします。

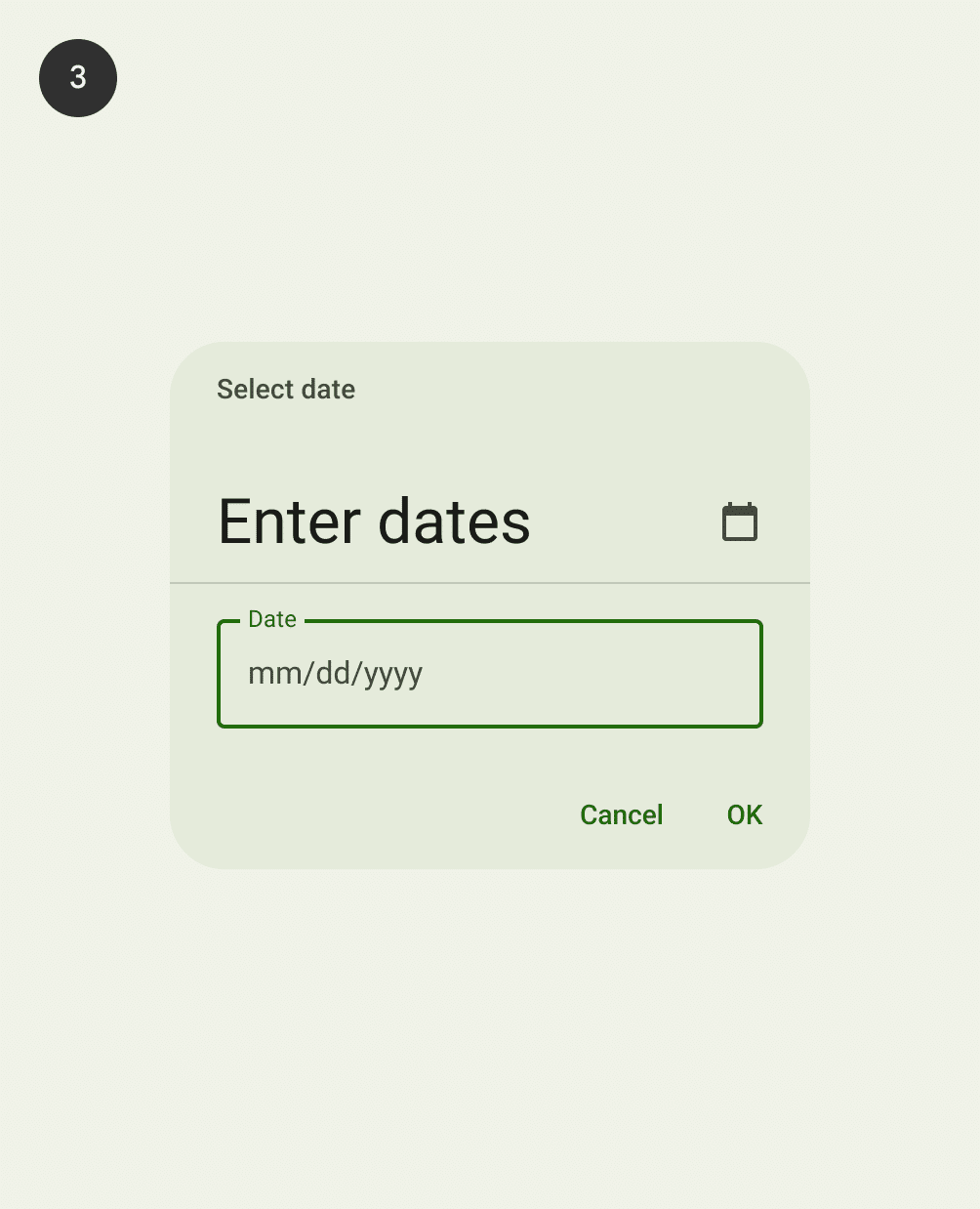
Modal date input

モーダル日付入力を使用すると、キーボードの数字を使用して日付を手動で入力できます。ユーザーはダイアログに日付または日付の範囲を入力できます。
□ カードの利点:情報の効率的な整理
Chipsはコンパクトな形で多岐にわたる情報(例: タグ、フィルタ、選択肢)を表示することができるため、ユーザーインタフェースのクリーンさと使いやすさを向上させ、ユーザーが必要な情報や操作に素早くアクセスできるようにします。
✨スタイル
Docked date picker

Outlined text field
Menu button: Month selection
Menu button: Year selection
Icon button
Weekdays label text
Unselected date
Today’s date
Outside month date
Text buttons
Container

Outlined text field
Menu button: Month selection (pressed)
Menu button: Year selection (disabled)
Header
Menu
Selected list item
Unselected menu list item
Container

Headline
Supporting text
Header
Container
Icon button
Icon buttons
Weekdays
Today’s date
Unselected date
Text buttons
Selected date
Menu button
Divider
Modal date picker

Headline
Supporting text
Header
Container
Icon button
Unselected year
Selected year
Text buttons
Divider
Menu button

Headline
Supporting text
Header
Container
Icon button
Icon buttons
Weekdays
Today’s date
Unselected date
Text buttons
Selected date
Menu button
Divider
Modal date input

Headline
Supporting text
Header
Container
Icon button
Outlined text field
Text buttons
Divider
以上!次回は日付ピッカーについてまとめていきます!
参考
引用元 Google - Material Design
URL:https://material.io/
この記事が気に入ったらサポートをしてみませんか?
