
Material Design コンポーネントまとめてみた Navigation drawer編
Navigation drawerを使用すると、PCなどの大型デバイス上の UI ビューを切り替えることができます
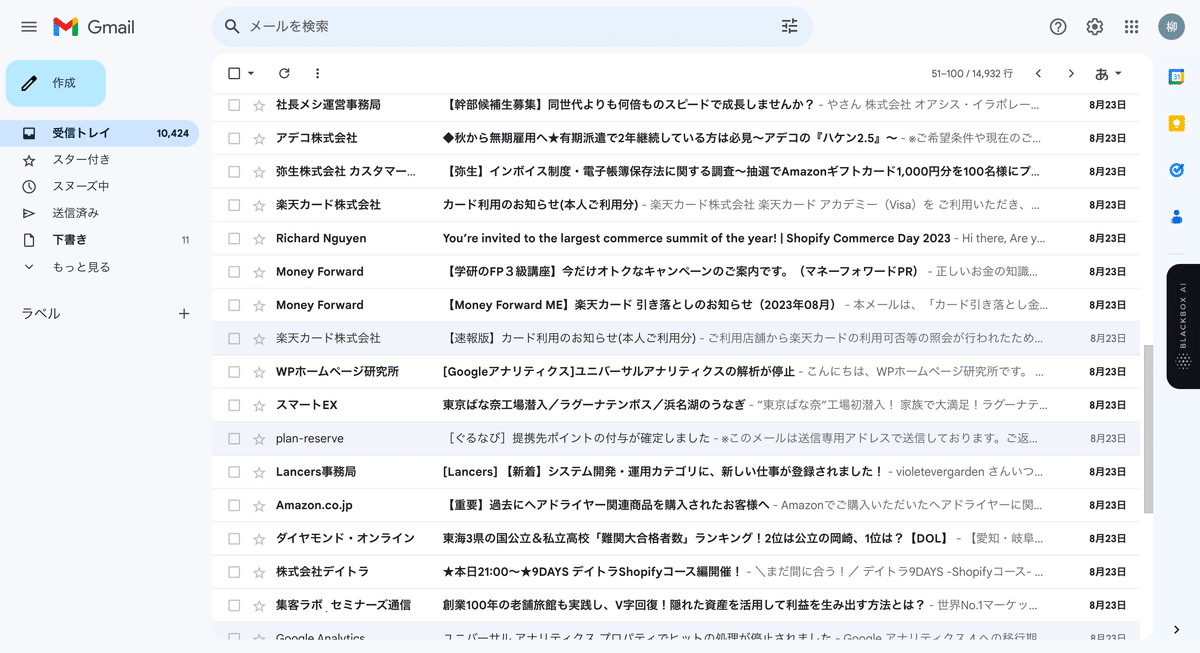
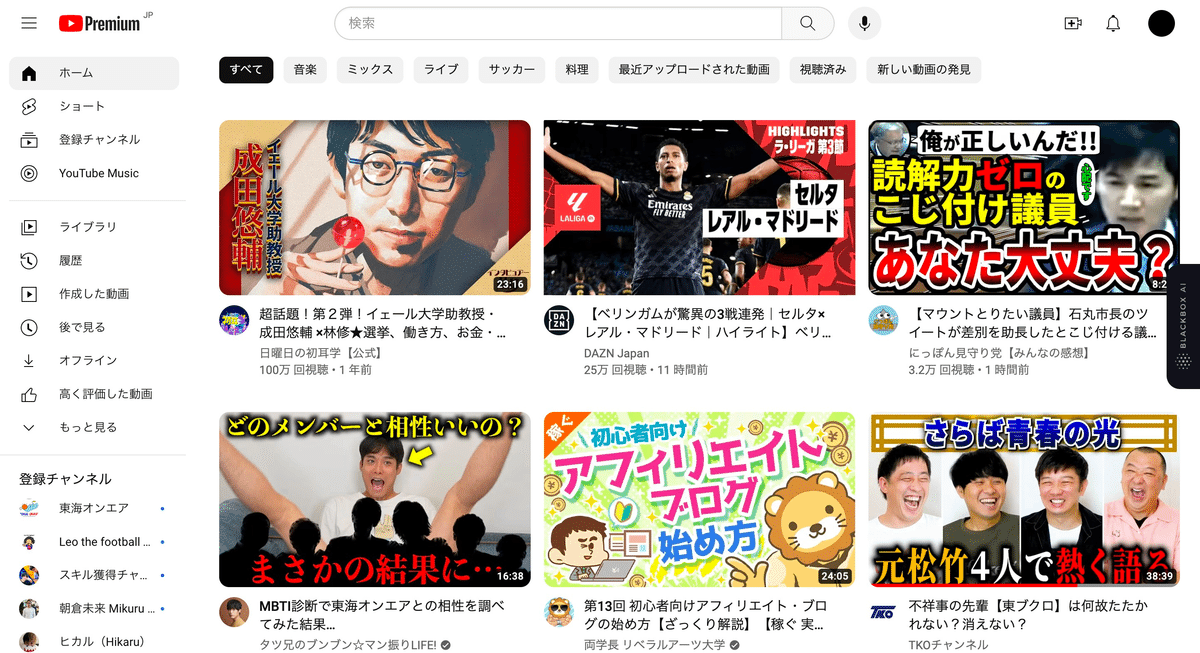
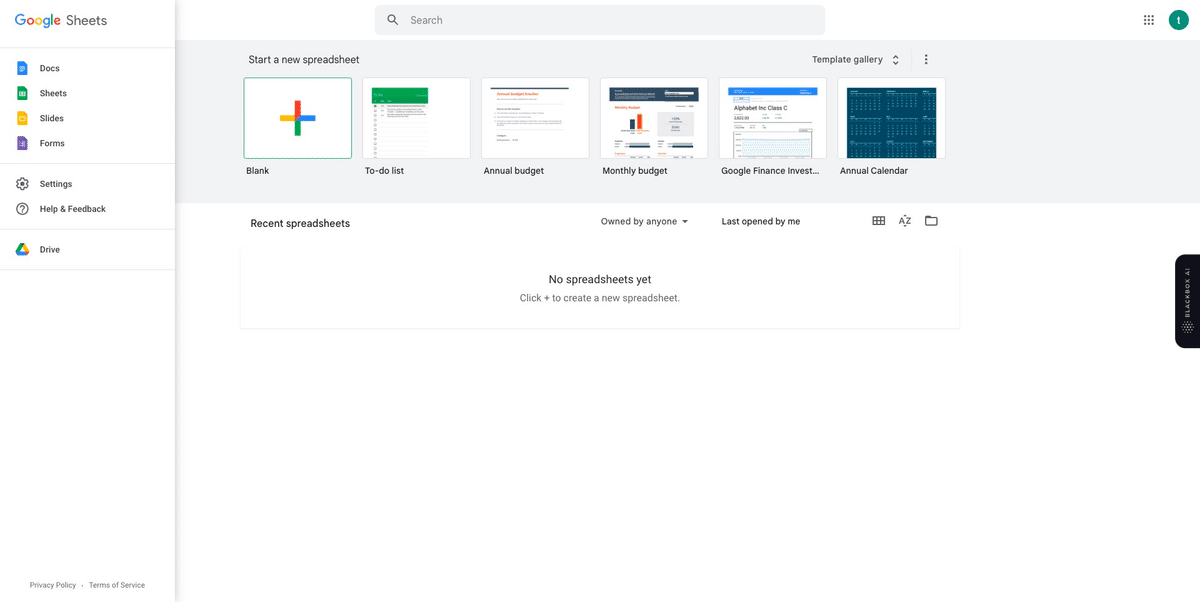
PC
Navigation drawer探してみた!




使用方法
□ 公式に書かれていること
⚡拡張レイアウトではナビゲーション ドロワーを使用し、コンパクトおよびミディアム レイアウトではモーダル ナビゲーション ドロワーを使用します
⚡デフォルトで開いたり閉じたりできます
⚡最も頻繁に使用される目的地を一番上に配置し、関連する目的地をグループ化します。
□ よくある使い方と特徴
ナビゲーション ドロワーは、目的地やアプリの機能 (アカウントの切り替えなど) へのアクセスを提供します。
これらは画面上に永続的に表示することも、ナビゲーション メニュー アイコンによって開閉することもできます。
ナビゲーション ドロワーは次の場合に推奨されます。
アプリケーションに5つ以上の異なるセクションや画面がある場合
ナビゲーションが複数の階層を持つ場合アプリの中で異なるセクション間の移動が頻繁に必要な場合
□ 利点:ユーザーが必要なページすばやく、容易にアクセスできる
Navigation drawerは、アプリの全体的なナビゲーション構造を一覧で表示し、ユーザーがアプリの異なるセクション間を迅速かつ効率的に移動できるようにします。これにより、ユーザーはアプリの各機能に簡単にアクセスでき、アプリの利用が効率的で使いやすくなります。
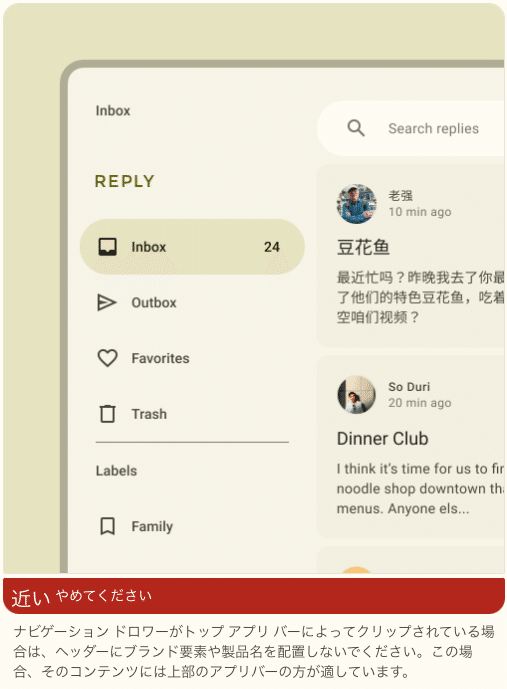
使い方NG例




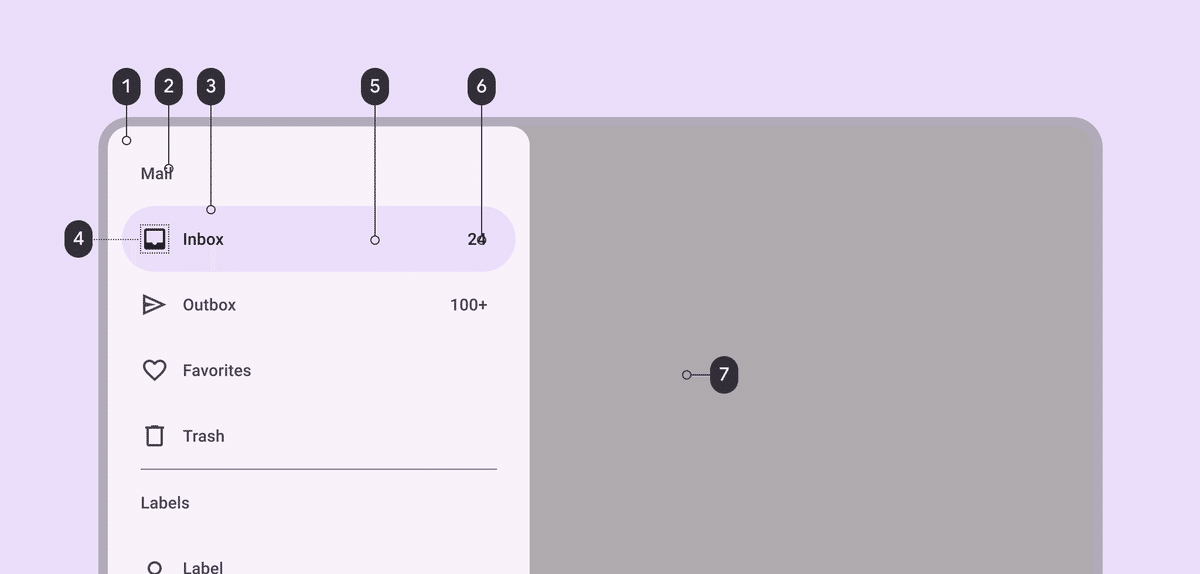
✨スタイル

Container
Headline
Label text
Icon
Active indicator
Badge label text
Scrim
以上!次回はNavigation railについてまとめていきます!
参考
引用元 Google - Material Design
URL:https://material.io/
この記事が気に入ったらサポートをしてみませんか?
