wordpressとbootstrap4のナビ
ナビメニュー
wordpressにbootstrap4のnavを組み込んでみました。
categoryの親子関係からナビを生成しています。
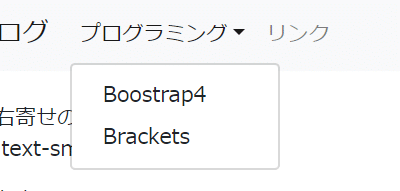
プログラムではtoppageというカテゴリスタブから子は横方向のメニュー、孫はプロダウンメニューで表示されます。


<nav class="navbar fixed-top navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="<?php bloginfo('url'); ?>" title="<?php bloginfo('name'); ?>">
<?php bloginfo('name'); ?>
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent1" aria-controls="navbarSupportedContent1" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
<div class="collapse navbar-collapse" id="navbarSupportedContent1">
<ul class="navbar-nav mr-auto">
<?php
$Obj = get_category_by_slug( 'toppage' );
$id = $Obj->term_id;
$catlist = get_terms( "category", array(
'orderby' => 'slug',
'order' => 'ASC',
'parent' => $id,
) );
foreach ( $catlist as $child ) {
$catlist2 = get_terms( "category", array(
'orderby' => 'slug',
'order' => 'ASC',
'parent' => $child->term_id,
) );
if ( empty( $catlist2 ) ) {
$the_query = new WP_Query( array(
'posts_per_page' => 1,
'orderby' => 'title',
'order' => 'ASC',
'cat' => $child->term_id // カテゴリIDもしくはスラッグ名
) );
$the_query->the_post();
$url = get_permalink();
?>
<li class="nav-item"><a href="<?php echo $url; ?>" class="nav-link"><?php echo $child->name ?></a></li>
<?php
} else {
?>
<li class="dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown1" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <?php echo $child->name ?><span class="caret"></span></a>
<ul class="dropdown-menu">
<?php
foreach ( $catlist2 as $child2 ) {
$the_query = new WP_Query( array(
'posts_per_page' => 1,
'orderby' => 'title',
'order' => 'ASC',
'cat' => $child2->term_id // カテゴリIDもしくはスラッグ名
) );
$the_query->the_post();
$url = get_permalink();
?>
<li><a href="<?php echo $url; ?>" class="dropdown-item"><?php echo $child2->name?></a></li>
<?php
}
?>
</ul>
<?php
}
}
wp_reset_postdata();
?>
</ul>
</div>
</nav>サイドメニュー
同じcategoryをlist表示します。上のnavと組み合わせて使うと便利です。
<div class="list-group">
<?php
$postid = get_the_ID();
$cat = get_the_category();
if($cat[0]->term_id > 1 ):
$posts = get_posts(array(
'posts_per_page' => 30,
'orderby' => 'title',
'order' => 'ASC',
'category' => $cat[0]->term_id // カテゴリIDもしくはスラッグ名
));
if($posts):
print '<span class="list-group-item list-group-item-info">'.$cat[0]->name.'<span class="badge badge-secondary float-right">'.$cat[0]->count.'</span></span>';
foreach($posts as $post): setup_postdata($post);
?>
<a class="list-group-item<?php echo ($postid==$post->ID) ? ' active' : ''; ?>" href="<?php the_permalink() ?>"><?php the_title(); ?></a>
<?php endforeach; endif; endif; ?>
</div>