
MOONSITE メイキング
FRENZ 2022 出展作品「MOONSITE」を公開した。今回は音楽も自分で制作した。制作の経緯、またそれを通して得た知見をまとめておこうと思う。
題材選びの経緯とか
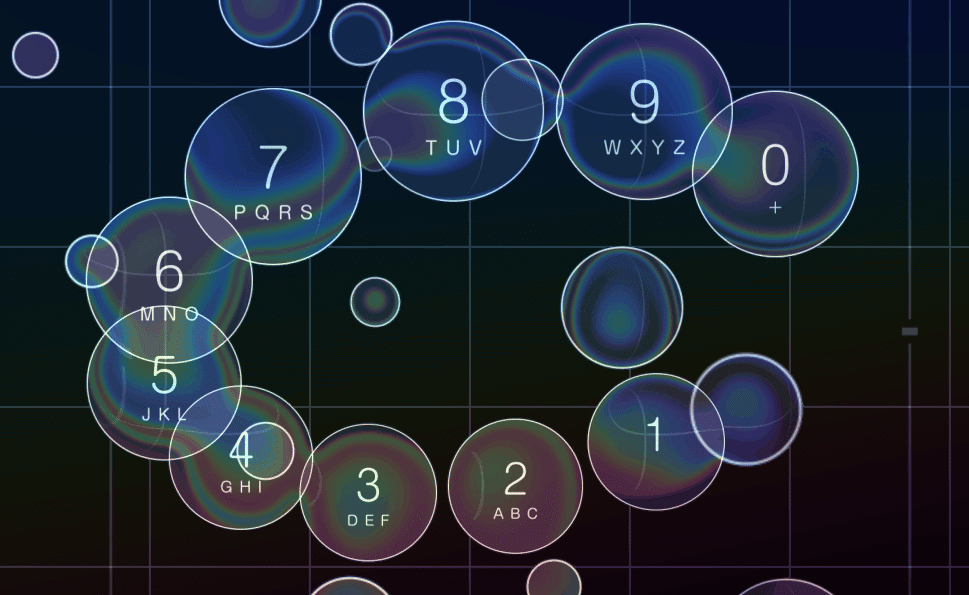
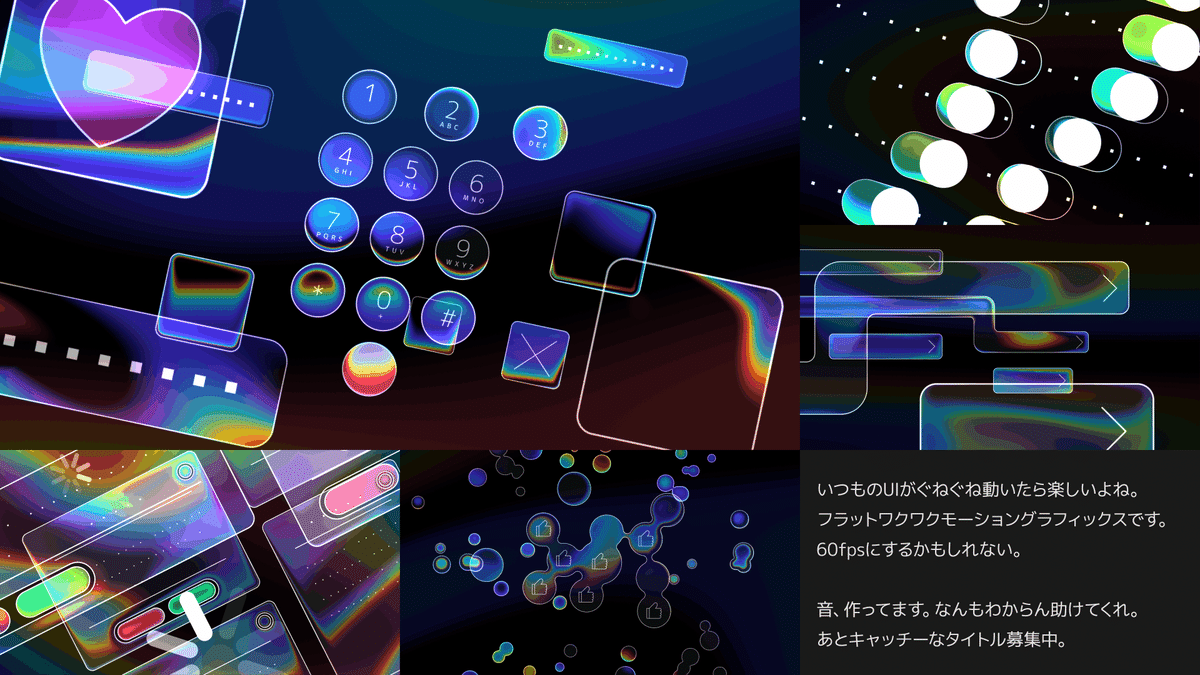
「面白い」モーショングラフィックスを作りたかった。前回のFRENZ出展作である「EMOMOMO」同様、抽象的かつ親しみのあるモチーフとしていわゆる「UI」に目をつけた。OKボタンがピョコピョコ跳ねたら面白いでしょ多分。そんな気持ちだった。
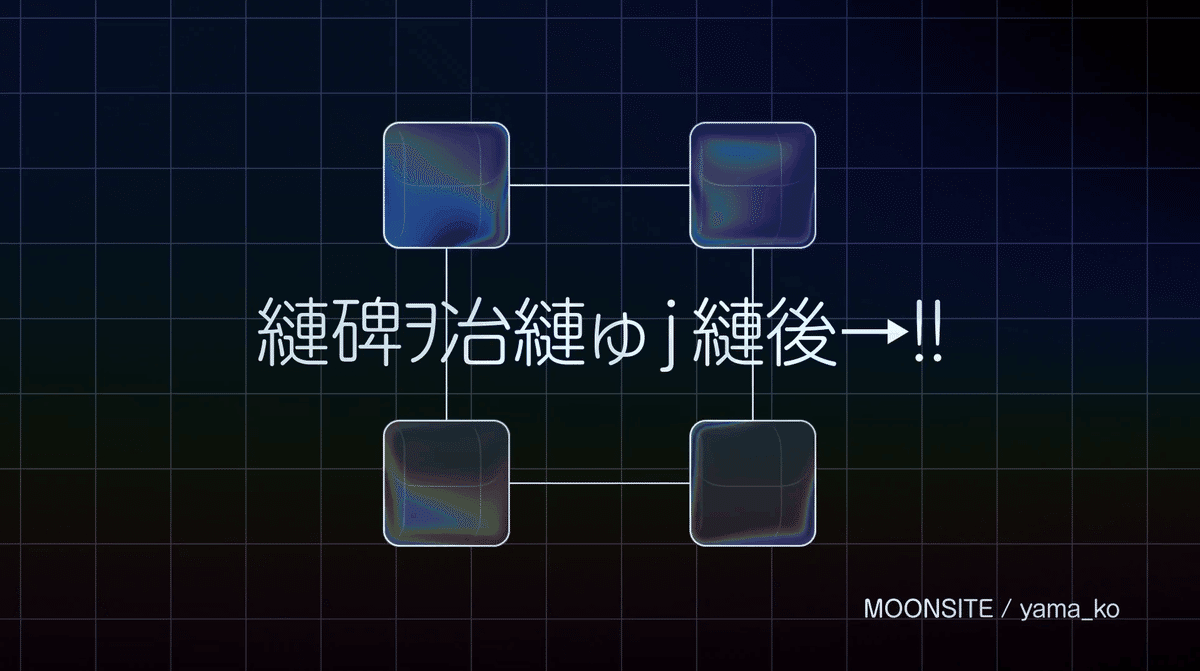
エンタメ性に関しては正直前回のアイディアを超えるものが出なく、今回はニッチで不思議な方向に。UIを題材としつつ言語情報をとっぱらいたいというところから文字化けに注目。

その流れやビジュアルから、SFCの不朽の名作「MOTHER 2」に登場する「ムーンサイド」にあやかってMOONSITEというタイトルに。内容を検索する前にプレイすることを強くおすすめする。

ガチャン、ツーツーツー
AfterEffectsを使い倒す
正直、AEのプレビューやUIの重さは前時代的と言わざる得ない。しかし現状代替ツールがないのも事実であり、いっそ今一度AE縛りをやってみた。UIの挙動も屈折っぽい色もAE完結だ。
作りづらい絵柄をあえて作ろうみたいな考え方もそれはそれでツールに歪められてる。みたいなことでぐるぐるしている。
— yama_ko (@yama_ko) August 22, 2022
重いツールは避けられる。たが代替が効かないなら、むしろそれを深掘りすることでユニーク性をある程度担保できるのではないか。要は逆張りだ。そんなに深い話でもない。とにかく今回は久しぶりにAEを使い倒すと決めた。
大きく2つ、整理しておきたいテクニックがある。エッセンシャルプロパティによるUIの管理と、ボタン部分の屈折表現だ。
UIの挙動をエクスプレッションで実装
UIの挙動については、別記事として既に公開しているので是非下記を合わせて読んでいただきたい。非常に汎用的で、きっとAEユーザーの方に役立つはずだ。
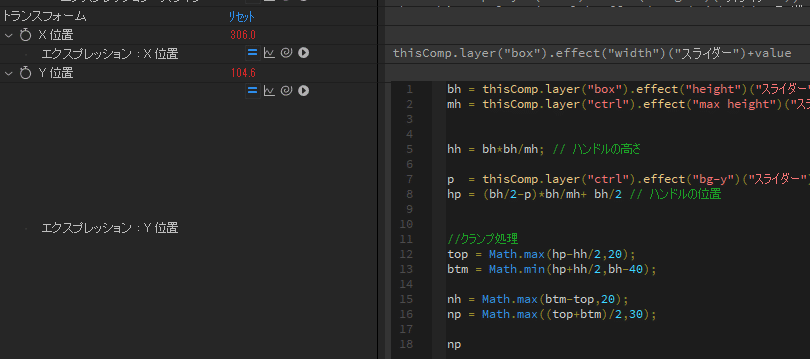
そんなこんなで大量の文字化けを視界に入れながら、スクロールバーの伸び縮みをエクスプレッションで実装をしていた8月中頃。脳への負荷がそれはそれはすごかった。

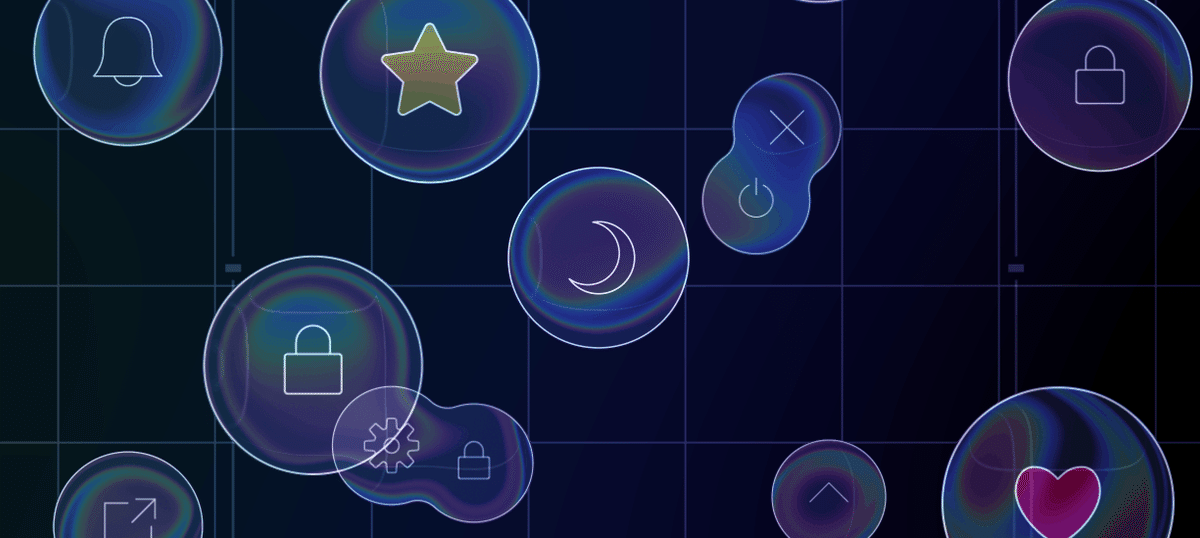
泡のような質感表現

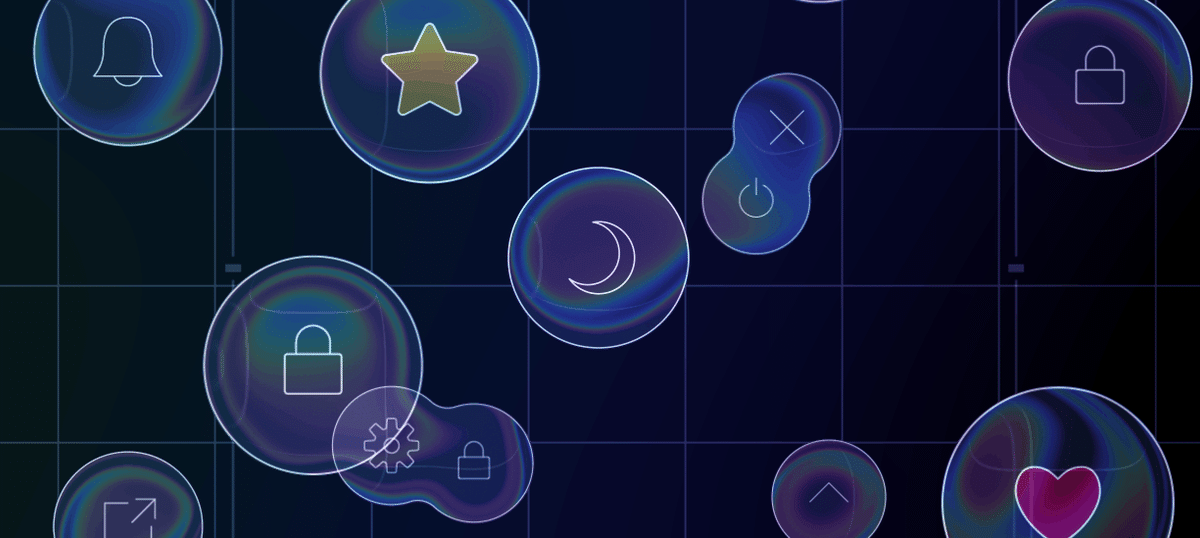
泡っぽい質感に関しては、Potokというプラグインの挙動が面白く、これに触発される形で作った。流体っぽい表現が可能。擬似的だが反射・屈折の処理が秀逸。
表面の虹色クラデーション管理にはMapRampが使いやすい。コロラマである程度代替できるが、それこそUIの差は大きい。
Potok用のMap制作にはおなじみOLM OpenToolsのDistanceGradationを用いる。こちらはレイヤースタイルでもどうにかなるかもしれない。
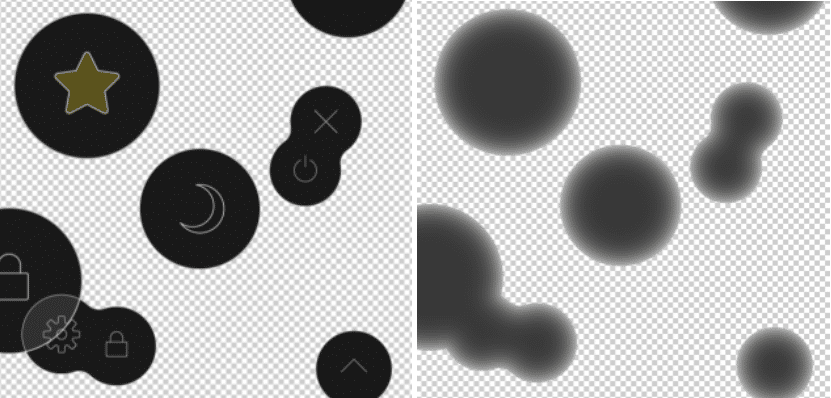
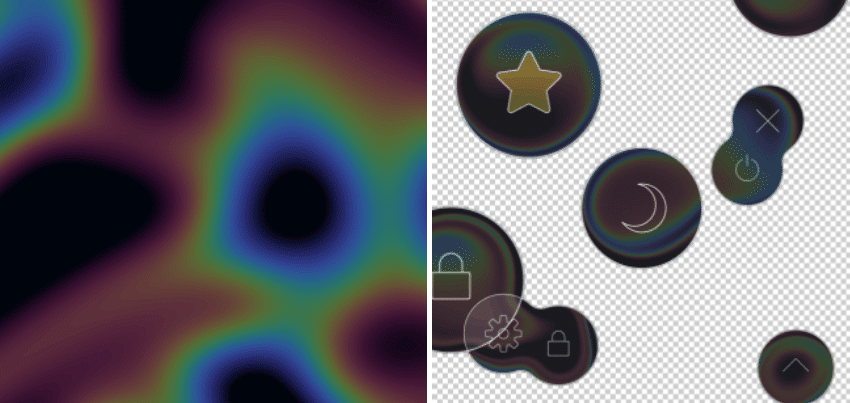
以上を元に、手順を画像とともにざっくり解説。当然ながらパラメータは調整が必要になる。



右:さらに同じくマップそのものを乗算しフレネルっぽい減光再現。

仕組みを作ってさえしまえばあとは全体にかぶせるだけ。

質感表現は音楽や構成よりも先に作り、なかなか面白いものに。結果として、UIコンポーネントと質感はできているのに音楽含め全く尺が埋まっていないという珍しい状況に陥ることになる。
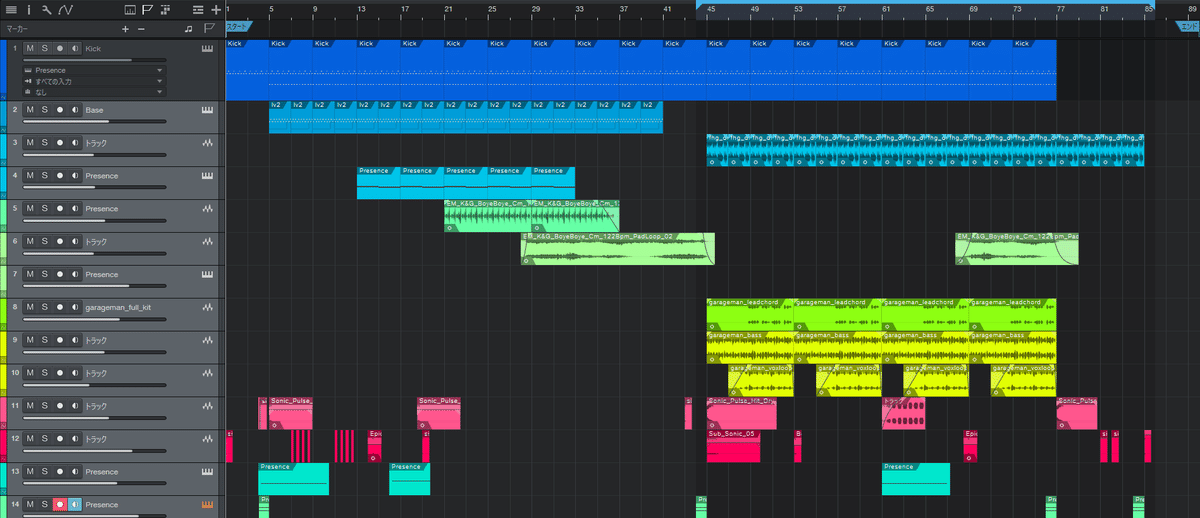
音楽も作ってみた

そのうちやろう、と思っていた音の打ち込みにも今回挑戦してみた。映像的にも効果音入れたいし。いくつか躓いた点をまとめておこうと思う。これから触ってみようという方の参考になれば幸いだ。
初心者らしく無料ツールから
どうやらいわゆるDTMにはDAWと呼ばれるものが必要らしい。本格的かつ無料で始められるという垂れ込みを信じてStudio One Primeを導入。
フリー版だからといってマイナーなものだと嫌だなぁと思っていたが、聞き覚えのあるCubaseと比較動画が並ぶくらいにはメジャーらしい。いざ聞いてみると知り合いの作曲者の方にもStudio Oneユーザーはそこそこいたので安心した。
ツールを導入したら調べていくのみ。このご時世、解説動画やレビュー動画が五万と出てくる。「初心者のための〇〇3選」といったような、いかにもクリック率のためにつけられたであろうタイトルと変顔のサムネ動画をプライドを捨てて拝見していく。心なしか、映像界隈よりも無駄に陽気な解説が多い。
なかでもsutdio K様のチャンネル動画にはお世話になった。Studio Oneベースで、経験談を交えつつフラットな解説がありがたい。
なお、有料版の前にフリーのまま一本くらい作るべきだろうという謎の縛りでFRENZ当日用データはPrimeで作った音源のまま提出。その後Webに公開するに当たり音圧を調整する必要性があり、Artistを導入した。iZotope Ozoneというマスタリング用のプラグインが付属していて最高。AI最高。タイミングよく、本日6.0のメジャーアップデートが入ったらしい。
音色の名前がわからん
さて準備はできた。幸いピアノはエリーゼのためにを弾いた経験はあったし、波形の話だって信号処理で習った。標本化定理を解説できる程度には親しみがある。コードとUIに慣れればまぁいけるだろう、思っていたが甘かった。

イメージしている音色の名前がわからない。最も苦労したところがここだった。例えるなら名前だけでフォントを判断する感覚に近い。逐一鳴らして確かめては忘れていく。鍵によって音色が変わるものもあり、ある程度お気に入りのようなものができるまでは大変苦労した。
余談だが、ツールに慣れるため別の曲で耳コピ練習もした。お手本として20年以上前に保存した思い出のMIDIデータを引っ張り出してきたのだが、自らリマスタリング(?)していく作業は非常に感慨深かった。この話また別の機会にまとめたい。
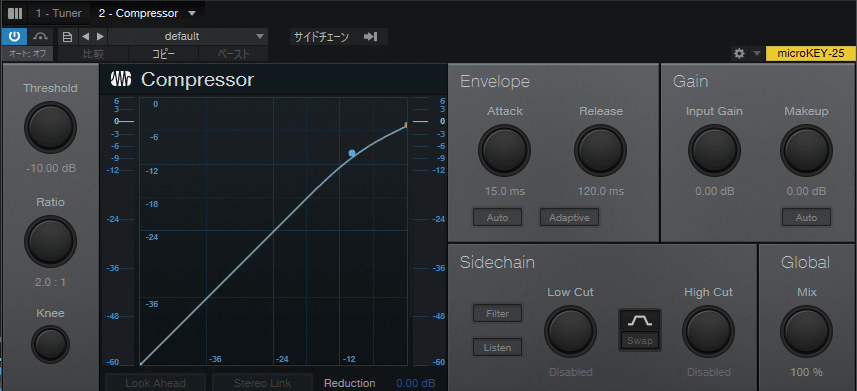
UIの不統一っぷりがすごい

いやなんで円形ツマミなんだよスライダーで数値入力させてくれよ、と思うのは自分がAdobeに慣らされているせいだろうか。UIがプラグインごとにばらばらでどこに何があるのか全然わからないし、全てマウス操作との相性は最悪だ。AEのエフェクトごとにツマミだらけのウィンドウが開くイメージだ。
他にもDTMは妙にアナログを踏襲しているフシがあると感じる。顕著な例が音の大きさを表す「Velocity」だ。デジタルに考えればAmplitudeとかLoudnessになりそうなものだが、これは鍵盤などを叩くときの「速さ」に由来するらしい。ある程度用語を覚えるのには苦労した。
自主制作やっぱ大事だよね

毎度ながらやっぱり自主制作たまにはしないとなーとよく思う。毎度FRENZは運営やオープニング等含め膨大なリソースをつぎ込んでいるのだが、半ば自分のためにきっかけを作っているところもある。しんどいながらも終わってみると刺激や達成感があり、いわゆる狂いのスパイラルに陥っていく。家庭に支障が出ない範囲で今後もどうにかやっていこうと思う。

まとまりのない感じだけど終わり。最後までお読み頂きありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
