
Material Design コンポーネントまとめてみた Search編
Search探してみた








検索では、キーワードまたは語句を入力して関連情報を取得できます。
□ 公式に書かれていること
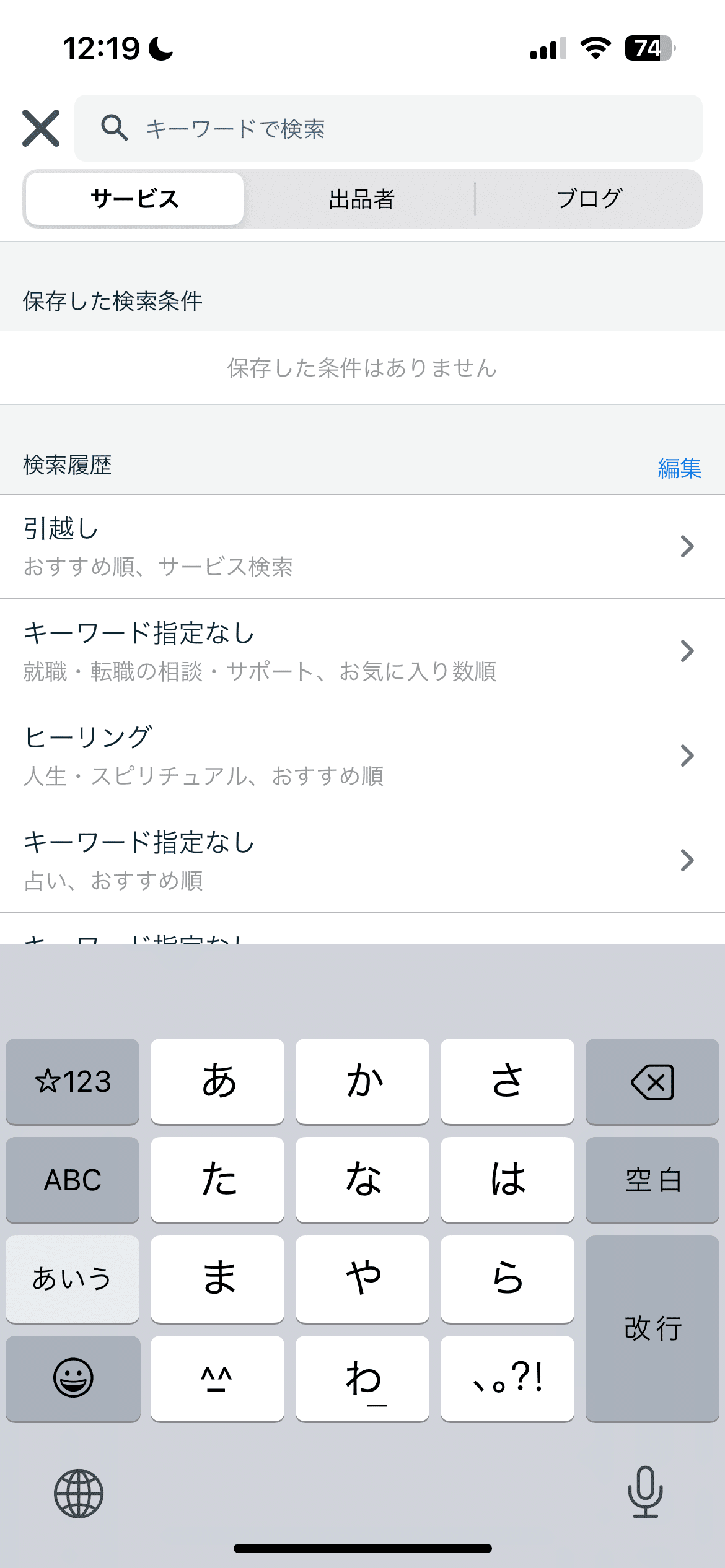
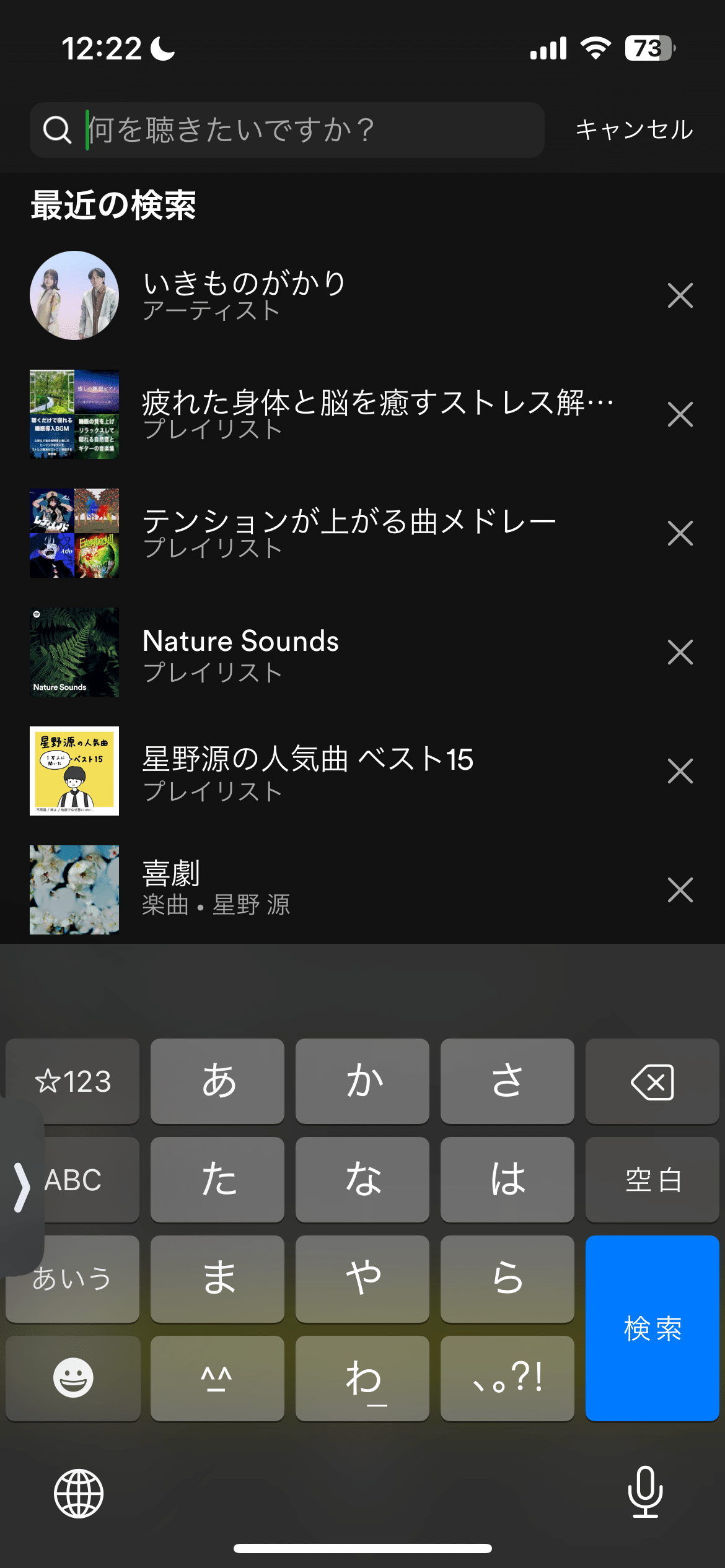
⚡ユーザーが入力すると、検索バーにキーワードやフレーズの候補が表示されます。
⚡常に検索ビューに結果を表示する
⚡ユーザーは検索バーまたは検索ビューのテキスト フィールドにクエリを入力すると、関連する結果が表示されます。
*「クエリ」はユーザーが検索を求める際に入力するキーワードやフレーズ、そして「検索ビュー」はそのクエリを入力し、結果を得るためのユーザーインターフェースの部分を指します。
□ よくある使い方と特徴
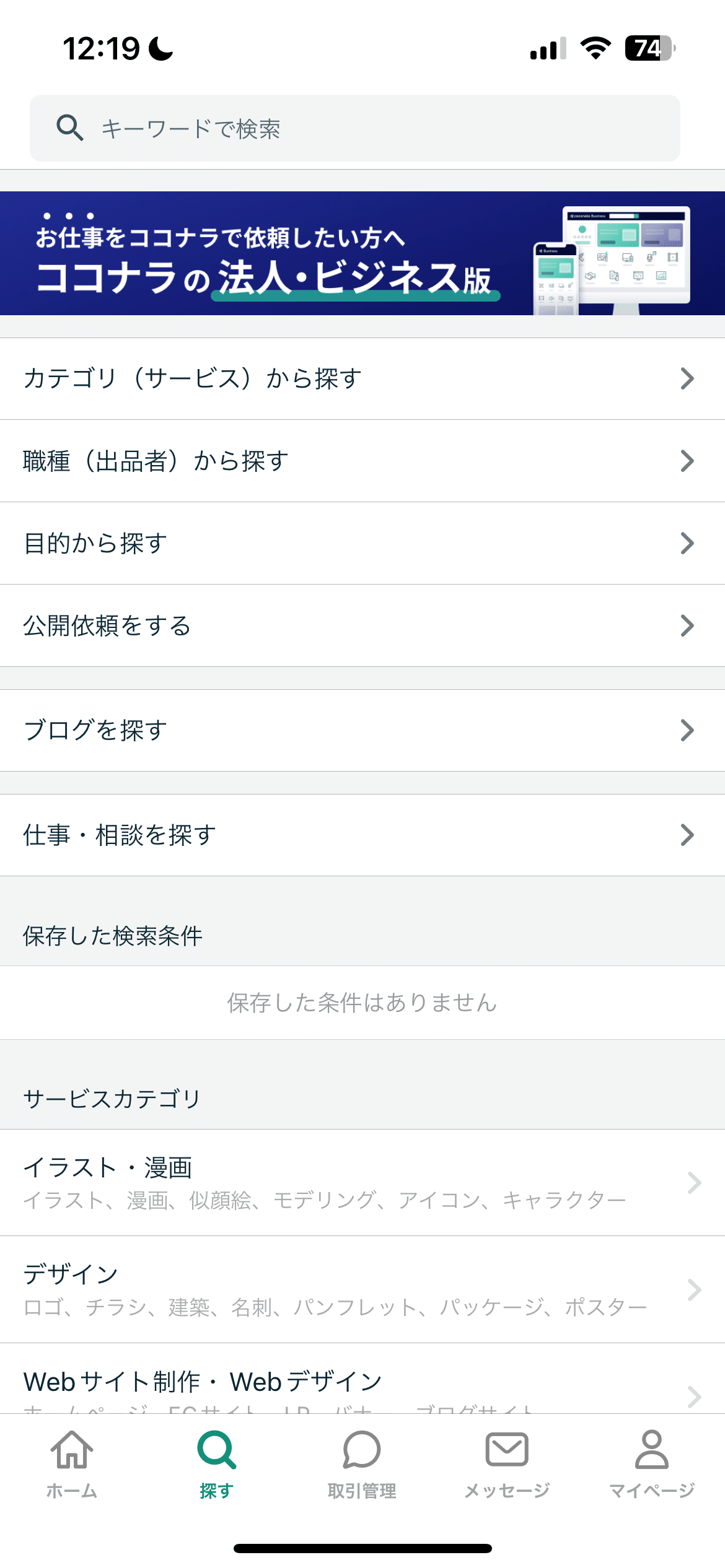
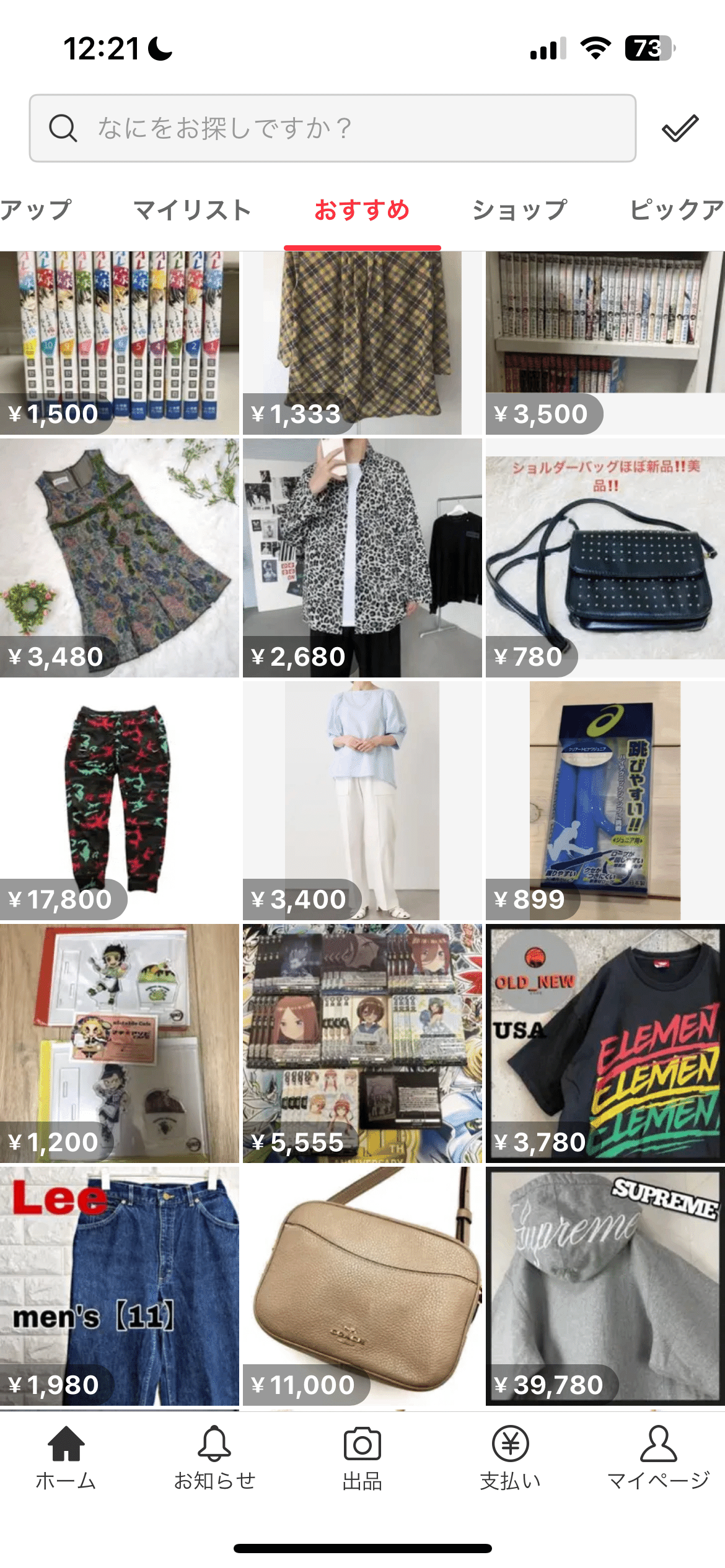
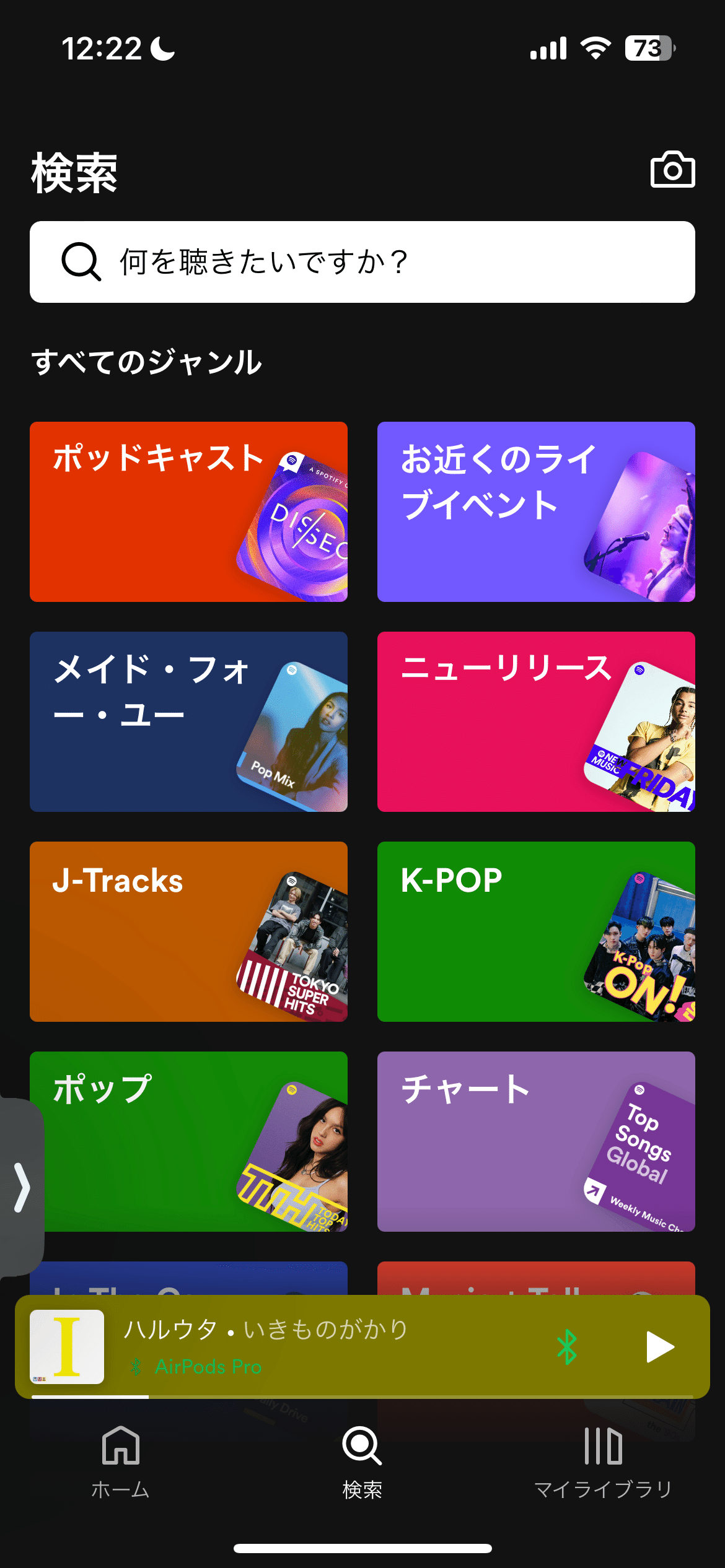
検索は、アプリ全体で情報をすばやく見つけることができるナビゲーション方法です。
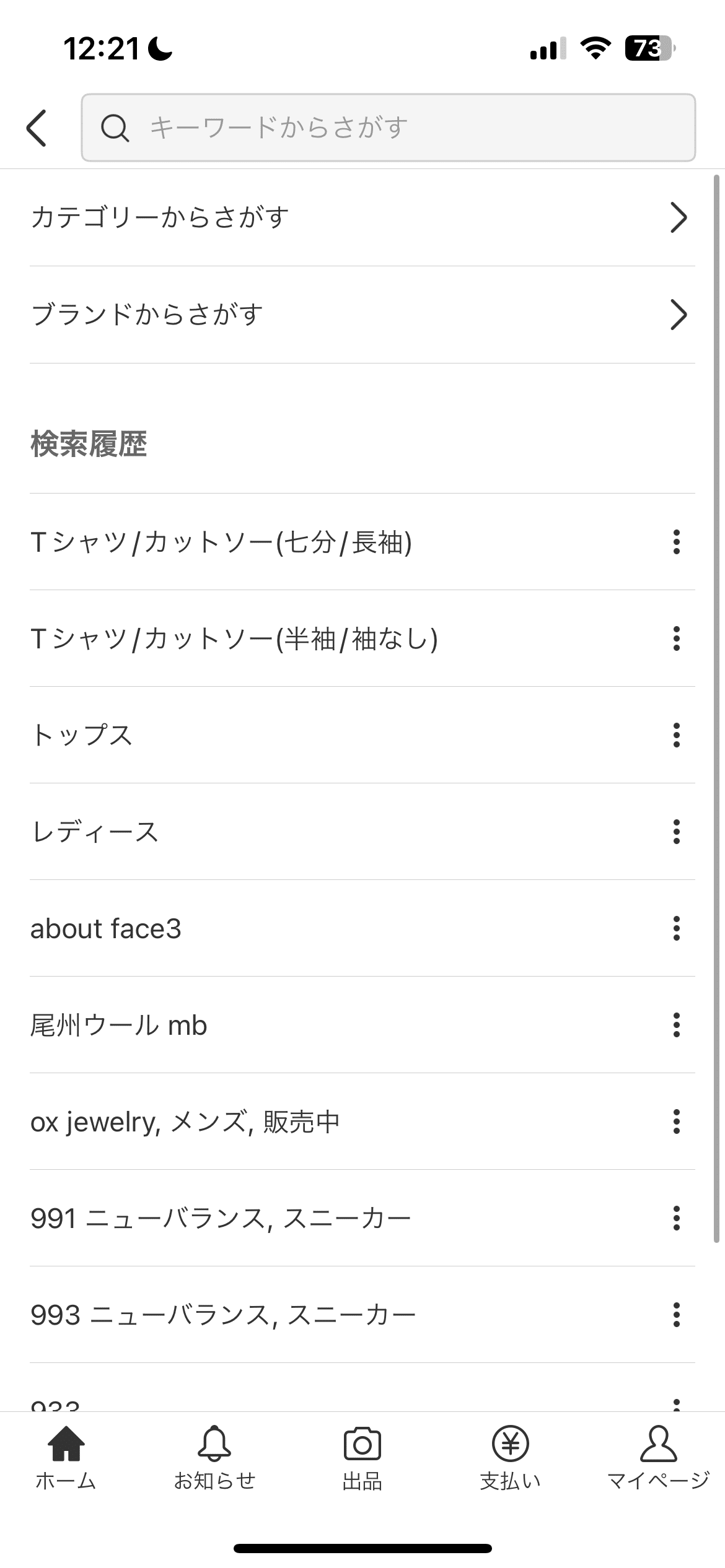
検索ビューは、検索バーがフォーカスされた状態で、動的な候補を表示できます。
□ 利点:直感的な情報アクセス。
Search(検索)機能を使用することで、ユーザーは大量の情報の中から目的のコンテンツやアイテムを迅速に特定・アクセスすることができ、ユーザーエクスペリエンスの向上に寄与します。
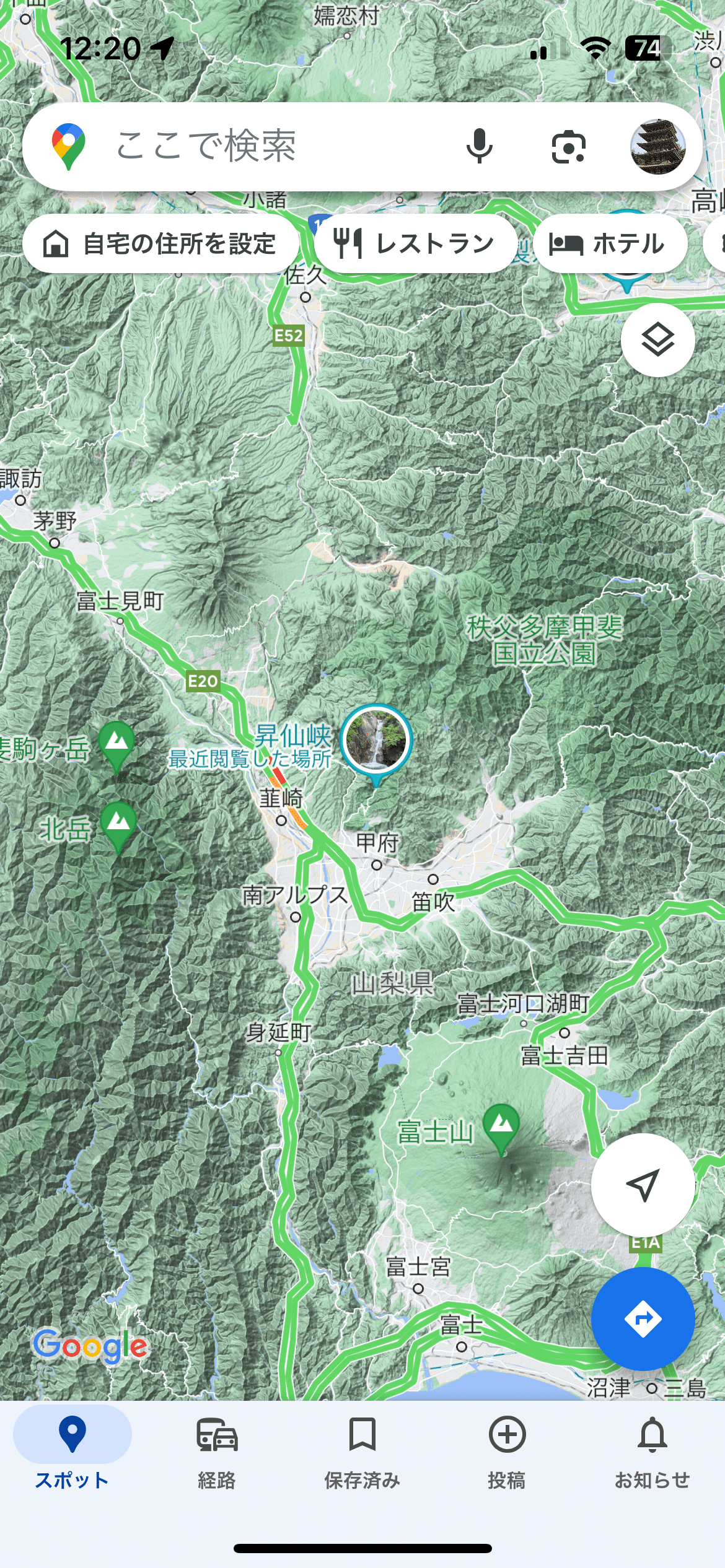
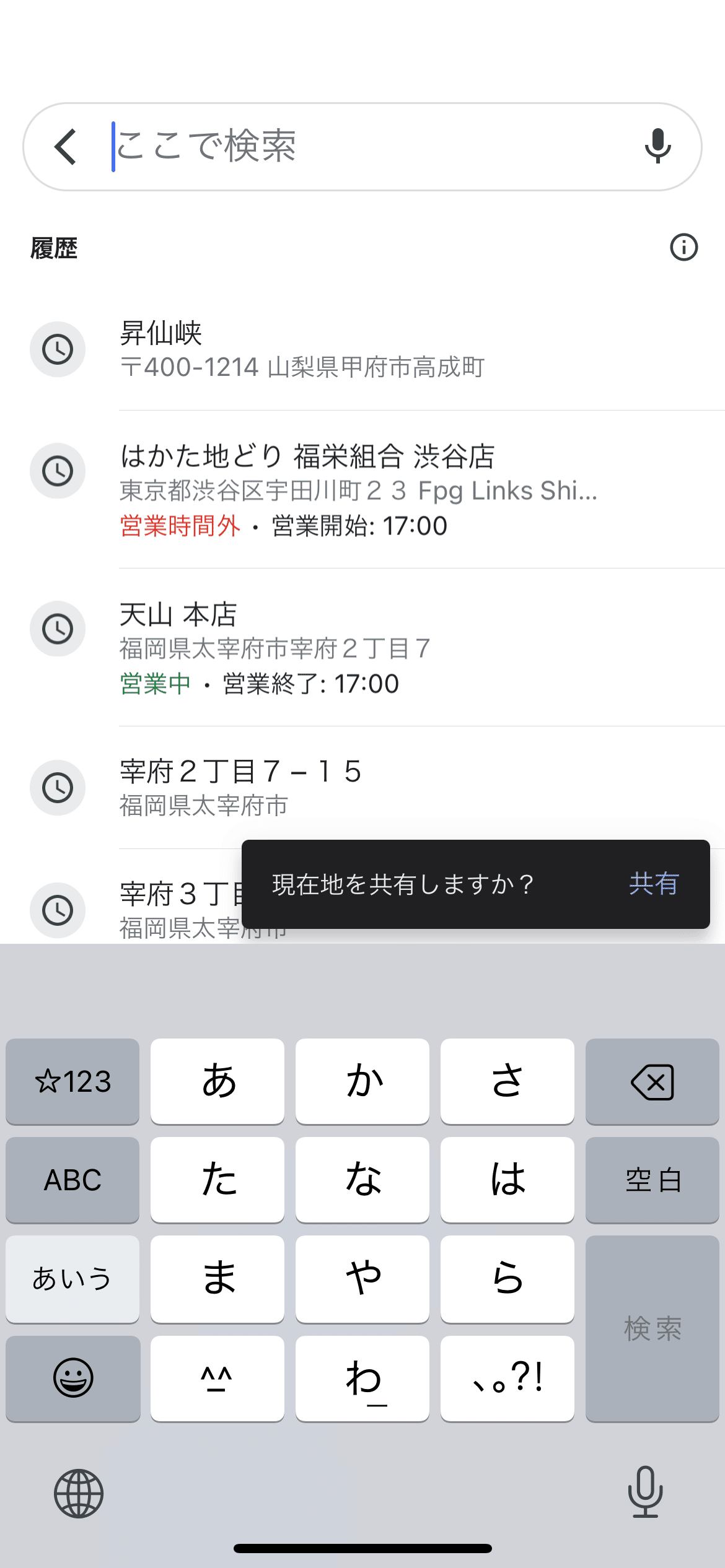
使い方NG例
✨スタイル

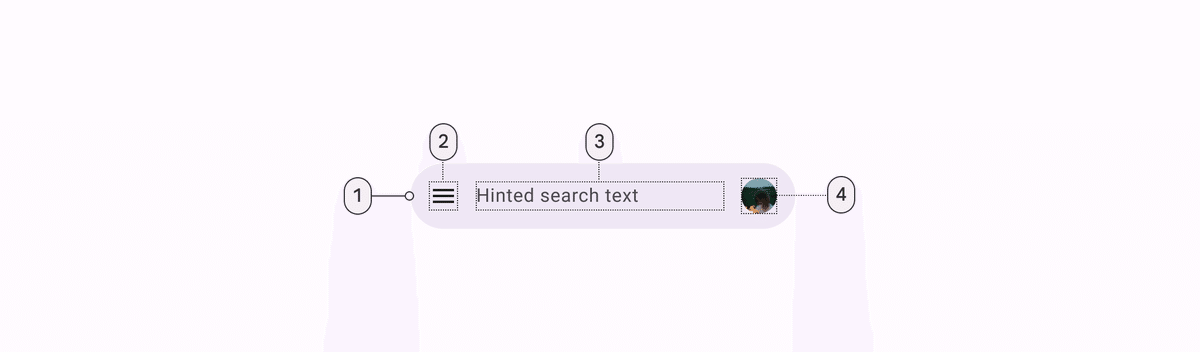
Container
Leading icon button
Supporting text
Avatar or trailing icon(optional)
以上!次回はbottom sheetについてまとめていきます!
参考
引用元 Google - Material Design
URL:https://material.io/
この記事が気に入ったらサポートをしてみませんか?
