
Material Design コンポーネントまとめてみた Divider編
Dividerはリストまたは他のコンテナ内のコンテンツをグループ化する細い線です。
iOS
Divider探してみた!
使用方法
□ 公式に書かれていること
⚡ Dividerは、コンポーネントを視覚的にグループ化し、階層を作成する方法の 1 つです。ネストされた親子関係を暗示するために使用することもできます。
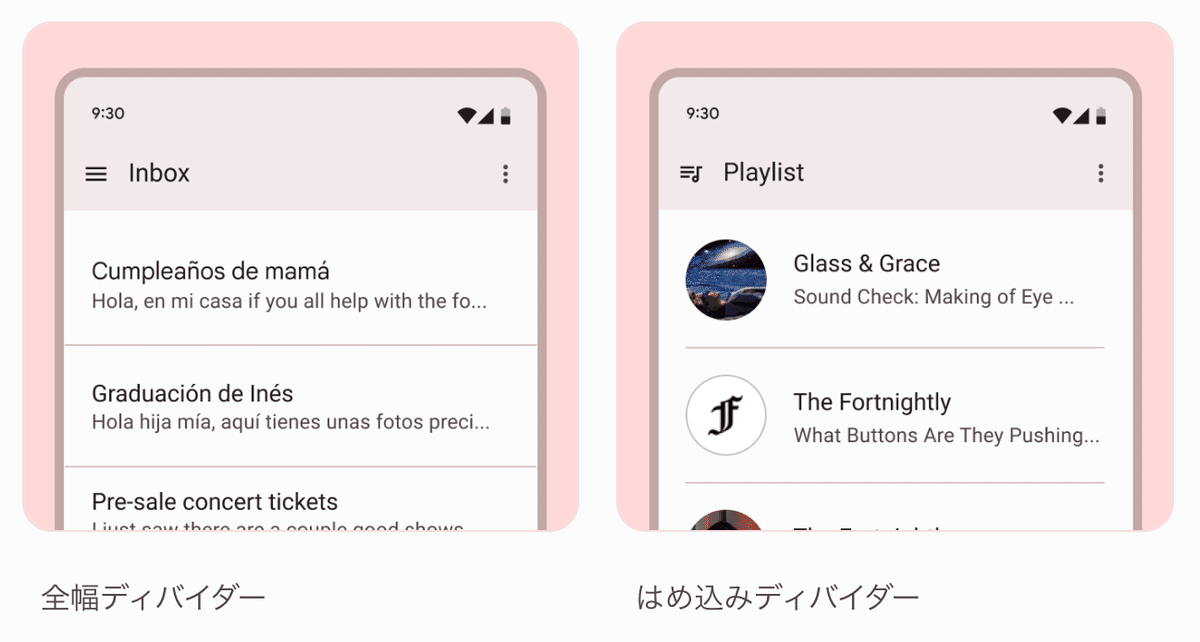
⚡ディバイダには 2 つのタイプがあります。
⚡全幅とはめ込み

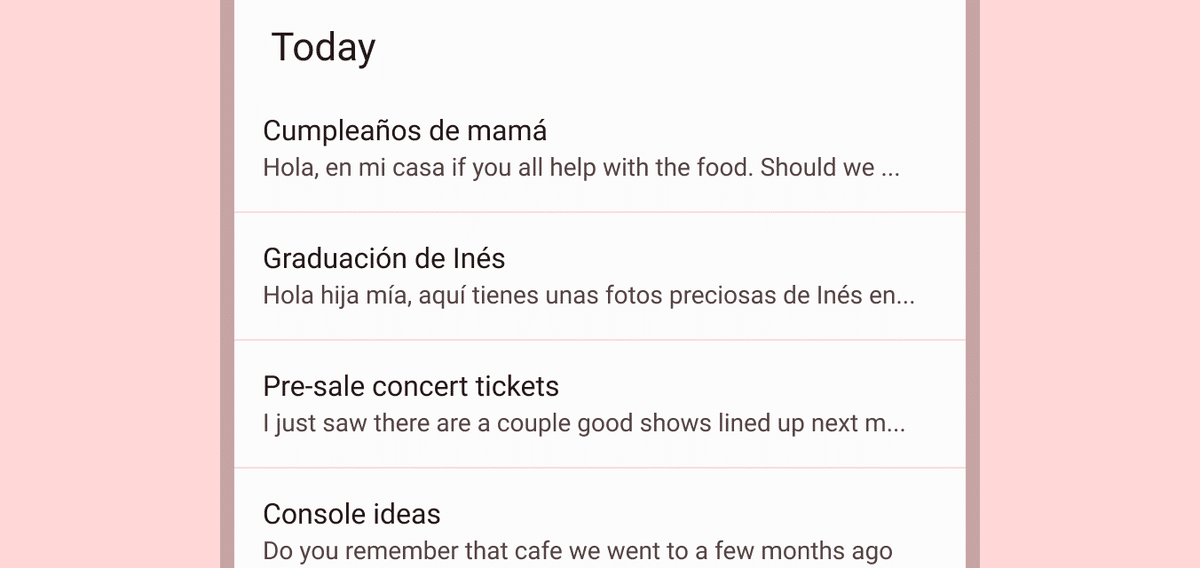
□Full width divider

無関係なコンテンツの大きなセクションを区切るには、全幅の仕切りを使用します。
全幅の仕切りによって、インタラクティブなエリアと非インタラクティブなエリアを分離することもできます。
これらは、視覚要素をグループ化するために使用され、インタラクションの観点から要素が互いに関連していることを示します。
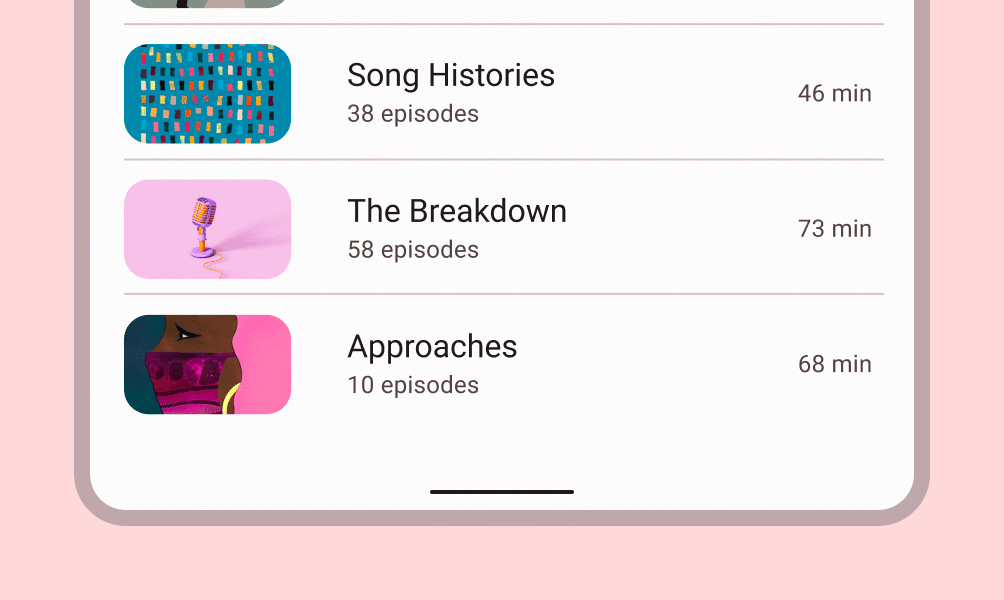
□Inset dividers

セクション内の関連コンテンツを区切るには、差し込み区切り線を使用します。
デフォルトでは、インセットの仕切りは画面の両側から均等にインデントされます。
これらは、視覚要素をグループ化するために使用され、インタラクションの観点から要素が互いに関連していることを示します。
□ 利点:情報の明確な区切り
Dividerはコンテンツやリストアイテムの間に視覚的な境界を提供することで、ユーザーが情報を簡単に理解し、区別するのを助けます。。
✨スタイル

・Divider
以上!次回はListについてまとめていきます!
参考
引用元 Google - Material Design
URL:https://material.io/
この記事が気に入ったらサポートをしてみませんか?
