
Material Design コンポーネントまとめてみた チェックボックス編
チェックボックスを使用すると、ユーザーはリストから 1 つ以上の項目を選択したり、項目をオンまたはオフにしたりできます。
iOS
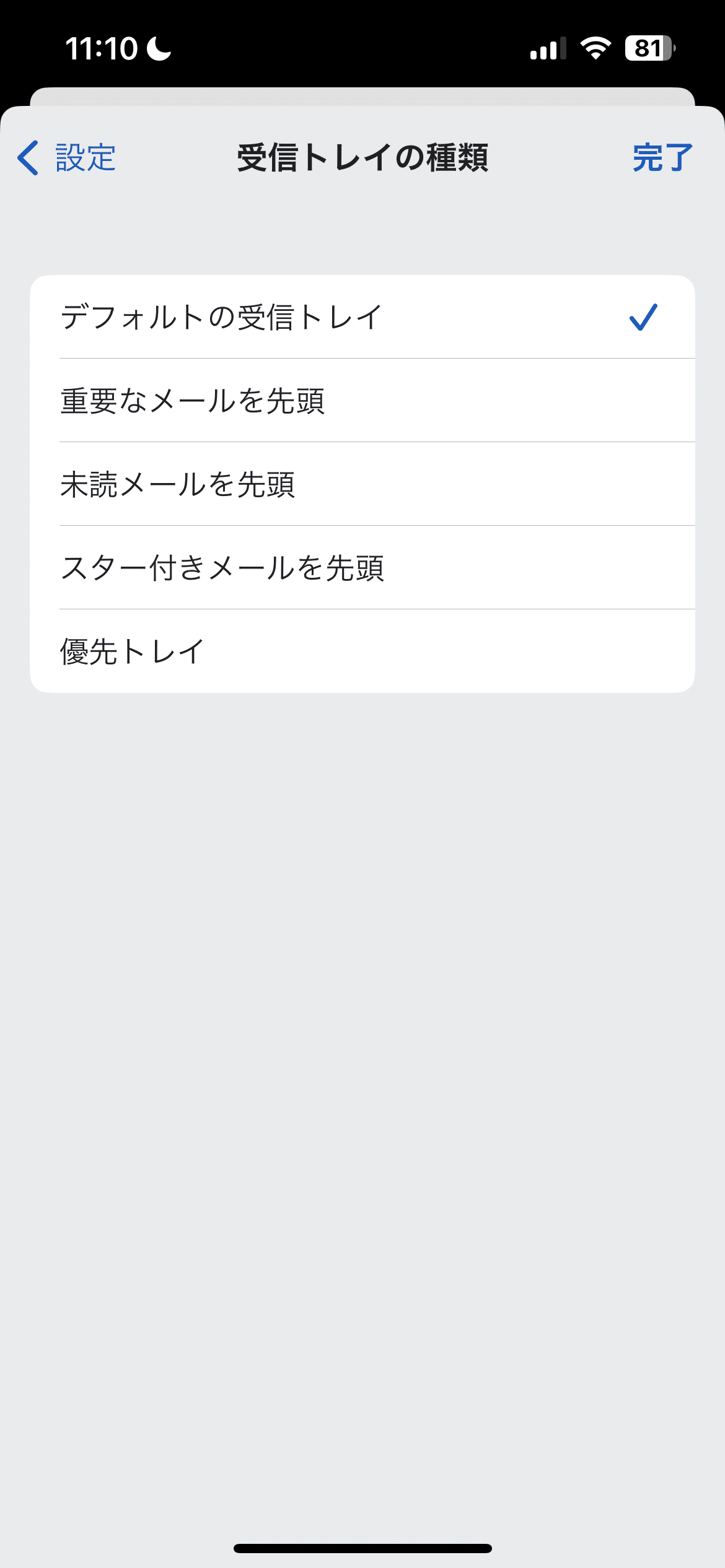
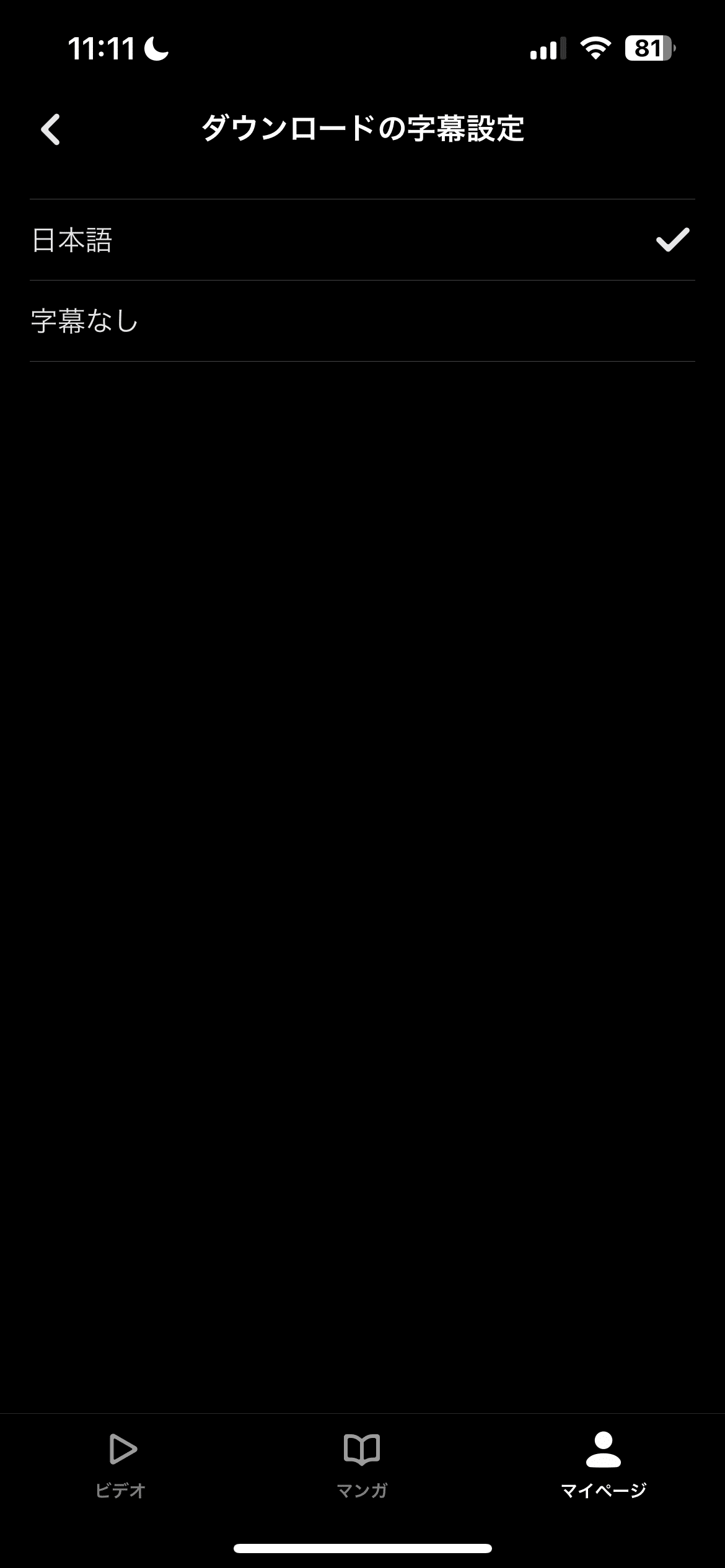
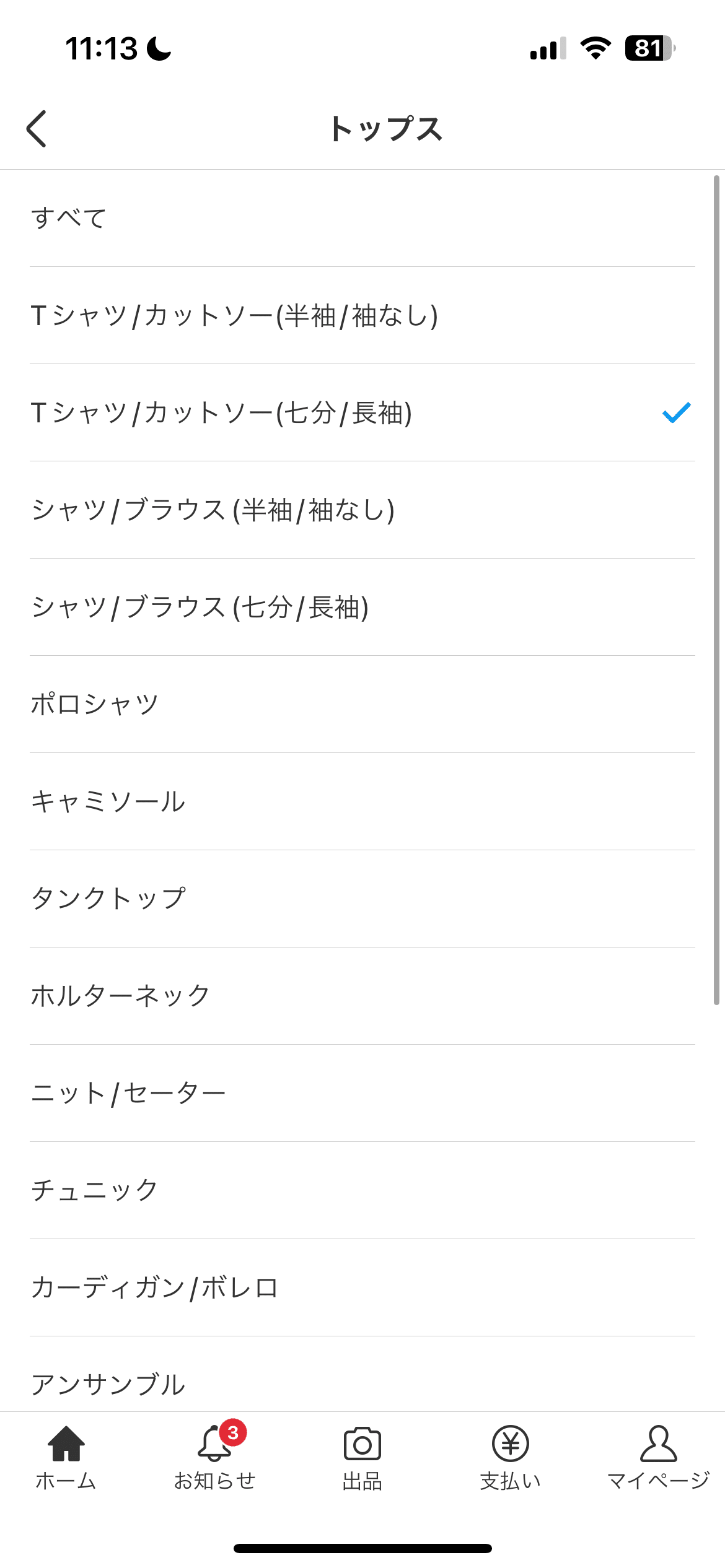
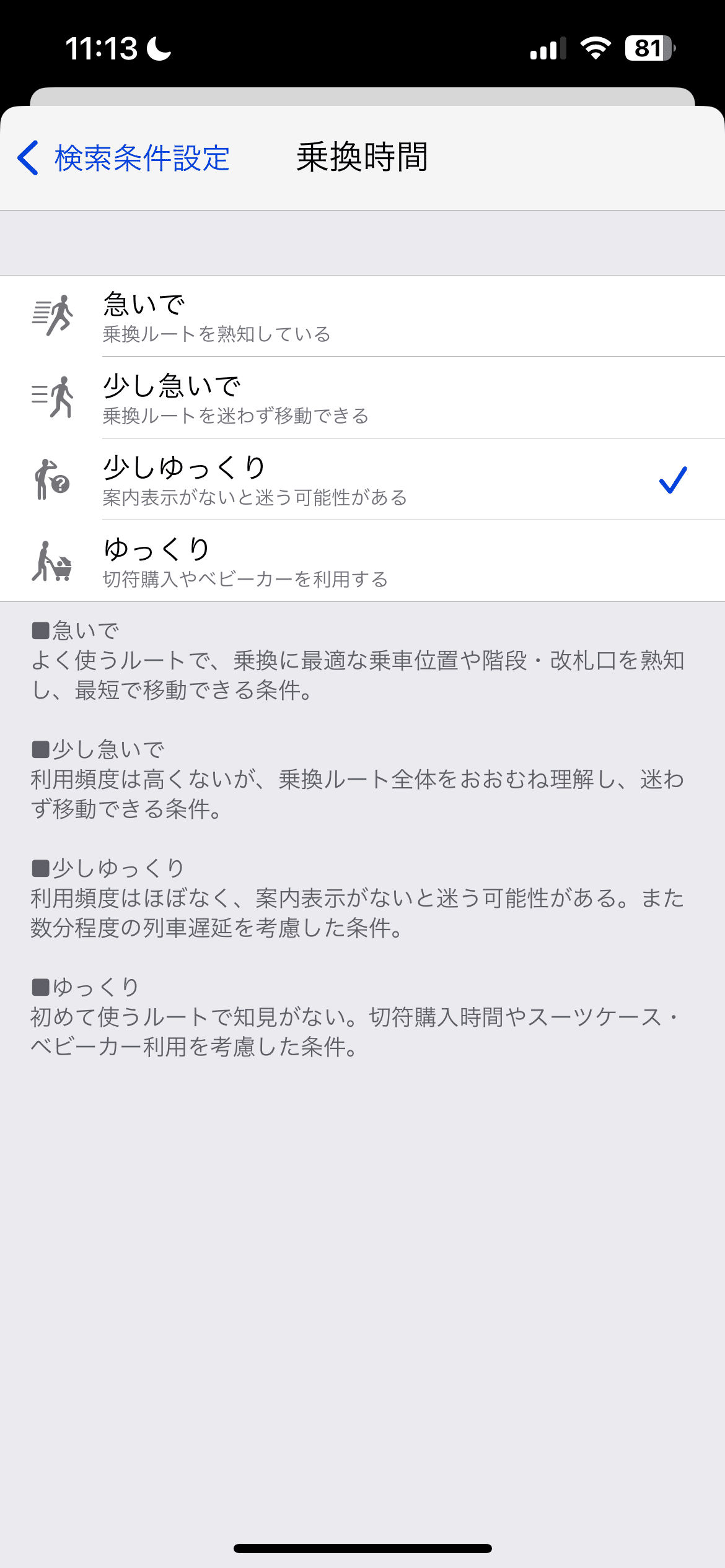
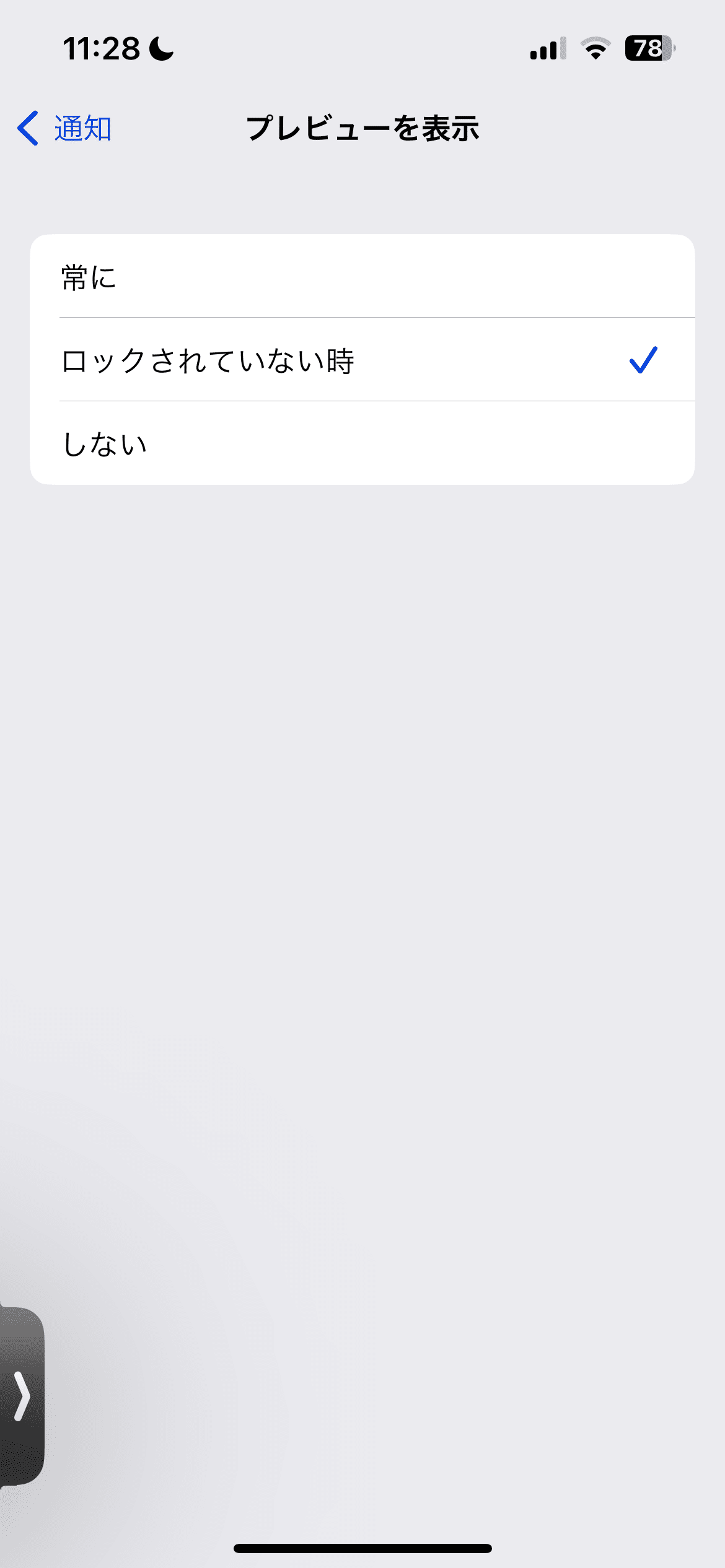
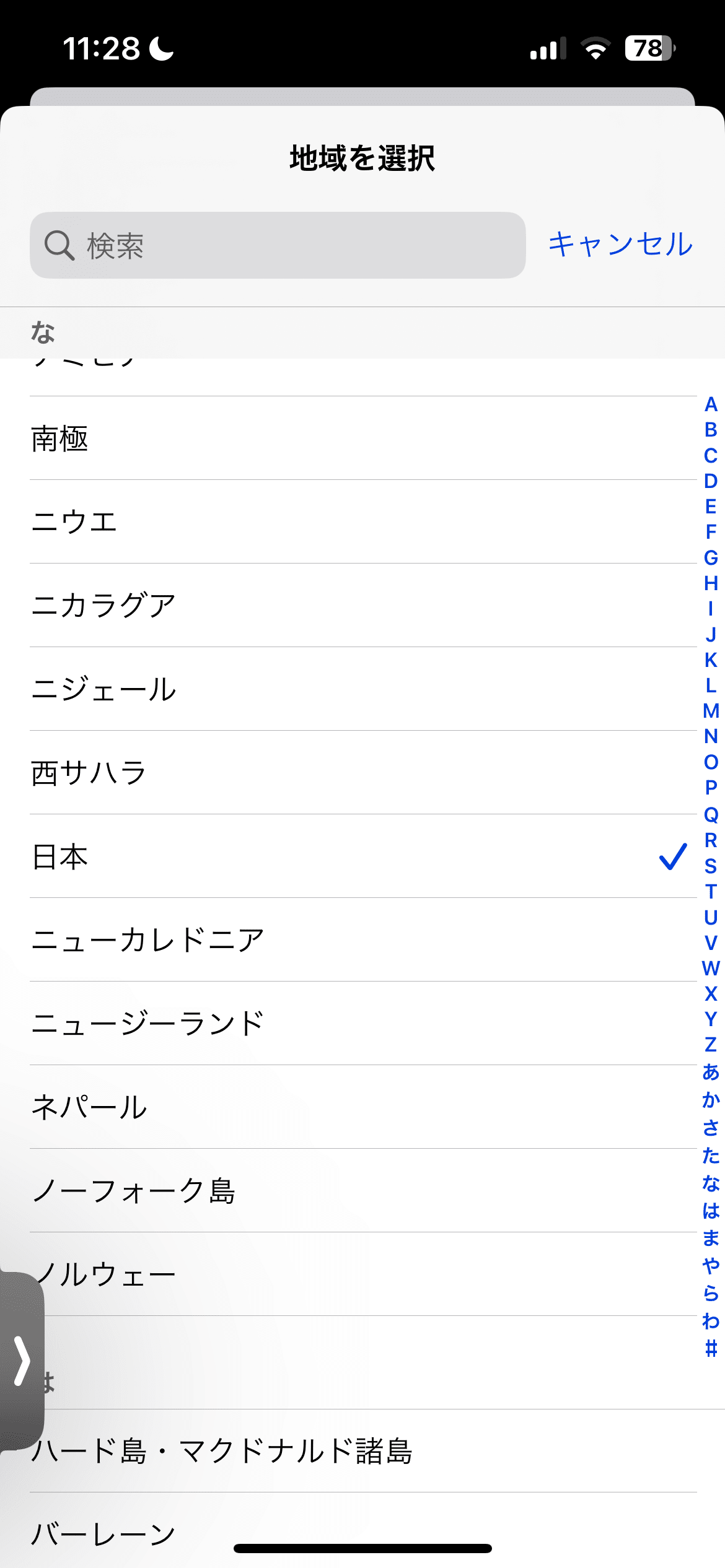
チェックボックス探してみました!
検索を分類するときや設定の時に使用されているのが多い感じでした!






使用方法
□ 公式に書かれていること
⚡ リストから複数のオプションを選択できる場合は、(スイッチやラジオ ボタンの代わりに) チェックボックスを使用します。
⚡チェックボックスのラベルはユーザーにとってすぐに理解できるように作成されるべきである
⚡️チェックボックスは、ユーザーがオプションの選択や設定のオン/オフの切り替えなどの選択をできるようにする、いくつかの選択コントロールの 1 つです。
□ よくある使い方と特徴
リストから 1 つ以上のオプションを選択します。
リスト内の複数のチェックボックスを選択できます。
リストから複数のオプションを選択できる場合は、スイッチの代わりにチェックボックスを使用する必要があります。
カルーセル項目は、ウィンドウのサイズに関係なく、画面上に完全に表示される必要があります。スクロールされたアイテムは所定の位置にスナップされ、同じレイアウトが維持されます。
親のチェックボックスがオンになると、すべての子のチェックボックスがオンになります
何かをオンまたはオフにするために使用される場合、アクションはすぐに実行される必要があります。
□ カードの利点:選択が容易になる
Checkboxはユーザーに複数の選択肢から一つまたは複数を選ぶことを可能にするため、特にリストからの多重選択などのタスクにおいて、選択プロセスを直感的かつ効率的にします。
スイッチとチェックボックスとラジオボタンの違い
チェックボックス: 複数の選択肢から一つまたは複数を選ぶために使用。
スイッチ: 二値の設定を切り替えるために使用。
ラジオボタン: 複数の選択肢から一つだけを選ぶために使用。
これをわかりやすく説明するだけでnoteになりそうですね。今度まとめます。
✨スタイル

Container
Icon
以上!次回はチップスについてまとめていきます!
参考
引用元 Google - Material Design
URL:https://material.io/
この記事が気に入ったらサポートをしてみませんか?
